Bùi Quang Hiếu
Phần 1 : Tổng quan về tối ưu hóa và kỹ thuật AJAX
Trong loạt bài viết này, chúng ta sẽ tìm hiểu về tầm quan trọng của việc tối ưu hóa performance cũng như những phương pháp tối ưu hóa từ front-end, backend…đến một số kỹ thuật dùng tool, kiểm thử performance. Trong bài đầu tiê, chúng ta sẽ thảo luận về việc tại sao performance lại là key-point trong bất kỳ sản phẩm phần mềm nà? Chúng ta cũng sẽ thảo luận về một kỹ thuật rất phổ biến đó là AJAX…
Trong vài năm gần đây hiệu năng của các ứng dụng web trở nên vô cùng quan trọng cho các tổ chức, doanh nghiệp. Vậy tại sao trang web chạy nhanh và có khả năng chịu tải lớn lại quan trọng đến thế? Có 4 lý do :
- Theo cách đánh giá công cụ tìm kiếm google nếu website 50ms slower (Chậm hơn 50ms) = 20% drop in traffic (Giảm đi mất 20% lưu lượng truy cập). Tức là trang web chỉ chậm hơn 50 mili giây là công cụ tìm kiếm google xếp thứ hạng giảm đi 20% lưu lượng truy cập
- Một bí quyết thành công quan trọng của CEO AMAZON là ông luôn khó chịu với những thứ khách hàng ghét như sự chậm trễ, sản phẩm gặp lỗi hay hết hàng. Với Amazon website phải được đảm bảo vận hành nhanh chóng nhất có thể vì Amazon tin thời gian tải trang chỉ trễ 0,1s đồng nghĩa họ mất 1% hoạt động của khách hàng.
- Xu hướng tất yếu của sự dịch chuyển nền tảng hỗ trợ truy cập website từ thiết bị cầm tay như mobile và máy tính bảng ngày càng lớn. Vấn đề đặt ra là các thiết bị này bị giới hạn về năng lực xử lý và băng thông truy cập. Vì thế những website nhanh người dùng sẽ đánh giá rất cao trong cảm nhận sự tương tác với giao diện, họ sẽ ở lại và truy cập website đó nhiều hơn và số lượng người dùng cũng từ đó mà gia tăng nhiều hơn.
- Theo nghiên cứu trong vài năm gần đây có nhiều hệ thống lớn thường xuyên bị quá tải phục vụ và ngừng hoạt động khi lượng truy cập tăng đột biến. Chẳng hạn như các hệ thống bán vé tầu vào dịp tết nguyên đán, hệ thống xem điểm thi đại học, hệ thống tài chính chứng khoán, ngân hàng luôn luôn bị quá tải khi số lượng người dùng đồng thời tăng lên hàng trăm ngàn lượt truy cập trên giây. Vậy khi đó nghĩ đến việc mở rộng gánh tải cho phần cứng mở rộng đường truyền, từng đó chưa đủ và quá tốn kém chi phí. Chính vì thế khi phát triển một hệ thống phần mềm lớn công đoạn kiểm thử hiệu năng ứng dụng trước khi phát hành sản phẩm là rất cần thiết để đảm bảo khả năng, mức độ chịu tải, độ tin cậy và khả năng mở rộng của hệ thống theo một khối lượng tải nhất định
Tóm lại vấn đề tối ưu hiệu năng và kiểm thử hiệu năng cho ứng dụng web nói riêng và ứng dụng phần mềm nói chung là vô cùng quan trọng và không thể thiếu. Nó không chỉ góp phần làm tốt hơn cho trải nghiệm người dùng, nó còn giúp giữ và gia tăng số người sử dụng theo thời gian. Đồng nghĩa với việc giúp thúc đẩy tăng trưởng to lớn trong kinh doanh. Vì vậy cần có một chiến lược tối ưu hiệu năng và kiểm thử hiệu năng ngay từ khi bắt đầu xây dựng dự án.
Các kỹ thuật tối ưu hiệu năng client-side
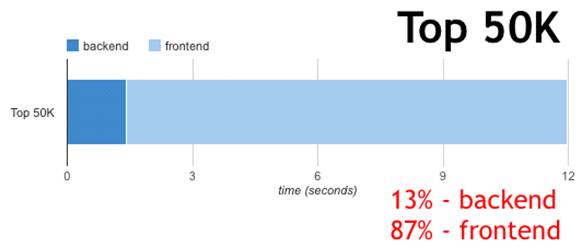
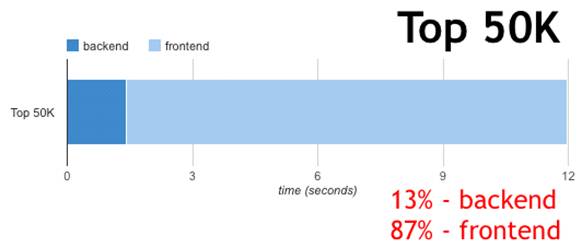
Theo nghiên cứu của 50 nghìn website hàng đầu, 13% thời gian xử lý phản hồi từ database logic và server side, 87% thời gian xử lý phản hồi ở client side gồm tải ảnh, css, js, html, video stream và các tài nguyên khác.

Thời gian xử lý tại các tầng của website (nguồn stevesouders)
Từ biểu đồ trên ta thấy việc tối ưu hiệu năng cho client-side rất quan trọng bởi chúng chiếm phần lớn tổng thời gian thực thi của một trang web. Với xu hướng điện toán đám mây, tư tưởng đột phá của các chuyên gia hiệu năng hàng đầu trên thế giới đang tập trung nghiên cứu để hướng đến các công nghệ chuyển dịch tính toán xử lý về phía mạng lưới client side để tận dụng tài nguyên dư thừa rất lớn của máy trạm mà không bao giờ sử dụng hết, giúp giảm tải cho phía server side. Dưới đây là các kỹ thuật về tư tưởng tối ưu hiệu năng phân tích rõ lợi ích và hạn chế cho từng kỹ thuật.
- Kỹ thuật Ajax
AJAX tiếng anh là “Asynchronous JavaScript and XML” nghĩa là “JavaScript và XML không đồng bộ” là một nhóm các công nghệ phát triển web [3].
- Lợi ích là các trang được cập nhật nhưng không nạp lại toàn bộ. Mọi thao tác của người sử dụng sẽ gửi mẫu của một lời gọi JavaScript tới bộ xử lý Ajax thay vì tạo một yêu cầu http (http request). Ví dụ việc kiểm tra sự hợp lệ của dữ liệu, sửa đổi dữ liệu trong bộ nhớ và thậm chí là một thao tác duyệt trang bộ xử lý Ajax tự nó đảm nhận trách nhiệm này. Nếu bộ xử lý cần gì từ máy phục vụ để đáp ứng như khi nó gửi dữ liệu để xử lý, tải bổ sung các mã giao diện hay nhận dữ liệu mới nó sẽ thực hiện các yêu cầu tới máy phục vụ một cách không đồng bộ mà không làm gián đoạn sự tương tác của người sử dụng với ứng dụng web.
Trong nhiều trường hợp, các trang web chứa rất nhiều nội dung thông thường trong trang. Nếu sử dụng các phương pháp truyền thống, những nội dụng đó sẽ phải nạp lại toàn bộ với từng yêu cầu. Tuy nhiên nếu sử dụng Ajax một ứng dụng web có thể chỉ yêu cầu cho các nội dung cần thiết phải cập nhật, do đó giảm lượng lớn băng thông và thời gian nạp trang.
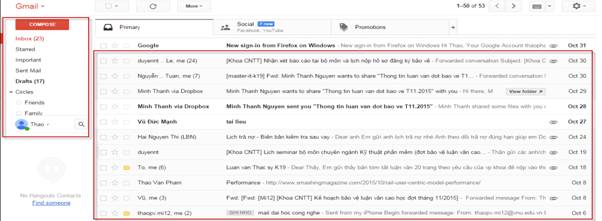
Sử dụng Ajax có thể làm giảm các kết nối đến server, do các mã kịch bản (script) và các style sheet, html chỉ phải yêu cầu một lần. Điển hình là dịch vụ gmail, khi vào gmail mỗi lần có email mới hoặc một hành động gửi email thì chỉ một phần nội dung được tải thay vì phải tải lại toàn bộ trang.

Ứng dụng gmail sử dụng kỹ thuật Ajax cập nhật nội dung mới
Những web site lớn thường tích hợp với rất nhiều các hệ thống thứ ba. Vậy vấn đề đặt ra là khi ứng dụng web của mình đang cố tải một nội dung từ một bên thứ ba chẳng hạn như thông tin về chưng khoán, thời tiết, tỷ giá ngân hàng, quảng cáo, lịch chiếu phim, game, facebook, twiter…để hiển thị lên trang tin chính. Nếu như một trong số hãng thứ ba được nêu ở trên bị dừng hoạt động vì một nguyên nhân nào đó hoặc đơn giản là bên thứ ba phản hồi nội dung quá chậm, khi đó sẽ dẫn đến website sẽ bị blocking để chờ cho tới khi lấy được toàn bộ nội dung. Và môt điều ảnh hưởng nghiêm trọng là website sẽ phản hồi chậm chạm và gây cảm giác khó chịu cho người sử dụng. Thậm chí là hàng đợi chờ xử lý sẽ tăng vọt khiến hiệu năng CPU quá tải dẫn đến hệ thống tê liệt hoàn toàn. Chính vì thế kỹ thuật tải bất đồng bộ sẽ được sử dụng hiệu quả trong những tình huống này. Sử dụng kỹ thuật này để tải bất đồng bộ một vùng nội dung mà không phải quan tâm nội dung đó đang bị treo hay không. Website vẫn tiếp tục tải mà không bị ảnh hưởng bởi các nội dung bị blocking.

Trang tin điện tử sử dụng kỹ thuật Ajax tải bất đồng bộ để lấy thông tin giá vàng từ ngân hàng TPBank
Dưới đây là đoạn mã nguồn trong ứng dụng demo tải thêm nội dung sử dụng Ajax tải bất đồng bộ.
var servicePath = “/WebServices/ClipServices.ashx”;
var newPaging = 0;
var index = 8;
function LoadMoreClips(paging, total) {
if (newPaging < total) {
newPaging = newPaging + 8;
var requestUrl = servicePath + “?paging=” + newPaging + “&total=” + total;
$.ajax({
type: “GET”,
url: requestUrl,
success: function (data) {
var content = $(“.clip-lip-container”);
content.append(data);
index = index + 8;
if (index > total) {
index = total;
}
$(“#paging-index”).html(index + ‘-‘ + total);
}
});
}}
- Một số điểm hạn chế khi sử dụng Ajax là :
- Không thể bookmark nó vào favourite trên trình duyệt hay gửi link đến cho bạn bè, vì tất cả quá trình nó thực hiện ngầm và không hiển thị trên address.
- Không thể hiển thị nội dung trên các trang tìm kiếm vì các trang tìm kiếm hiện nay vẫn chưa hỗ trợ tìm vì rất khó tìm và gần như không thể tìm được.
- Không thể sử dụng nút back vì back cũng là chính nó.
Nhưng với những điểm hạn chế nói trên thì Ajax vẫn đang được các lập trình viên sử dụng rộng rãi và đang nghiên cứu để cải thiện nó để khắc phục các nhược điểm. Ví dụ như vừa update thông tin trên web, vừa thay đổi trên thanh address để có thể sử dụng một số chức năng liên quan tới địa chỉ tuyệt đối này. Dùng các API để push lên các cỗ máy tìm kiếm giúp giúp khắc phục về lỗi tìm kiếm nội dung. Sử dụng URL query để đánh dấu phân trang
Như vậy chúng ta đã hiểu tầm quan trọng của việc tối ưu hóa performance, đặc biệt là cho web application. Chúng ta cũng tìm hiểu về Ajax, điểm mạnh, yếu và cách áp dụng Ajax vào dự án. Vậy còn những kỹ thuật nào giúp nâng cao performance? Hãy cùng chờ đón ở những phần tiếp theo…






Leave a Reply