Dưới đây là danh sách 10 mẫu nền mà bạn có thể sử dụng trong các dự án của mình.
1. Lục giác đen
Mã trong các ví dụ này có sẵn trong kho lưu trữ GitHub và miễn phí cho bạn sử dụng theo giấy phép MIT .
Mô hình hình lục giác màu đen này cung cấp một nền mạng hình lục giác rất gọn gàng. Tiêu đề có thể nhìn thấy rõ ràng trên nền này. Bạn có thể sử dụng mẫu này nếu bạn đang thiết kế bất kỳ trang web công nghệ hoặc kiến trúc nào.
Mã HTML
<h1>The Black Hexagon</h1>
Mã CSS
body {
font-family: 'Share Tech', sans-serif;
font-size: 68px;
color: white;
display: flex;
jsutify-content: center;
align-items: center;
margin: 0;
width: 100vw;
height: 100vh;
text-shadow: 8px 8px 10px #0000008c;
background-color: #343a40;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='28' height='49' viewBox='0 0 28 49'%3E%3Cg fill-rule='evenodd'%3E%3Cg id='hexagons' fill='%239C92AC' fill-opacity='0.25' fill-rule='nonzero'%3E%3Cpath d='M13.99 9.25l13 7.5v15l-13 7.5L1 31.75v-15l12.99-7.5zM3 17.9v12.7l10.99 6.34 11-6.35V17.9l-11-6.34L3 17.9zM0 15l12.98-7.5V0h-2v6.35L0 12.69v2.3zm0 18.5L12.98 41v8h-2v-6.85L0 35.81v-2.3zM15 0v7.5L27.99 15H28v-2.31h-.01L17 6.35V0h-2zm0 49v-8l12.99-7.5H28v2.31h-.01L17 42.15V49h-2z'/%3E%3C/g%3E%3C/g%3E%3C/svg%3E"), linear-gradient(to right top, #343a40, #2b2c31, #211f22, #151314, #000000);
}
h1 {
margin: 20px;
}2. Những dải màu xanh
Mẫu nền dải màu xanh lam sử dụng thuộc tính CSS tuyến tính-gradient để tạo dải gradient trên nền. Bạn có thể thay đổi màu nền và màu chuyển sắc để đáp ứng yêu cầu của bạn.
Mã HTML
<div class="patterns pt1"></div>
Mã CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background-size: 50px 50px;
background-color: #0ae;
background-image: -webkit-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -ms-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}3. Bàn cờ
Bạn có thể dễ dàng tạo mẫu thiết kế nền bàn cờ bằng CSS. Hãy thử điều chỉnh màu sắc để thay đổi thiết kế này.
Mã HTML
<div class="patterns pt1"></div>
Mã CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background-color: #eee;
background-size: 60px 60px;
background-position: 0 0, 30px 30px;
background-image: -webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -webkit-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -moz-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -ms-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: -o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), -o-linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black), linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
}4. Biển lặng
Bạn có thể sử dụng các mẫu đường ngang đơn giản này để thêm nền tĩnh cho bất kỳ phần tử HTML nào.
Mã HTML
<div class="patterns pt1"></div>
Mã CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background-color: #026873;
background-size: 13px 13px, 29px 29px, 37px 37px, 53px 53px;
background-image: -webkit-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -webkit-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -webkit-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -webkit-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: -moz-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -moz-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -moz-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -moz-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: -ms-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -ms-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -ms-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -ms-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: -o-linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), -o-linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), -o-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), -o-linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-image: linear-gradient(0, rgba(255, 255, 255, .07) 50%, transparent 50%), linear-gradient(0, rgba(255, 255, 255, .13) 50%, transparent 50%), linear-gradient(0, transparent 50%, rgba(255, 255, 255, .17) 50%), linear-gradient(0, transparent 50%, rgba(255, 255, 255, .19) 50%);
}5. Viên gạch hiện đại
Bạn có thể tạo một mẫu gạch hiện đại thuần túy CSS bằng cách sử dụng thuộc tính CSS gradient tuyến tính .
Mã CSS
body {
background-image: linear-gradient(45deg, transparent 20%, black 25%, transparent 25%),
linear-gradient(-45deg, transparent 20%, black 25%, transparent 25%),
linear-gradient(-45deg, transparent 75%, black 80%, transparent 0),
radial-gradient(gray 2px, transparent 0);
background-size: 30px 30px, 30px 30px;
}6. Nền kiểu Web3
Bạn có thể tạo nền kiểu Web3 bằng cách sử dụng hình nền và thêm hiệu ứng làm mờ cho nó. Ví dụ này sử dụng hình ảnh thiên hà từ Unsplash. Bạn có thể sáng tạo và sử dụng hình ảnh thiên hà, biển cả, tượng đài hoặc bất cứ thứ gì khác.
Mã HTML
<div class="card bg-blur">
<h1>Card with Gradient Background</h1>
</div>Mã CSS
:root {
--bg-image: url('https://images.unsplash.com/photo-1538370965046-79c0d6907d47?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80');
}
body {
background-color: #1D1E22;
font-family: sans-serif;
display: flex;
}
.card {
margin: auto;
padding: 1rem;
height: 300px;
width: 300px;
text-align: center;
color: white;
display: flex;
align-items: center;
justify-content: center;
position: relative;
background-color: gray;
border-radius: 10px;
}
.bg-blur {
overflow: hidden;
background-color: transparent;
}
.bg-blur::before {
content: '';
background-image: var(--bg-image);
background-size: cover;
height: 100%;
width: 100%;
position: absolute;
filter: blur(30px);
z-index: -1;
}7. Hoạt ảnh nền Gradient
Hình ảnh động nền Gradient được sử dụng rộng rãi trong các trang web hiện đại. Luôn bắt kịp xu hướng và sử dụng hoạt ảnh chuyển màu với nền. Bạn cũng có thể tùy chỉnh màu sắc gradient theo nhu cầu của mình.
Mã HTML
<div class="d-flex flex-column justify-content-center w-100 h-100"></div>
Mã CSS
body {
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
background-size: 400% 400%;
animation: gradient 15s ease infinite;
height: 100vh;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}8. Sóng cong
Bạn có thể tạo một mẫu sóng cong đơn giản bằng cách sử dụng thuộc tính CSS radial-gradient .
Mã HTML
<div class="patterns pt1"></div>Mã CSS
body {
margin: 0px;
}
.patterns {
width: 100vw;
height: 100vw;
}
.pt1 {
background: -moz-radial-gradient(0% 2%, circle, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), -moz-radial-gradient(100% 100%, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), none;
background: -webkit-radial-gradient(0% 2%, circle, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), -webkit-radial-gradient(100% 100%, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), none;
background: -ms-radial-gradient(0% 2%, circle, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), -ms-radial-gradient(100% 100%, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), none;
background: -o-radial-gradient(0% 2%, circle, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), -o-radial-gradient(100% 100%, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), none;
background: radial-gradient(0% 2%, circle, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), radial-gradient(100% 100%, rgba(96, 16, 48, 0) 9px, #661133 10px, rgba(96, 16, 48, 0) 11px), none;
background-size: 20px 20px;
}9. Khăn trải bàn
Cần một mẫu nền chuẩn cho div HTML của bạn? Hãy thử mẫu khăn trải bàn này.
Mã CSS
body {
background: white;
background-image: linear-gradient(90deg, rgba(200,0,0,.5) 50%, transparent 0),
linear-gradient(rgba(200,0,0,.5) 50%, transparent 0);
background-size: 30px 30px;
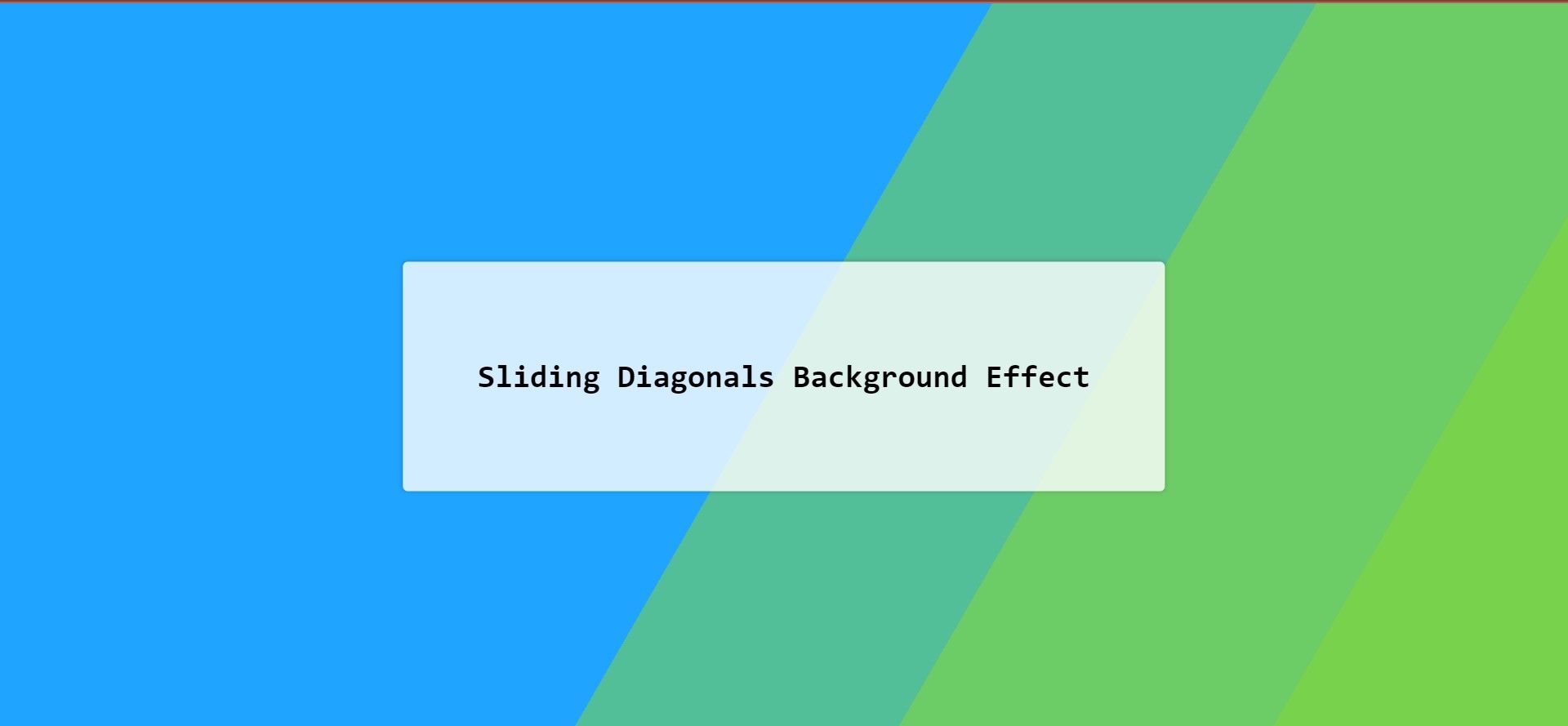
}10. Đường chéo trượt
Trong hiệu ứng này, các màu đường chéo trượt và chồng lên nhau. Hình ảnh động mượt mà của sự pha trộn màu sắc có thể tạo thêm điểm nhấn hấp dẫn cho trang web của bạn.
Mã HTML
<div class="bg"></div>
<div class="bg bg2"></div>
<div class="bg bg3"></div>
<div class="content">
<h1>Sliding Diagonals Background Effect</h1>
</div>Mã CSS
html {
height:100%;
}
body {
margin:0;
}
.bg {
animation:slide 3s ease-in-out infinite alternate;
background-image: linear-gradient(-60deg, #6c3 50%, #09f 50%);
bottom:0;
left:-50%;
opacity:.5;
position:fixed;
right:-50%;
top:0;
z-index:-1;
}
.bg2 {
animation-direction:alternate-reverse;
animation-duration:4s;
}
.bg3 {
animation-duration:5s;
}
.content {
background-color:rgba(255,255,255,.8);
border-radius:.25em;
box-shadow:0 0 .25em rgba(0,0,0,.25);
box-sizing:border-box;
left:50%;
padding:10vmin;
position:fixed;
text-align:center;
top:50%;
transform:translate(-50%, -50%);
}
h1 {
font-family:monospace;
}
@keyframes slide {
0% {
transform:translateX(-25%);
}
100% {
transform:translateX(25%);
}
}Làm đẹp trang web của bạn với mẫu nền CSS
Sử dụng các mẫu nền CSS này để làm nổi bật thiết kế trang web của bạn. Bạn cũng có thể tăng năng suất CSS của mình bằng cách sử dụng một số mẹo và thủ thuật CSS thú vị. Họ có thể giúp bạn tạo các thiết kế đẹp mắt trong CSS chỉ với một vài dòng mã.
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/css-background-patterns-examples/



















Bình luận (0
)