Angular vs ReactJS: Đâu là khung phát triển giao diện người dùng theo yêu cầu nhất trong năm 2021
Angular và ReactJs là ưu tiên hàng đầu của họ nhưng hầu hết trong số họ không thể quyết định cái nào sẽ tốt cho dự án. Những người mới học muốn biết cái nào dễ học và cái nào có nhiều nhu cầu hơn trên thị trường cho mục đích công việc.
Javascript là một trong những ngôn ngữ phổ biến nhất của các nhà phát triển hiện nay. Có rất nhiều nhà phát triển, người mới bắt đầu và có kinh nghiệm thích xây dựng ứng dụng hoặc dự án của họ bằng Javascript nhưng vẫn có sự bối rối khi họ phải chọn khung hoặc thư viện phù hợp cho dự án của mình.


AngularJS được phát triển bởi Google và được phát hành lần đầu vào năm 2010. Cho đến năm 2016, nó thường được gọi là AngularJS . Vào năm 2016, nhóm Angular đã phát hành Angular 2 , đây là một bản viết lại hoàn toàn của AngularJS và thực sự là một khung hoàn toàn mới, vì vậy để giảm sự nhầm lẫn so với phần trước, nhóm góc đã quyết định loại bỏ JS khỏi tên gốc và họ gọi khung mới này là Angular. .
React được phát triển và duy trì bởi Facebook, được phát hành vào năm 2013.
Learning Curve
Angular là một framework toàn diện hoàn chỉnh, vì vậy nếu ai đó muốn tạo một ứng dụng hoặc dự án trên Angular thì cần phải học rất nhiều thứ như chuyên sâu về Typecript, MVC cũng có rất nhiều khái niệm khác để tìm hiểu chẳng hạn như chỉ thị, mô-đun, trình trang trí, thành phần, dịch vụ, tiêm phụ thuộc, đường ống và mẫu.
Mặt khác, ReactJs chỉ là một thư viện, có ít khái niệm để học hơn so với Angular. React sử dụng JSX (Javascript XML) là một cách viết HTML thành JavaScript. Vì vậy chúng ta cần biết cú pháp của JSX, cách viết các thành phần, quản lý trạng thái bên trong, các đạo cụ để cấu hình, định tuyến, quản lý trạng thái bằng Redux. React sẽ không cung cấp bất kỳ chức năng nào “ngoài hộp”. React cung cấp sự linh hoạt và tùy chọn cho các nhà phát triển để thực hiện cùng một tác vụ theo một cách khác. So sánh với Angular, thật dễ dàng để học một cách nhanh chóng.
Thành phần và Kích thước
Angular hoạt động trên Real DOM và tuân theo mẫu MVC. Angular tuân theo luồng dữ liệu hai chiều cũng như nó có kích thước lớn (khoảng 92KB, nó có thể thay đổi) so với React. Mặt khác, React hoạt động trên Virtual DOM, là một bản sao nhẹ của DOM thực hoặc chúng ta có thể nói là mô tả JS của DOM thực. React tuân theo luồng dữ liệu một chiều và kích thước (khoảng 46KB, nó có thể thay đổi) của React nhỏ hơn Angular.
Hỗ trợ cộng đồng và di chuyển
Angular phát hành phiên bản mới hơn hoặc cập nhật sáu tháng một lần. Vì vậy, trong một năm, có hai bản phát hành hoặc cập nhật lớn để thực hiện những thay đổi cần thiết. Các nhà phát triển đã trải qua rất nhiều thay đổi đột phá kể từ khi được phát hành. Angular được hỗ trợ bởi các cộng đồng lớn và tích cực của Google và phiên bản hiện tại của nó là 7.0. React được duy trì bởi Facebook và phiên bản hiện tại của nó là 16.0. Nâng cấp trong React dễ dàng hơn trong Angular cũng vì sự ổn định của facebook là một mối quan tâm lớn khi phát hành phiên bản mới hơn vì các công ty lớn như Twitter và Airbnb đều sử dụng React. Nó cũng có hỗ trợ cộng đồng tốt.
Ứng dụng
Angular được sử dụng rộng rãi nhất cho các ứng dụng lớn như ứng dụng phát trực tuyến video hoặc ứng dụng nhạc cụ vì bản chất khung hoàn chỉnh. Mặt khác, ReactJS chỉ là một thư viện nên nó tốt cho SPA (Ứng dụng trang đơn) hoặc những nơi không yêu cầu nhiều định dạng. Angular được sử dụng bởi các công ty Google, Forbes, Youtube, Wix, telegram và React được sử dụng bởi các công ty Facebook, Instagram, Twitter, Airbnb, Netflix, Paypal, Uber.
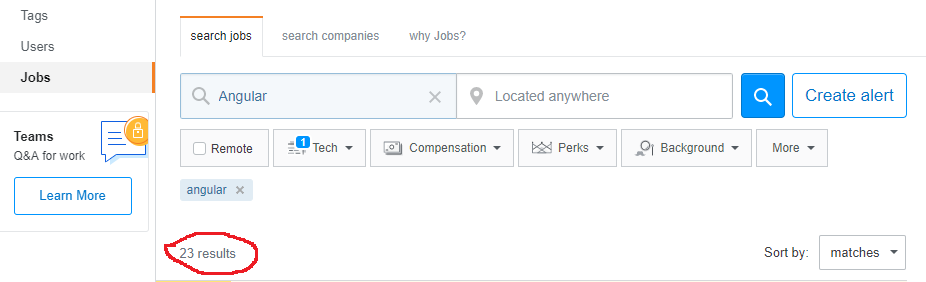
Việc làm Angular




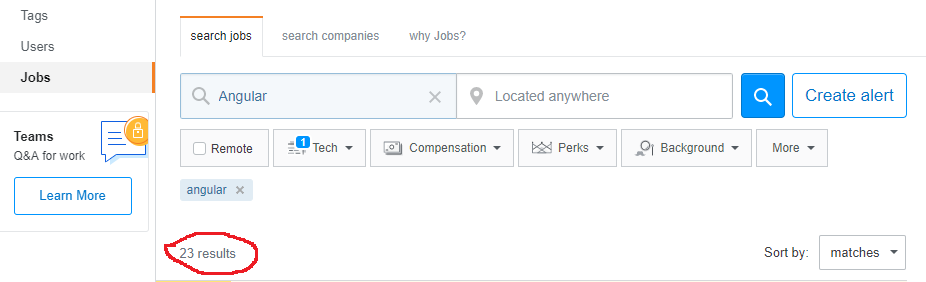
Công việc React




Từ hai kết quả trên, rõ ràng là các nhà phát triển React có sẵn nhiều hơn Angular và nhu cầu là cao.
Kết luận
Trước khi đưa ra bất kỳ kết luận nào, chúng ta cần lưu ý rằng không có khung hoặc thư viện tốt nhất. Việc chọn một khuôn khổ hoặc thư viện hoàn toàn phụ thuộc vào cấp độ dự án, yêu cầu và mục tiêu của bạn. Mỗi khung công tác hoặc thư viện đều có một số ưu và nhược điểm, tương tự với React và Angular. Từ tất cả các yếu tố trên, nếu bạn là người mới bắt đầu hoặc ít thực hành viết mã, nếu bạn muốn ổn định cho dự án của mình, bạn có thể sử dụng React vì đường cong học tập của nó nhanh và dễ dàng hơn cũng như việc làm trên thị trường cao hơn Angular.
Lương Thuận – dịch từ Geeksfor








Bình luận (0
)