Hướng dẫn cách áp dụng CSS cho thẻ link chuẩn nhất
Bằng cách áp dụng CSS cho thẻ link, bạn có thể tạo và chỉnh sửa các link theo ý muốn. Điều này, giúp những đường link xuất hiện trong trang web trở nên bắt mắt và chuyên nghiệp hơn. Nếu bạn muốn tăng sức hút cho website của mình, hãy tham khảo bài viết dưới đây, FUNiX sẽ hướng dẫn bạn cách thực hiện cụ thể!
- Cách áp dụng CSS tạo menu
- Cách áp dụng CSS cho thẻ image, ảnh nền
- Hướng dẫn cách áp dụng CSS cho thẻ table
>> Cách áp dụng CSS cho thẻ image, ảnh nền
>> Cách áp dụng CSS tạo list
>> Cách áp dụng CSS cho thẻ table
>> Cách áp dụng CSS cho thẻ menu
1. CSS là gì ?
Trước khi tìm hiểu cách áp dụng CSS, bạn cần biết CSS là gì?
CSS (Cascading Style Sheet) là ngôn ngữ được sử dụng nhằm làm đơn giản hóa việc trình bày các trang web. Hiểu một cách đơn giản, CSS có thể giúp điều khiển màu văn bản (text color), font style, cách trang web hiển thị trên những màn hình có kích thước, khoảng cách giữa các đoạn văn, kích cỡ các cột, hình nền hoặc màu nền cùng nhiều hiệu ứng khác.


Những đặc điểm nổi bật của CSS:
1.1 Tiết kiệm thời gian
Chỉ cần viết CSS một lần và sử dụng lại chúng trên nhiều trang HTML và áp dụng kiểu đó cho bao nhiêu trang web tùy ý.
1.2 Khắc phục hiệu quả nhược điểm của HTML
Khi sử dụng HTML, bạn sẽ mất khá nhiều thời gian cho việc thêm thông tin font hay màu sắc. Vì HTML không có phần tử để định dạng cho trang web.
Để giải quyết vấn đề này, bạn cần dùng CSS để loại bỏ việc định dạng kiểu cách khỏi trang HTML. Như vậy, chỉ bằng một tập tin duy nhất bạn có thể thay đổi toàn bộ website một cách nhanh chóng.
1.3 Tốc độ tải trang nhanh hơn
Bạn không cần khai báo thuộc tính cho từng tag HTML, mà chỉ cần viết thuộc tính của tag trong CSS. Việc này sẽ hạn chế được số lượng code cần viết giúp thời gian load trang sẽ nhanh hơn.
1.4 Bảo trì dễ dàng
Chỉ cần đổi kiểu trong file CSS để đổi trên toàn bộ trang là tất cả các thành phần trên trang web sẽ được cập nhật tự động.
1.5 Tương thích với nhiều thiết bị
CSS cho phép nội dung được tối ưu hóa trên nhiều loại thiết bị bao gồm: PC, điện thoại, các thiết bị cầm tay hay khi in…
>>> Đọc ngay: Hướng dẫn cơ bản về CSS cho người mới bắt đầu
2. Cách áp dụng CSS cho thẻ link chuẩn nhất
Link là phần thiết yếu của một trang web nó cho phép khách truy cập điều hướng qua nhiều trang web khác nhau. Do đó, việc tạo kiểu cho link là điều quan trọng để xây dựng một trang web thân thiện với người dùng.
Dưới đây là một số cách áp dụng CSS cho thẻ link, bạn có thể tham khảo và áp dụng:
2.1 Tạo link style trong CSS
Để tạo link style như tạo màu, font cho các đường link trong CSS, bạn có thể sử dụng nhiều thuộc tính CSS đa dạng như: font-family, color, background,…
a:link – link chưa truy cập.
a:visited – link đã được truy cập.
a:hover – link mà người dùng di chuột qua.
a:active – link hoạt động khi người dùng click chuột.
Khi thiết lập style cho các link trạng thái, bạn cần tuân thủ các quy tắc sau:
a:hover phải theo sau trạng thái a:link và a:visited.
a:active phải theo sau trạng thái a:hover.
2.2 Tạo màu cho link trong CSS
Muốn tạo màu cho link, bạn sử dụng thuộc tính color trong CSS. Theo đó, giá trị của thuộc tính color này có thể là tên màu hoặc một giá trị Hex Code,…
2.3 Tạo màu cho visited link trong CSS
Trạng thái :visited được hiểu đường link này đã được lưu bởi trình duyệt. Để thiết lập màu cho link này bạn có thể thực hiện như sau:
Ví dụ:
<html>
<head>
<style type=”text/css”>
a:visited {color: #006600}
</style>
</head>
<body>
<a href=””> Click vao link nay</a>
</body>
</html>
Theo ví dụ trên đây, khi bạn click vào đường link này, màu của link sẽ chuyển sang màu xanh lá cây.
>>> Đọc ngay: 10 ví dụ mã CSS mà bạn có thể học trong 10 phút
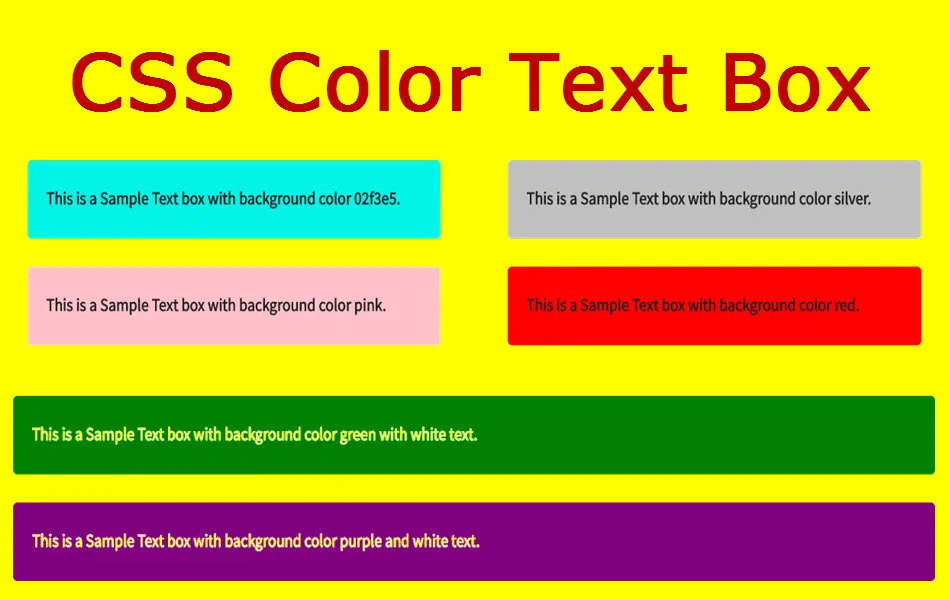
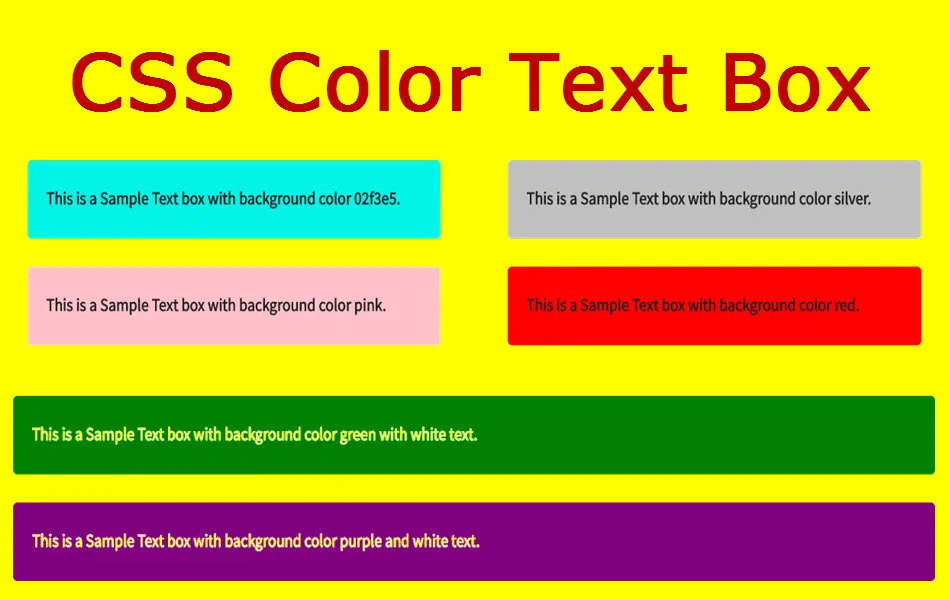
2.4 Tạo màu nền cho link trong CSS
Tạo màu nền cho link bằng cách áp dụng CSS, bạn sử dụng thuộc tính background-color trong CSS. Ngoài ra, bạn cũng có thể kết hợp nhiều thuộc tính khác nhau trong CSS để làm cho đường link giống như một Box, hoặc một Button.


2.5 Thay đổi màu cho actived link trong CSS
Thêm cách áp dụng CSS cho thẻ link bằng cách thay đổi màu cho actived. Bạn có thể thay đổi màu cho link đó sang một màu khác, bằng cách sử dụng :active trong CSS.
Ví dụ sau minh họa:
<html>
<head>
<style type=”text/css”>
a:active {color: #FF00CC}
</style>
</head>
<body>
<a href=””>Click vao link nay</a>
</body>
</html>
Sau khi sử dụng thuộc tính color trong CSS, bạn click chuột vào link này màu của link sẽ chuyển sang màu hồng.
2.6 Thay đổi màu cho link khi di chuyển chuột qua
Để di chuyển chuột qua màu link thay đổi, bạn cần áp dụng trạng thái :hover. Muốn đường link này hoạt động, bạn nên đặt trạng thái này sau hai trạng thái :link và :visited.
Ví dụ:
<html>
<head>
<style type=”text/css”>
a:hover {color: #FFCC00}
</style>
</head>
<body>
<a href=””>Click vao link nay</a>
</body>
</html>
Với cách thực hiện trên đây, khi bạn di chuyển chuột qua đường link màu link sẽ chuyển sang màu vàng.
2.7 Dùng thuộc tính text-decoration với link trong CSS
Thông thường, bạn sẽ thấy dưới mỗi link đều có dấu gạch chân bên dưới. Để xóa dấu gạch chân cho đường link bạn sử dụng thuộc tính text-decoration với giá trị là none.
Qua nội dung bài viết trên đây, hẳn bạn cũng đã nắm được một số cách áp dụng CSS để tạo kiểu cho các trạng thái khác nhau của một thẻ link. Mong rằng nội dung chia sẻ của FUNiX sẽ giúp ích cho bạn trong việc thiết kế website một cách chuyên nghiệp nhất!
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:


10 ví dụ mã CSS mà bạn có thể học trong 10 phút
Cách tạo Mẫu F và Z bằng HTML và CSS
8 mẹo và thủ thuật CSS mọi lập trình viên nên biết
10 mẫu nền CSS bạn có thể sử dụng trên trang web của mình
Phạm Thị Thanh Ngọc







Bình luận (0
)