Bài viết này sẽ trình bày về cách bạn có thể sử dụng một số thuộc tính flex nhất định, bao gồm các thuộc tính flex-direction, justify-content, align-self, align-items, align-content và gap.
1. Cách thiết lập CSS Flex Display
Một cấu trúc mẫu mà bạn có thể sử dụng để khám phá những điều cơ bản về flexbox là một tập hợp các div con bên dưới một div cha. Trong đoạn mã dưới đây, có một div “cha” chính. Ba div con đại diện cho các mục mà bạn có thể căn chỉnh bằng cách sử dụng thuộc tính flex.
<div class="parent">
<div class="child-item"></div>
<div class="child-item"></div>
<div class="child-item"></div>
</div>Để mọi flex styling hoạt động, bạn sẽ cần thêm thuộc tính display: flex vào vùng chứa flex chính.
.parent {
display: flex;
}
Không có flex, các div con hiển thị lần lượt theo hình cột.
Để xem ví dụ về thiết lập này, hãy xem và chạy mã trong đoạn mã CodePen này .
>>> Xem thêm: HTML (Hyper Text Markup Language) là gì? HTML được sử dụng làm gì?
2. Cách kiểm soát hướng bố cục
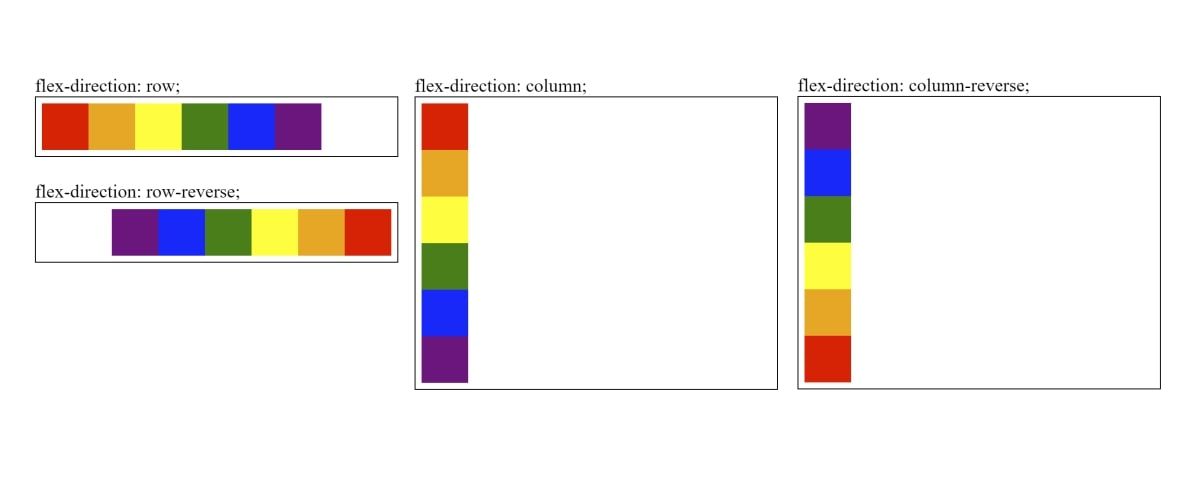
Thuộc tính flex-direction xác định hướng hàng hoặc cột của các mục con.
Các tùy chọn cho thuộc tính flex-direction bao gồm:
flex-direction: row | column | row-reverse | column-reverse
Bạn sẽ cần thêm một vùng chứa cha (parent container) xung quanh các mục bạn muốn căn chỉnh.
HTML:
<div class="parent">
<div class="red"></div>
<div class="orange"></div>
<div class="yellow"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="purple"></div>
</div>
CSS:
.red { background-color:red; }
.orange { background-color: orange; }
.yellow { background-color: yellow; }
.green { background-color: green;}
.blue { background-color: blue; }
.purple { background-color: purple; }
.parent div {
width: 40px;
height: 40px;
}Áp dụng thuộc tính flex-direction cho vùng chứa flex cha. Điều này sẽ căn chỉnh các mục div con.
.parent {
width: 300px;
display: flex;
flex-direction: row;
}
Nhiều thuộc tính flex đề cập đến khái niệm main axis và cross axis. Khi flex-direction là row, main axis biểu thị hướng ngang và cross axis biểu thị chiều dọc. Khi flex-direction là column, main axis biểu thị hướng dọc và cross axis biểu thị chiều ngang.
Xem mã cho thuộc tính flex-direction trong đoạn mã CodePen này để xem một số ví dụ.
3. Cách sắp xếp các mục theo cross axis
Thuộc tính align-items kiểm soát việc căn chỉnh các mục theo cross axis. Đối với flex-direction mặc định, row, align-items sẽ kiểm soát việc căn chỉnh theo chiều dọc của các mục.
Các tùy chọn cho thuộc tính align-items bao gồm:
align-items: flex-start | flex-end | align-items | stretch
Thêm thuộc tính align-items vào parent container để căn chỉnh các thuộc tính con của nó.
.parent {
display: flex;
align-items: flex-start;
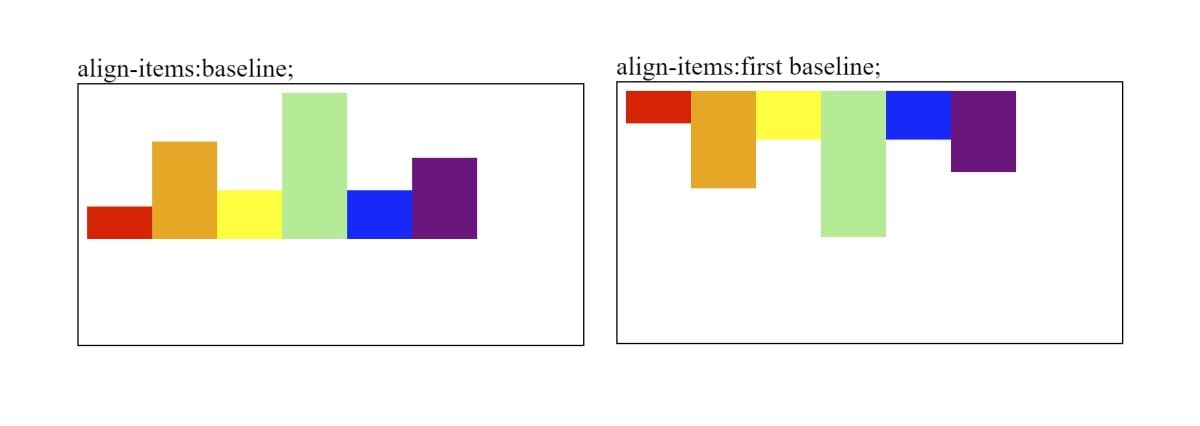
}Ngoài ra, bạn có thể chọn căn chỉnh các mục bằng cách sử dụng baseline (đường cơ sở). Theo mặc định, tùy chọn baseline căn chỉnh tất cả các mục dựa trên cơ sở của các mục.
Bạn cũng có thể chọn nơi bắt đầu của baseline, chẳng hạn như trên cùng (baseline đầu tiên) hoặc dưới cùng (baseline cuối cùng).
align-items: baseline | first baseline | last baseline;Đối với align-items: baseline hoạt động, hãy đảm bảo rằng mỗi mục có chiều cao hoặc chiều rộng khác nhau (tùy thuộc vào trục bạn đang sử dụng).
<div class="parent">
<div class="red" style="height:20px"></div>
<div class="orange" style="height:60px"></div>
<div class="yellow" style="height:30px"></div>
<div class="green" style="height:90px"></div>
<div class="blue" style="height:30px"></div>
<div class="purple" style="height:50px"></div>
</div>Xem mã cho thuộc tính align-items trong đoạn mã CodePen này để xem một số ví dụ.
>>> Xem thêm: Bước tiến vượt trội của thiết kế web với HTML5
4. Làm thế nào để ghi đè căn chỉnh trên các mục riêng lẻ
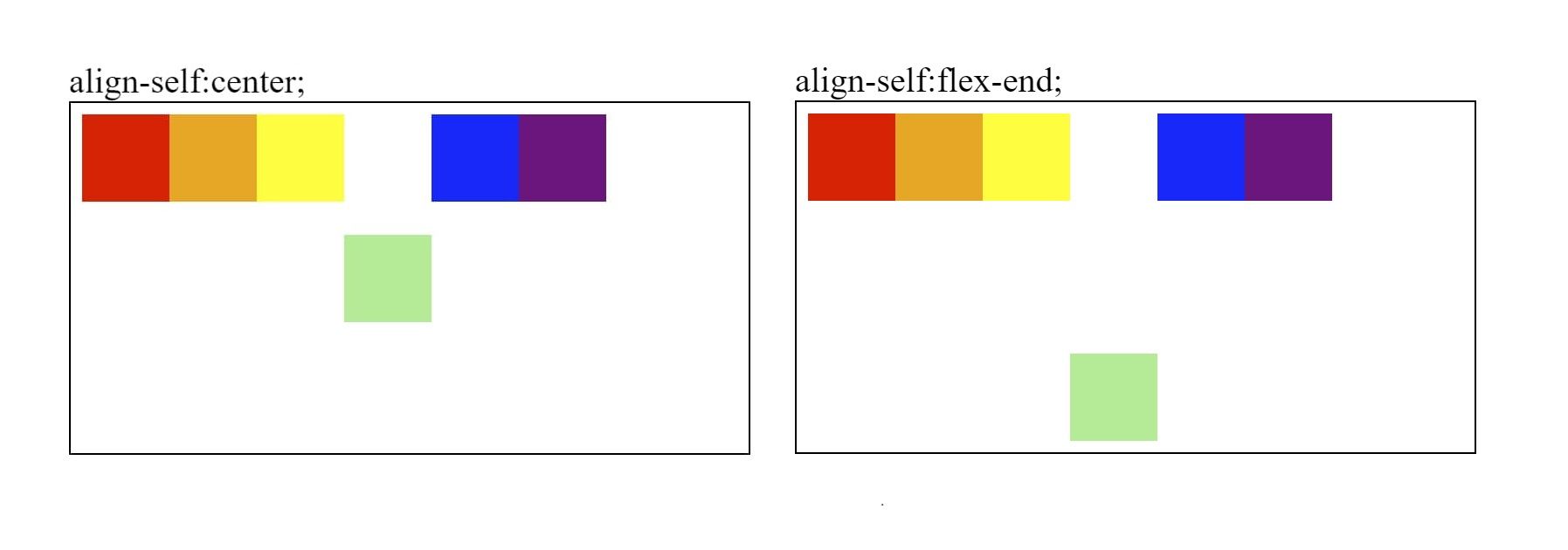
Bạn có thể sử dụng thuộc tính align-self để ghi đè bất kỳ kiểu căn chỉnh nào của parent container. Điều này có nghĩa là bạn có thể đặt căn chỉnh flex riêng biệt trên một mục riêng lẻ.
Các tùy chọn cho thuộc tính align-self bao gồm:
align-self: auto | flex-start | flex-end | center | baseline | stretchVí dụ: giả sử rằng parent container có flex-direction styling được đặt thành “row”.
.parent {
display: flex;
flex-direction: row;
}Bạn có thể áp dụng thuộc tính align-self trên từng mục. Mục đó sẽ sử dụng styling của thuộc tính align-self và sẽ căn giữa mục đó trên parent container.
<div class="parent">
<div class="red"></div>
<div class="orange"></div>
<div class="yellow"></div>
<div class="green" style="align-self:center"></div>
<div class="blue"></div>
<div class="purple"></div>
</div>Xem mã cho thuộc tính align-self trong đoạn mã CodePen này để xem một số ví dụ.
5. Cách phân phối dòng theo cross axis
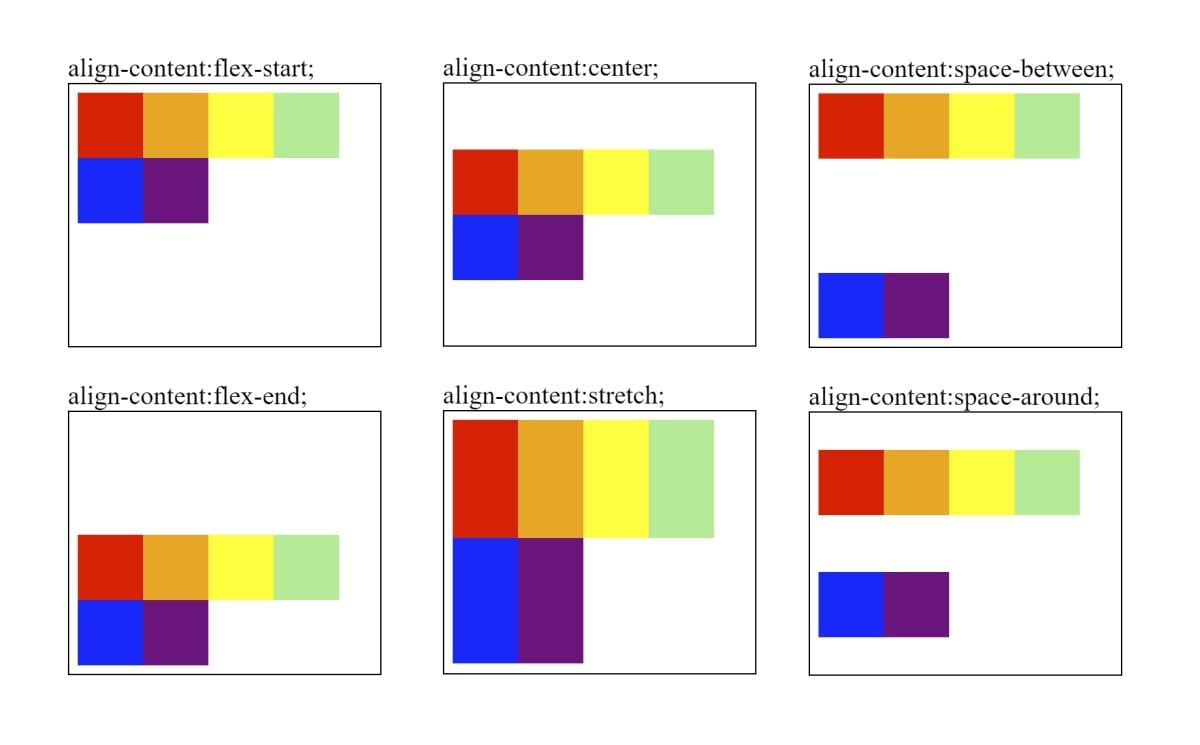
Thuộc tính align-content căn chỉnh các phần tử con theo trục tung. Nó cũng có thể xác định khoảng cách giữa các mục nằm trên nhiều dòng.
Các tùy chọn cho thuộc tính align-content bao gồm:
align-content: flex-start | flex-end | center | stretch | space-between | space-aroundThêm thuộc tính align-content vào parent flex container. Thuộc tính align-content sẽ chỉ hoạt động nếu thuộc tính flex-wrap được đặt. Thêm flex-wrap: wrap vào parent container và giảm chiều rộng của div cha để buộc các mục nằm trên nhiều dòng.
.parent {
flex-wrap: wrap;
display: flex;
align-content: flex-start;
width: 180px;
}Xem mã cho thuộc tính align-content trong đoạn mã CodePen này để xem một số ví dụ.
6. Cách căn chỉnh các mục trên main axis
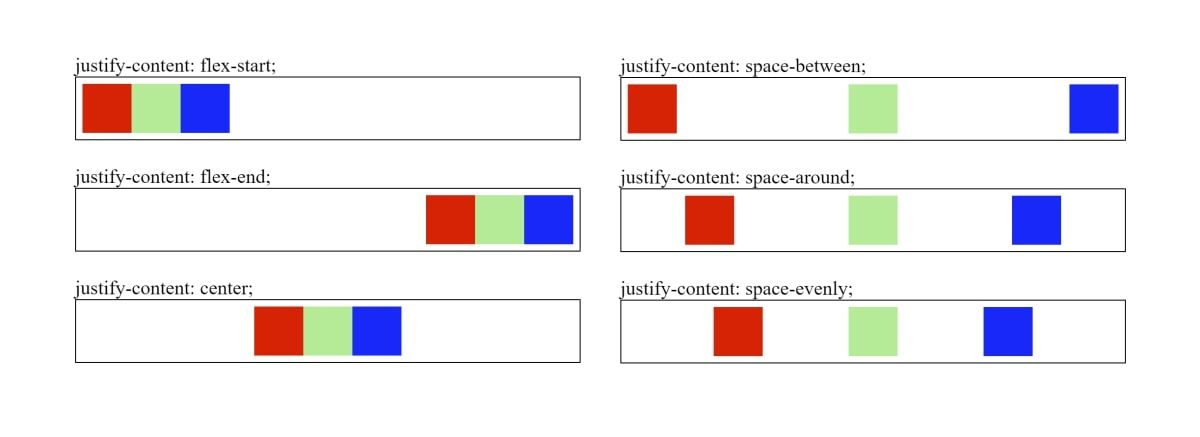
Thuộc tính justify-content thêm căn chỉnh phải, trái hoặc chính giữa cho các mục con. Nó cũng trải rộng các mục bằng cách thêm khoảng cách giữa chúng.
Các tùy chọn cho thuộc tính justify-content bao gồm:
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenlyBọc các mục bạn muốn căn chỉnh trong một parent flex container.
HTML:
<div class="parent">
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
CSS:
.red { background-color: red; }
.green { background-color: lightgreen; }
.blue { background-color: blue; }Thêm thuộc tính justify-content vào parent flex container:
.parent {
width: 300px;
display: flex;
justify-content: flex-start;
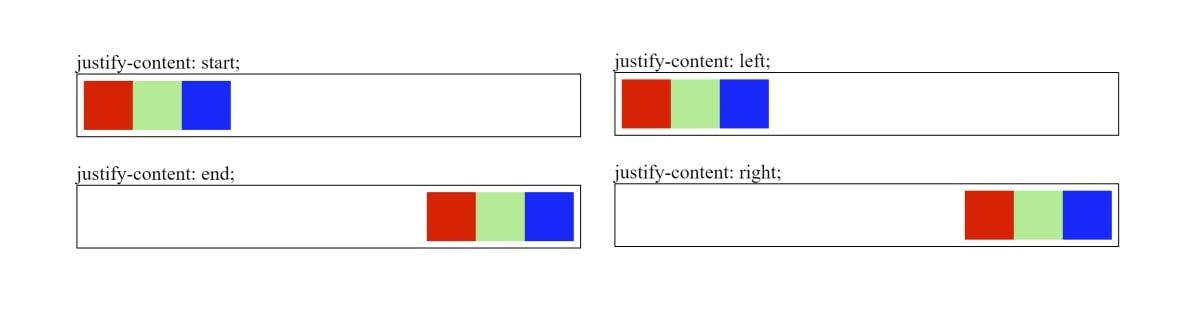
}Thuộc tính justify-content cũng hỗ trợ các giá trị được liệt kê trong thông số CSS Box Alignment. Điều này bao gồm các giá trị như “start”, “end”, “left”, và “right”. Một số trình duyệt không hỗ trợ những điều này.
Thuộc tính justify-content cũng có từ khóa “safe” mà bạn có thể sử dụng. Điều này đảm bảo rằng các phần tử ở trong phạm vi của parent container.
Nó cũng được sử dụng để ngăn mất dữ liệu, trong trường hợp bạn căn giữa một từ dài. Sử dụng từ khóa an toàn ngăn một div ngắn hơn cắt bỏ các chữ cái đầu tiên và cuối cùng.
.parent {
display: flex;
justify-content: safe center;
}
Từ khóa an toàn cũng được giới hạn cho một số trình duyệt nhất định. Bạn có thể kiểm tra tính tương thích tại Can I use.
Xem mã cho thuộc tính justify-content trong đoạn mã CodePen này để xem một số ví dụ.
>>> Xem thêm: Cách tạo Mẫu F và Z bằng HTML và CSS
7. Cách thêm khoảng cách giữa các mục
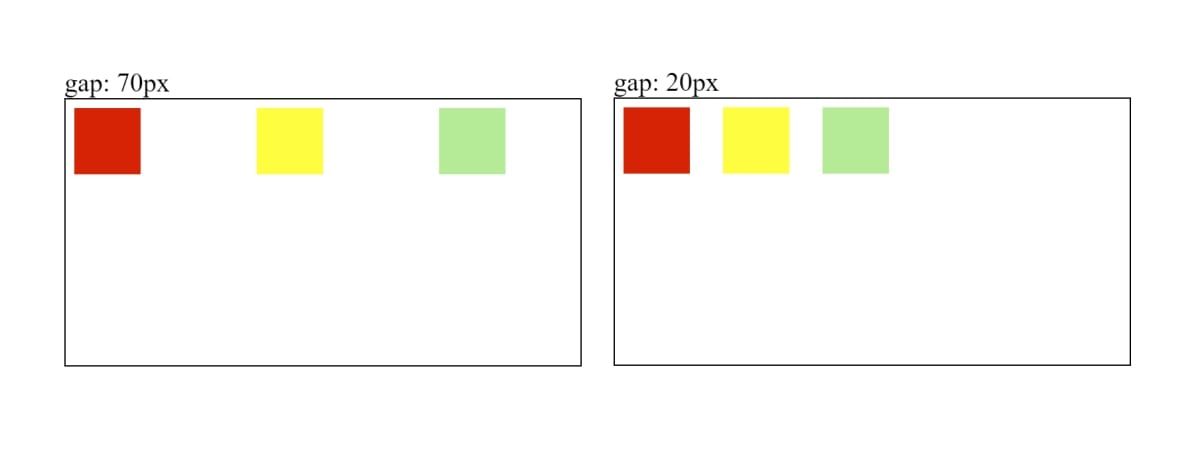
Thuộc tính gap cho phép bạn thêm một khoảng cách giữa các mục. Đó là một trong những tính năng CSS mới hơn có thể giúp bạn xây dựng một bố cục đáp ứng .
Áp dụng thuộc tính gap cho parent flex container.
.parent {
display: flex;
gap: 70px;
}Nếu bạn thêm một khoảng trống buộc chiều dài của các mục vượt quá chiều rộng của mục gốc, thì các mục đó sẽ thu hẹp lại để cố gắng vừa với bên trong hàng.
.parent {
width: 300px;
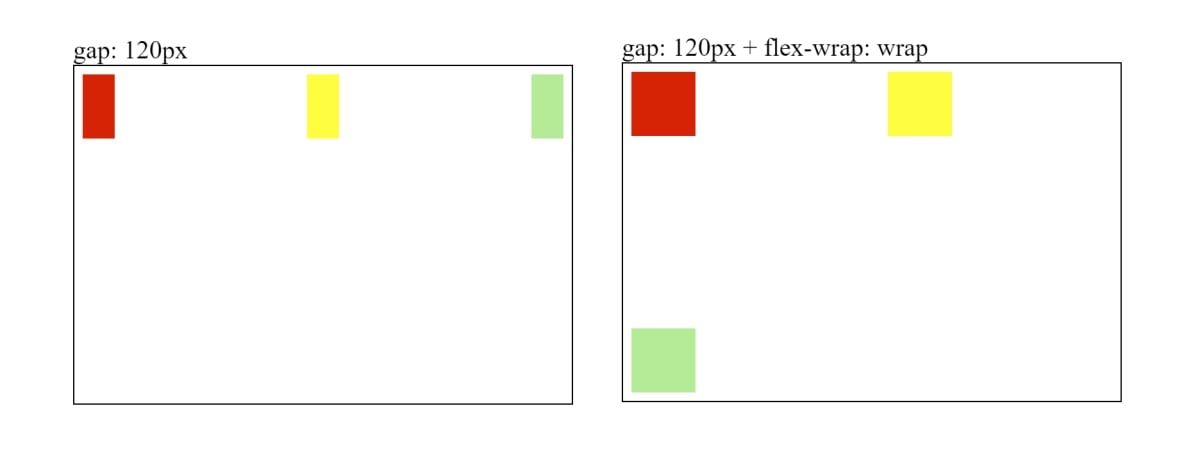
gap: 120px;
}Nếu bạn sử dụng flex-wrap: wrap để đẩy các mục sang một dòng mới, con số gap cũng sẽ áp dụng cho khoảng cách giữa các hàng.
.parent {
width: 300px;
flex-wrap: wrap;
gap: 120px;
}Ngoài ra, bạn cũng có thể đặt thuộc tính row-gap và column-gap. Một lần nữa, bạn sẽ cần áp dụng những điều này cho parent flex container.
Thuộc tính row-gap xác định khoảng cách giữa mỗi hàng. Thuộc tính column-gap xác định khoảng cách giữa mỗi cột.
.parent {
row-gap: 120px;
}
.parent {
column-gap: 120px;
}
Xem mã cho thuộc tính khoảng trống trong đoạn mã CodePen này để xem một số ví dụ.
8. Sử dụng nhiều thuộc tính linh hoạt hơn trên trang web của bạn
Hy vọng rằng bây giờ bạn đã quen với các thuộc tính flex khác nhau mà bạn có thể sử dụng để căn chỉnh các mục trên trang web của mình. Điều này bao gồm cách bạn có thể sử dụng các thuộc tính flex-direction, justify-content, align-self, align-items, align-content và gap.
Flexbox là một kỹ thuật bố cục mạnh mẽ, nhưng nó chỉ là một phần nhỏ của CSS. Bạn cũng có thể tìm hiểu về các thuộc tính CSS mới, kỹ thuật code sạch và các công cụ được sử dụng để tối ưu hóa CSS.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:


Cách tạo Mẫu F và Z bằng HTML và CSS
Cách thay đổi kích thước phông chữ HTML trong CSS
11 Thuộc tính HTML hữu ích bạn cần biết
Cách tạo menu accordion bằng HTML và CSS
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/css-flex-align-html-elements/


















Bình luận (0
)