Vì vậy, làm cách nào để bạn có thể làm cho trang web của mình phản ánh đúng phong cách mà bạn đã dày công thiết kế? @ font-face và CSS là câu trả lời cho câu hỏi này và chúng tôi sẽ hướng dẫn bạn chính xác cách thay đổi phông chữ của trang web bằng các công cụ này.
Tại sao bạn nên sử dụng CSS @ font-face trên trang web của mình
Trước khi đi sâu vào nội dung của quá trình này, bạn nên khám phá lý do sử dụng phương pháp này để áp dụng phông chữ tùy chỉnh cho trang web của bạn. @ font-face đi kèm với một loạt các lợi ích khác nhau, khiến nó trở thành một lựa chọn tuyệt vời cho người mới bắt đầu cũng như các chuyên gia thiết kế web.
- Dễ sử dụng : Bạn không cần phải có khả năng viết CSS từ bộ nhớ để sử dụng các quy tắc như thế này. Điều này giúp mọi người dễ dàng thêm phông chữ vào trang web của họ bằng phương pháp này mà không cần phải dựa vào các plugin hoặc tiện ích mở rộng.
- Nhẹ và nhanh : Sử dụng @ font-face không thêm kết nối CDN khác vào trang web của bạn, với các tệp phông chữ được lưu trữ trên máy chủ của riêng bạn. Điều này có nghĩa là các quy tắc CSS và tệp phông chữ của bạn sẽ được lưu vào bộ nhớ đệm với phần còn lại của trang web của bạn.
- Đa năng : Hầu hết mọi phông chữ đều có thể được sử dụng với @ font-face và nó cung cấp cho bạn một loạt các tùy chọn khi kiểm soát cách phông chữ mới của bạn trông theo mặc định khi nó được sử dụng.
Cách sử dụng CSS @ font-face để tải phông chữ tùy chỉnh
Sử dụng quy tắc @ font-face trên trang web của bạn không quá khó. Có rất nhiều công cụ trên web có thể giúp bạn làm điều này và chúng tôi sẽ chỉ cho bạn từng bước bạn sẽ cần thực hiện để có một phông chữ mới trực tuyến.
1. Tìm phông chữ của bạn
Tất cả điều này bắt đầu với một số tìm kiếm phông chữ. Bạn cần tìm một phông chữ mà bạn thích và sẽ phù hợp với trang web của bạn, và có rất nhiều nơi để xem khi bạn đang tiếp cận vấn đề này. Tuy nhiên, tất nhiên, bạn có thể bỏ qua bước này nếu bạn đã chọn sẵn một phông chữ.
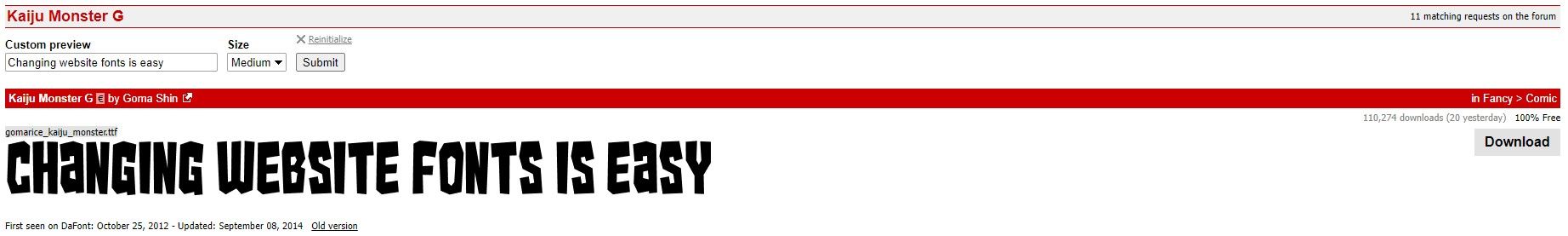
Các trang web như DaFont có thể rất tuyệt vời cho những ai đang tìm kiếm các phông chữ có thể được sử dụng cho mục đích thương mại miễn phí. Đây là nơi chúng tôi tìm thấy phông chữ mà chúng tôi đang sử dụng trong hướng dẫn này. Nó có tên là Kaiju Monster của Goma Shin , đi kèm với giấy phép thương mại miễn phí 100%, có nghĩa là nó có thể được sử dụng trên bất kỳ trang web nào.
Cùng với DaFont, có vô số trang web phông chữ miễn phí khác trên web. Nếu bạn có ví dụ về phông chữ nhưng không biết tên của nó, bạn có thể sử dụng công cụ nhận dạng phông chữ trên Font Squirrel để tìm phông chữ bên trong hình ảnh. Điều này không phải lúc nào cũng hiệu quả, nhưng nó có thể là một cách tuyệt vời để tìm các phông chữ tương tự trên web.
Nếu bạn đang tìm kiếm thêm cảm hứng, hãy xem hướng dẫn của chúng tôi về cách tìm phông chữ miễn phí tương tự như phông chữ trả phí .
2. Chuyển đổi phông chữ của bạn thành một Webfont
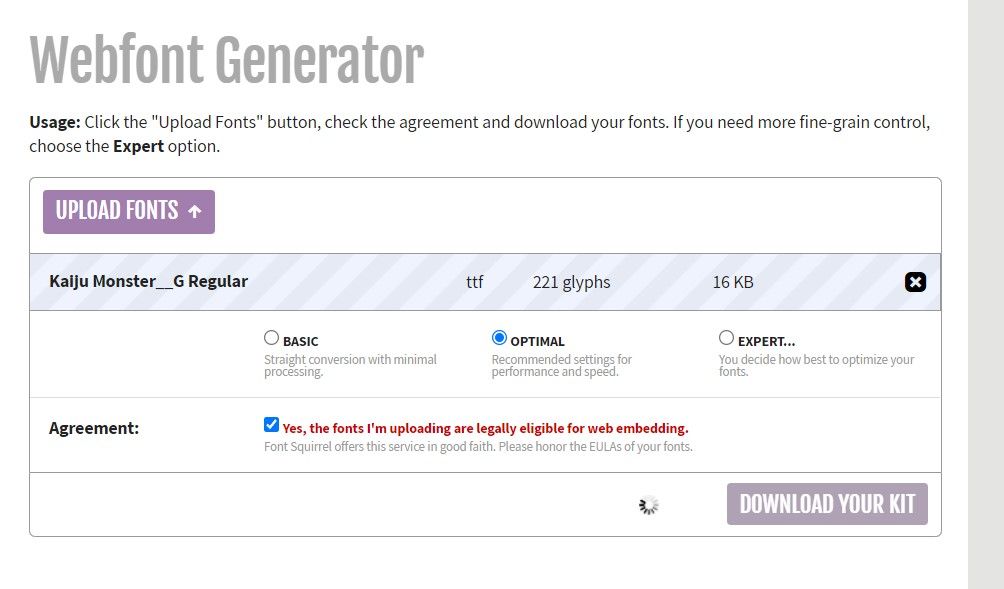
Khi bạn đã tải xuống các tệp phông chữ của mình, sẽ đến lúc chuyển đổi phông chữ của bạn thành một định dạng mà trang web của bạn có thể hiển thị. Cùng với khả năng nhận dạng phông chữ, Font Squirrel cũng có một công cụ để chuyển đổi phông chữ thành các gói webfont. Truy cập trang này và làm theo các bước bên dưới để chuyển đổi phông chữ của bạn.
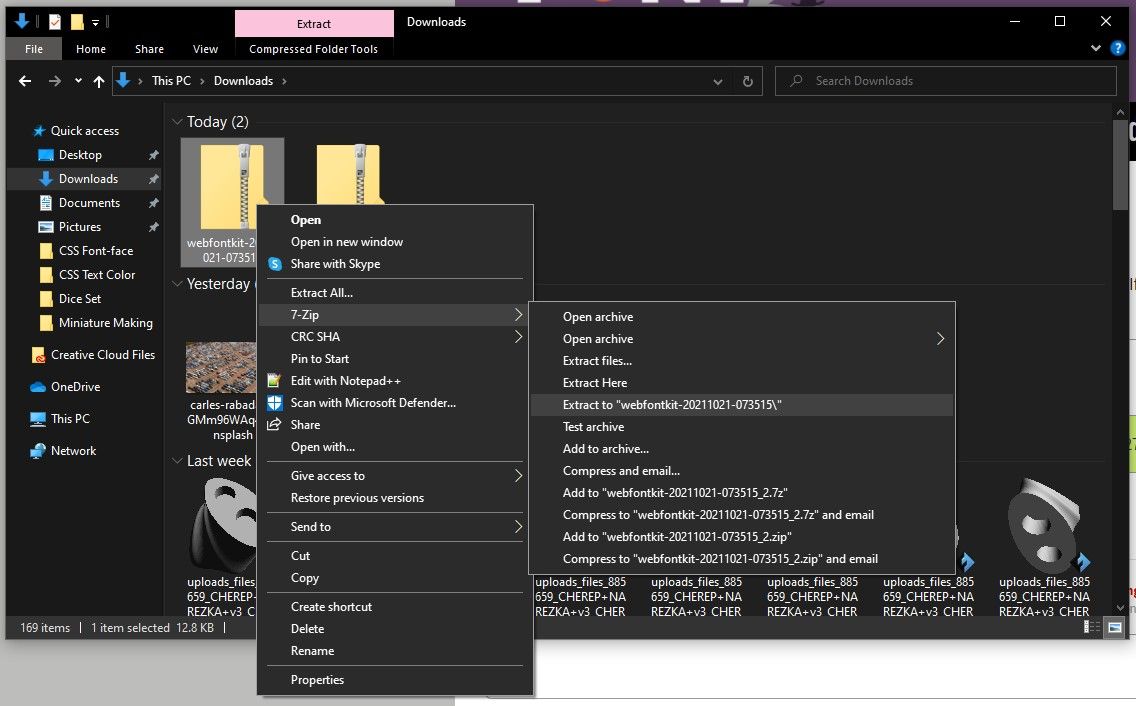
- Giải nén phông chữ của bạn.
- Nhấp vào Tải lên Phông chữ và chọn phông chữ bạn đang chuyển đổi.
- Nhấn vào hộp văn bản để đồng ý rằng bạn có quyền sử dụng phông chữ.
- Nhấp vào Tải xuống bộ công cụ của bạn và đợi quá trình tải xuống bắt đầu.
- Giải nén tệp phông chữ mới.
3. Tải Webfont của Bạn lên Trang web của Bạn
Bây giờ bạn đã tải xuống phông chữ của mình, đã đến lúc thêm nó vào thư mục tệp lưu trữ trang web trực tiếp của bạn. Điều này thường sẽ có trên máy chủ web của bạn và bạn có thể sử dụng ứng dụng khách FTP như FileZilla hoặc các công cụ có trên máy chủ web của bạn để thêm tệp. Chúng tôi sẽ sử dụng phương pháp thứ hai cho việc này.
Trang web mà chúng tôi đang làm việc này là một trang web WordPress. Điều này có nghĩa là đã có một tệp có tên wp-content lý tưởng cho phông chữ của chúng ta và chúng ta có thể bắt đầu từ đây.
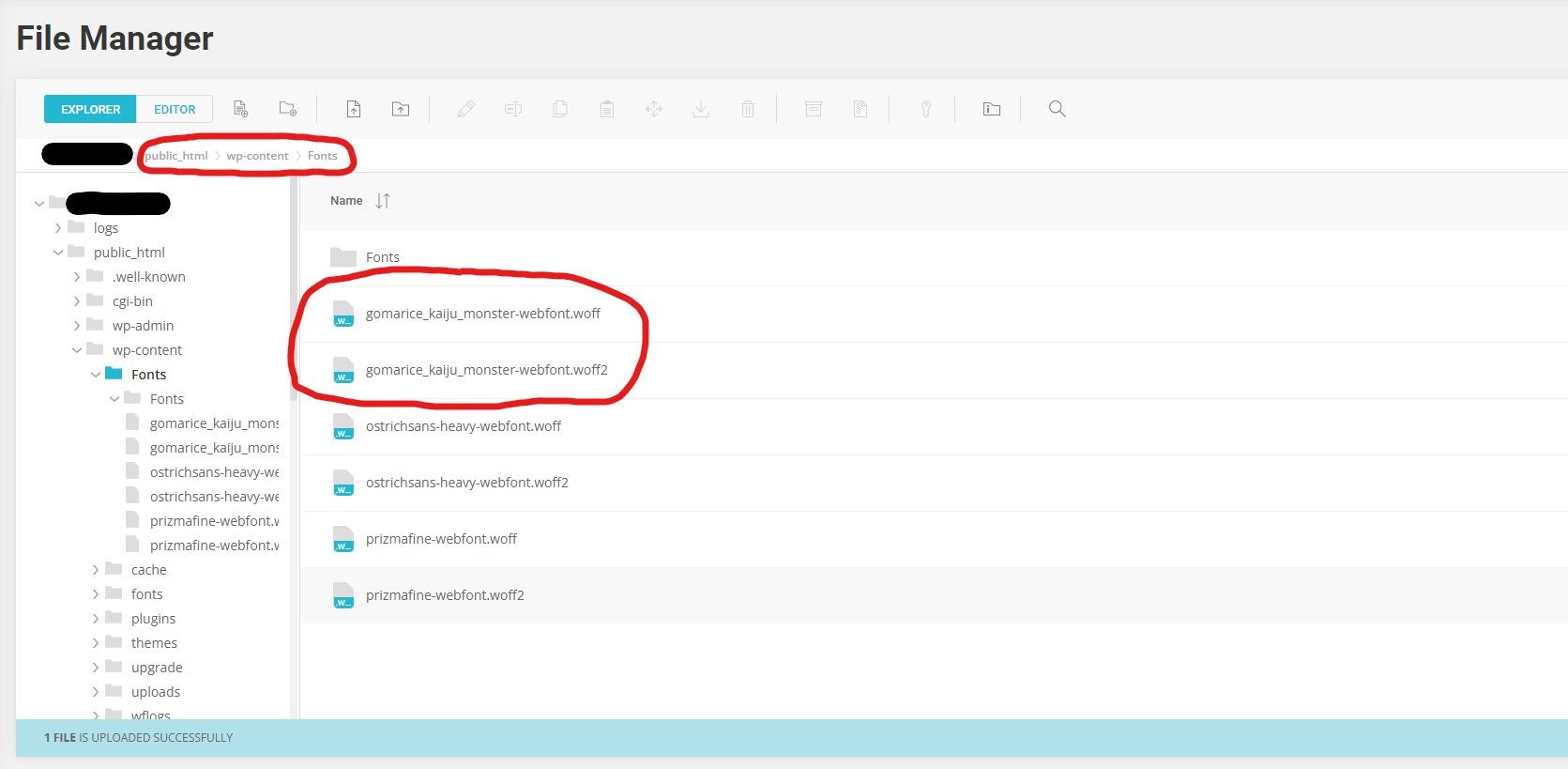
Truy cập thư mục gốc trong các tệp trên trang web của bạn và tìm một nơi nào đó phù hợp với phông chữ của bạn (đối với WordPress, chúng tôi đã sử dụng public_html > wp-content > và tạo một tệp có tên là Phông chữ). Sau đó, tải lên các tệp .woff và .woff2 đi kèm với gói Webfont của bạn.
4. Thêm Quy tắc @ font-face vào CSS của trang web của bạn
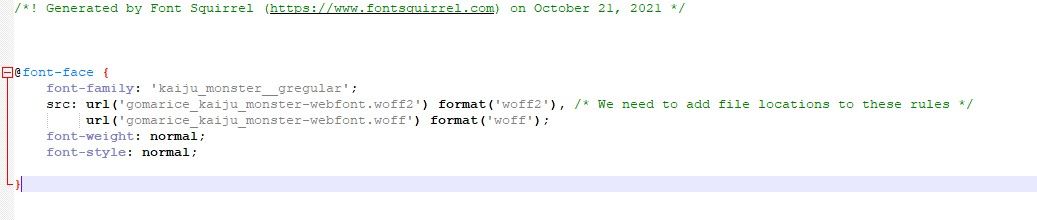
Bước tiếp theo này có thể là yếu tố phức tạp nhất của quá trình này. Font Squirrel cung cấp quy tắc @ font-face mẫu với thư mục bạn đã tải xuống và bạn có thể tìm thấy quy tắc này bằng cách mở tệp stylesheet.css bên trong.
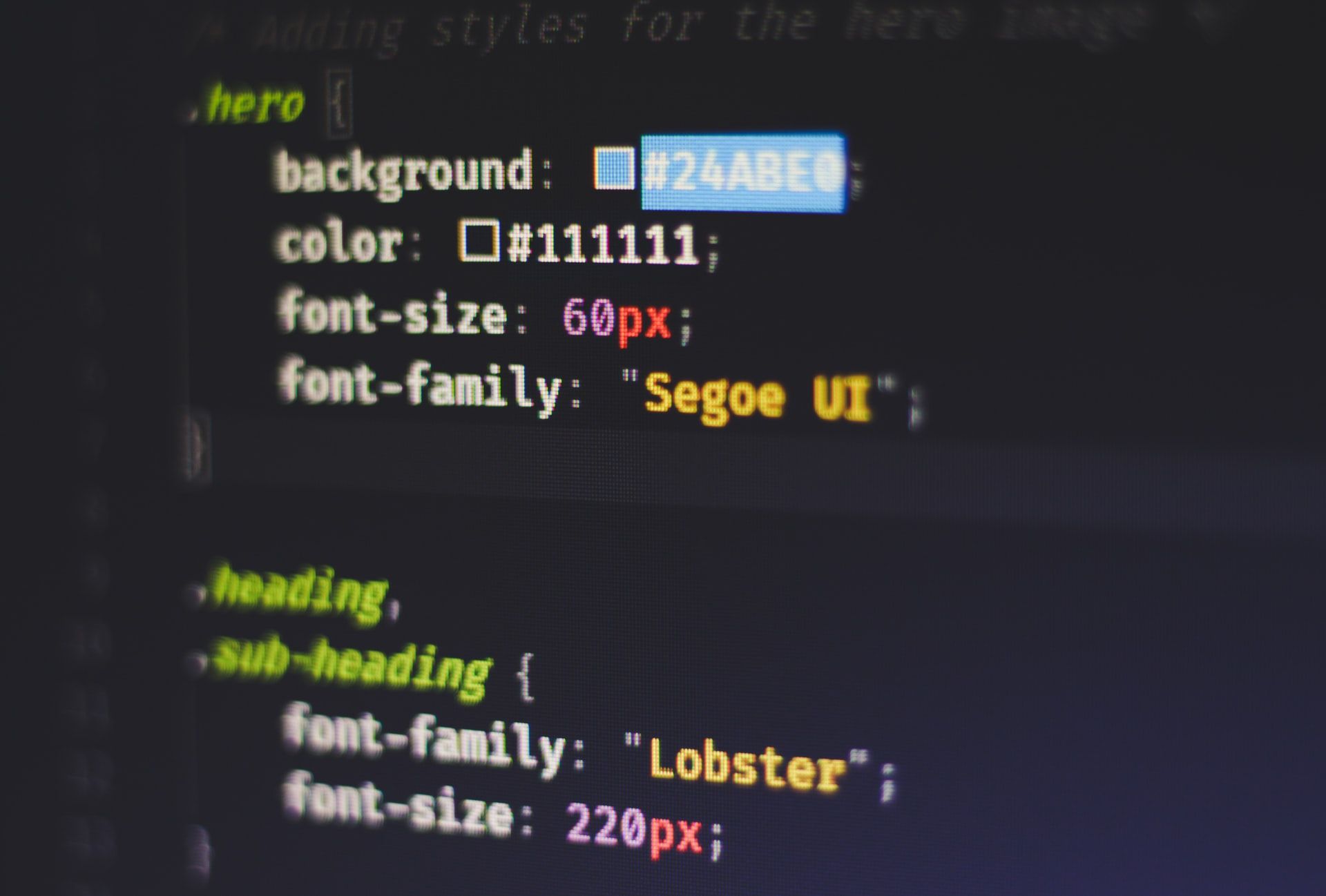
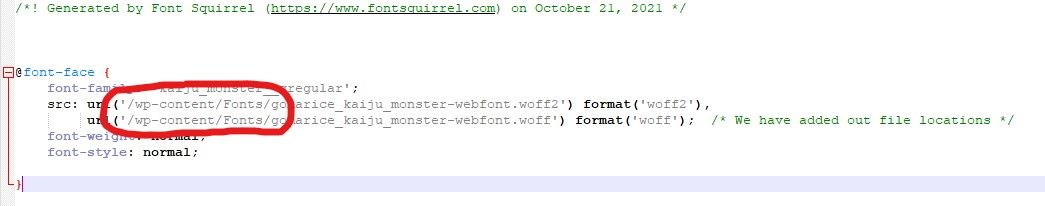
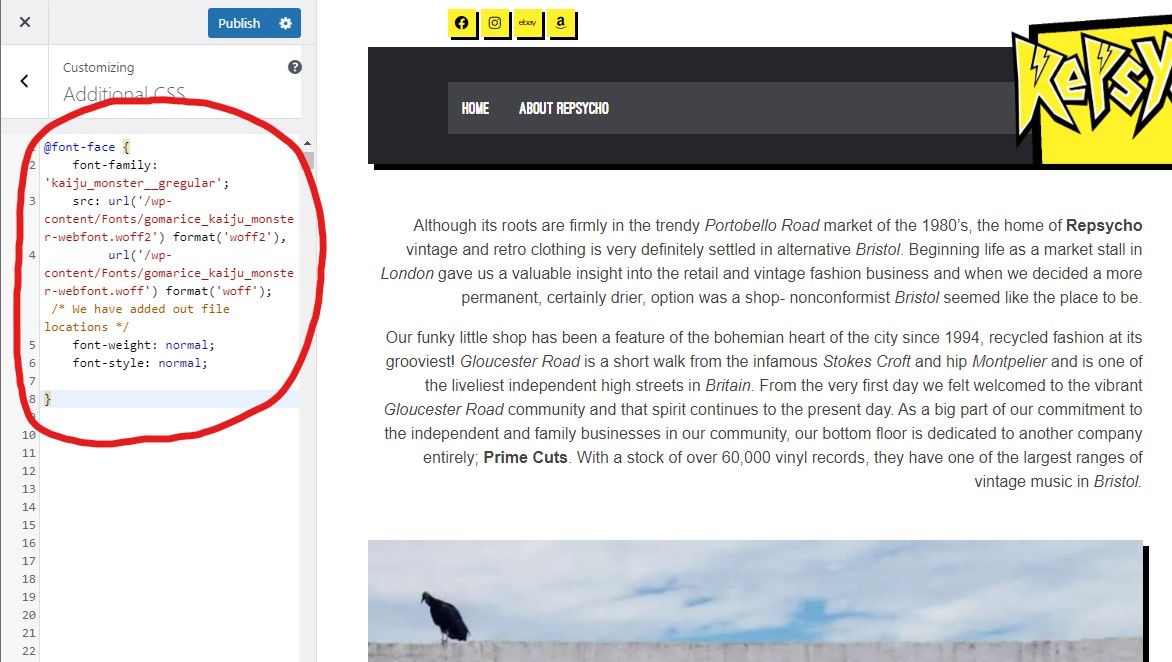
Như bạn có thể thấy, quy tắc này gần như hoàn chỉnh, nhưng nó không bao gồm vị trí tệp của chúng tôi. Điều này có thể hơi phức tạp để tìm ra, vì bạn không cần phải bao gồm toàn bộ đường dẫn tệp để hoàn thành công việc. Trong trường hợp của chúng tôi, chúng tôi chỉ cần thêm / wp-content / Fonts / vào quy tắc @ font-face, vì người dùng đã ở ngoài tệp gốc của trang web của chúng tôi khi CSS này tải.
Bạn có thể thấy điều này làm cho các quy tắc trông giống như trên.
Cuối cùng, đã đến lúc thêm quy tắc @ font-face vào CSS của trang web. Vì chúng tôi đang sử dụng WordPress, chúng tôi sẽ thực hiện việc này thông qua tùy biến của trang web của chúng tôi. Hầu hết các nền tảng trang web hiện đại đều cung cấp các tùy chọn CSS tùy chỉnh, mặc dù bạn cũng có thể thêm quy tắc này thẳng vào tệp CSS trên trang web của mình.
Một lưu ý quan trọng: Chúng tôi thường cung cấp một mẫu mã ở giai đoạn này trong một hướng dẫn. Mã CSS mà bạn sẽ sử dụng gần như chắc chắn sẽ khác với mã của chúng tôi, và điều này có nghĩa là tốt hơn bạn nên sử dụng CSS mẫu do Font Squirrel cung cấp.
5. Thay đổi Phông chữ Trang web của Bạn với Quy tắc Phông chữ-Họ CSS
Là giai đoạn cuối cùng của quá trình này, bạn cần thêm các quy tắc CSS mới vào tất cả văn bản mà bạn muốn thêm phông chữ mới của mình vào. Chúng tôi đã hướng dẫn bạn cách tìm các lớp CSS và ID của các phần tử văn bản cụ thể trên trang web của bạn trong bài viết gần đây của chúng tôi về cách thay đổi màu phông chữ bằng CSS .
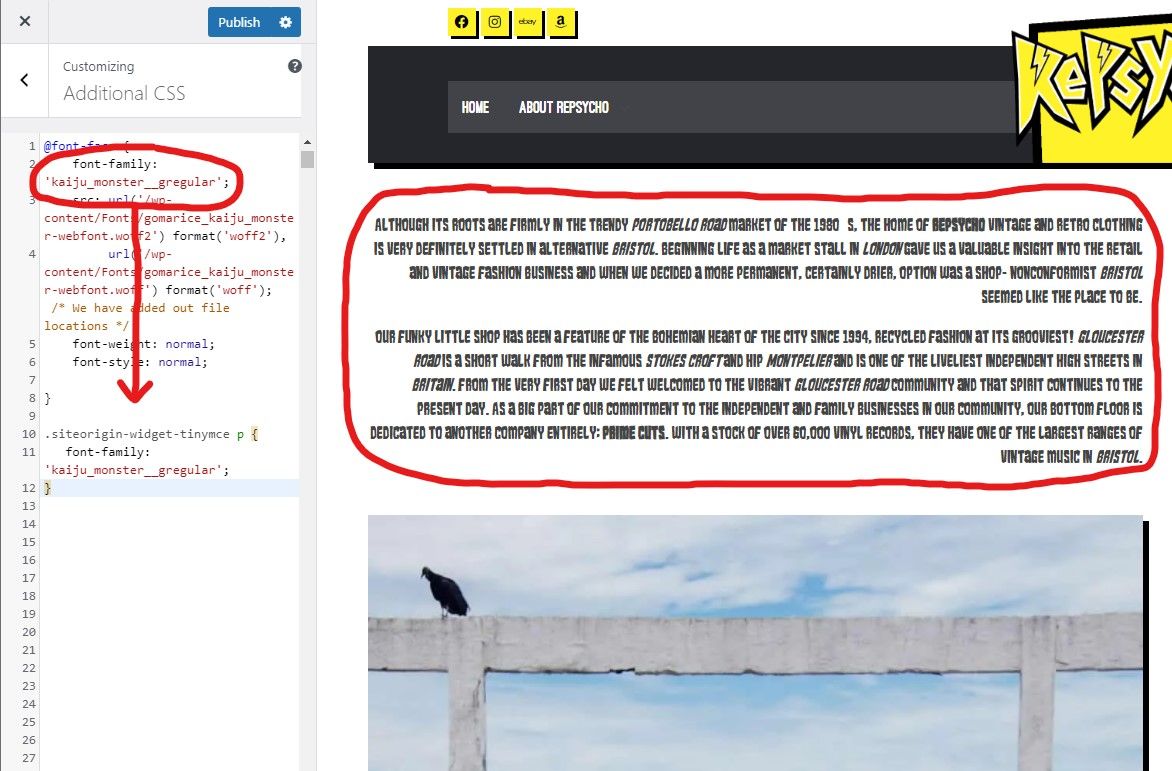
Khi bạn biết lớp hoặc ID bạn đang làm việc, bạn có thể thêm lớp này vào tệp CSS của mình. Trong trường hợp của chúng tôi, chúng tôi sẽ thay đổi văn bản nội dung chính trên một trong các trang của chúng tôi.
Thêm tên lớp của bạn, theo sau là một tập hợp các dấu ngoặc nhọn (ví dụ của chúng tôi – .siteorigin-widget-tinymce p {}). Sau đó, thêm quy tắc font-family có ở đầu nhóm CSS @ font-face của bạn vào lớp bạn vừa thiết lập . Sau đó, kiểm tra để đảm bảo rằng phông chữ đã thay đổi.
Nếu phông chữ của bạn không thay đổi, có thể bạn đã đặt sai tên lớp CSS của mình hoặc có thể có một quy tắc khác cản trở. Sử dụng trình kiểm tra phát triển của trình duyệt của bạn có thể là một cách tốt để xác định điều gì đang ngăn CSS hoạt động.
Các cách khác để tải phông chữ trang web mới
Sử dụng @ font-face không phải là cách duy nhất để thêm phông chữ mới vào trang web của bạn. Các công ty như Google lưu trữ thư viện phông chữ của riêng họ, cho phép bạn tải phông chữ từ CDN của họ thay vì trang web của riêng bạn. Các tùy chọn như thế này có thể nhanh hơn và dễ dàng hơn, nhưng chúng cũng có một số nhược điểm.
@ font-face là một cách mạnh mẽ và đáng tin cậy để thay đổi phông chữ trên trang web, cung cấp cho bạn mọi thứ bạn cần và buộc bạn phải dựa vào các dịch vụ do các công ty khác cung cấp.
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/using-fontface-to-load-custom-website-fonts-with-css/

















Bình luận (0
)