Bài viết này sẽ trình bày về cách xem các lớp CSS và các style áp dụng của chúng trong cửa sổ Inspect Element. Nó cũng sẽ trình bày cách bạn có thể sử dụng điều này để xem trước các thay đổi bạn thực hiện đối với CSS của mình trong thời gian thực.
Mở Inspect Element trong Google Chrome
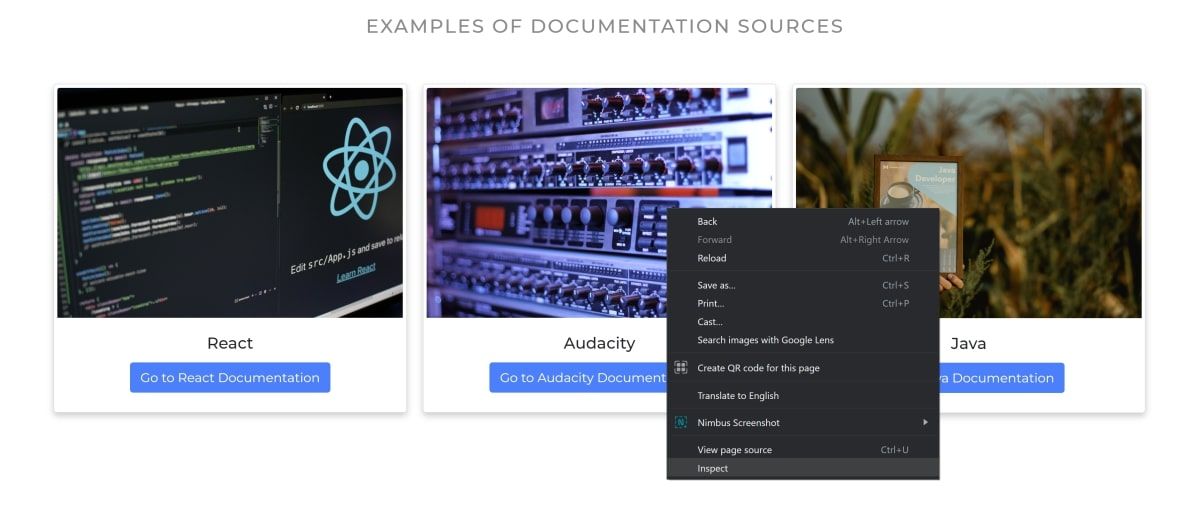
Bạn có thể truy cập bất kỳ trang web nào và mở cửa sổ Inspect Element để xem mã HTML hoặc CSS của nó trông như thế nào. Hướng dẫn này sẽ sử dụng một trang web mẫu để minh họa.
Bạn có thể mở cửa sổ Inspect Element trong Google Chrome bằng cách nhấn phím F12. Bạn cũng có thể nhấp chuột phải vào bất kỳ đâu trên trang và nhấp vào Inspect (Kiểm tra).
Cửa sổ Inspect Element sẽ mở ra mã HTML cho một phần của trang web nơi bạn nhấp chuột phải.
Tab Style trong Cửa sổ Inspect Element
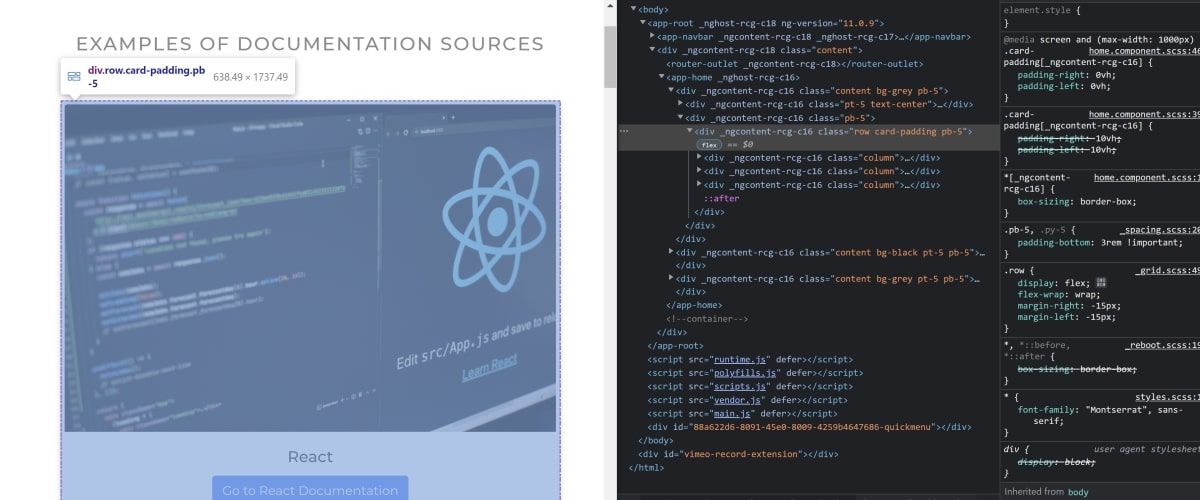
Trong chính cửa sổ Inspect Element, bên dưới tab Elements (Thành phần), có một nơi để xem cả mã HTML và CSS. Bạn có thể thấy mã HTML ở bên trái của cửa sổ Inspect Element. Bạn có thể tìm thấy mã CSS ở bên phải, trong tab Style.
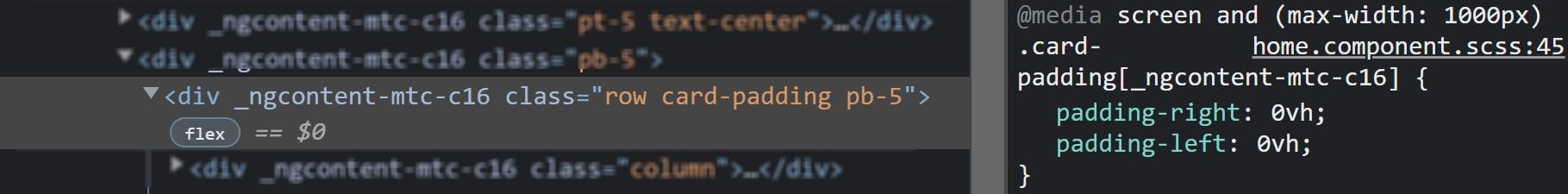
Giả sử bạn có một phần tử HTML với một lớp được gọi là “card-padding”, với padding phải và trái được áp dụng cho nó:
.card-padding {
padding-right: 0vh;
padding-left: 0vh;
}Nếu bạn xem trước trang web này trong trình duyệt, bạn sẽ có thể chọn phần tử div có lớp “card-padding”. Mọi style được áp dụng cho lớp “card-padding” sẽ hiển thị ở bên phải, trong tab Style.
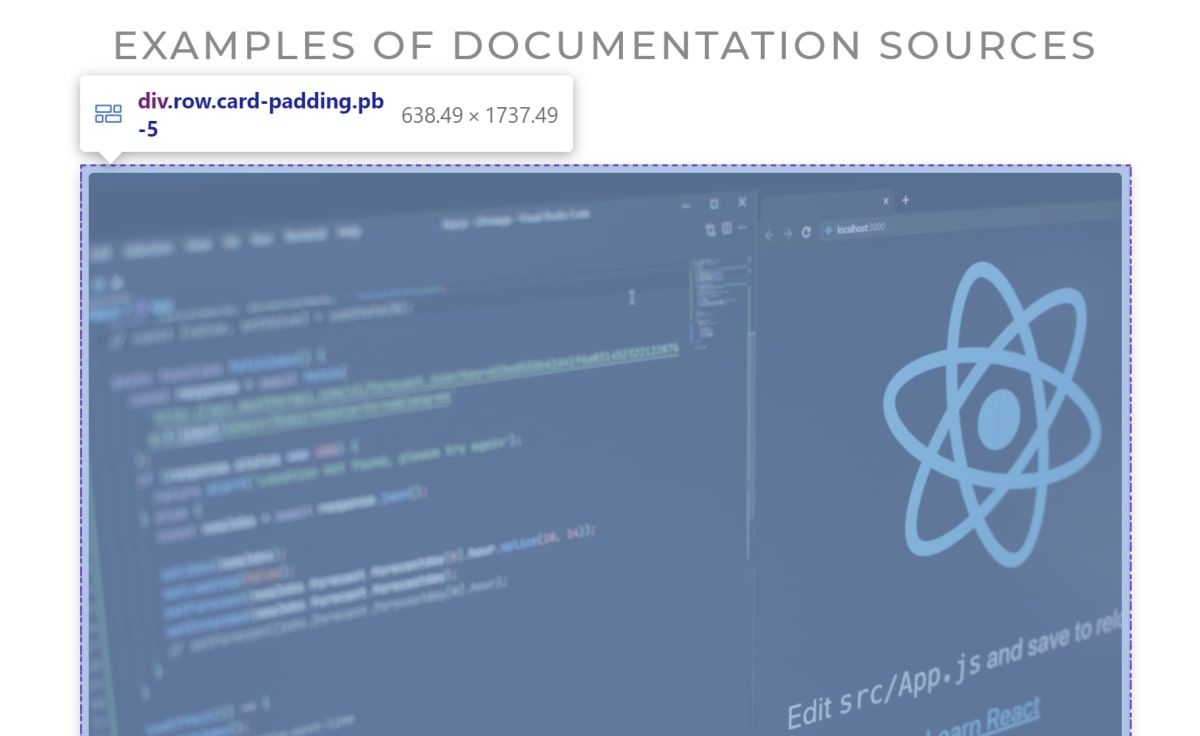
Khi bạn di chuột qua một phần tử trong chế độ xem mã HTML, phần đó của trang web sẽ đánh dấu trong trình duyệt web. Loại phần tử HTML, cùng với bất kỳ tên lớp nào cũng sẽ hiển thị trong hộp thoại bên cạnh phần tử.
Trong trường hợp này, bạn sẽ thấy vùng chứa div với các tên lớp “row”, “card-padding” và “pb-5” được đánh dấu trên trang.
Cách thực hiện thay đổi đối với CSS trong thời gian thực
Bạn có thể thay đổi CSS trực tiếp từ tab Style:
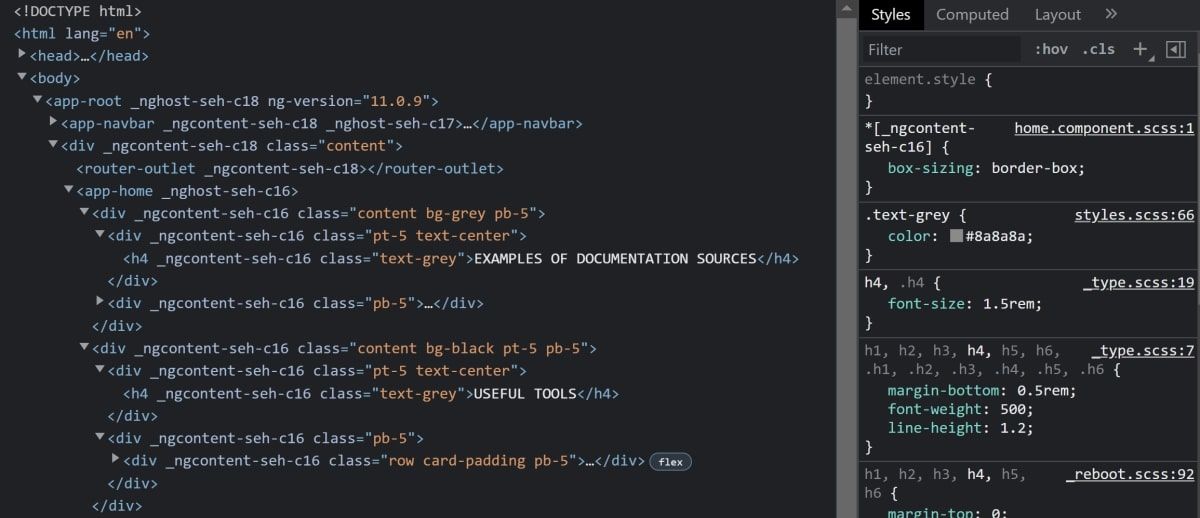
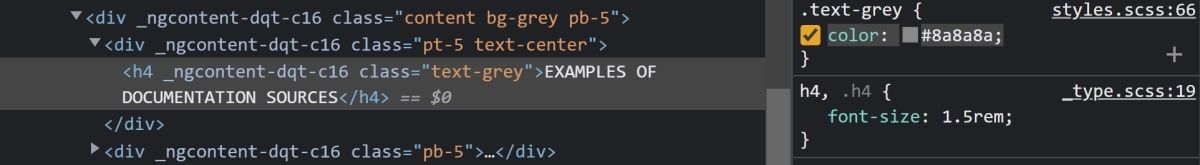
- Sử dụng trang web này, nhấp chuột phải vào tiêu đề đầu tiên.
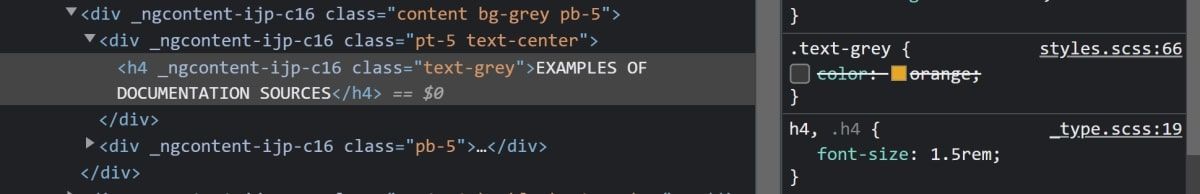
- Trên tiêu đề h4 đó, bạn sẽ thấy một lớp được áp dụng cho nó được gọi là “text-grey” với màu #8a8a8a.
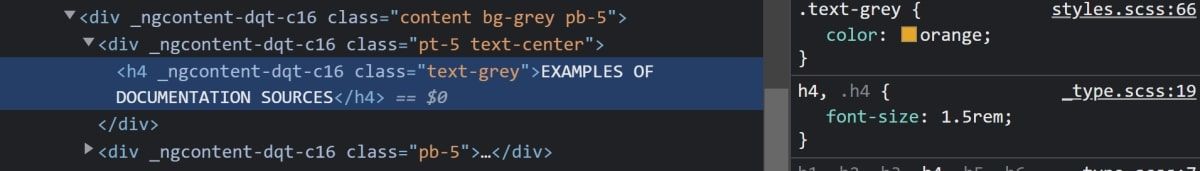
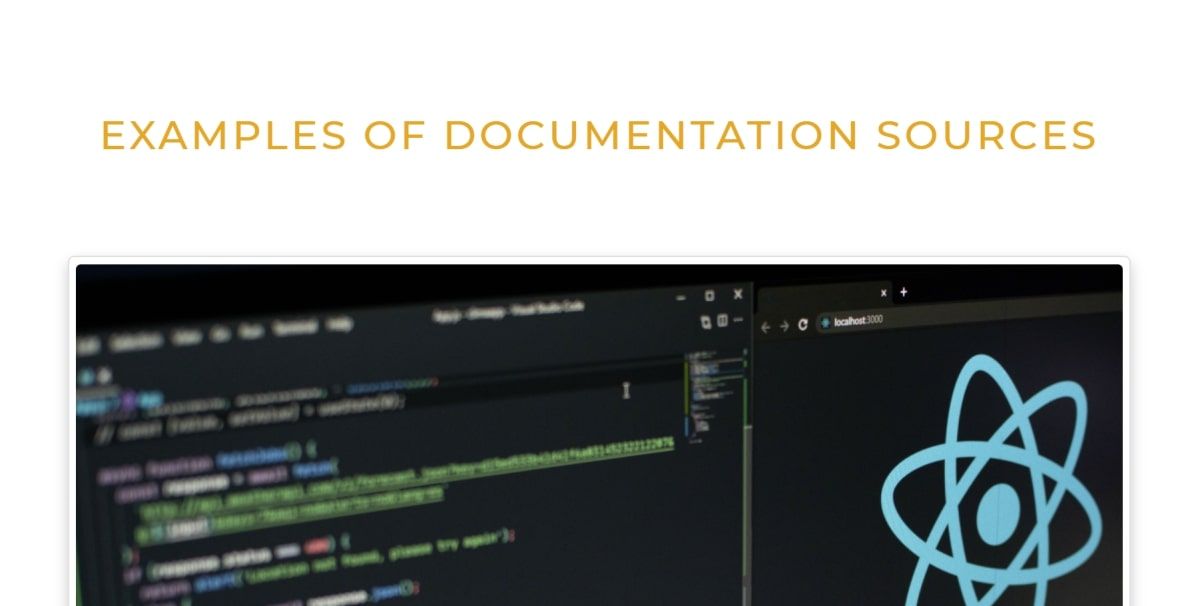
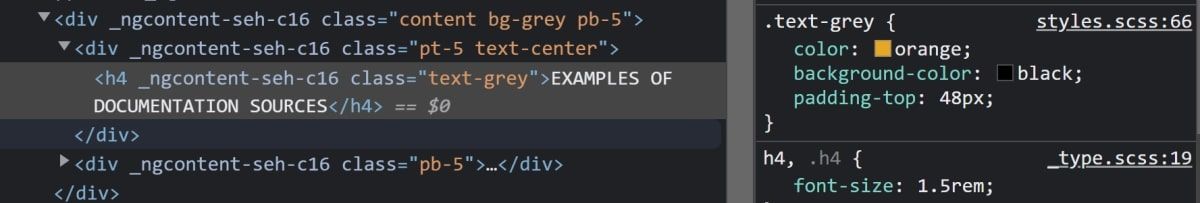
- Thay vào đó, hãy thay đổi màu thành màu khác, chẳng hạn như màu cam. Bạn chỉ muốn thay đổi giá trị của chính nó chứ không phải tên của thuộc tính, “color”.
- Bạn sẽ thấy tiêu đề thay đổi từ màu xám đậm sang màu cam.
- Nếu bạn muốn tắt một style CSS cụ thể, hãy bỏ chọn hộp bên trái của nó.
- Bạn cũng có thể thêm nhiều style vào tập hợp ban đầu. Nhấp vào ngay bên dưới hoặc bên phải của một thuộc tính để bắt đầu thêm một thuộc tính mới. Bạn nên sử dụng cú pháp tương tự như trong tệp CSS thông thường khi thêm các style mới.
- Nếu bạn đang xem trước một trang web cục bộ, bạn có thể tiếp tục thực hiện các thay đổi CSS cho đến khi bạn hài lòng với giao diện người dùng của mình. Sau đó, bạn có thể sao chép các thay đổi CSS mà bạn đã thực hiện trở lại vào code cục bộ của mình.
Cách sửa đổi CSS từ thư viện hoặc khung của bên thứ ba
Bạn cũng có thể thực hiện các thay đổi đối với các phần tử HTML nếu bạn đang sử dụng các thư viện hoặc khuôn khổ của bên thứ ba như Bootstrap.
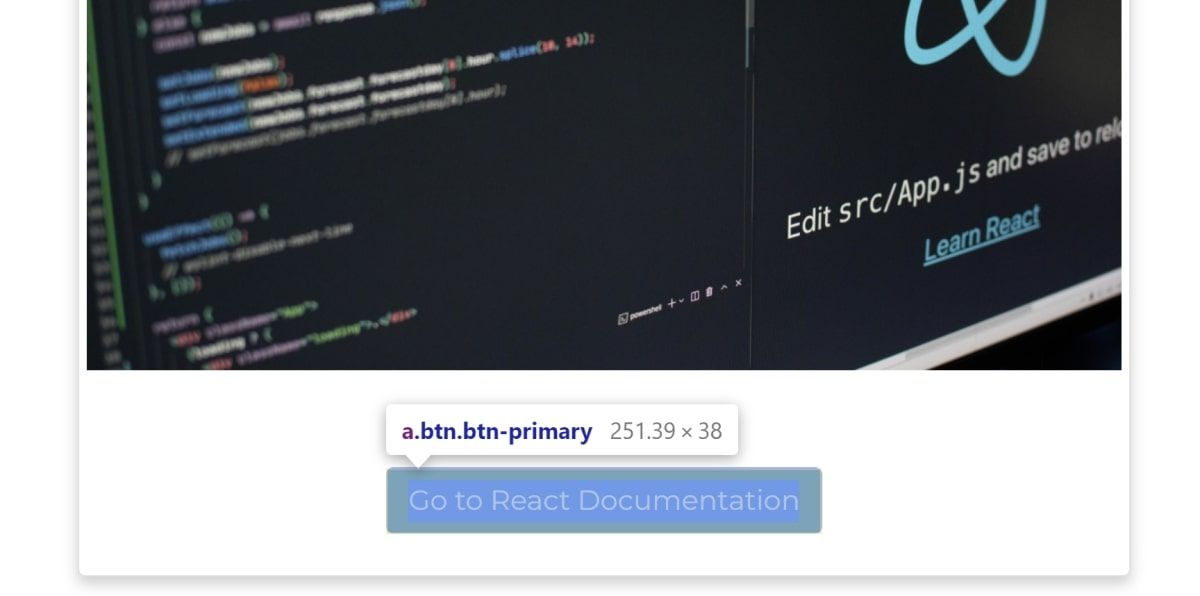
- Sử dụng trang web này, nhấp chuột phải vào một trong các nút Bootstrap trên trang.
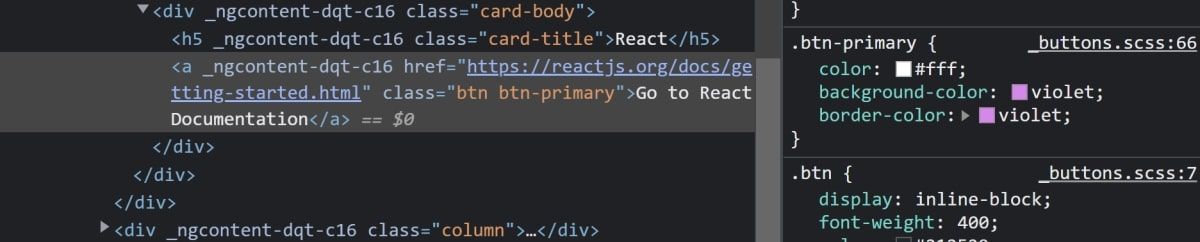
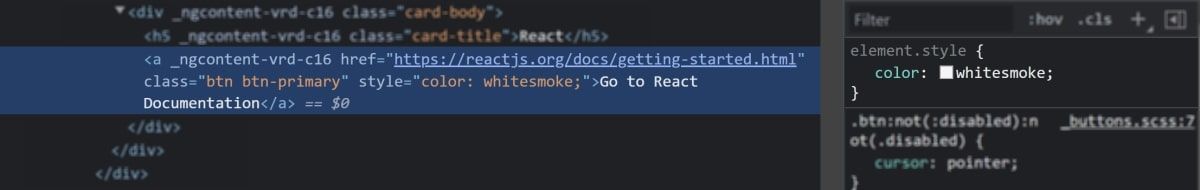
- Bạn sẽ thấy hai lớp được áp dụng cho nút, “btn” và “btn-primary”. Bootstrap đã có style riêng áp dụng cho cả hai lớp này. Màu đang được sử dụng làm màu nền và màu viền là màu #007bff. Thay đổi màu này thành một màu khác, chẳng hạn như Violet.
- Nếu bạn đang xem trước một trang web cục bộ, thì bạn có thể thêm lại các thay đổi mới vào mã địa phương của mình. Tùy thuộc vào thứ tự CSS của bạn, bạn có thể cần sử dụng CSS selector cụ thể hơn. Ví dụ: đặt tiền tố selector bằng “.btn”. Điều này sẽ ghi đè style Bootstrap ban đầu.
.btn.btn-primary { background-color: violet; border-color: violet; }
element.style có nghĩa là gì trong tab Style?
Mỗi phần tử HTML mà bạn đánh dấu trong cửa sổ Inspect Element có một khối element.styles. Điều này tương đương với việc thêm inline styling vào phần tử HTML, thay vì nhắm mục tiêu nó bằng selector.
- Nhấp chuột phải vào một phần tử HTML. Thêm bất kỳ kiểu nào vào phần element.style, chẳng hạn như:
color: whitesmoke; - Bạn sẽ thấy rằng mã cho phần tử HTML cũng đã thay đổi. Mã trong phần tử HTML hiện có dòng mới:
style="color: whitesmoke;"
Cách các phần tử HTML con kế thừa styling
Nếu bạn có hai giá trị style khác nhau được áp dụng cho phần tử cha và phần tử con, thì giá trị trong phần tử con sẽ được ưu tiên.
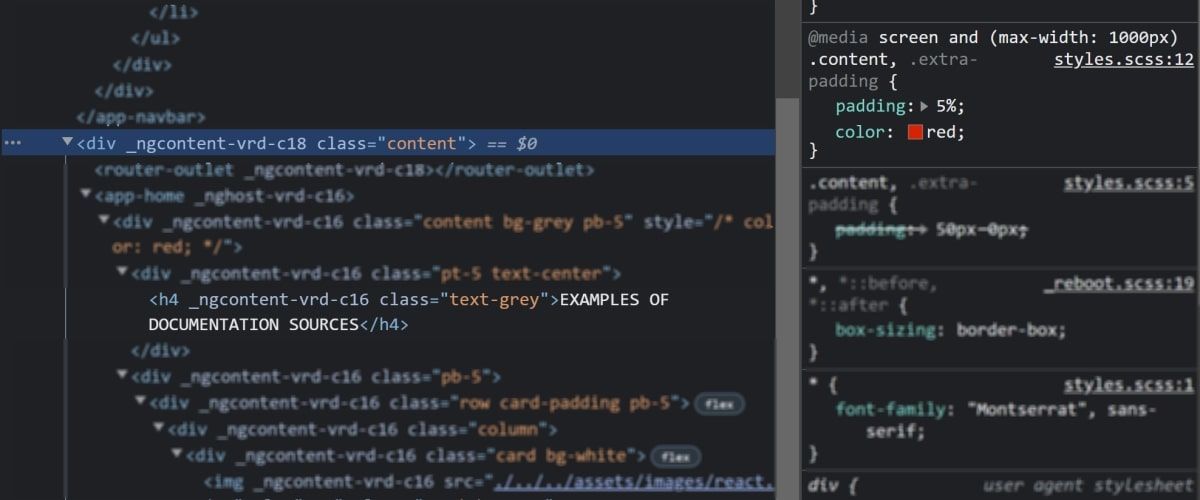
- Sử dụng trang web này , nhấp chuột phải vào bất kỳ đâu trên các cạnh bên ngoài của trang web.
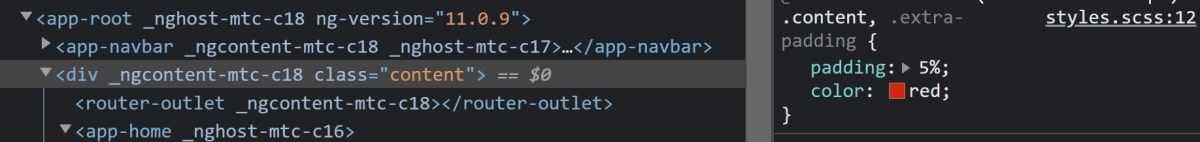
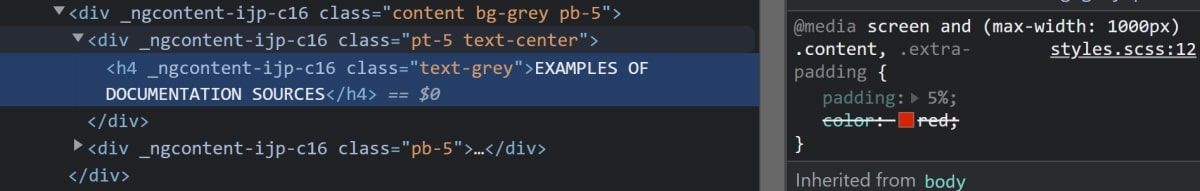
- Trong phần HTML của cửa sổ Inspect Element, hãy tập trung vào hai phần tử HTML cụ thể. Có một phần tử div cha với một lớp “content” được áp dụng cho nó. Phần tử HTML này có phần tử con h4, với lớp “text-grey” được áp dụng cho nó.
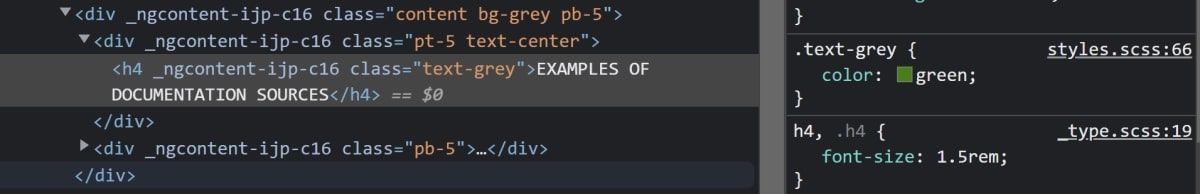
- Chọn phần tử HTML h4 con và tắt kiểu màu trong lớp “text-grey”.
- Chọn Phần tử HTML gốc có lớp “content”. Thêm style CSS sau vào lớp:
color: red;Tất cả văn bản trong div mẹ sẽ chuyển sang màu đỏ. Thay đổi này cũng sẽ phân chia thành các phần tử con, nghĩa là h4 cũng sẽ có màu đỏ.
- Chọn phần tử HTML h4 con và thêm một kiểu mới vào lớp “text-grey”:
color: green;Điều này sẽ ghi đè style của bất kỳ lớp cha nào. Phần tử HTML h4 sẽ chuyển từ màu đỏ sang màu xanh lá cây.
- Bạn cũng sẽ thấy chữ bị gạch ngang nếu bạn xem kiểu cho lớp “content”. Điều này xác nhận rằng phần tử con h4 đang ghi đè màu của phần tử cha.
Lợi ích của việc gỡ lỗi CSS trong trình duyệt
Gỡ lỗi CSS trong trình duyệt có thể tiết kiệm rất nhiều thời gian và tăng tốc quy trình viết code. Điều này đặc biệt đúng nếu bạn cần xem các thay đổi CSS mới của mình tác động như thế nào đến giao diện người dùng trên trang web trong thời gian thực.
Bạn có thể sử dụng kỹ thuật này thay vì thực hiện các thay đổi đối với code cục bộ và tải lại ứng dụng của mình. Điều này sẽ giúp bạn không phải đoán những giá trị CSS nào sẽ hoạt động, vì bây giờ bạn có thể xem các thay đổi giao diện người dùng ngay khi bạn thực hiện chúng.
Bạn có thể thực hiện các thay đổi đối với cửa sổ Inspect Element cho đến khi bạn gần đạt được thiết kế mong muốn của mình. Sau đó, bạn có thể sao chép mã từ cửa sổ Inspect Element, trở lại mã cục bộ của bạn. Bạn vẫn có thể chạy lại ứng dụng của mình để kiểm tra xem các thay đổi CSS mới của bạn vẫn hoạt động.
Kết luận
Hướng dẫn này bao gồm những kiến thức cơ bản về cách gỡ lỗi CSS của một trang web bằng cửa sổ Inspect Element, bao gồm cả vị trí tìm CSS trong tab Style.
Nó cũng bao gồm cách thực hiện các thay đổi đối với CSS và xem các thay đổi trực quan đối với giao diện người dùng trong thời gian thực. Nếu có bất kỳ câu hỏi nào, hãy để lại dưới phần Bình luận để được giải đáp nhé.
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/css-debug-in-browser-google-chrome/


























Bình luận (0
)