Vì vậy, không cần thêm bất kỳ lời khuyên nào nữa, hãy xây dựng các mô hình F và mô hình Z tùy chỉnh từ đầu.
Thiết kế mô hình F với HTML và CSS
Theo mô hình F, khi khách truy cập bắt đầu đọc một trang, chuyển động mắt của họ bắt đầu từ góc trên bên trái và lướt qua trang cho đến khi họ chuyển đến một thứ gì đó hấp dẫn. Nếu trang web của bạn có nhiều nội dung, mô hình chữ F là cách phù hợp.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Rubik:wght@400;500;600;700&display=swap"
rel="stylesheet"
/>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="f-style.css" />
<link rel="stylesheet" href="general.css" />
<title>F and Z-Patterns Using HTML and CSS</title>
</head>
<body>
<header>F-Pattern Using HTML and CSS</header>
<section class="container padding">
<div class="logo">Design Patterns</div>
<div class="text-heading-primary">
Most users follow the F-pattern for content heavy websites.
</div>
<div class="text-heading">
Lorem ipsum dolor sit amet consectetur adipisicing elit vitae incidunt
similique!
</div>
<div class="grid-2-cols">
<div class="text">
<li>
Nobis assumenda, in recusandae quam laborum quibusdam sint iusto
excepturi omnis earum aspernatur magnam maiores cum facilis alias
quo id. Dolorem, expedita!
</li>
<li>
Facilis obcaecati fugiat libero quas quod animi rerum
exercitationem, accusantium autem dicta incidunt, qui voluptatem,
recusandae nobis inventore sunt accusamus neque nam?
</li>
<li>
Officia deserunt assumenda aut temporibus eligendi obcaecati
similique totam iste aliquid molestias rem modi, inventore ex
voluptatem repellendus voluptas animi? Suscipit, reprehenderit?
</li>
</div>
<div class="css-image img-01"></div>
</div>
<div class="cta">
<button>Start learning today</button>
<button>Sleeping, would start tomorrow!</button>
</div>
</section>
</body>
</html>
CSS chung (chung cho cả hai mẫu)
Vì chúng tôi đang xây dựng cả hai mẫu F và Z, nên CSS này là chung cho cả hai.
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
font-family: 'Rubik', sans-serif;
line-height: 1;
font-weight: 400;
color: #555;
font-size: 1.8rem;
}
header {
font-size: 4.4rem;
text-align: center;
padding: 0.8rem;
background: #e78229;
color: #fff3e8;
}
.container {
max-width: 130rem;
background-color: #fff3e8;
margin: 0 auto;
}
.padding {
padding: 3.6rem;
}
.css-image {
height: 24rem;
width: 24rem;
background-color: #e78229;
justify-self: center;
position: relative;
}
Tạo kiểu bằng CSS
Bây giờ, hãy áp dụng CSS đặc biệt để tạo F-pattern.
.logo {
font-family: 'Pacifico', cursive;
font-style: bold;
font-size: 4.4rem;
margin-bottom: 5.6rem;
}
.text-heading-primary {
font-size: 3.6rem;
margin-bottom: 2.4rem;
color: #e78229;
font-weight: 600;
}
.text-heading {
font-size: 2.2rem;
margin-bottom: 5.6rem;
font-style: italic;
}
.grid-2-cols {
display: grid;
grid-template-columns: 1fr 1fr;
padding: 2.4rem;
}
.text {
display: grid;
gap: 3.6rem;
margin-bottom: 4.8rem;
}
.img-01 {
border-radius: 5% 40% 40% 40%;
}
button {
font-family: 'Rubik', sans-serif;
font-size: 1.8rem;
color: #555;
font-weight: 600;
padding: 2.4rem;
display: inline-block;
margin-right: 5rem;
border: none;
border-radius: 15px 15px 15px 15px;
background-color: #ffc18b;
}
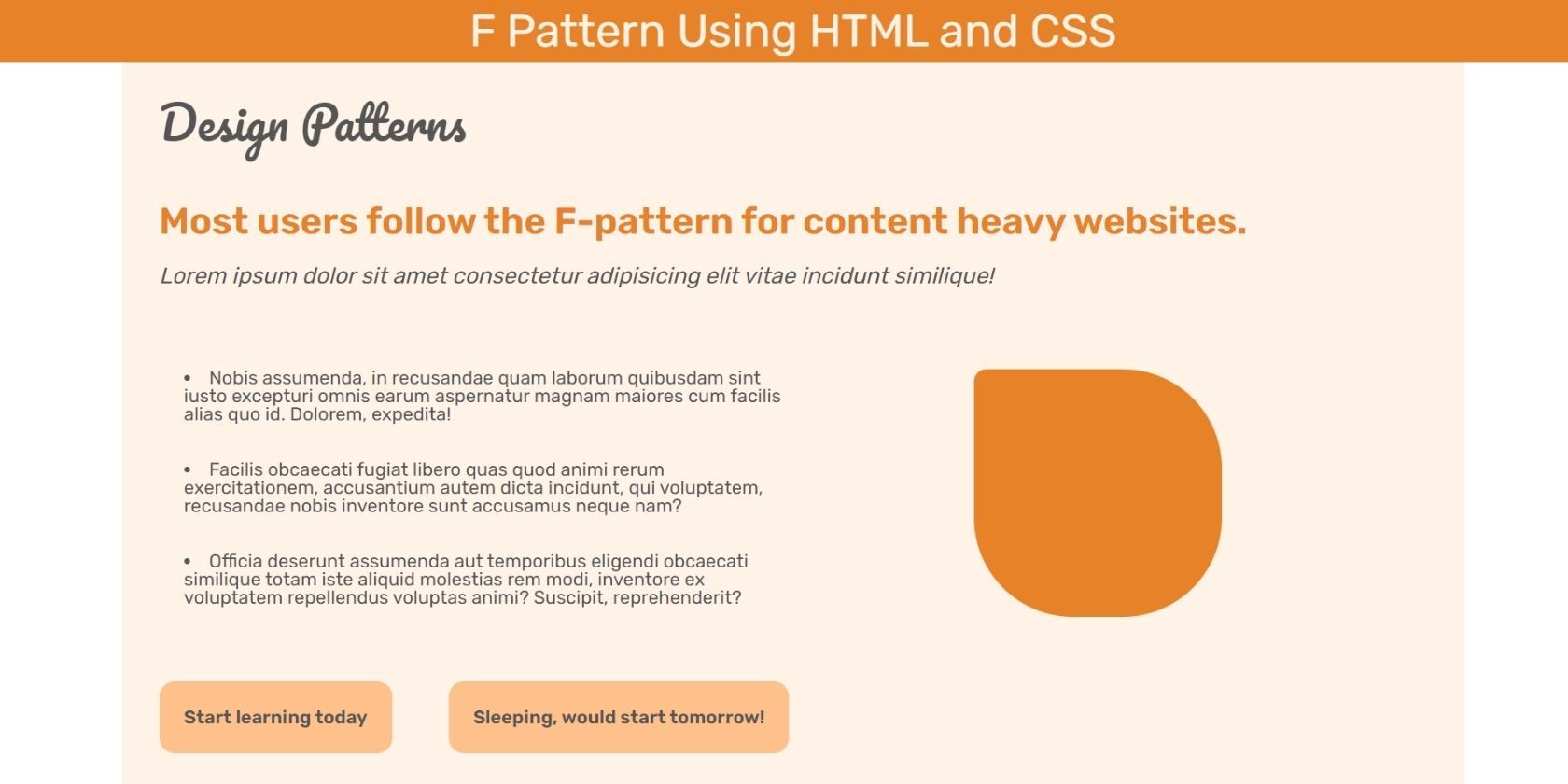
Đầu ra:
Như bạn có thể thấy, những thứ đầu tiên mà mắt bạn hướng đến là tiêu đề và tiêu đề phụ. Sau đó, bạn có thể quét các gạch đầu dòng và thấy các nút Kêu gọi hành động (CTA). Hình ảnh hoạt động như một yếu tố bổ sung, khác biệt. Sắp xếp một trang web bằng cách sử dụng mô hình F đảm bảo rằng khách truy cập đi qua một thứ tự trực quan cụ thể khi đến nút CTA.
Thiết kế Z-Pattern sử dụng HTML và CSS
Hình chữ Z bắt chước chuyển động mắt tiêu chuẩn để quét các mục. Nó hoạt động tốt nhất cho các trang có nội dung tối thiểu. Ý tưởng là hình thành một hệ thống phân cấp hình ảnh zig-zag để dẫn khách truy cập qua một trang. Khách truy cập bắt đầu quét ở trên cùng bên trái và quét theo chiều ngang. Khi quét tự nhiên về phía dưới bên trái, chúng tạo thành một đường chéo và quét theo chiều ngang, theo mô hình chữ Z.
Xây dựng mô hình chữ Z từ đầu:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Rubik:wght@400;500;600;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="z-style.css" />
<link rel="stylesheet" href="general.css" />
<title>F and Z-Patterns Using HTML and CSS</title>
</head>
<body>
<header>Z-Pattern Using HTML and CSS</header>
<section class="container grid-2-cols">
<em><!-- section-01 -->em>
<div class="text">
<div class="text-number">01</div>
<div class="text-heading">Minimal copy? Use the Z-Pattern right away!</div>
<div class="text-description">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eum
voluptatum ad, impedit ab consequatur porro harum a distinctio
accusantium reiciendis rerum, vel ut blanditiis excepturi nostrum,
earum labore esse culpa?
</div>
</div>
<div class="css-image img-01"></div>
<em><!-- section-02 -->em>
<div class="css-image img-02"></div>
<div class="text">
<div class="text-number">02</div>
<div class="text-heading">Minimal copy? Use the Z-Pattern right away!</div>
<div class="text-description">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eum
voluptatum ad, impedit ab consequatur porro harum a distinctio
accusantium reiciendis rerum, vel ut blanditiis excepturi nostrum,
earum labore esse culpa?
</div>
</div>
</section>
</body>
</html>
Tạo kiểu bằng CSS
Cách dễ nhất để tạo Z-pattern là sử dụng lưới CSS có hai cột.
Lưu ý : Đừng quên bao gồm tệp general.css được đề cập trong phần F-pattern (nó chung cho cả hai mẫu).
.container {
max-width: 130rem;
background-color: #fff3e8;
margin: 0 auto;
}
.grid-2-cols {
display: grid;
grid-template-columns: 1fr 1fr;
padding: 5rem;
gap: 5.2rem;
justify-items: center;
align-items: center;
}
.text {
max-width: 45rem;
}
.text-number {
color: #ccc;
font-size: 8.6rem;
font-weight: 600;
margin-bottom: 1.2rem;
}
.text-heading {
font-size: 2.4rem;
font-weight: 600;
margin-bottom: 3.4rem;
}
.css-image {
height: 24rem;
width: 24rem;
background-color: #e78229;
justify-self: center;
position: relative;
}
.img-01 {
border-radius: 5% 40% 40% 40%;
}
.img-02 {
border-radius: 40% 5% 40% 40%;
}
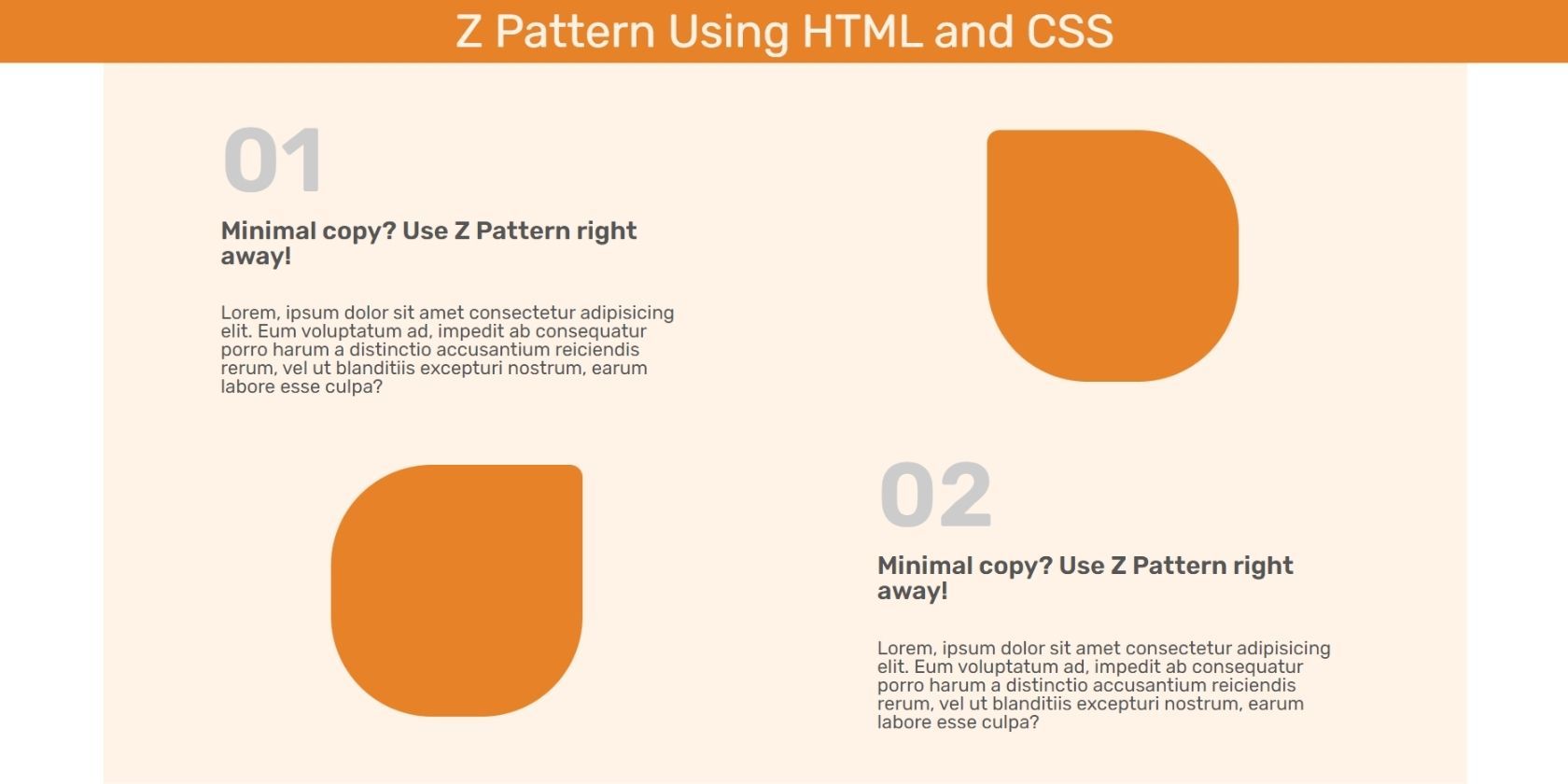
Đầu ra:
Như bạn có thể thấy, Z-pattern hoàn toàn phù hợp cho các trang web có nội dung nhẹ nhàng. Hệ thống phân cấp trực quan được xây dựng theo mô hình chữ Z và khoảng cách trắng thích hợp đủ mạnh để thuyết phục khách truy cập trang web hành động.
Cải thiện trải nghiệm người dùng bằng cách sử dụng F và Z-Patterns
Việc tìm hiểu hành vi của người dùng và dự đoán động thái tiếp theo đòi hỏi nhiều nghiên cứu, nhưng cuối cùng nó cũng được đền đáp. Kiểm tra một số trang web phổ biến và nghiên cứu cách họ đã thiết lập nó để dẫn khách truy cập qua trang. Có thể bạn sẽ tìm thấy các mẫu F và Z nhiều lần.
Mặc dù những mẫu này rất tốt để cải thiện trải nghiệm người dùng, nhưng chúng không phải là phương pháp duy nhất. Thiết kế lấy người dùng làm trung tâm có thể là giải pháp bạn cần để cắt giảm các phàn nàn của người dùng và cải thiện các đánh giá tích cực.
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/build-f-z-patterns-using-html-and-css/











Bình luận (0
)