Để tránh điều này, bạn có thể tạo một mẫu giao diện con (child theme), cho phép bạn tùy chỉnh nhiều tùy thích mà không có nguy cơ mất những thay đổi này khi cập nhật mẫu giao diện mẹ.
Chúng tôi sẽ hướng dẫn bạn từng bước của quy trình. Đầu tiên, hãy làm rõ một chút thuật ngữ.
Chủ đề Trẻ em Chính xác là gì?
Chủ đề con là một chủ đề WordPress đầy đủ chức năng kế thừa các chức năng và thuộc tính của nó từ một chủ đề khác — chủ đề mẹ của nó. Khi bạn tạo chủ đề con, bạn có thể tận dụng tất cả các tính năng của chủ đề mẹ mà không làm mất các tính năng này mỗi khi chủ đề mẹ nhận được bản cập nhật.
Có ba thành phần cơ bản mà bạn sẽ cần để tạo một chủ đề con và những thành phần này sẽ được đề cập chi tiết khi chúng ta thảo luận về cách tạo một chủ đề con theo cách thủ công.
Tuy nhiên, trước tiên, chúng tôi sẽ giới thiệu nhanh cách tạo chủ đề con bằng cách sử dụng trình tạo chủ đề con miễn phí và bằng cách sử dụng plugin.
Sẵn sàng? Hãy vào đó!
1. Cách tạo chủ đề con bằng Trình tạo chủ đề con
Đây có lẽ là phương pháp dễ nhất và đơn giản nhất. Tất cả những gì bạn phải làm là điều hướng đến trang web của trình tạo chủ đề con, nhập tên cho chủ đề con của bạn và thế là xong.
Hai trong số các trình tạo chủ đề trẻ em phổ biến hơn là Trình tạo chủ đề trẻ em Astra và Trình tạo chủ đề trẻ em , tạo các trình tạo chủ đề con cho chủ đề Astra phổ biến.
Chủ đề Astra là một chủ đề WordPress phổ biến, nhẹ và nhanh, phù hợp để xây dựng bất kỳ loại trang web nào. Đây cũng là một trong những chủ đề WordPress miễn phí hàng đầu của năm 2021 , vì vậy nó là một lựa chọn tốt để xây dựng trang web của bạn. Để sử dụng Astra Child Theme Generator, trước tiên bạn cần cài đặt chủ đề Astra.
Để sau đó tạo chủ đề con mới của bạn, chỉ cần đăng nhập vào Trình tạo chủ đề con Astra , nhập tên bạn muốn cho chủ đề con mới của mình, nhấp vào Tạo và thế là xong!
Chủ đề con mới của bạn sẽ tự động tải xuống dưới dạng thư mục zip. Cài đặt và kích hoạt nó như bạn làm với bất kỳ chủ đề nào khác.
2. Cách tạo chủ đề con bằng plugin
Phương pháp này gần như đơn giản như sử dụng trình tạo chủ đề con trực tuyến. Có rất nhiều plugin tạo chủ đề con nhưng chúng tôi khuyên bạn nên sử dụng một trong những tùy chọn phổ biến hơn— Trình cấu hình chủ đề con .
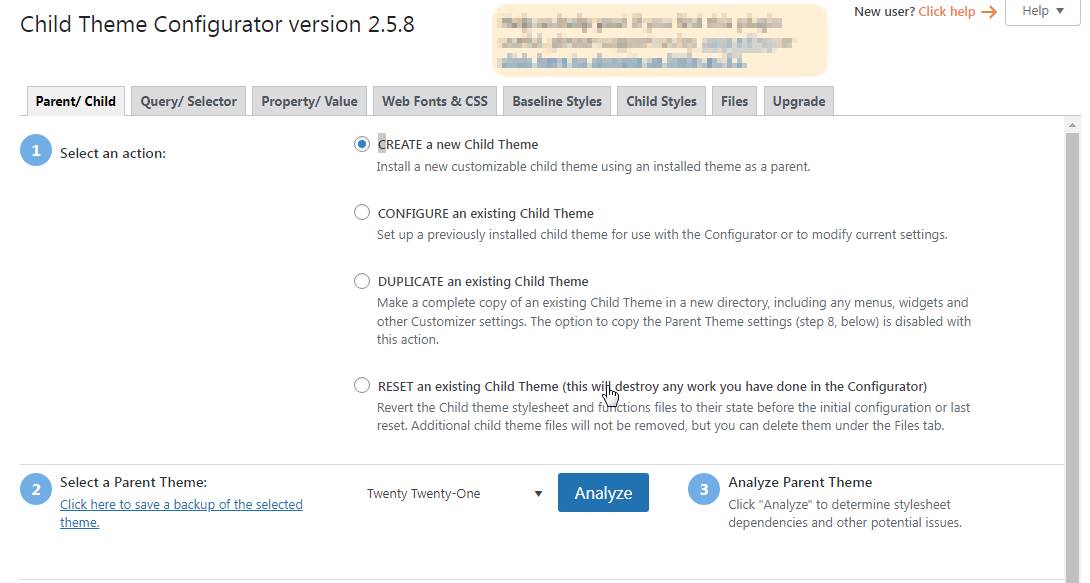
Để bắt đầu, hãy cài đặt và kích hoạt plugin từ kho lưu trữ WordPress. Trong bảng điều khiển bên trái, di chuột qua Công cụ , sau đó nhấp vào Chủ đề con .
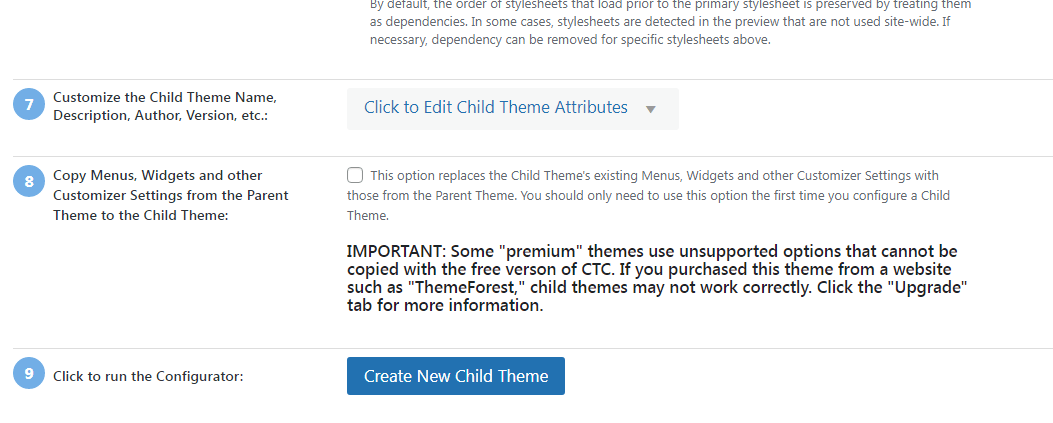
Để tạo chủ đề con của bạn, hãy đánh dấu vào TẠO Chủ đề con mới , sau đó cuộn xuống và chọn chủ đề mẹ. Nhấn Phân tích và chờ kết quả. Nếu tất cả các tệp chủ đề của bạn theo thứ tự, bạn sẽ thấy các tùy chọn bổ sung trên màn hình. Bạn có thể bỏ qua hầu hết những điều này hoặc thực hiện các thay đổi nếu thích hợp.
Để làm cho chủ đề trẻ em của bạn trở nên sống động, chỉ cần nhấp vào nút Tạo Chủ đề trẻ em mới ở cuối màn hình, vậy là xong.
Điều hướng đến Giao diện> Chủ đề và chủ đề con mới của bạn sẽ hiển thị và sẵn sàng để kích hoạt.
Sử dụng trình tạo chủ đề con hoặc plugin tạo chủ đề con đều là những giải pháp tuyệt vời, dễ thực hiện và không yêu cầu kỹ năng kỹ thuật nâng cao. Tuy nhiên, nếu bạn muốn thành thạo và đóng một vai trò tích cực hơn trong việc tạo chủ đề con mới của mình, thì phương pháp tiếp theo là dành cho bạn.
3. Cách tạo chủ đề con theo cách thủ công
Tạo chủ đề con theo cách thủ công hấp dẫn hơn nhiều so với một trong hai phương pháp trước đó, nhưng nó vẫn tương đối đơn giản để thực hiện.
Bạn sẽ cần ba thành phần cơ bản: tệp chủ đề cho chủ đề con của bạn, biểu định kiểu style.css và tệp functions.php .
1. Tạo tệp chủ đề
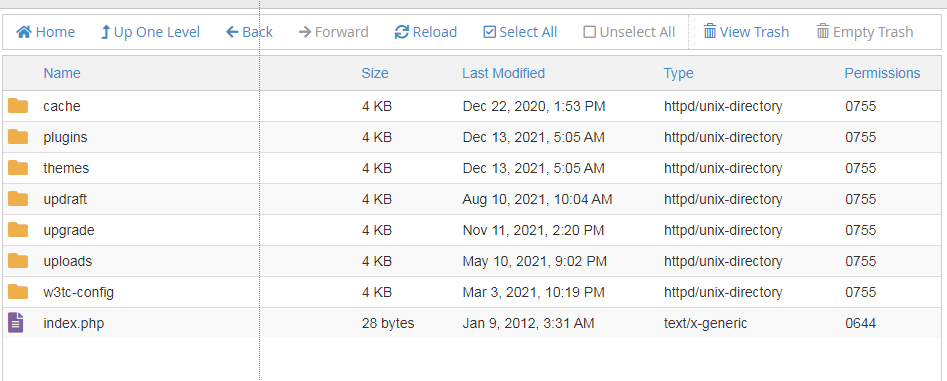
Bạn có thể thực hiện việc này trong cPanel hoặc sử dụng FTP. Chúng tôi khuyên bạn nên sử dụng cPanel nếu dịch vụ lưu trữ của bạn cung cấp nó. Đăng nhập vào cPanel> Trình quản lý tệp> Tệp> Public_html> wp-content> chủ đề .
Nhấp vào nút + Thư mục từ menu trên cùng để tạo một thư mục mới. Bạn phải đặt tên này theo tên của chủ đề mẹ, thêm “-child” ở cuối. Ví dụ: nếu bạn đang sử dụng chủ đề Twenty Twenty-One, điều này sẽ giống như: “hai mươi hai mươi một đứa trẻ”.
2. Tạo tệp Style.css
Style.css là quy ước đặt tên WordPress mặc định cho các bảng định kiểu CSS. Đây là nơi tất cả CSS cho chủ đề con của bạn sẽ chuyển sang, nhưng bạn có thể tạm dừng việc tạo CSS cho đến khi bạn thiết lập đầy đủ chủ đề con của mình.
Để tạo tệp style.css , chỉ cần nhấp vào tùy chọn + Tệp từ menu trên cùng. Biểu định kiểu phải nằm trong thư mục chủ đề mới mà bạn vừa tạo. Trong tệp mới, hãy dán vào nhận xét sau:
/*
Theme Name: Twenty Twenty One Child
Theme URI: http://example.com/twenty-twenty-one-child/
Description: Twenty Twenty One Child Theme
Author: Jane Doe
Author URI: http://example.com
Template: twentytwentyone
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentytwentyonechild
*/
Đây là một nhận xét và sẽ không được thực thi trong thời gian chạy, nhưng nếu không có nó, tệp biểu định kiểu CSS của bạn sẽ không hoạt động. Lưu tệp dưới dạng style.css .
3. Tạo một tệp Functions.php
Cũng giống như bạn đã thêm một tệp mới và gọi nó là style.cs s, hãy thêm một tệp mới và gọi nó là functions.php . Dán mã bên dưới:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Đó là nó! Bây giờ bạn có tất cả ba thành phần cần thiết để chủ đề con của bạn hoạt động. Để hoàn thiện nó, hãy quay lại phần phụ trợ WordPress của bạn và kích hoạt chủ đề giống như cách bạn làm với bất kỳ chủ đề nào khác.
Bắt đầu với Chủ đề con WordPress
Chủ đề con là một cách hữu ích để thực hiện các thay đổi đối với chủ đề WordPress của bạn mà không phải lo lắng về các bản cập nhật cho chủ đề mẹ. Trong bài viết này, chúng tôi đã chỉ cho bạn ba phương pháp khác nhau, dễ sử dụng để tạo chủ đề con. Nếu tất cả những gì bạn muốn là tạo một số thiết kế tùy chỉnh cho các trang web của mình, thì một giải pháp thay thế hiệu quả là sử dụng trình tạo trang WordPress.
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/create-wordpress-child-theme/












Bình luận (0
)