Khái niệm và nguyên tắc cơ bản của thiết kế UI/UX
Cùng FUNiX tìm hiểu về Khái niệm và nguyên tắc cơ bản của thiết kế UI/UX để giúp bạn tạo ra được những thiết kế có thể tồn tại qua thời gian.
>> FUNiX golive môn học Thiết kế giao diện người dùng – phiên bản 2
Thiết kế UI/UX là một trong các công nghệ thiết kế web phổ biến, được nhiều công ty, doanh nghiệp lựa chọn sử dụng để tạo ra các sản phẩm chất lượng. Và trong hướng dẫn thiết kế cho các sản phẩm, dịch vụ, sẽ có những nguyên tắc cơ bản mà mọi nhà thiết kế cần biết và nắm rõ, để đảm bảo đem đến cho người dùng một sản phẩm dễ hiểu, dễ sử dụng mà vẫn mang tính thẩm mỹ cao.


Thiết kế UI là gì?
Thiết kế UI (User Interface) là thiết kế giao diện cho người dùng, bao gồm tất cả những gì mà người dùng có thể nhìn thấy như bố cục sắp xếp, màu sắc web, font chữ, hình ảnh trên web,… Thiết kế UI là yếu tố quan trọng, đóng vai trò truyền tải thông điệp từ người thiết kế, cũng như nhà cung cấp sản phẩm, dịch vụ đến với người dùng.
Thiết kế UX là gì?
Thiết kế UX (User Experience) là thiết kế trải nghiệm cho người dùng. Các nhà thiết kế sẽ nghiên cứu những thói quen và đánh giá của người dùng khi sử dụng sản phẩm, dịch vụ như tính tiện ích, web/app đó có dễ sử dụng hay không, tính hiệu quả mang lại…
Thiết kế UX đóng vai trò rất quan trọng vì nó sẽ ảnh hưởng khá nhiều đến việc người dùng có muốn ghé lại website/app của bạn hay không.
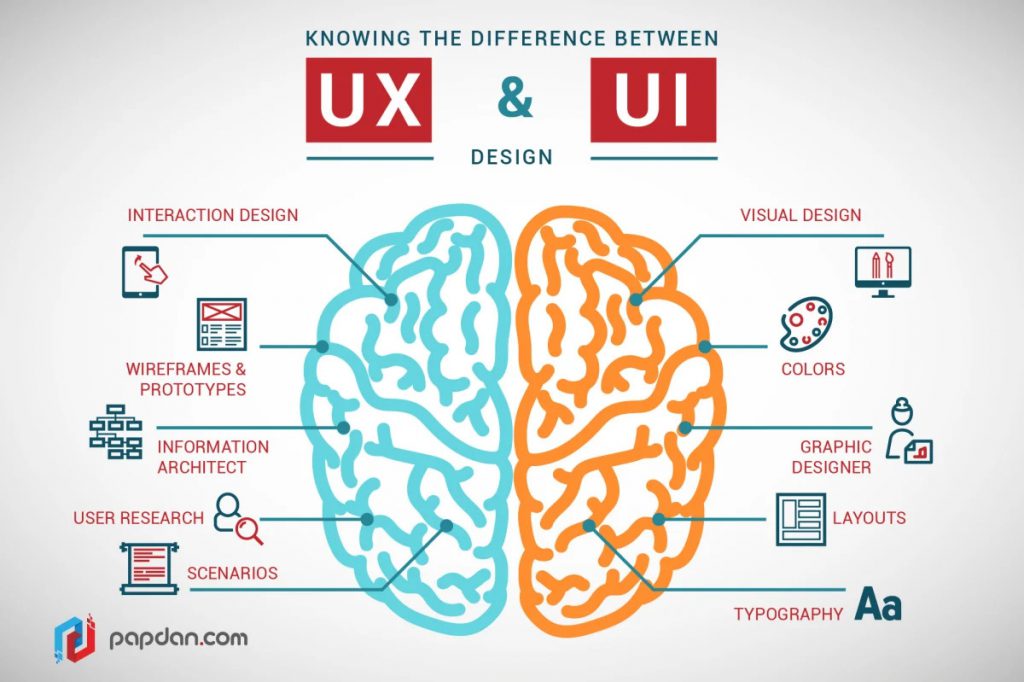
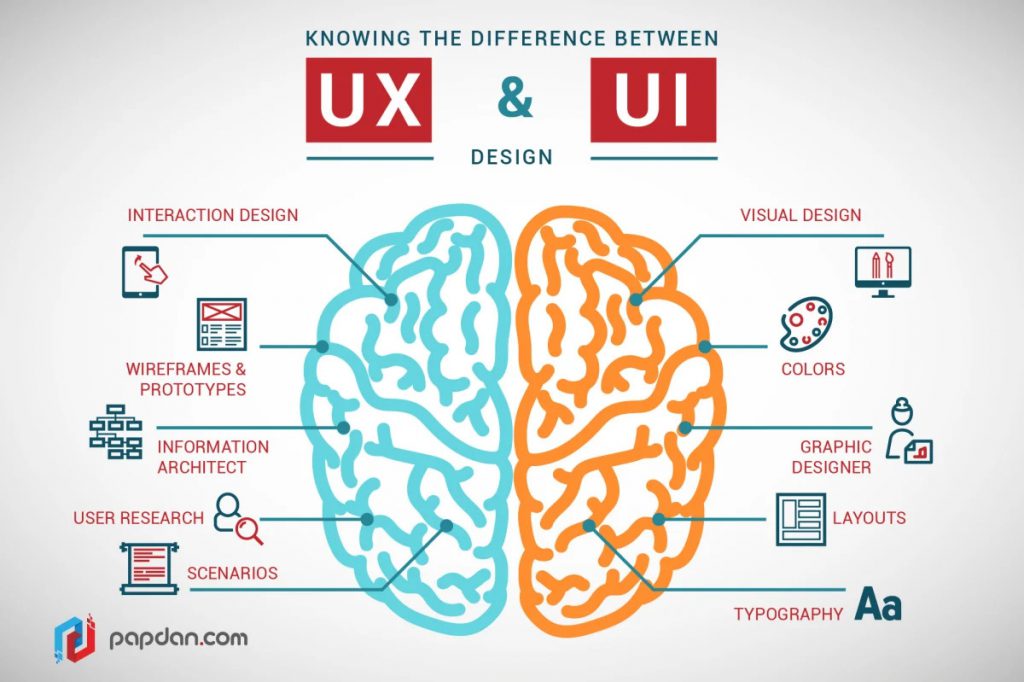
Mối quan hệ giữa giao diện người dùng và trải nghiệm người dùng
Giao diện người dùng và trải nghiệm người dùng tạo nên các vai trò riêng biệt, với các nhiệm vụ và quy trình riêng biệt:
- UI tạo ra các yếu tố để giúp người dùng có thể tương tác với sản phẩm, trong khi UX là những trải nghiệm mà người dùng đạt được khi tương tác với sản phẩm.
- UI giúp tạo ra giao diện sản phẩm rõ ràng, dễ sử dụng, thì UX sẽ giúp sản phẩm trở nên hữu ích, đáp ứng nhu cầu cho người dùng.
- UX luôn giúp người dùng với các trải nghiệm tìm kiếm và hoàn thành mục tiêu còn UI tạo ra các kết nối cảm xúc khi sử dụng sản phẩm.
- Thứ tự khi thực hiện UI UX cũng khác nhau, UX được thực hiện trước rồi mới đến UI.
Nếu chỉ có UI mà ko có UX cho ra một sản phẩm đẹp, bắt mắt nhưng lại không dùng được. Ngược lại, chỉ có UX mà ko có UI sẽ tạo ra một sản phẩm dùng được nhưng lại không thu hút người dùng vì không có một giao diện ổn…
Thiết kế UI/UX luôn song hành với nhau để tạo ra sản phẩm hoàn chỉnh. Một trang web hay ứng dụng có UI tệ (font chữ cẩu thả, màu sắc không hài hòa, thiếu button…) thì khó mà mang lại UX tốt cho người dùng được.
UI có ảnh hưởng rất lớn tới UX. Ví dụ người dùng sẽ không cảm thấy khó chịu khi họ không hiểu hết được nội dung của trang hay ứng dụng. Nhưng nếu giao diện của ứng dụng đó chạy quá chậm, có nhiều bug, và họ phải làm rất nhiều thao tác để thực hiện một hành động nào đó, thì lúc này trải nghiệm người dùng sẽ bị giảm đáng kể. Vậy nên nếu giao diện người dùng được tối ưu thì trải nghiệm người dùng cũng sẽ được nâng cao rất nhiều.


Các nguyên tắc cơ bản của thiết kế UI/UX
Phần tiếp theo chúng ta sẽ tìm hiểu về 7 nguyên tắc cơ bản thiết kế UI/UX.
1. Đáp ứng nhu cầu của người dùng
Thiết kế UI/UX lấy người dùng làm cơ sở, vậy nên nguyên tắc đầu tiên là chúng ta phải đảm bảo rằng thiết kế của mình sẽ được người dùng thích thú, đáp ứng được sở thích và mong đợi của họ về cả mặt nội dung và giao diện. Vì vậy mà việc nghiên cứu khách hàng trở thành một hoạt động không thể thiếu khi thiết kế UI/UX.
2. Thiết kế rõ ràng, đơn giản, và thống nhất
Tạo một bố cục thống nhất, cấu trúc logic cho từng loại nội dung được đưa vào thiết kế. Quy định màn hình nào nên xuất hiện trước, thông tin nào sẽ đặt ở đâu, nút bấm, icon được sử dụng liền mạch và cụ thể ra sao…
Việc thiết kếtheo một hệ thống rõ ràng, đơn giản sẽ giúp người dùng dễ dàng sử dụng và kiểm soát được những thông tin họ cần, tránh trường hợp họ cảm thấy bị rối khi có quá nhiều nội dung và các yếu tố không cần thiết.
3. Hiển thị sự phản hồi từ hệ thống đến người dùng
Thiết kế UI/UX phải cung cấp cho người dùng thông tin về những gì đang diễn ra và có các thanh trạng thái để phản hồi cho những hoạt động của người dùng. Thể hiện sự tương tác qua lại giữa hệ thống và người dùng, cho phép họ theo dõi được tiến trình hoạt động của mình, những thao tác nào họ đã thực hiện thành công…
4. Tạo các bản thử nghiệm trước
Việc tạo ra một bản thiết kế UI/UX thử nghiệm là điều hết sức cần thiết đối với các nhà thiết kế. Đưa bản thử nghiệm ra hoạt động trên thị trường sẽ giúp chúng ta thu thập được những thông tin, đánh giá thực tế nhất từ người dùng. Đây là cơ hội để chúng ta hạn chế rủi ro, khắc phục những điểm chưa hoàn chỉnh của sản phẩm, từ đó sẽ xây dựng được phiên bản chính thức có chất lượng tốt nhất, đem đến trải nghiệm hoàn hảo cho người dùng.
5. Áp dụng định luật Fitts
Định luật Fitts trong được hiểu là việc làm nổi bật và sáng tạo đối với các thiết kế có tính năng quan trọng. Bởi những chức năng được thiết kế nổi bật hơn thường gây chú ý tới người dùng và giúp họ thao tác dễ dàng hơn.
Để sử dụng định luật Fitts trong thiết kế UI/UX đạt hiệu quả, chúng ta cần ghi nhớ nguyên tắc là giảm khoảng cách và tăng kích thước mục tiêu. Đặc biệt là rút ngắn các bước trong thao tác của người dùng, để họ nhanh chóng tìm được mục tiêu mong muốn.
6. Nguyên tắc trình bày văn bản
Nguyên tắc thiết k chính là trình bày văn bản để đảm bảo các thông tin được hiển thị mạch lạc và rõ ràng.
Ví dụ trong một bài viết thì cần phải căn lề 2 bên, viết in hoa chữ cái đầu dòng, chữ đầu câu, tiêu đề,… Đặt khoảng trắng chính xác, dấu chấm, dấu phẩy đặt đúng vị trí,.. Bên cạnh đó còn có nhiều nguyên tắc khác nhau nữa để đảm bảo nội dung bài viết được trình bày dễ đọc, dễ hiểu.
7. Quyền kiểm soát và quyền tự do của người dùng
Thiết kếnày phải cung cấp cho người dùng quyền kiểm soát và quyền tự do trong quá trình thao tác. Người dùng có thể làm lại, hoàn tác nếu họ muốn, hoặc cho phép họ hủy một hành động đã thực hiện.
Kết luận
Trên đây là khái niệm và một số nguyên tắc cơ bản giúp đảm bảo về giao diện của sản phẩm và trải nghiệm cho người dùng.
Việc tạo ra một thiết kế UI đẹp mắt và chuyên nghiệp sẽ là yếu tố thu hút được người dùng. Song song đó, sản phẩm có thiết kế UX tốt thì sẽ chiếm được thiện cảm và đáp ứng được tối đa nhu cầu của người dùng, được họ lựa chọn sử dụng thường xuyên và còn giới thiệu cho bạn bè, người thân.
Vậy nên có thể nói, thiết kế UI/UX là yếu tố quan trọng đầu tiên trong việc quyết định sự thành bại khi cho ra đời một sản phẩm mới.
Phạm Thị Thanh Ngọc








Bình luận (0
)