Giới thiệu Toán học với CSS
CSS chủ yếu là khai báo, nhưng các bản sửa đổi đã giới thiệu các chức năng cho ngôn ngữ. Hiện có nhiều hàm trong thông số kỹ thuật và ba trong số những hàm toán học đơn giản nhất có thể tỏ ra rất hữu ích: calc, max và min.
Bạn có thể sử dụng ví dụ CodePen đơn giản này để làm theo hướng dẫn.
Hàm toán học CSS calc ()
Hàm calc () CSS thực hiện một phép tính đơn giản và sử dụng kết quả làm giá trị thuộc tính. Điều này có nghĩa là bạn có thể gán các giá trị động cho các thuộc tính như chiều cao và chiều rộng, tất cả đều không có truy vấn CSS @media .
Hàm này hỗ trợ cộng (+), nhân (*), trừ (-) và chia (/) với một toán tử duy nhất.
Ví dụ: Tạo khoảng cách đồng đều trên các kích thước màn hình
Việc tạo một trang web giống nhau ở các kích thước khác nhau có thể khó khăn, ngay cả khi bạn sử dụng các đơn vị CSS động như vw và%. Hàm calc () CSS thay đổi điều này.
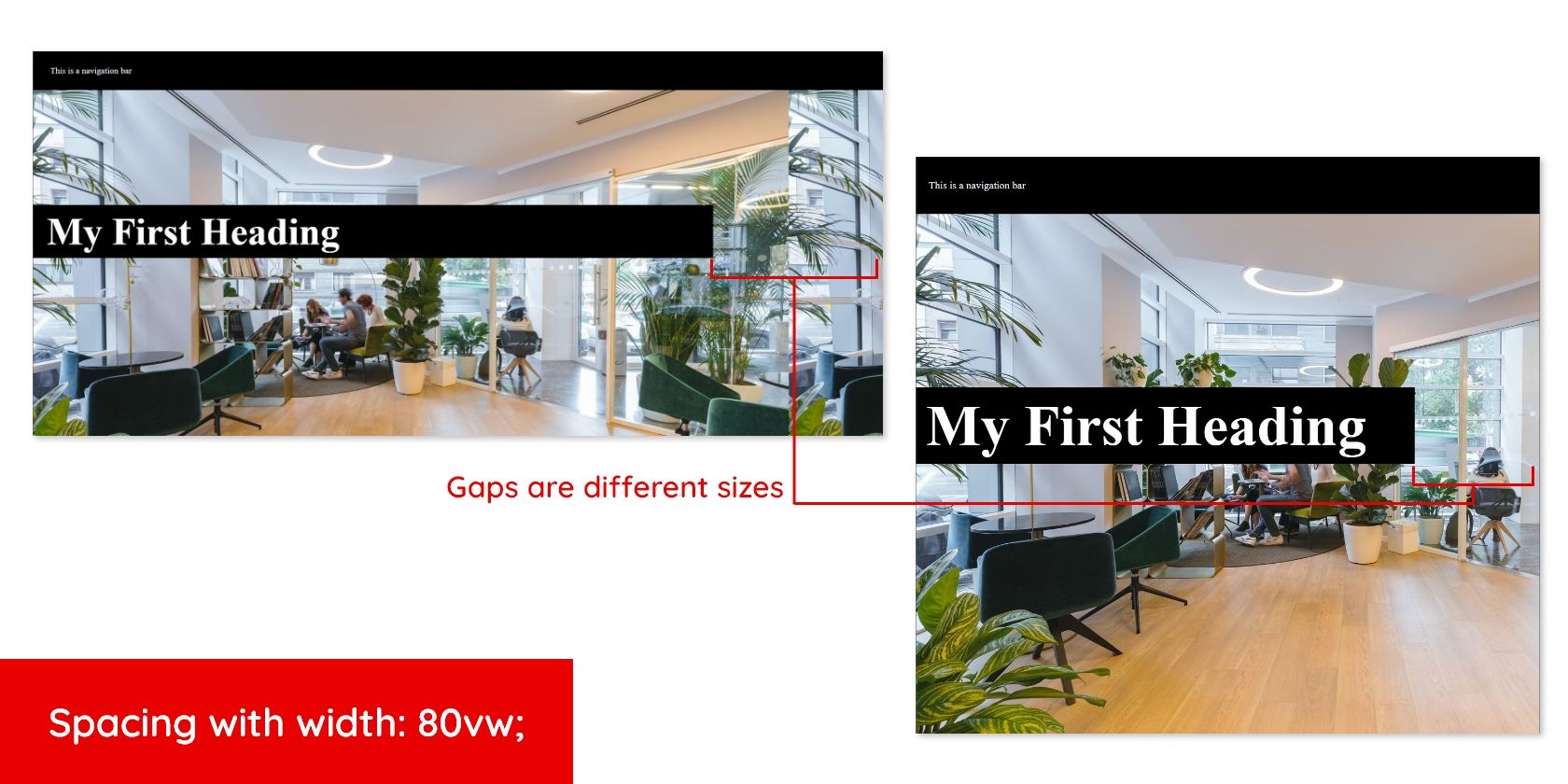
Như bạn có thể thấy trong hình trên, thanh tiêu đề đi ngang qua màn hình có khoảng cách khác nhau tùy thuộc vào kích thước màn hình. Điều này là do chúng tôi đã đặt chiều rộng thành 80vw, đặt khoảng cách thành 20vw; một giá trị biến.
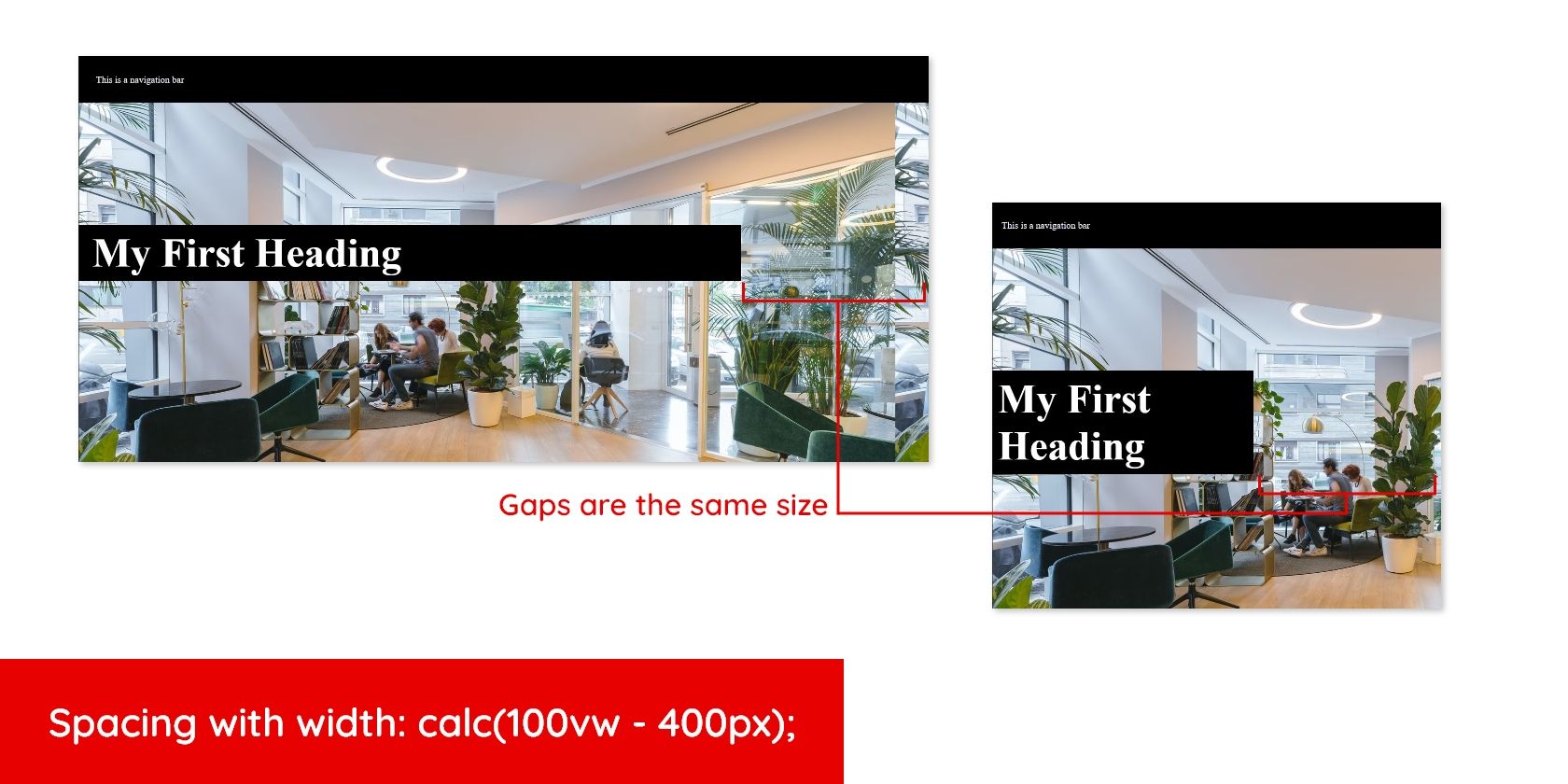
Nếu chúng ta sử dụng calc () thay thế, chúng ta có thể đặt khoảng cách giống nhau trên bất kỳ kích thước màn hình nào. Thuộc tính chúng tôi sử dụng cho việc này trông như thế này:
width: calc(100vw - 400px);Điều này đặt chiều rộng của thanh tiêu đề của chúng tôi thấp hơn 400px so với chiều rộng của trang, tạo ra khoảng cách đồng đều bất kể kích thước của màn hình.
Hàm toán học CSS max ()
Hàm CSS max () chọn giá trị cao nhất từ một nhóm để thêm giá trị vào thuộc tính CSS. Bạn có thể thêm bao nhiêu giá trị tiềm năng tùy thích, với mỗi giá trị được phân tách bằng dấu phẩy, nhưng nó sẽ chỉ sử dụng giá trị cao nhất.
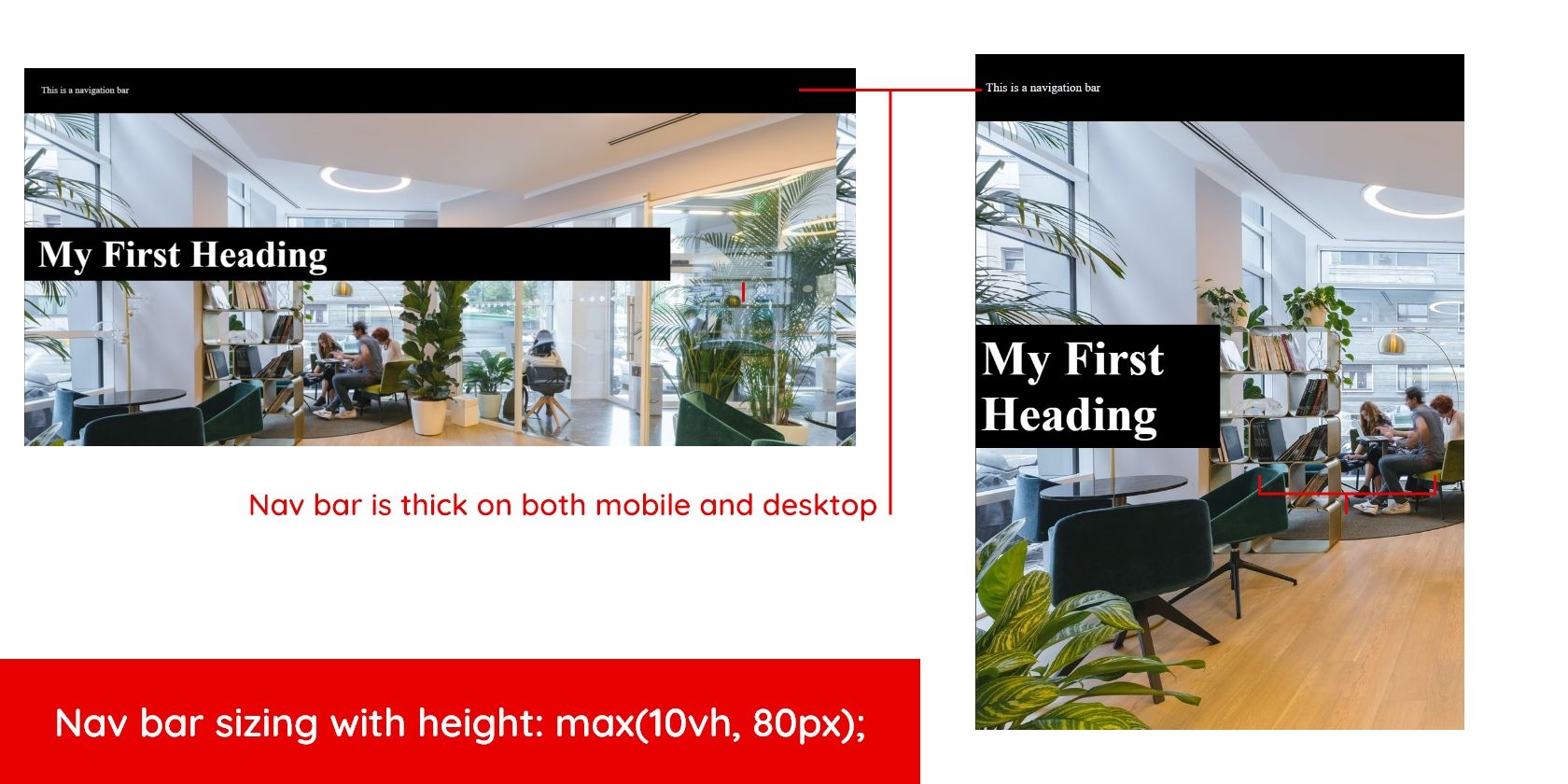
Ví dụ: Hạn chế chiều cao thanh điều hướng
Một trong những thách thức chính đi kèm với thiết kế web đáp ứng là định hướng. Trang web hoạt động trên màn hình máy tính dọc lớn cũng cần phải trông đẹp trên màn hình di động dọc nhỏ hơn.
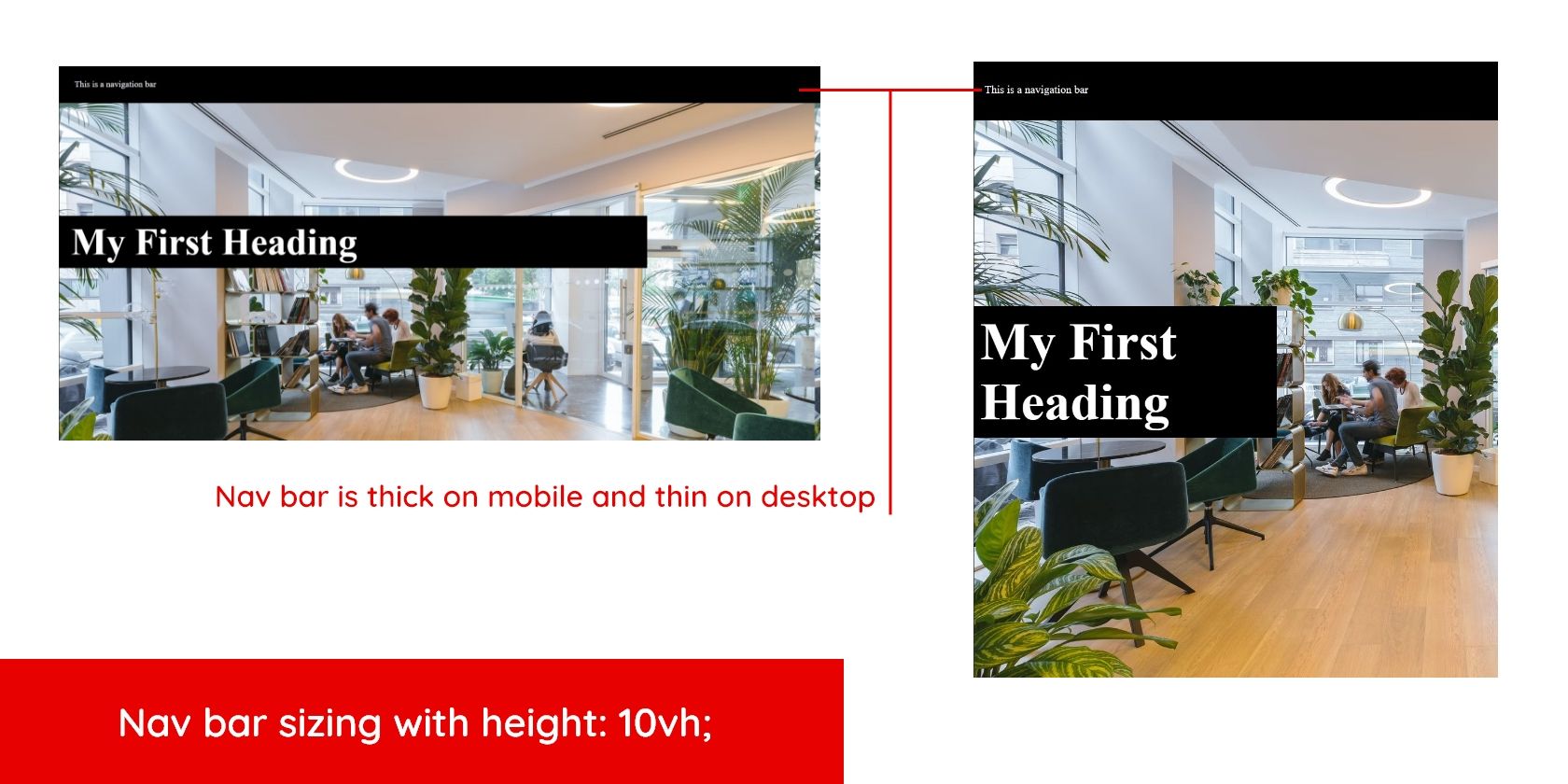
Điều này có thể làm cho giá trị thuộc tính trông tuyệt vời trên máy tính để bàn và xấu trên thiết bị di động, giống như hình ảnh ở trên cho thấy. Thanh điều hướng của chúng tôi có chiều cao đặt là 10vh, nhưng điều này làm cho thanh này trông mỏng trên các thiết bị máy tính để bàn.
Chúng ta có thể sử dụng hàm CSS max () để giải quyết vấn đề này:
height: max(10vh, 80px);Bằng cách thêm quy tắc như thế này, chúng tôi có thể đặt chiều cao tối thiểu là 80px cho thanh điều hướng, trong khi vẫn duy trì giá trị 10vh nếu nó cao hơn.
Hàm toán học CSS min ()
Hàm min () giống như hàm max (), nhưng nó chọn giá trị thấp nhất từ một nhóm để sử dụng làm giá trị thuộc tính.
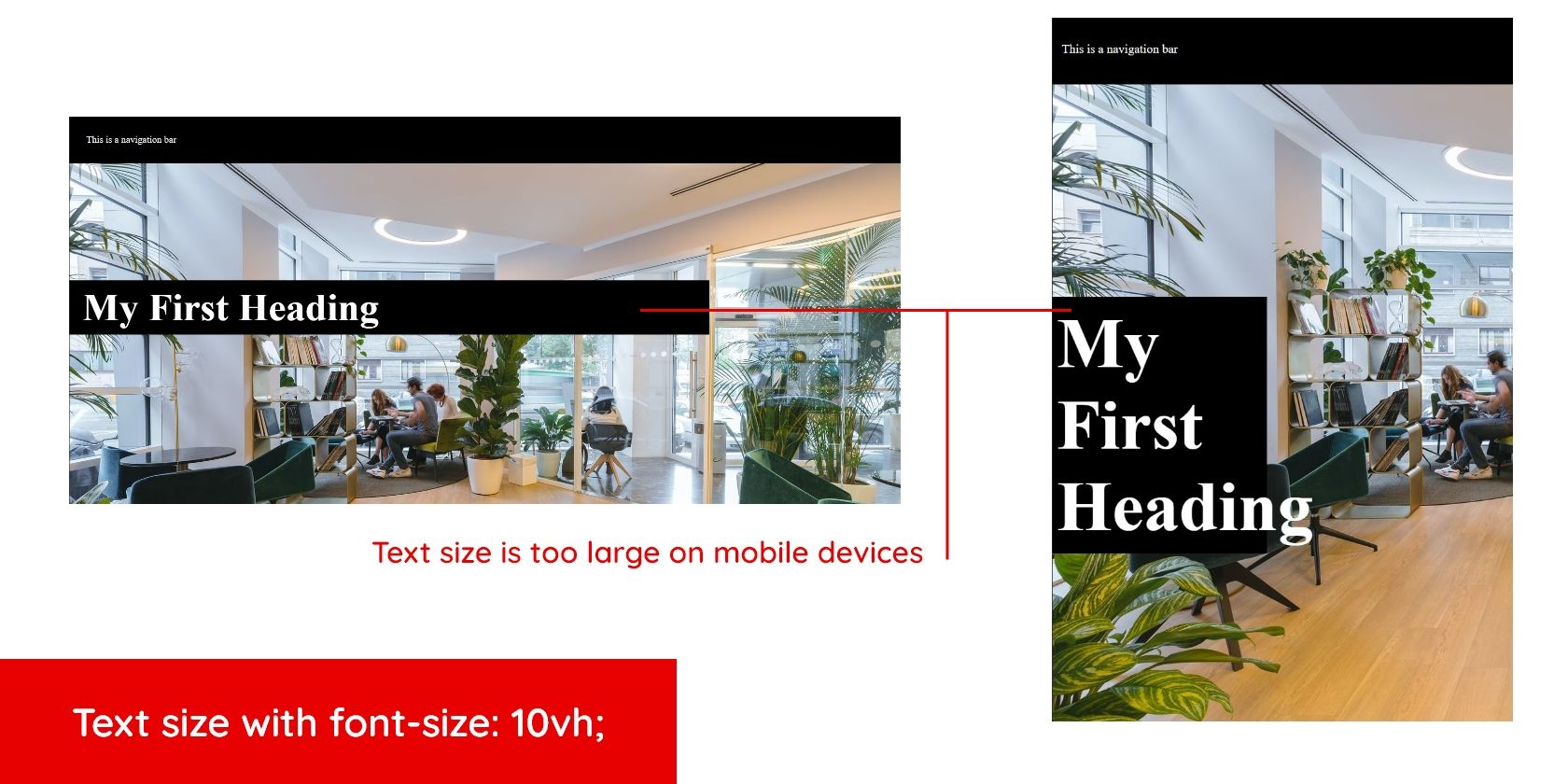
Ví dụ: Đặt Kích thước Văn bản Tối đa
Cho dù bạn có sử dụng giá trị động hay không, thì việc lấy đúng kích thước văn bản trên các nền tảng có thể rất khó khăn. Chúng ta có thể sử dụng hàm CSS min () để đặt hai hoặc nhiều giá trị thuộc tính tiềm năng cho kích thước văn bản tiêu đề chính của chúng ta và nó sẽ sử dụng giá trị nhỏ nhất.
Sử dụng kích thước phông chữ: 10vh; thuộc tính trên văn bản tiêu đề chính trong ví dụ của chúng tôi làm cho văn bản trông tuyệt vời trên máy tính để bàn, nhưng quá lớn trên thiết bị di động.
Để thay đổi điều này, bạn có thể sử dụng hàm CSS min () để cung cấp kích thước thay thế:
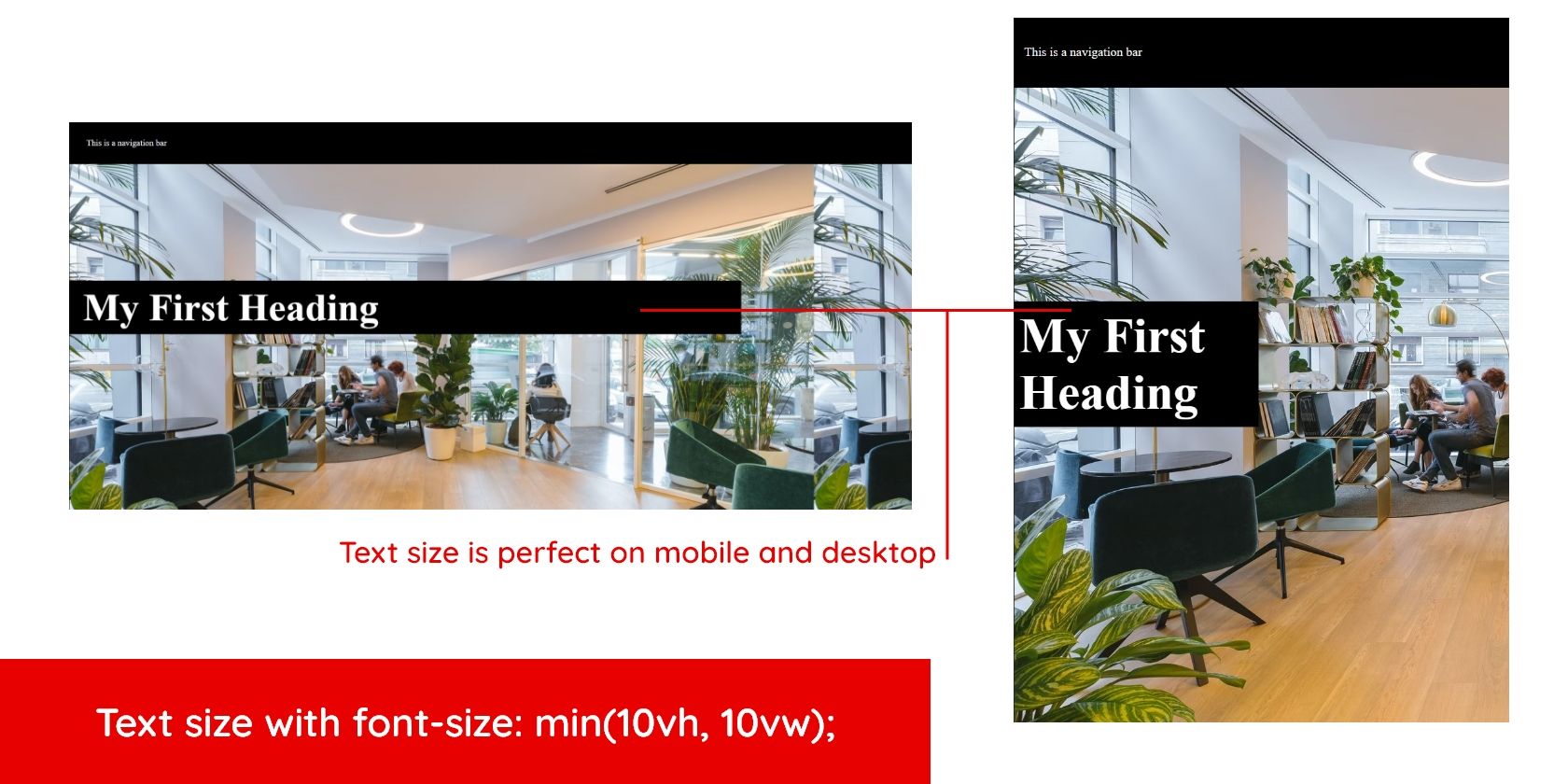
font-size: min(10vh, 10vw);Ví dụ này hoạt động vì màn hình di động cao và mỏng, trong khi màn hình máy tính để bàn rộng và ngắn. Điều này có nghĩa là đơn vị chiều rộng chế độ xem (vw) trên thiết bị di động nhỏ hơn đơn vị trên máy tính để bàn.
Sử dụng Toán học cho Thiết kế Web Đáp ứng
Các hàm toán học được đóng gói sẵn với CSS cung cấp một cách độc đáo để tạo ra các trang web đáp ứng một cách dễ dàng. Bạn chỉ cần thiết lập chúng một cách chính xác để bắt đầu.
Tất nhiên, có những phương pháp và chức năng CSS khác mà bạn có thể sử dụng để tạo một trang web trông tuyệt vời trên các nền tảng.
Vân Nguyễn
Dịch từ; https://www.makeuseof.com/css-math-functions-responsive-web-design/















Bình luận (0
)