Giống như nhiều trình soạn thảo văn bản phổ biến khác, Visual Studio Code có sẵn một lượng lớn tiện ích mở rộng để tùy chỉnh hoạt động của nó. Dưới đây là những tiện ích mở rộng Visual Studio Code giúp việc lập trình trở nên dễ dàng hơn.
Cách cài đặt tiện ích mở rộng Visual Studio Code
Trong trường hợp bạn chưa quen thì có thể dễ dàng cài đặt các tiện ích mở rộng trong Visual Studio Code. Nhấp vào biểu tượng Tiện ích mở rộng (Extensions) ở bên trái màn hình. Đây là biểu tượng thứ năm ở dưới, ngay bên dưới biểu tượng Gỡ lỗi.
Bây giờ chỉ cần nhập tên hoặc một phần tên của tiện ích mở rộng mà bạn muốn cài đặt. Nhấp vào tên để đọc tổng quan về tiện ích mở rộng, sau đó nhấp vào biểu tượng Cài đặt để cài đặt tiện ích mở rộng.
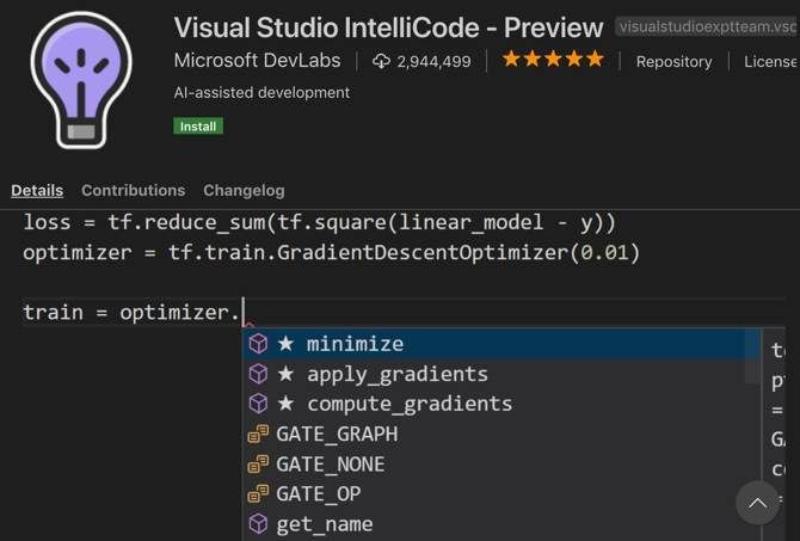
1. Visual Studio IntelliCode
Được phát triển bởi Microsoft DevLabs, Visual Studio IntelliCode là một tiện ích mở rộng sử dụng trí tuệ nhân tạo để giúp bạn viết code. Tiện ích mở rộng hiện hỗ trợ Python, JavaScript/TypeScript và Java.
Nếu trước đây bạn đã sử dụng Intellisense trong Visual Studio hoặc Visual Studio Code thì bạn sẽ làm quen rất nhanh với Visual Studio IntelliCode.
Tiện ích mở rộng này vẫn đang trong giai đoạn phát triển ban đầu nhưng đã rất ấn tượng. Sau khi có thêm thời gian phát triển, bạn thậm chí có thể thấy tính năng này được tích hợp ngay trong Visual Studio Code.
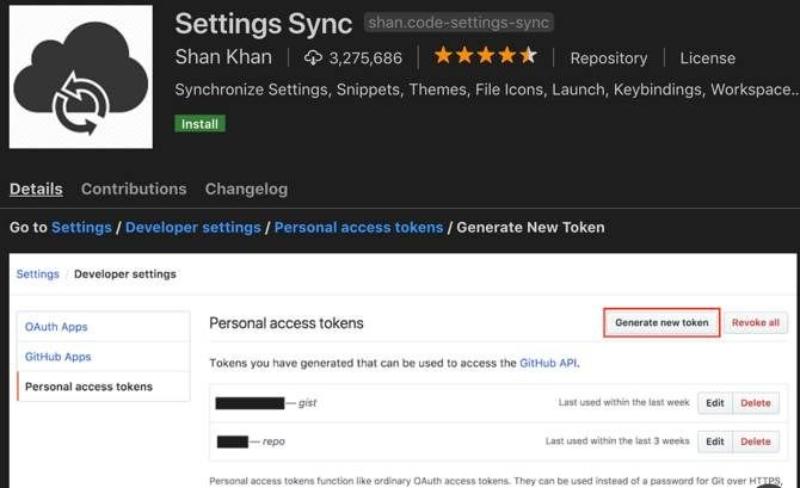
2. Settings Sync
Hầu hết những người sử dụng trình soạn thảo văn bản thường xuyên thực hiện ít nhất một vài điều chỉnh đối với cài đặt của nó. Nhiều người thậm chí còn đi xa hơn, tùy chỉnh nó để phù hợp với phong cách làm việc cá nhân của họ. Nếu bạn thường xuyên làm việc trên nhiều máy, việc liên tục thực hiện những điều chỉnh này bằng tay có thể gây khó chịu.
Settings Sync nhằm mục đích giải quyết vấn đề đó. Sử dụng GitHub Gist đơn giản, Settings Sync đồng bộ hóa cài đặt của bạn, bao gồm các tiện ích mở rộng khác và cấu hình của chúng. Thực hiện một số thay đổi trên một máy, đồng bộ hóa cài đặt của bạn và bạn có thể dễ dàng đồng bộ hóa chúng trên các máy khác.
Chỉ mất vài phút để thiết lập Settings Sync. Hướng dẫn thiết lập có sẵn thông qua phần Tổng quan về tiện ích mở rộng trong Visual Studio Code.
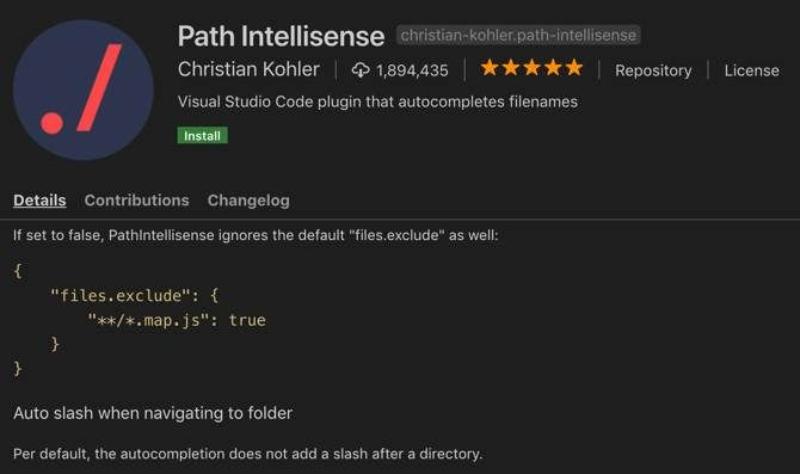
3. Path Intellisense
Nếu bạn sử dụng Visual Studio Code để chỉnh sửa các tệp cấu hình cá nhân hoặc hệ thống, Path Intellisense có thể là cứu cánh. Tiện ích mở rộng này bổ sung tính năng hoàn thiện theo kiểu Intellisense cho tên tệp, cho phép bạn dễ dàng nhập tên đường dẫn dài mà không cần phải ghi chúng vào bộ nhớ.
Đây là một tiện ích mở rộng tương đối đơn giản nhưng có một số tùy chọn cấu hình. Ví dụ: bạn có thể chọn có thêm dấu gạch chéo sau tên thư mục hay không. Các tùy chọn khác bao gồm có đưa tên tệp vào câu lệnh nhập hay không và khả năng bỏ qua một số loại tệp nhất định.
4. GitLens
Visual Studio Code có tính năng tích hợp Git ngay lập tức, vì vậy bạn có thể không thực sự cần tiện ích mở rộng này. Tuy vậy, GitLens bổ sung một số tính năng giúp bạn hình dung, điều hướng và hiểu lịch sử Git của dự án.
Trong số các tính năng khác, GitLens bổ sung chế độ xem khác biệt phân chia mạnh mẽ giúp bạn dễ dàng hình dung sự khác biệt giữa các cam kết (commit) và các nhánh. Nó cũng cho phép bạn tìm kiếm thông qua lịch sử cam kết dự án, tìm kiếm theo tác giả, tệp, thông báo cam kết, v.v.
Các tính năng khác bao gồm bản đồ nhiệt trong rãnh Visual Studio Code cho phép bạn dễ dàng biết nơi hầu hết công việc đang diễn ra trong một tệp nhất định. Điểm mấu chốt là nếu bạn phụ thuộc nhiều vào Git, ít nhất bạn nên dùng thử plugin này.
5. Prettier
Nếu bạn là nhà phát triển giao diện người dùng và đặc biệt nếu bạn cần tuân theo hướng dẫn về phong cách, Prettier có thể là người bạn thân mới của bạn. Tiện ích mở rộng Prettier tự động định dạng JavaScript, TypeScript và CSS bằng công cụ định dạng code cùng tên.
Prettier lấy code bạn viết và viết lại cho bạn, tuân theo một bộ nguyên tắc định dạng nghiêm ngặt. Tiện ích mở rộng này tự đưa ra một số quyết định nhưng bạn có thể sử dụng nó bằng các công cụ eslint hoặc tslint để đảm bảo tiện ích này tuân theo cấu hình linting của riêng bạn.
6. Bracket Pair Colorizer
Bracket Pair Colorizer là một plugin tự động tô màu các ký tự nhất định để giúp bạn biết mức độ lồng nhau của một đoạn mã nhất định. Số lượng ngôn ngữ nó hỗ trợ nhiều đến mức gần như chắc chắn rằng ngôn ngữ bạn chọn sẽ được hỗ trợ.
Theo mặc định,
(),
[], Và
{}được khớp nhưng bạn cũng có thể xác định các ký tự ngoặc khác mà bạn muốn khớp.
7. REST Client
Cho dù bạn là nhà phát triển web front-end hay người dành phần lớn thời gian trên máy chủ, bạn đều có thể gặp phải trường hợp cần kiểm tra API REST. Có các plugin trình duyệt cho việc này cũng như nhiều công cụ khác, nhưng nếu bạn dành phần lớn thời gian cho trình soạn thảo văn bản, tại sao không dùng sẵn ứng dụng khách ở nơi bạn cảm thấy thoải mái nhất?
Đây là một tiện ích mở rộng tương đối đơn giản thực hiện được những gì nó tuyên bố. Bạn có thể dễ dàng gửi yêu cầu HTTP cũng như gửi lệnh cURL. Để xác thực, tiện ích mở rộng hỗ trợ xác thực cơ bản, xác thực thông báo, Chứng chỉ ứng dụng khách SSL, v.v.
Làm việc hiệu quả hơn với Visual Studio Code
Những tiện ích mở rộng này chỉ là bước khởi đầu, đặc biệt nếu bạn là người mới làm quen với Visual Studio Code. Cho dù bạn viết mã bằng JavaScript, C++, Go hay ngôn ngữ khác, bạn sẽ tìm thấy các tiện ích mở rộng có thể giúp công việc của bạn dễ dàng hơn.
Tìm hiểu ngay chương trình học công nghệ thông tin trực tuyến tại FUNiX ở đây:
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/tag/extensions-visual-studio-code/


















Bình luận (0
)