Cách sử dụng Media query để tạo Responsive Design đơn giản
Nếu bạn chưa biết Media Query là gì, cách sử dụng Media Query để tạo Responsive Design như thế nào. FUNiX sẽ giúp bạn giải đáp những thắc mắc này nhé!
>> Blockchain thay đổi mọi thứ như thế nào?
>> 5 ngôn ngữ lập trình tốt nhất cho blockchain
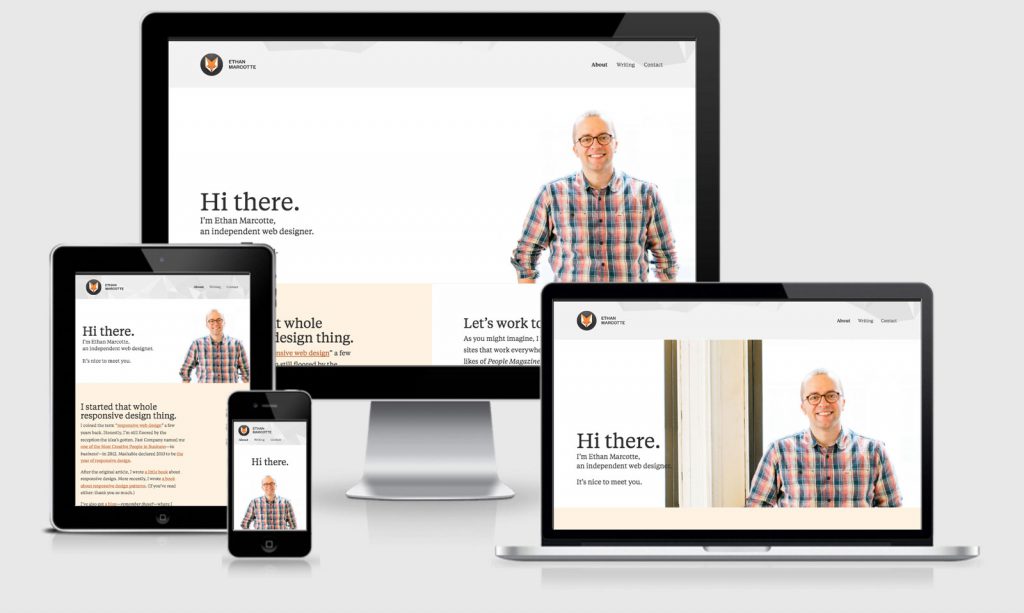
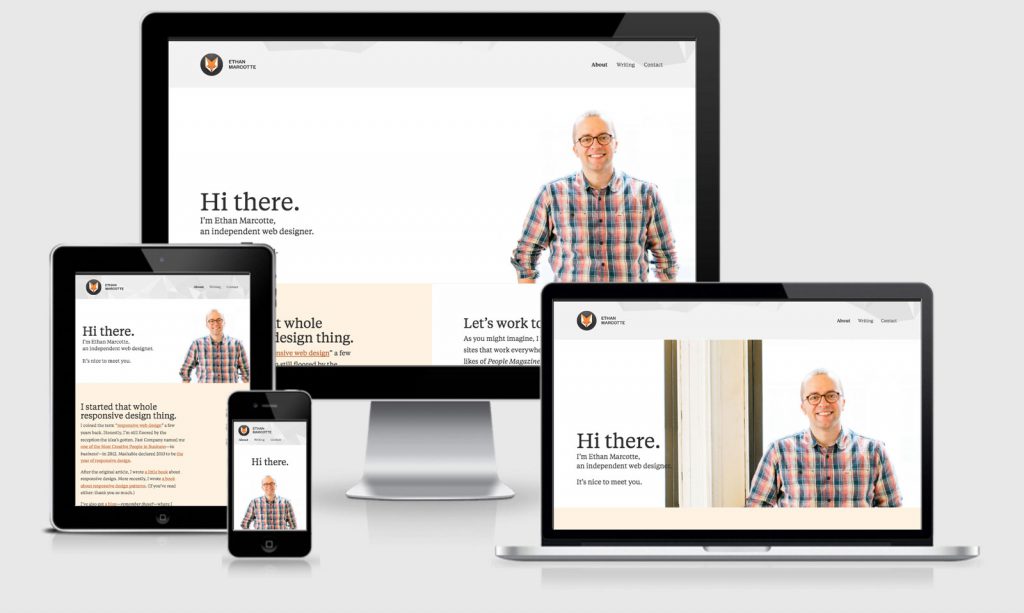
Responsive Design là cách thức bạn xây dựng website trên mỗi thiết bị và đáp ứng kích thước khung hình khác nhau. Với cách thức này, trải nghiệm của người dùng trên mỗi thiết bị sẽ được nâng lên đáng kể.


1. Media Query là gì ?
Media Query tạm dịch là truy vấn phương tiện, được giới thiệu trong CSS3. Media Query là một trong những module mới cải thiện từ Media Type CSS2. Việc thêm vào những cú pháp Query có thể đáp ứng Responsive Design cho nhiều thiết bị với nhiều kích cỡ màn hình khác nhau.
Module Media Query hiện đã được có mặt trong các trình duyệt hiện đại. Như các web Webkit, Firefox, Opera hay IE (kể từ version 9).


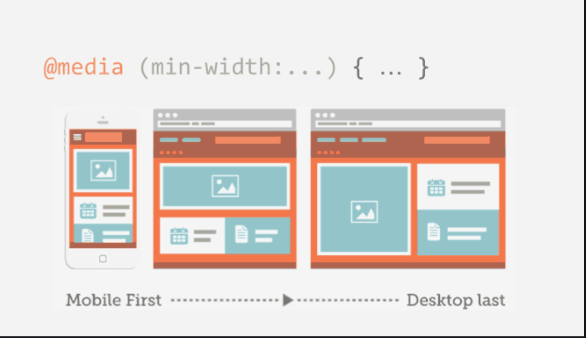
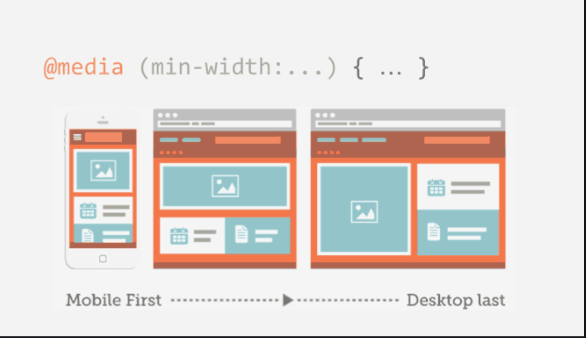
2. Tại sao lại sử dụng Media Query để tạo Responsive Design?
Trong thời kỳ hiện đại ngày nay, máy tính để bàn hay laptop không còn là những phương tiện duy nhất để truy cập vào website. Những thiết bị nhỏ gọn, tiện lợi ra đời như điện thoại smartphone hay tablet,… Do đó, có một vấn đề mới phát sinh khi những thiết bị với kích cỡ màn hình nhỏ bé truy cập vào các website.
Kích cỡ chữ website trên các màn hình trở nên quá nhỏ bé trở nên bất tiện. Việc zoom to ra có thể giải quyết được vấn đề nhưng đồng nghĩa với việc phát sinh ra nhiều chỗ không cần thiết. Ví dụ như việc phải load những hình ảnh có kích cỡ quá lớn dẫn đến giảm tốc độ load trang web trên thiết bị di động. Trong khi với những màn hình kích cỡ nhỏ như vậy, ta chỉ cần hiển thị những tấm hình có kích cỡ nhỏ hơn.
Một trong những cách giải quyết trước đây đó là việc thiết kế view riêng cho những thiết bị mobile. Những yêu cầu được gửi tới website để check xem là từ thiết bị nào. Nếu là thiết bị di động có màn hình nhỏ thì sẽ bị chuyển sang web được tạo riêng. Tuy nhiên, nhược điểm lớn nhất của cách này là phải tạo ra 2 view khác nhau cho cùng một trang nên sẽ tốn thêm nhiều tài nguyên.


Từ khi Media Query ra đời đã giúp những nhà lập trình viên giải quyết được những vấn đề trên. Media Query có thể giúp ta nhận biết được thiết bị truy cập và áp dụng những quy tắc tắc khác nhau cho những thiết bị có kích cỡ màn hình khác nhau. Từ đó ta có thể đạt được mục đích của mình đó là hiển thị những nội dung tương thích với thiết bị.
3. Cách sử dụng Media Query để tạo Responsive Design đơn giản
Để tạo Responsive Design thì chúng ta cần một số thao tác để nhận biết kích thước của trình duyệt và thay đổi CSS cho chúng. Như vậy việc tạo Responsive chính là sử dụng CSS cho các đối tượng HTML ở các kích cỡ giao diện khác nhau. Khi chúng ta viết CSS chung như vậy thì bằng cách nào trình duyệt nhận diện và sử dụng CSS phù hợp nhất?
1 // Trình duyệt nhỏ
2 #sidebar{
3 width: 100%
4 }
5
6 // Trình duyệt lớn
7 #sidebar{
8 width: 300px
9 }
Với đoạn CSS trên dù ở bất kỳ thiết bị nào thì khi chạy xong phần sidebar sẽ có width là 300px. Sau đây là cách sử dụng Media Query để lập trình Responsive Design cho Website.
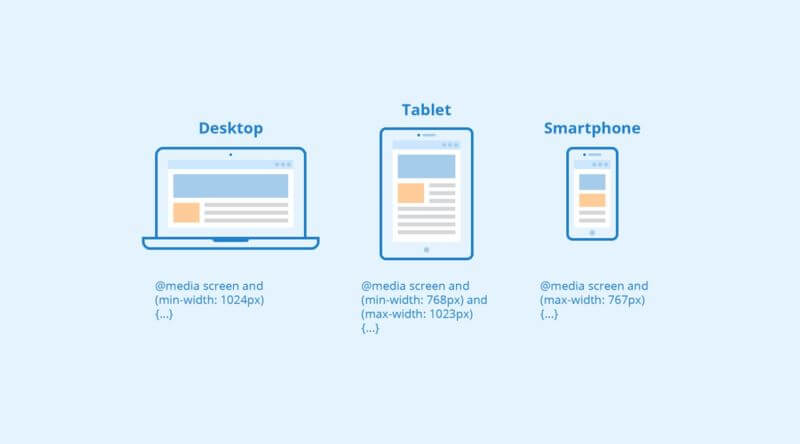
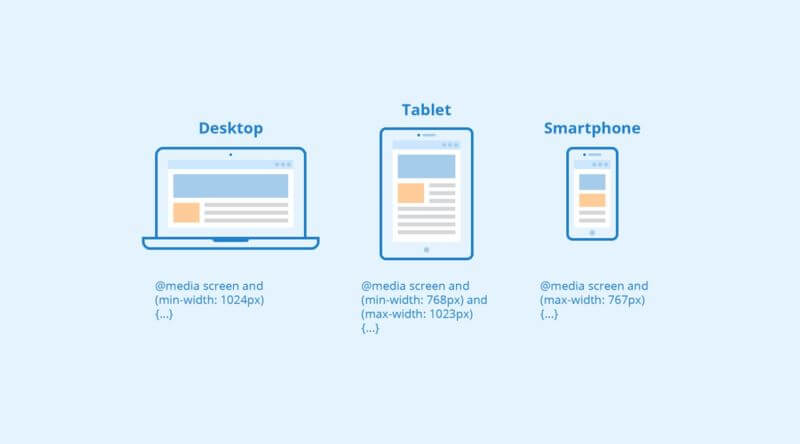
Để xử lý thay đổi giao diện khi dạng màn hình của các thiết bị khác nhau chúng ta sẽ sử dụng truy vấn @media.
Trong CSS3 có một thuộc tính ta hay gọi là hack CSS sẽ quyết định sử dụng đoạn CSS nào cho kích thước nào.
1 // Trình duyệt nhỏ có width là bé hơn hoặc bằng 768.px
2 @media only screen and (max-width: 768.px){
3 #sidebar{
4 width: 100%
5 }
6 }
7
8 // Trình duyệt nhỏ có width là lớn hơn 768px
9 @media only screen and (min-width: 769px){
10 #sidebar{
11 width: 300px
12 }
13 }
Media-future
|
Giá trị |
Mô tả |
|---|---|
|
max-width |
Chiều rộng màn hình lớn nhất của thiết bị, tức là những thiết bị có màn hình nhỏ hơn max-width sẽ bị ảnh hưởng source code. |
|
min-width |
Chiều rộng màn hình nhỏ nhất của thiết bị, tức là những thiết bị có màn hình lớn hơn min-width sẽ bị ảnh hưởng source code. |
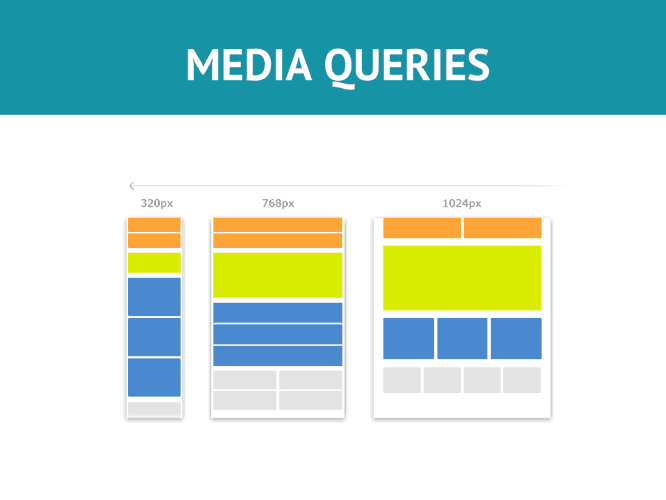
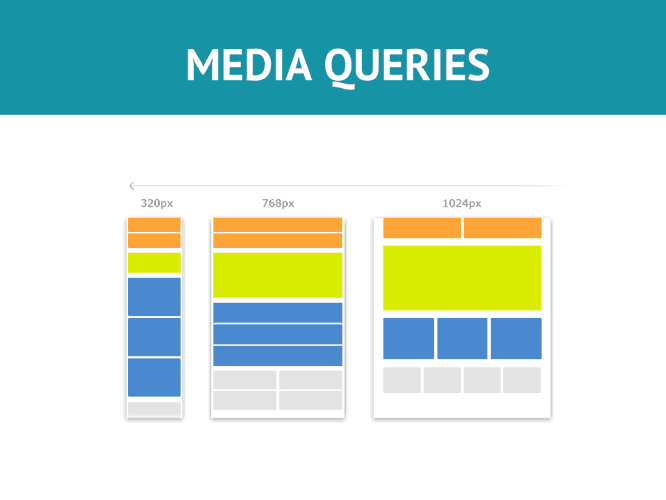
Như trong ví dụ này màn hình đã chia thành 2 loại kích thước khác nhau:
- Loại nhỏ có kích thước bé hơn hoặc bằng 768px
- Loại lớn có kích thước lớn hơn 768px
Như vậy kích thước của trình duyệt đang ở trong khoảng nào thì CSS ở khoảng đó sẽ có tác dụng.


Như vậy, bài viết đã cung cấp cho bạn những lý do nên lựa chọn Media Query và cách tạo Responsive Design đơn giản bằng Media Query. Hy vọng những thông tin trên đã giải đáp những thắc mắc của bạn về cách thay đổi web cho phù hợp với từng thiết bị. Hãy cùng FUNiX cập nhật kiến thức công nghệ thú vị qua những bài viết mới nhất nhé!
Phạm Thị Thanh Ngọc








Bình luận (0
)