6 kiểu xây dựng giao diện người dùng đầy cảm hứng cho lập trình viên mới bắt đầu
Một trong những cách hiệu quả nhất để trở nên giỏi hơn trong lập trình là cần xây dựng càng nhiều thứ càng tốt. Việc lập trình thường xuyên là một cách thú vị để nâng cấp kỹ năng của bạn bằng cách xây dựng mọi thứ.
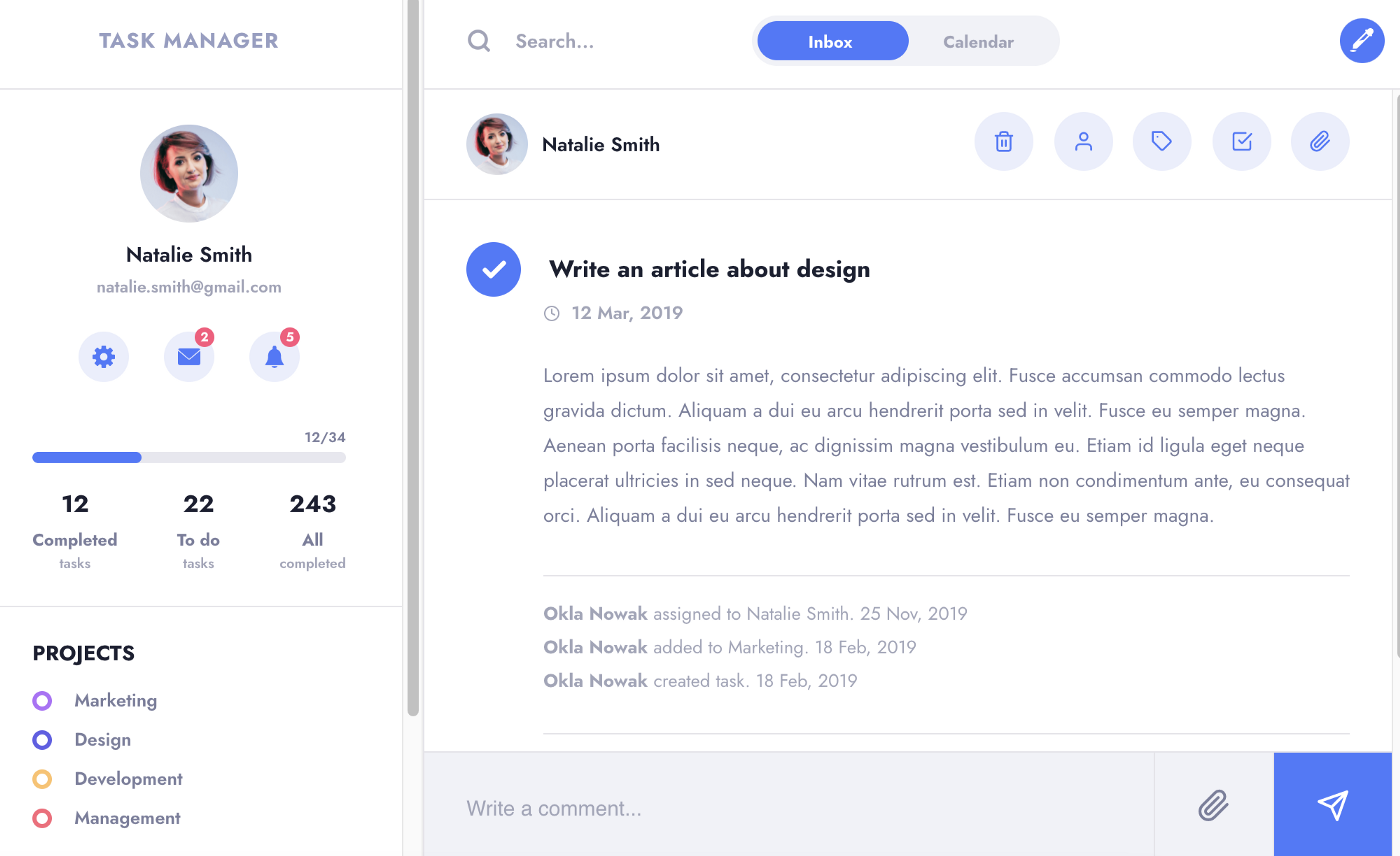
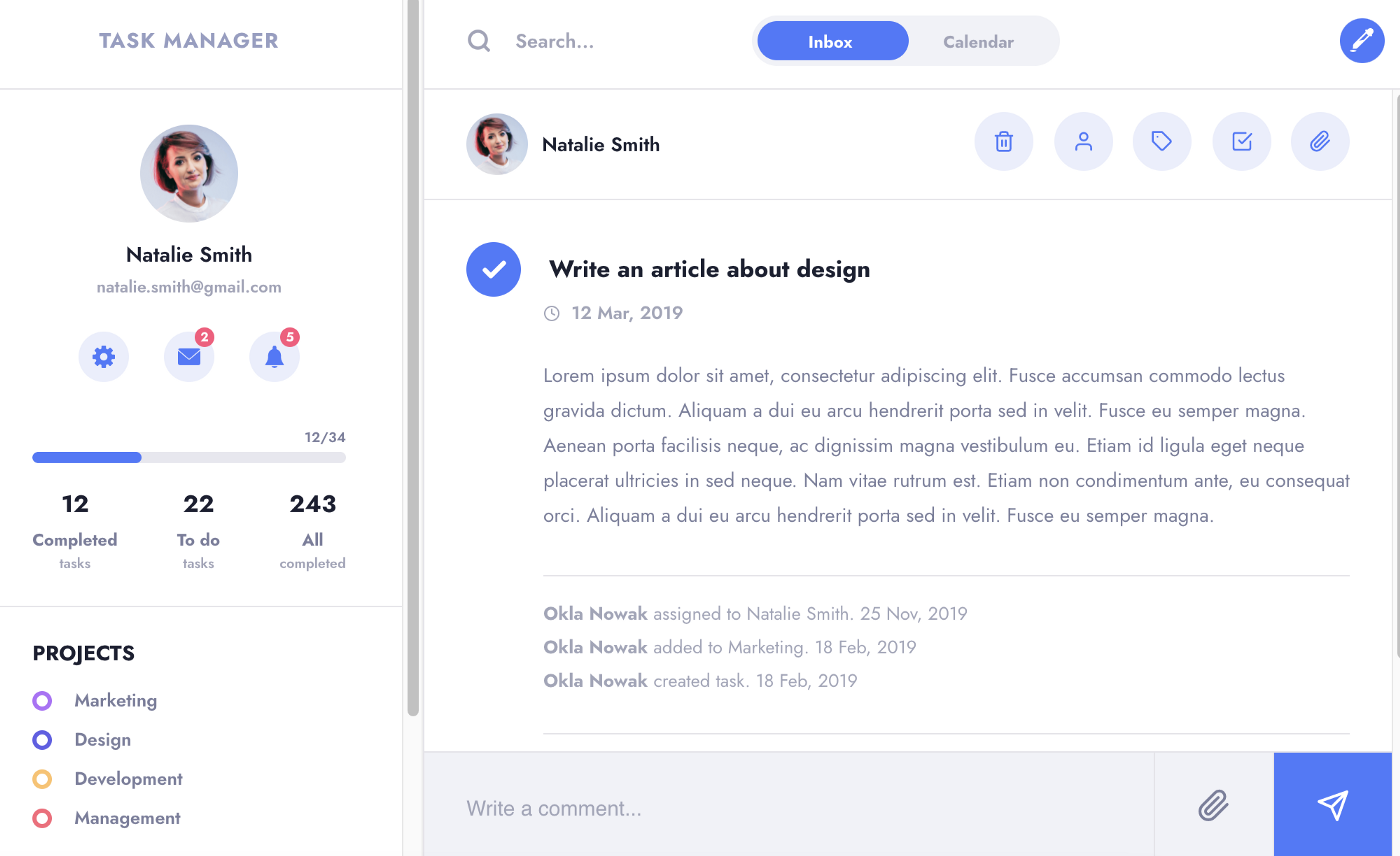
1. Task Manager UI (Giao diện người dùng Trình quản lý Tác vụ)
Đây là một ứng dụng hoàn hảo với giao diện người dùng sạch sẽ, gọn gàng, hiện đại và thông minh.


Những gì bạn học được qua việc xây dựng giao diện người dùng theo trình quản lý tác vụ
- Cách sử dụng được CSS và HTML.
- Cách tạo ra các ứng dụng web có giao diện đẹp.
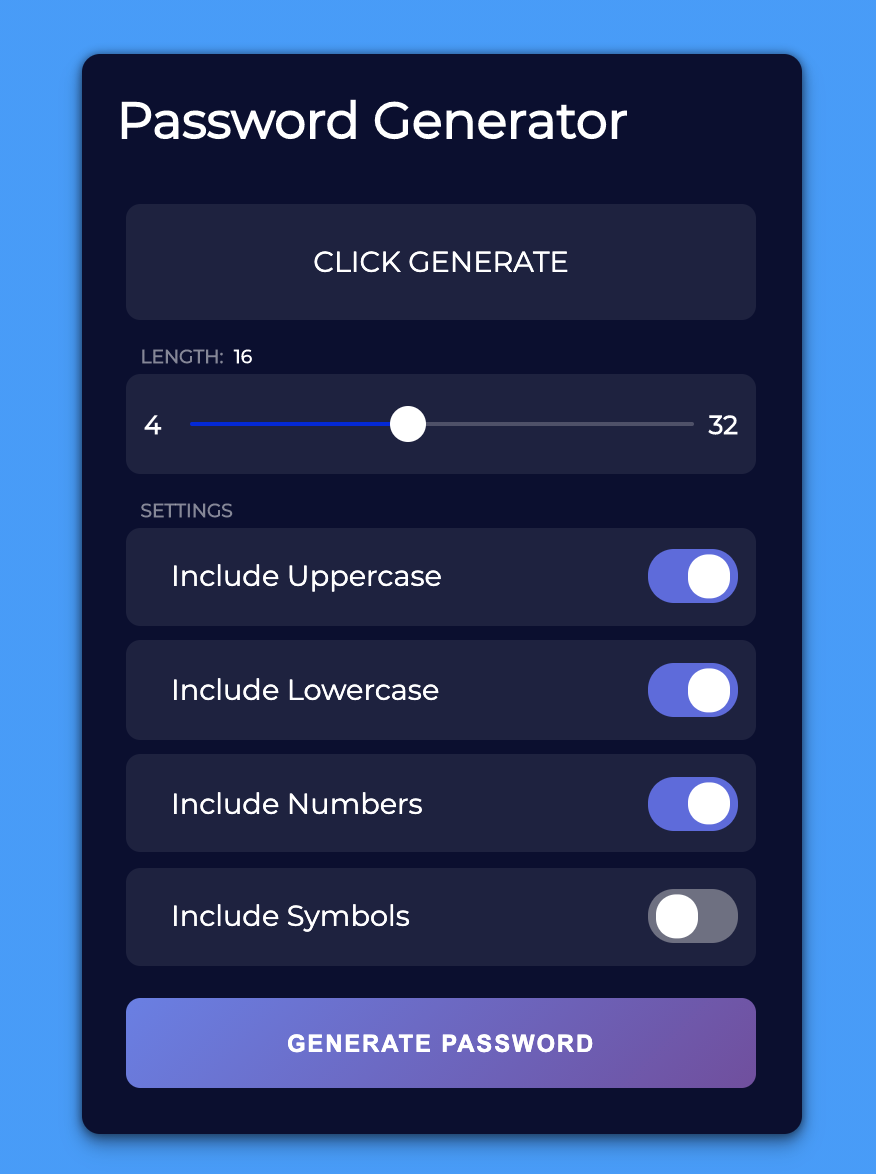
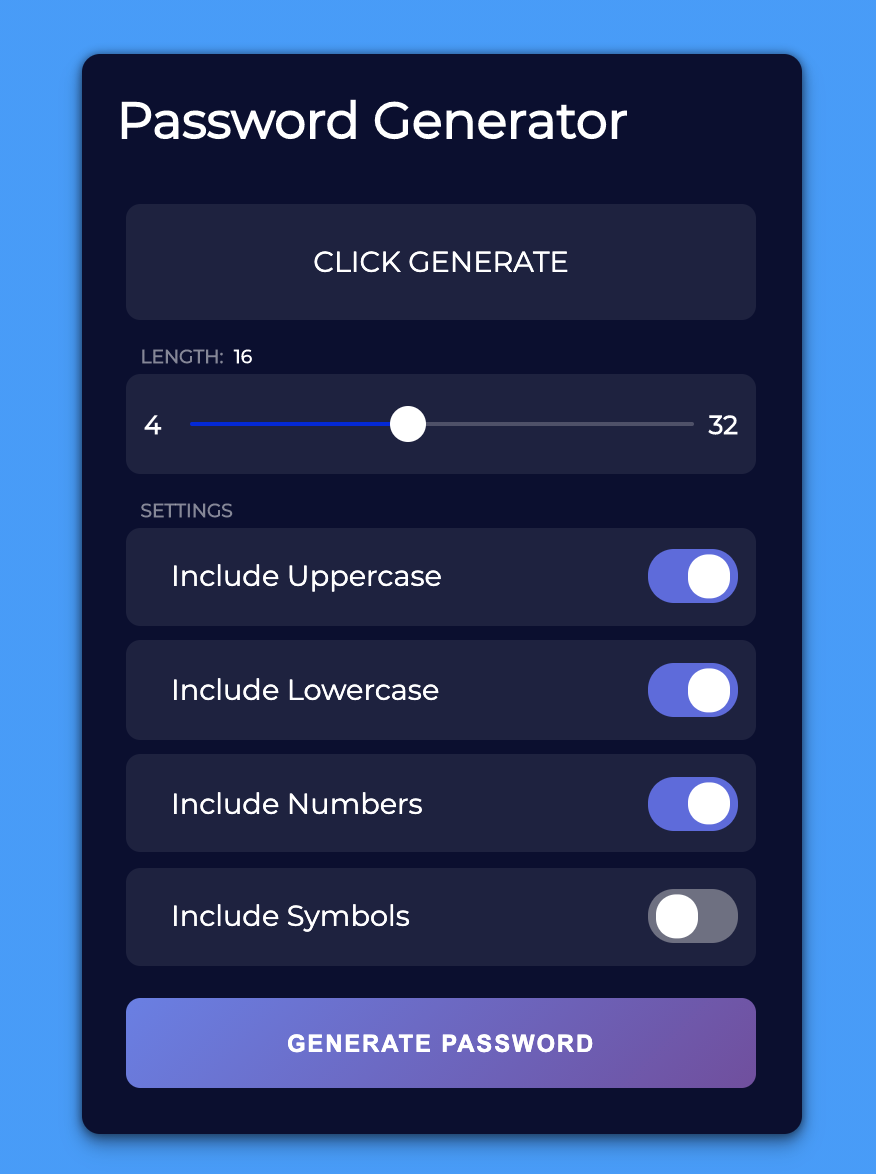
2. Random Password generator (Trình tạo mật khẩu ngẫu nhiên)
Chọn độ dài mật khẩu mới của bạn, áp dụng bộ lọc, số, ký hiệu, v.v. và tạo ra mật khẩu mới!


Những gì bạn học bằng cách xây dựng Trình tạo mật khẩu ngẫu nhiên
Cách sử dụng JavaScript sẽ tạo mật khẩu an toàn. Hãy thoải mái sử dụng bất kỳ thư viện NPM mã nguồn mở khi bạn thấy phù hợp! Cách tạo ra các phần tử biểu mẫu đầu vào theo các chủ đề tùy chỉnh. Lưu ý các nút bật tắt – đây là các phần tử input HTML5.
3. Animated button (Nút animated)
Đây là một nút trông mượt mà sẽ ảnh hưởng khi bạn chuyển đổi các chế độ khác nhau. Hãy thoải mái thử nghiệm các phong cách và hình ảnh động khác nhau.
Những gì bạn sẽ học là xây dựng Nút hoạt hình
Cách hoạt động, chuyển đổi và chuyển tiếp CSS hoạt động năng suất. Bạn cần thực hiện chuyển đổi văn bản trong và ngoài.
4. VU Meter (CSS Only)
“Máy đo đơn vị âm lượng (VU) hoặc chỉ báo các âm lượng tiêu chuẩn (SVI) là thiết bị hiển thị biểu thị mức tín hiệu trong các thiết bị âm thanh.” – Wikipedia


Những gì bạn học bằng cách xây dựng Công cụ VU chỉ CSS
- Cách chỉ sử dụng CSS tạo các đối tượng trên trang web.
- Áp dụng các hoạt ảnh CSS, chuyển đổi, chuyển tiếp, v.v.
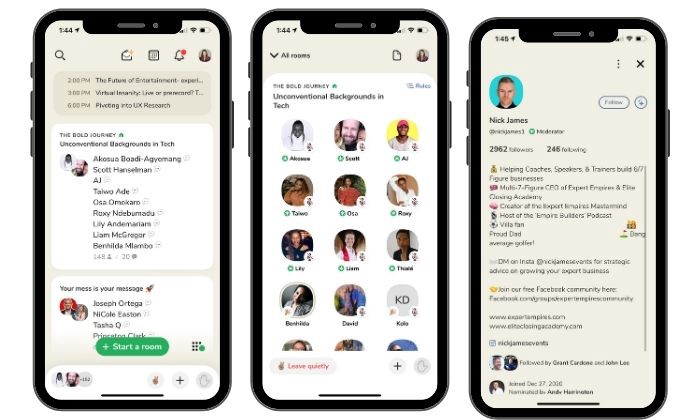
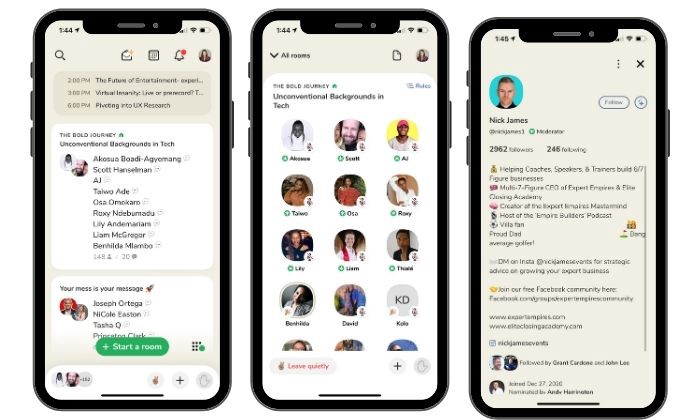
5. Clubhouse Clone
Với sự thành công của Clubhouse, còn ai chưa xây dựng bản sao Clubhouse? Tại sao không thử tìm hiểu cách nó hoạt động bằng cách xây dựng để taọ ra một bản sao? Hãy làm điều đó ngay bây giờ!


Bạn sẽ học được gì khi xây dựng bản sao của Clubhouse
- Cách tạo ra các ứng dụng di động gốc trông giống như Clubhouse. Hãy thoải mái thêm các chức năng tùy thích.
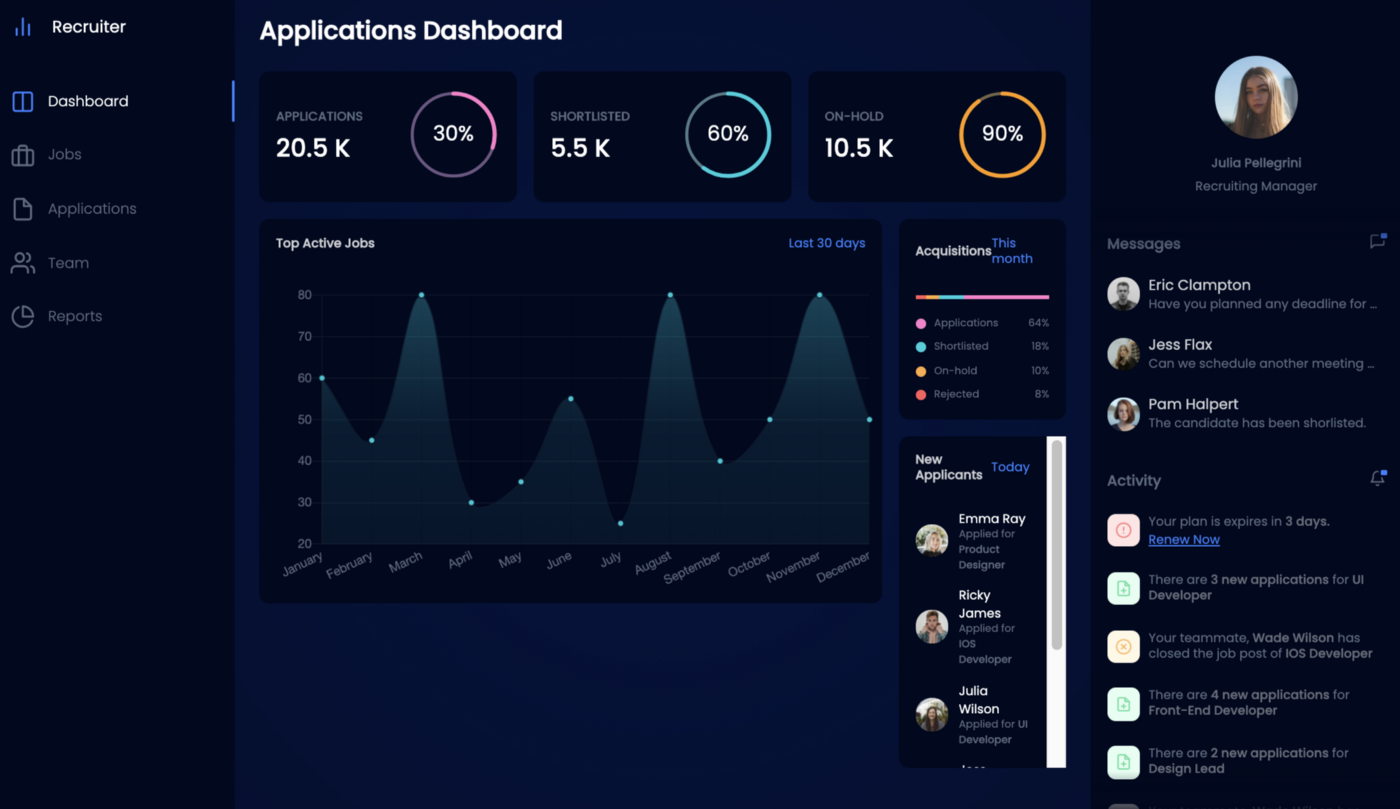
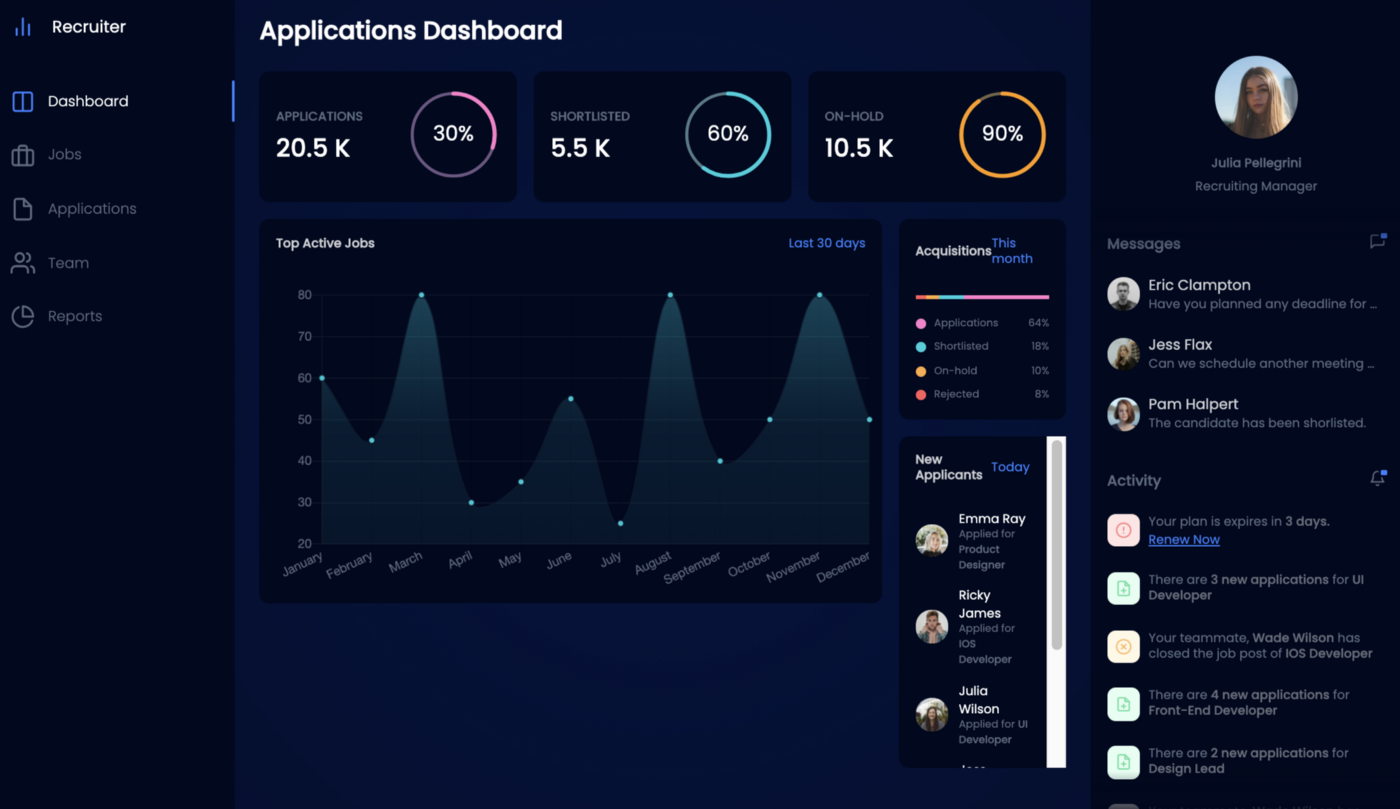
6. Employer Dashboard (Trang tổng quan của nhà tuyển dụng)
Biểu đồ, các chủ đề tối, giao diện trò chuyện – mọi thứ bạn sẽ nhìn thấy trong một ứng dụng web hiện đại. Mọi nhà tuyển dụng đều mong muốn rằng bạn biết cách lập trình ra những thứ đó. Hãy thử xem bạn có thể tái tạo bảng điều khiển không!


Những gì bạn sẽ học được khi xây dựng Trang tổng quan của Nhà tuyển dụng Việc làm
- Cách tạo ra biểu đồ dữ liệu đẹp bằng JavaScript và CSS.
- Cách tạo ra một cuộc trò chuyện nhanh chóng và thời gian thực trong WebSockets.
- Cách tạo được bố cục đáp ứng.
Lương Thuận – dịch từ BetterPrograming








Bình luận (0
)