Cách áp dụng CSS cho thẻ image, ảnh nền
Với cách áp dụng CSS cho thẻ image, ảnh nền bạn có thể chủ động tăng sức hút cho website của mình. Bởi vì, hình ảnh là yếu tố quan trọng giúp một trang web trở nên hấp dẫn. Đặc biệt, khi sử dụng hình ảnh một cách hiệu quả, việc quảng cáo website cũng dễ dàng hơn. Hãy cùng FUNiX tìm hiểu về cách áp dụng CSS cho hình ảnh qua nội dung bài viết dưới đây!
- Cách áp dụng CSS tạo menu
- Hướng dẫn cách áp dụng CSS cho thẻ link chuẩn nhất
- Hướng dẫn cách áp dụng CSS cho thẻ table
>> Cách áp dụng CSS cho thẻ link
>> Cách áp dụng CSS tạo list
>> Cách áp dụng CSS cho thẻ table
>> Cách áp dụng CSS cho thẻ menu
1. Các thuộc tính image trong CSS
Để hình ảnh hiển thị cân đối và đẹp mắt, bạn có thể lựa chọn cách áp dụng CSS qua các thuộc tính sau:
1.1 Thuộc tính height
Để thay đổi chiều cao của hình ảnh khi hiển thị trên trang web, bạn có thể sử dụng thuộc tính height trong CSS. Thuộc tính này nhận giá trị chiều cao đo bằng px hoặc %. Nếu được xác định bằng đơn vị %, chiều cao của ảnh sẽ được tính tỷ lệ với khối chứa hình ảnh đó.
Ví dụ:
<html>
<head>
</head>
<body>
<img style=”border:1px solid red; height:100px;” src=”https://funix.edu.vn/css/images/logo3.png” />
<br />
<img style=”border:1px solid red; height:50%;” src=”https://funix.edu.vn/css/images/logo3.png” />
</body>
</html>


1.2 Thuộc tính border
Muốn thiết lập độ rộng cho đường viền bao quanh ảnh, bạn sử dụng thuộc tính border trong CSS. Giá trị độ dài của thuộc tính này đo bằng px hoặc %. Khi thiết lập giá trị là 0px, hình ảnh của bạn sẽ không có đường viền bao quanh.
Ví dụ:
<html>
<head>
</head>
<body>
<img style=”border:0px;” src=”https://funix.edu.vn/css/images/logo3.png” />
<br />
<img style=”border:3px dashed red;” src=”https://funix.edu.vn/css/images/logo3.png” />
</body>
</html>
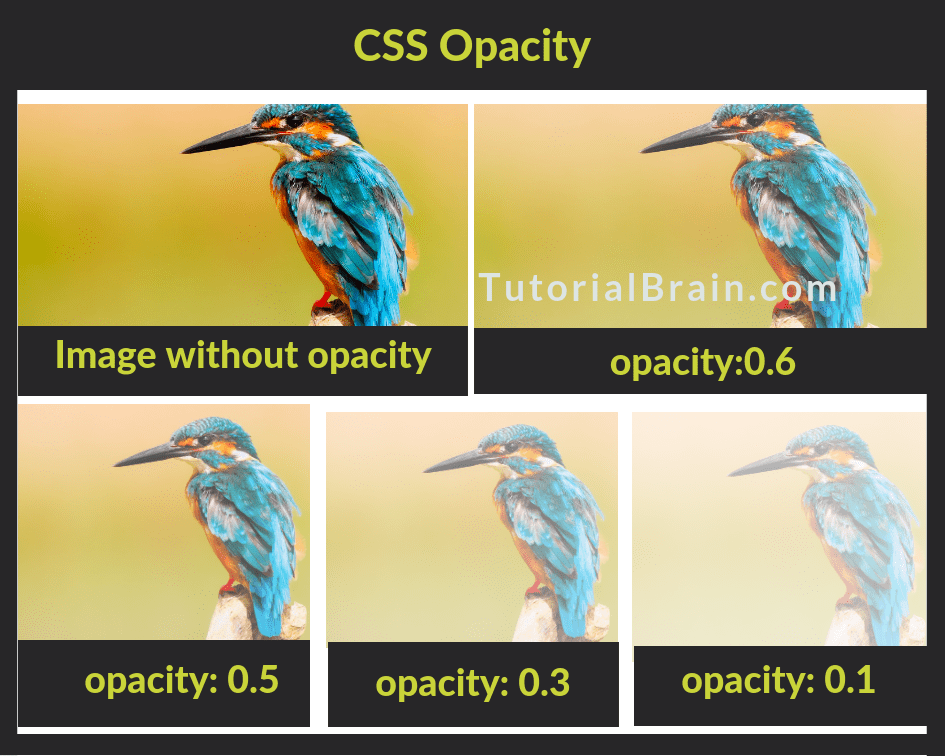
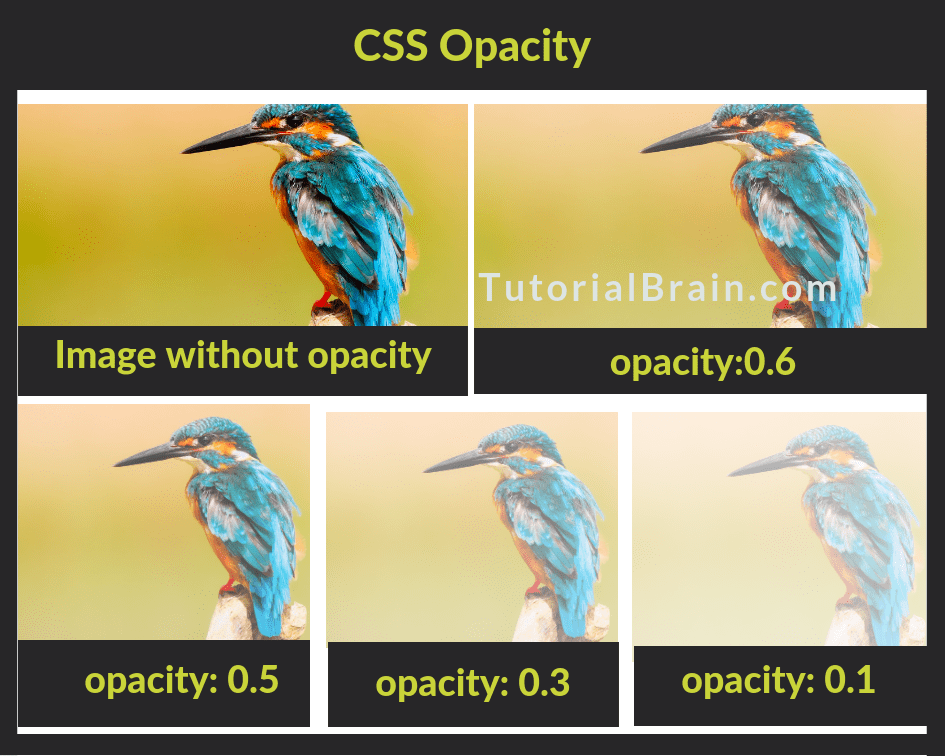
1.3 Thuộc tính – moz-opacity
Độ trong suốt của hình ảnh sẽ được điều chỉnh dựa vào thuộc tính -moz-opacity trong CSS. Cụ thể như sau:
Soạn cú pháp -moz-opacity=x thì x có thể là một giá trị từ 0.0 – 1.0. Giá trị càng nhỏ thì độ trong suốt càng tăng. (Mozilla)
Soạn cú pháp filter:alpha(opacity=x) thì x có thể là một giá trị từ 0 – 100. Giá trị càng nhỏ thì độ trong suốt sẽ càng tăng. (IE)
Ví dụ:
<html>
<head>
</head>
<body>
<img style=”border:1px solid red;-moz-opacity:0.4;filter:alpha(opacity=40);” src=”https://funix.edu.vn/css/images/logo3.png” />
</body>
</html>


1.4 Thuộc tính width
Sử dụng thuộc tính width trong CSS để xác định độ rộng của ảnh. Thuộc tính này có thể nhận giá trị: độ rộng đo bằng px hoặc %. Nếu được xác định bằng đơn vị %, độ rộng của hình ảnh sẽ được tính tỷ lệ với khung chứa hình ảnh đó.
Ví dụ:
<html>
<head>
</head>
<body>
<img style=”border:1px solid red; width:150px;” src=”https://funix.edu.vn/css/images/logo3.png” />
<br />
<img style=”border:1px solid red; width:100%;” src=”https://funix.edu.vn/css/images/logo3.png” />
</body>
</html>
>>> Đọc ngay: FUNiX – Học lấy bằng đại học trực tuyến giá trị ngang bằng đại học chính quy
2. Các thuộc tính ảnh nền trong CSS
Những cách áp dụng CSS trong việc chỉnh sửa ảnh nền (background) bằng các thuộc tính dưới đây:
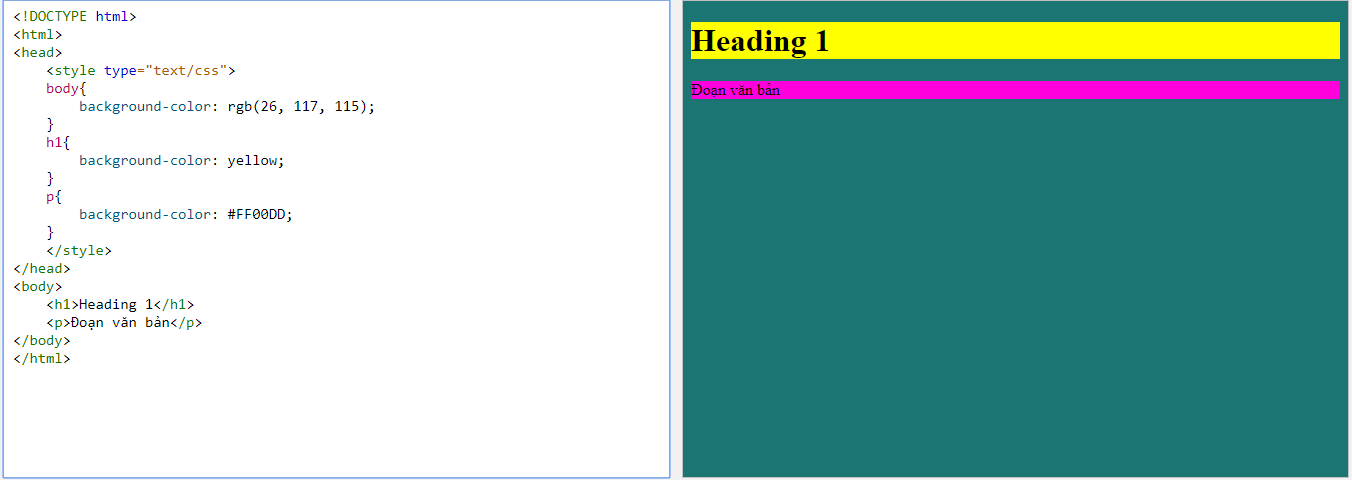
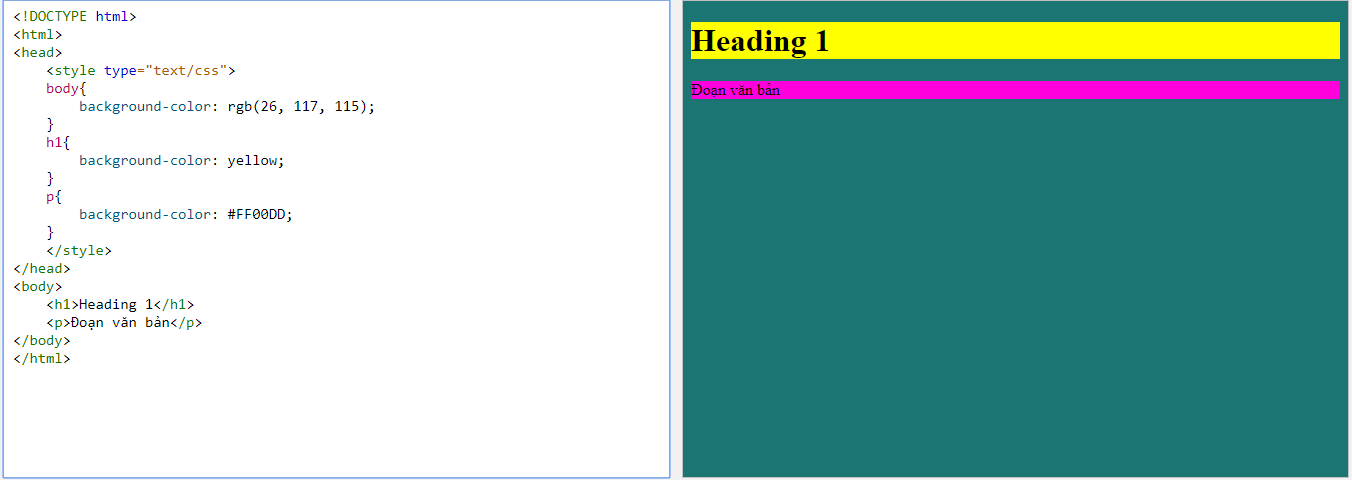
2.1 Tạo màu nền trong CSS
Để tạo màu nền trong CSS, bạn sử dụng thuộc tính background-color. Theo đó, bạn có thể sử dụng tên màu, giá trị Hex Code, giá trị Short Hex Code hoặc thuộc tính rgb().
Ví dụ:
<html>
<head>
<body>
<p style = “background-color:yellow;”>
Phan noi dung nay co Background Color la mau vang.</p>
</body>
</head>
<html>


2.2 Tạo hình nền trong CSS
Tạo màu nền bằng cách áp dụng CSS, bạn sử dụng thuộc tính background-image. Giá trị url ở đây xác định đường dẫn đến nơi bạn lưu giữ hình ảnh.
Ví dụ:
<html>
<head>
<style>
body {
background-image: url(“../css/images/css.jpg”);
background-color: #cccccc;
}
</style>
<body>
<h1>Hoc CSS co ban tai FUNiX!</h1>
</body>
</head>
<html>
>>> Đọc ngay: Cách sử dụng Phần tử giả (Pseudo-element) trong CSS
2.3 Tạo vị trí hình nền trong CSS
Muốn thiết lập vị trí cho hình nền, bạn sử dụng thuộc tính background-position trong CSS. Đơn vị px được sử dụng để xác định giá trị cho thuộc tính.
Còn nếu bạn muốn tạo hình nền ở dạng cố định hay là có thể scroll được, thì bạn sử dụng thuộc tính background-attachment trong CSS. Thuộc tính này nhận hai giá trị là scroll và fixed.
2.4 Lặp lại hình nền trong CSS
Nếu muốn hình nền được nhắc đi nhắc lại theo chiều ngang hoặc theo chiều dọc, bạn có thể dùng thuộc tính background-repeat trong CSS. Thuộc tính này có các giá trị như sau:
repeat (mặc định): Hình nền được nhắc đi nhắc lại theo cả chiều dọc lẫn chiều ngang.
repeat-x: Hình nền chỉ lặp đi lặp lại theo chiều ngang.
repeat-y: Hình nền chỉ lặp đi lặp lại theo chiều dọc.
no-repeat: Hình nền sẽ không được nhắc đi nhắc lại nữa.
Trên đây là cách áp dụng CSS cho thẻ image, ảnh nền để bạn làm cho website của mình thêm phần nổi bật và có sức hút với bạn đọc hay khách hàng,… Mong rằng những chia sẻ trên đây của FUNiX sẽ hữu ích cho quá trình thiết kế web của bạn!
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:


Cách tạo menu accordion bằng HTML và CSS
Cách sử dụng CSS để thay đổi màu phông chữ
Làm việc với màu sắc trong CSS
Cách thay đổi kích thước phông chữ HTML trong CSS
Phạm Thị Thanh Ngọc








Bình luận (0
)