Cách tạo các hình cơ bản và nâng cao với CSS
Bạn muốn thêm hình vuông hoặc hình chữ nhật vào trang web của mình? Đây là cách để làm điều đó với CSS.
- Hướng dẫn cơ bản về CSS cho người mới bắt đầu
- Cách tạo bố cục web với mô-đun Multi-Column của CSS
- Cách sử dụng thuộc tính Display trong CSS để kiểm soát bố cục trang web
- 19 Ví dụ về tạo màu nền gradient bằng CSS
- 8 mẹo và thủ thuật CSS mọi lập trình viên nên biết
Bạn đã bao giờ thấy một trang web CSS thuần túy mà tất cả các yếu tố đều được hoàn thiện thông qua CSS chưa? CSS không chỉ style các yếu tố. Các hình CSS cho phép các nhà thiết kế web tạo các đường dẫn tùy chỉnh như hình tam giác, hình tròn, đa giác, v.v.
Trong bài viết này, chúng tôi sẽ sử dụng các hình CSS và một số giá trị chức năng (functional values) để viết mã tạo các hình khác nhau.
1. Vẽ các hình CSS cơ bản
Hãy bắt đầu với các hình cơ bản như hình vuông, hình chữ nhật, hình tam giác, hình tròn và hình elip.
1.1 Hình vuông và Hình chữ nhật
Hình vuông và hình chữ nhật là những hình dễ tạo nhất trong CSS. Tất cả những gì bạn cần làm là tạo một <div> và cung cấp cho nó height (chiều cao) và width (chiều rộng).
HTML
<body>
<div class="rec-sq">
<div class="square"></div>
<div class="rectangle"></div>
</div>
</body>
CSS
.rec-sq {
display: flex;
gap: 2em;
margin: 2em;
}
.square {
width: 15rem;
height: 15rem;
background: rgb(255, 123, 0);
}
.rectangle {
width: 24rem;
height: 14rem;
background: rgb(0, 119, 128);
}
Đầu ra:


>>> Đọc ngay: Hướng dẫn cơ bản về CSS cho người mới bắt đầu
1.2 Hình tròn và hình elip
Bạn chỉ cần gán border-radius (bán kính đường viền) là 50% cho một hình vuông và bạn sẽ nhận được một hình tròn. Làm tương tự với hình chữ nhật để được hình elip.
HTML
<div class="rec-sq">
<div class="circle"></div>
<div class="ellipse"></div>
</div>
CSS
.circle {
width: 15rem;
height: 15rem;
background: rgb(255, 123, 0);
border-radius: 50%;
}
.ellipse {
width: 24rem;
height: 14rem;
background: rgb(0, 119, 128);
border-radius: 50%;
}
Đầu ra:


1.3 Hình tam giác
Chúng tôi sẽ sử dụng đường viền để tạo hình tam giác. Tất cả những gì bạn cần làm là đặt width (chiều rộng) và height (chiều cao) của hình tam giác bằng không. Nó có nghĩa là, từ đây trở đi, actual width (chiều rộng thực tế) của phần tử sẽ là width of the border (chiều rộng của đường viền). Ngoài ra, bạn có thể đã biết rằng các cạnh viền là các đường chéo 45 độ với nhau. Cung cấp các màu khác nhau cho mỗi đường viền và đặt bất kỳ ba màu nào trong số chúng thành trong suốt. Cuối cùng, bạn sẽ có tam giác của mình.
HTML
<body>
<div class="sample"></div>
<div class="triangle"></div>
</body>
CSS
//common to all
body {
display: flex;
gap: 5em;
margin: 15em;
}.sample {
height: 8.5em;
width: 8.5em;
border-top: 1em solid #9ee780;
border-right: 1em solid rgb(240, 241, 141);
border-bottom: 1em solid rgb(145, 236, 252);
border-left: 1em solid rgb(248, 115, 106);
}.triangle {
height: 0;
width: 0;
border-top: 5em solid #9ee780;
border-right: 5em solid rgb(240, 241, 141);
border-bottom: 5em solid rgb(145, 236, 252);
border-left: 5em solid rgb(248, 115, 106);
}
Đầu ra:


Bạn có thể thử nghiệm với các height và border-color (màu đường viền) khác nhau để có được các loại hình tam giác khác nhau. Ví dụ: bạn có thể tạo một hình tam giác hướng lên trên bằng cách tô màu cho phần border-bottom (đáy của đường viền) trong khi tất cả các đường viền khác được đặt thành trong suốt. Ngoài ra, bạn có thể tạo một hình tam giác hướng về hướng bên phải hoặc một hình tam giác có góc vuông bằng thử nghiệm với border-width (chiều rộng đường viền) và border-color (màu đường viền).
HTML
<body>
<div class="triangle-up"></div>
<div class="triangle-right"></div>
<div class="triangle-bottom-right"></div>
</body>
CSS
.triangle-up {
height: 0;
width: 0;
border-top: 5em solid transparent;
border-right: 5em solid transparent;
border-bottom: 5em solid rgb(145, 236, 252);
border-left: 5em solid transparent;
}
.triangle-right {
width: 0;
height: 0;
border-style: solid;
border-width: 4em 0 4em 8em;
border-color: transparent transparent transparent rgb(245, 149, 221);
}
.triangle-bottom-right {
width: 0;
height: 0;
border-style: solid;
border-width: 8em 0 0 8em;
border-color: transparent transparent transparent rgb(151, 235, 158);
}
Đầu ra:


>>> Đọc ngay: 3 phương pháp căn giữa hình ảnh với CSS dễ dàng
2. Tạo hình nâng cao bằng CSS
Bạn có thể sử dụng pseudo-element (phần tử giả) ::before và ::after để tạo các hình nâng cao. Với việc sử dụng các thuộc tính position và transform một cách thông minh, bạn có thể dễ dàng tạo các hình phức tạp bằng cách sử dụng CSS thuần túy.
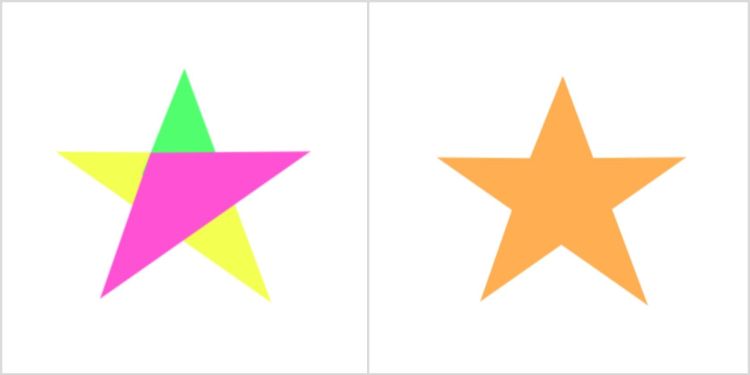
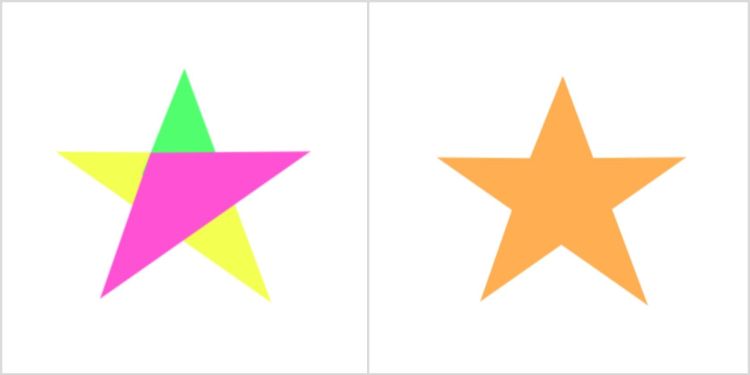
2.1 Hình ngôi sao 5 cánh
Bạn sẽ cần thao tác các đường viền bằng cách sử dụng giá trị xoay (rotate value) của transform. Ý tưởng ở đây là tạo hai bên bằng cách sử dụng class=”star”, hai bên còn lại sử dụng phần tử ::after và mặt cuối cùng sử dụng phần tử ::before.
HTML
<div class="star-five"></div>
CSS
.star-five {
margin: 3.125em 0;
position: relative;
display: block;
width: 0em;
height: 0em;
border-right: 6.25em solid transparent;
border-bottom: 4.3em solid rgb(255, 174, 81);
border-left: 6.25em solid transparent;
transform: rotate(35deg);
}
.star-five:before {
border-bottom: 5em solid rgb(255, 174, 81);
border-left: 2em solid transparent;
border-right: 1.875em solid transparent;
position: absolute;
height: 0;
width: 0;
top: -45px;
left: -65px;
display: block;
content: '';
transform: rotate(-35deg);
}
.star-five:after {
position: absolute;
display: block;
top: 3px;
left: -105px;
width: 0;
height: 0;
border-right: 6.25em solid transparent;
border-bottom: 4.3em solid rgb(255, 174, 81);
border-left: 5.95em solid transparent;
transform: rotate(-70deg);
content: '';
}
Đầu ra:


2.2 Hình ngũ giác
Bạn có thể tạo hình ngũ giác bằng cách kết hợp hình thang và hình tam giác. Sử dụng hình thuộc tính border (đường viền) và position (vị trí) và nhóm chúng lại.
HTML
<div class="pentagon"></div>
CSS
.pentagon {
position: relative;
width: 10em;
box-sizing: content-box;
border-width: 10em 5em 0;
border-style: solid;
border-color: rgb(7, 185, 255) transparent;
margin-top: 20rem;
margin-left: 10rem;
}
.pentagon:before {
content: "";
position: absolute;
height: 0;
width: 0;
top: -18em;
left: -5em;
border-width: 0 10em 8em;
border-style: solid;
border-color: transparent transparent rgb(7, 185, 255);
}
Đầu ra:


>>> Đọc ngay: Cách thay đổi kích thước phông chữ HTML trong CSS
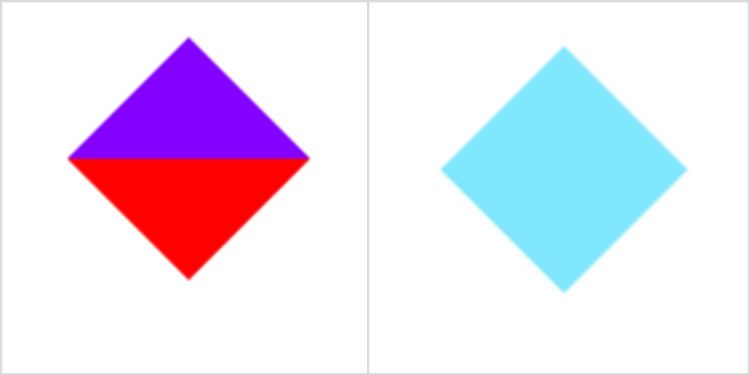
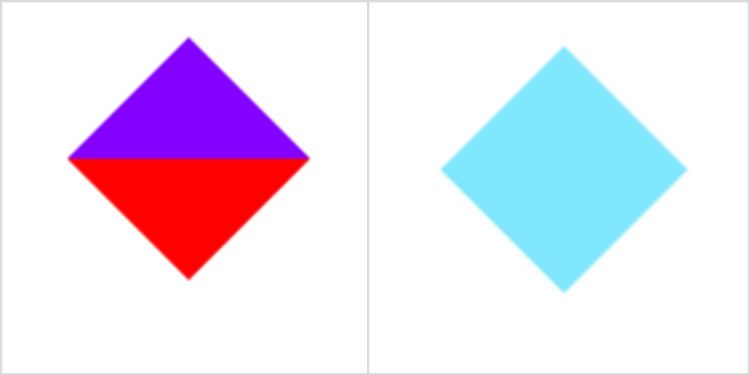
2.3 Hình thoi
Nhóm hai hình tam giác hướng lên trên và hướng xuống bằng cách sử dụng vị trí để tạo hình thoi. Chúng ta sẽ sử dụng thuộc tính border để tạo các hình tam giác này.
HTML
<div class="diamond"></div>
CSS
.diamond {
width: 0;
height: 0;
position: relative;
top: -3em;
border: 3em solid transparent;
border-bottom-color: rgb(129, 230, 255);
}
.diamond:after {
content: '';
width: 0;
height: 0;
position: absolute;
left: -3em;
top: 3em;
border: 3em solid transparent;
border-top-color: rgb(129, 230, 255);
}
Đầu ra:


Bạn có thể tạo hình tấm khiên hình thoi bằng cách thay đổi chiều cao của đỉnh tam giác như hình dưới đây:
HTML
<div class="diamond-shield"></div>
CSS
.diamond-shield
{
width: 0;
height: 0;
border: 3em solid transparent;
border-bottom: 1.25em solid rgb(71, 194, 231);
position: relative;
top: -3em;
}
.diamond-cut:after {
content: '';
position: absolute;
left: -3em;
top: 1.25em;
width: 0;
height: 0;
border: 3em solid transparent;
border-top: 4.4em solid rgb(71, 194, 231);
}
Đầu ra:


2.4 Trái tim
Hình trái tim hơi khó nhưng bạn có thể làm được bằng cách sử dụng pseudo-element ::before và ::after. Bạn có thể sử dụng các giá trị transform khác nhau để xoay chúng từ các góc khác nhau cho đến khi chúng tạo thành hình trái tim một cách hoàn hảo. Cuối cùng, bạn có thể đặt transform-origin (điểm gốc transform) để đặt điểm mà transform được áp dụng.
HTML
<div class="heart"></div>
CSS
.heart {
width: 6.25em;
height: 55em;
position: relative;
}
.heart:before,
.heart:after {
content: "";
width: 3em;
height: 5em;
position: absolute;
left: 3em;
top: 0;
background: red;
border-radius: 3em 3em 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
.heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
Đầu ra:


3. Thử nghiệm với các hình CSS thuần túy
Hy vọng sau bài viết này bạn đã biết cách xây dựng các hình CSS thuần túy chỉ với một vài dòng mã.Hãy tiếp tục thử nghiệm và khám phá những cách mới để vẽ những hình tuyệt vời hoàn toàn bằng CSS.
Dịch từ: https://www.makeuseof.com/create-basic-advanced-shapes-with-pure-css/
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:


Cách tạo Mẫu F và Z bằng HTML và CSS
Cách thay đổi kích thước phông chữ HTML trong CSS
11 Thuộc tính HTML hữu ích bạn cần biết
Cách tạo menu accordion bằng HTML và CSS
Vân Nguyễn







Bình luận (0
)