Thuộc tính Display (hiển thị) trong CSS là một công cụ mạnh mẽ cho các nhà thiết kế web. Nó cho phép bạn kiểm soát bố cục các phần tử trang web với các giá trị đơn giản dễ nhớ.
Nhưng mỗi giá trị này có tác dụng gì, và chúng hoạt động như thế nào? Hãy tìm hiểu cùng FUNiX.
1. Thuộc tính Display CSS là gì?
Thuộc tính Display chỉ định kiểu hiển thị hộp được sử dụng cho các phần tử HTML trên trang web. Nó dẫn đến nhiều hành vi khác nhau, bao gồm cả việc hoàn toàn không hiển thị. Bạn có thể chỉnh sửa các giá trị này trên trang web của mình thông qua style sheet hoặc các phần tùy chỉnh CSS thích hợp trong các công cụ CMS như WordPress.
2. Giữ các phần tử trong dòng với thuộc tính Display: inline
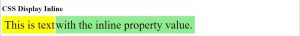
Giá trị chiều rộng và chiều cao không áp dụng cho phần tử có hiển thị nội tuyến (inline; nội dung bên trong thiết lập kích thước của nó. Các phần tử HTML nội tuyến có thể nằm cạnh các phần tử khác, hoạt động giống như một <span>. Hiển thị nội tuyến được sử dụng phổ biến nhất cho văn bản.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.inline {
display: inline;
font-size: 3rem;
}
#inline-1 {
background-color: yellow;
padding: 10px 0px 10px 10px;
}
#inline-2 {
background-color: lightgreen;
padding: 10px 10px 10px 0px;
}
</style>
</head>
<body>
<h1>CSS Display Inline</h1>
<div class="inline" id="inline-1">This is text</div>
<div class="inline" id="inline-2">with the inline property value.</div>
</body>
</html>
Đoạn HTML và CSS ở trên đóng vai trò là một ví dụ điển hình về giá trị hiển thị nội tuyến. Khi được sử dụng cùng nhau, nó sẽ hiển thị một dòng văn bản được tạo bằng hai phần tử HTML khác nhau.
3. Kiểm soát bố cục trang web với thuộc tính Display: block
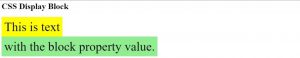
Giá trị khối (block) hiển thị ngược lại với giá trị nội tuyến. Kích thước chiều cao và chiều rộng có thể được đặt và các phần tử có giá trị này không thể nằm cạnh nhau. Ví dụ trên cho thấy hai phần tử có giá trị khối. Các phần tử có giá trị hiển thị khối mặc định ở độ rộng tối đa của phần tử mẹ của chúng.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.block {
display: block;
font-size: 3rem;
width: fit-content;
}
#block-1 {
background-color: yellow;
padding: 10px 10px 10px 10px;
}
#block-2 {
background-color: lightgreen;
padding: 10px 10px 10px 10px;
}
</style>
</head>
<body>
<h1>CSS Display Block</h1>
<div class="block" id="block-1">This is text</div>
<div class="block" id="block-2">with the block property value.</div>
</body>
</html>Không giống như ví dụ về style nội tuyến, ví dụ về giá trị khối này chia các dòng văn bản thành hai dòng khác nhau. Giá trị chiều rộng vừa với nội dung đặt chiều rộng của các phần tử để khớp với chiều dài của văn bản.
Các phần tử HTML song song với thuộc tính display: inline-block
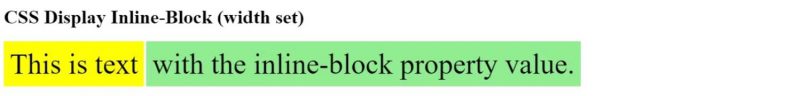
Giá trị nội tuyến -khối (inline-block) hoạt động giống như giá trị nội tuyến thông thường, nhưng khả năng thêm các kích thước cụ thể. Điều này giúp bạn có thể tạo bố cục dạng lưới mà không cần có các phần tử gốc. Quay lại ví dụ trước, việc thêm giá trị nội tuyến-khối cho phép các phần tử nằm cạnh nhau.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.inline-block {
display: inline-block;
font-size: 3rem;
width: fit-content;
}
#inline-block-1 {
background-color: yellow;
padding: 10px 10px 10px 10px;
}
#inline-block-2 {
background-color: lightgreen;
padding: 10px 10px 10px 10px;
}
</style>
</head>
<body>
<h1>CSS Display Inline-Block (width set)</h1>
<div class="inline-block" id="inline-block-1">This is text</div>
<div class="inline-block" id="inline-block-2">with the inline-block property
value.</div>
</body>
</html>
Giá trị khối nội tuyến có vẻ không khác nhiều so với giá trị nội tuyến. Tuy nhiên, điều quan trọng cần lưu ý là bạn có thể đặt kích thước của các phần tử với giá trị này.
>>> Đọc ngay: Hướng dẫn cơ bản về CSS cho người mới bắt đầu
4. Ẩn các phần tử trang web với thuộc tính display: none
Giá trị hiển thị đơn giản nhất là “none” (không). Giá trị này ẩn phần tử và bất kỳ phần tử con nào, cùng với lề và các thuộc tính giãn cách khác. Các phần tử không có giá trị hiển thị CSS vẫn hiển thị trong trình kiểm tra trình duyệt.
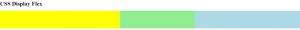
5. Tạo các phần tử linh hoạt và responsive với thuộc tính display: flex
*Responsive: phong cách thiết kế website phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình
Display flex là một trong những chế độ bố cục CSS mới nhất. Khi hiển thị flex nằm trên một phần tử mẹ, tất cả các phần tử bên trong nó sẽ trở thành các phần tử CSS linh hoạt. Phần tử mẹ trong cấu hình này là một flexbox (viết tắt cho flexible box, tạm dịch là hộp linh hoạt).
Flexbox tạo các thiết kế responsive với các biến được xác định trước, như chiều rộng và chiều cao. Bạn nên tìm hiểu về các flexbox HTML/CSS trước khi bắt đầu.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.flex {
display: flex;
font-size: 3rem;
}
#flex-1 {
background-color: yellow;
width: 40%;
height: 100px;
}
#flex-2 {
background-color: lightgreen;
width: 25%;
height: 100px;
}
#flex-3 {
background-color: lightblue;
width: 35%;
height: 100px;
}
</style>
</head>
<body>
<h1>CSS Display Flex</h1>
<div class="flex">
<div id="flex-1"></div>
<div id="flex-2"></div>
<div id="flex-3"></div>
</div>
</body>
</html> Đặt các hộp Flexbox nằm cạnh nhau với thuộc tính Display: inline-flex
Inline-flex hoạt động giống như một flexbox thông thường, với lợi ích bổ sung là phần tử có thể nằm cạnh các phần tử khác.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.inline-flex {
display: inline-flex;
font-size: 3rem;
width: 49.8%;
}
#inline-flex-1 {
background-color: yellow;
width: 40%;
height: 100px;
}
#inline-flex-2 {
background-color: lightgreen;
width: 25%;
height: 100px;
}
#inline-flex-3 {
background-color: lightblue;
width: 35%;
height: 100px;
}
</style>
</head>
<body>
<h1>CSS Display Inline-Flex</h1>
<div class="inline-flex">
<div id="inline-flex-1"></div>
<div id="inline-flex-2"></div>
<div id="inline-flex-3"></div>
</div>
<div class="inline-flex">
<div id="inline-flex-1"></div>
<div id="inline-flex-2"></div>
<div id="inline-flex-3"></div>
</div>
</body>
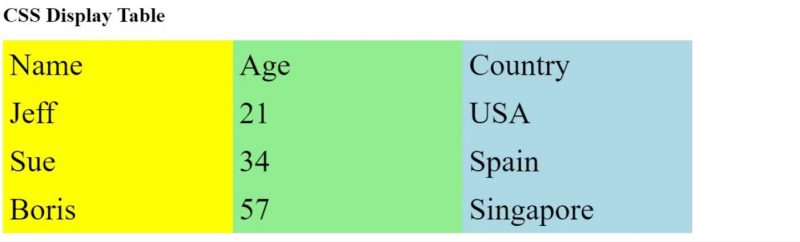
</html>6. Tạo bảng phức tạp với thuộc tính Display: table
Giá trị table (bảng) gợi nhớ đến những ngày xưa của thiết kế trang web. Mặc dù ngày nay hầu hết các trang web không sử dụng bảng cho bố cục, nhưng chúng vẫn có giá trị để hiển thị dữ liệu và nội dung ở định dạng có thể đọc được.
Việc thêm giá trị bảng vào một phần tử HTML sẽ làm cho nó hoạt động giống như một phần tử bảng, nhưng bạn cần các giá trị bổ sung để làm cho bảng của mình hoạt động bình thường.
6.1 Thuộc tính display: table-cell
Các phần tử có giá trị table-cell hoạt động như các ô riêng lẻ trong bảng chính. Và các giá trị table-column và table-row nhóm các ô riêng lẻ này lại với nhau.
6.2 Thuộc tính display: table-row
Giá trị table-row (hàng của bảng) hoạt động giống như phần tử HTML <tr>. Là cha của các phần tử có giá trị table-cell, nó sẽ chia bảng của bạn thành các hàng ngang.
6.3 Hiển thị CSS: table-column
Giá trị table-column hoạt động tương tự như giá trị table-row, chỉ là nó không chia nhỏ bảng của bạn. Thay vào đó, bạn có thể sử dụng giá trị này để thêm các quy tắc CSS cụ thể vào các cột đã tồn tại sẵn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.table {
display: table;
font-size: 3rem;
}
.header {
display: table-header-group;
font-size: 3rem;
}
#column-1 {
display: table-column-group;
background-color: yellow;
}
#column-2 {
display: table-column-group;
background-color: lightgreen;
}
#column-3 {
display: table-column-group;
background-color: lightblue;
}
#row-1 {
display: table-row;
}
#row-2 {
display: table-row;
}
#row-3 {
display: table-row;
}
#cell {
display: table-cell;
padding: 10px;
width: 20%;
}
</style>
</head>
<body>
<h1>CSS Display Table</h1>
<div class="table">
<div id="column-1"></div>
<div id="column-2"></div>
<div id="column-3"></div>
<div class="header">
<div id="cell">Name</div>
<div id="cell">Age</div>
<div id="cell">Country</div>
</div>
<div id="row-1">
<div id="cell">Jeff</div>
<div id="cell">21</div>
<div id="cell">USA</div>
</div>
<div id="row-2">
<div id="cell">Sue</div>
<div id="cell">34</div>
<div id="cell">Spain</div>
</div>
<div id="row-3">
<div id="cell">Boris</div>
<div id="cell">57</div>
<div id="cell">Singapore</div>
</div>
</div>
</body>
</html>6.4 Tạo bảng cạnh nhau với thuộc tính display: inline-table
Giống như các biến thể nội tuyến khác mà chúng ta đã xem xét, inline-table giúp bạn có thể đặt các phần tử của bảng bên cạnh các phần tử khác.
>>> Đọc ngay: 3 phương pháp căn giữa hình ảnh với CSS dễ dàng
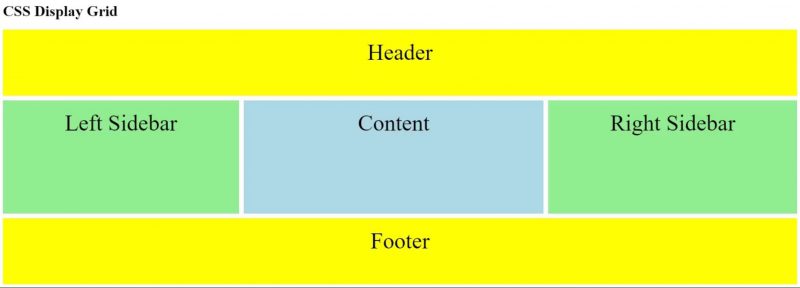
7. Xây dựng bố cục trang web responsive với thuộc tính display: grid
Giá trị grid hiển thị CSS tương tự như giá trị table, tuy nhiên các cột và hàng của lưới có thể có kích thước linh hoạt. Điều này giúp lưới trở nên lý tưởng để tạo bố cục chính cho các trang web. Chúng để lại không gian đầy đủ cho đầu trang và chân trang đồng thời giúp tạo các vùng nội dung có kích thước khác nhau.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Display Values</title>
<style>
.grid {
display: grid;
font-size: 3rem;
grid-template-areas:
'header header header header'
'left-sidebar content content right-sidebar'
'footer footer footer footer';
gap: 10px;
}
#grid-1 {
grid-area: header;
background-color: yellow;
height: 100px;
padding: 20px;
text-align: center;
}
#grid-2 {
grid-area: left-sidebar;
background-color: lightgreen;
height: 200px;
padding: 20px;
text-align: center;
}
#grid-3 {
grid-area: content;
background-color: lightblue;
height: 200px;
padding: 20px;
text-align: center;
}
#grid-4 {
grid-area: right-sidebar;
background-color: lightgreen;
height: 200px;
padding: 20px;
text-align: center;
}
#grid-5 {
grid-area: footer;
background-color: yellow;
height: 100px;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<h1>CSS Display Grid</h1>
<div class="grid">
<div id="grid-1">Header</div>
<div id="grid-2">Left Sidebar</div>
<div id="grid-3">Content</div>
<div id="grid-4">Right Sidebar</div>
<div id="grid-5">Footer</div>
</div>
</body>
</html>
Grid tương tự như flexbox, chỉ có điều chúng có thể đặt các phần tử bên dưới và bên cạnh nhau. Thuộc tính grid-template-areas là rất quan trọng cho việc này. Như bạn có thể thấy từ đoạn code, đầu trang và chân trang của chúng tôi chiếm bốn khoảng trắng trong mảng, vì chúng có chiều rộng đầy đủ. Mỗi thanh bên chiếm một vị trí, trong khi nội dung chiếm hai vị trí, do đó chia hàng giữa của lưới thành ba cột.
Thuộc tính Display: inline-grid
Sử dụng giá trị inline-grid sẽ cho phép lưới của bạn nằm cạnh các phần tử khác, giống như các giá trị nội tuyến khác trong hướng dẫn này.
8. Sử dụng Hiển thị CSS cho Thiết kế Web
Thuộc tính hiển thị CSS cung cấp một cách tiện dụng để điều chỉnh cấu trúc phần tử trang web mà không cần phải thay đổi HTML. Điều này rất lý tưởng cho những người sử dụng các nền tảng phân phối nội dung như Shopify hoặc WordPress, nhưng nó cũng có thể hữu ích cho thiết kế web nói chung.
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:


10 ví dụ mã CSS mà bạn có thể học trong 10 phút
Cách tạo Mẫu F và Z bằng HTML và CSS
8 mẹo và thủ thuật CSS mọi lập trình viên nên biết
10 mẫu nền CSS bạn có thể sử dụng trên trang web của mình
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/css-display-control-website-layouts/





















Bình luận (0
)