Cách tạo đồng hồ kỹ thuật số bằng HTML, CSS và JavaScript
Bạn có hay ngồi viết code cho đến ánh sáng bên ngoài cho bạn biết là trời đã sáng không? Hãy theo dõi thời gian với đồng hồ kỹ thuật số này.
- Khung JavaScript là gì và một số khung JavaScript phổ biến
- Hướng dẫn cơ bản về CSS cho người mới bắt đầu
- HTML (Hyper Text Markup Language) là gì? HTML được sử dụng làm gì?
- Cách tạo bố cục web với mô-đun Multi-Column của CSS
- Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
Đây là một trong những dự án mới bắt đầu tốt nhất trong JavaScript. Nó khá dễ học đối với mọi người ở bất kỳ trình độ kỹ năng nào.
Trong bài viết này, bạn sẽ học cách tạo đồng hồ kỹ thuật số của riêng mình bằng HTML, CSS và JavaScript. Bạn sẽ có trải nghiệm thực tế với các khái niệm JavaScript khác nhau như tạo biến, sử dụng hàm, làm việc với ngày tháng, truy cập và thêm thuộc tính vào DOM, v.v.
Hãy bắt đầu nào.
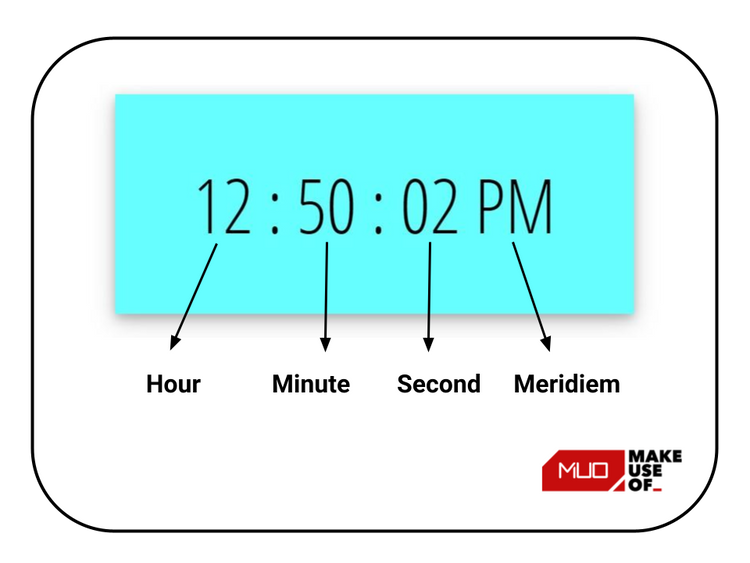
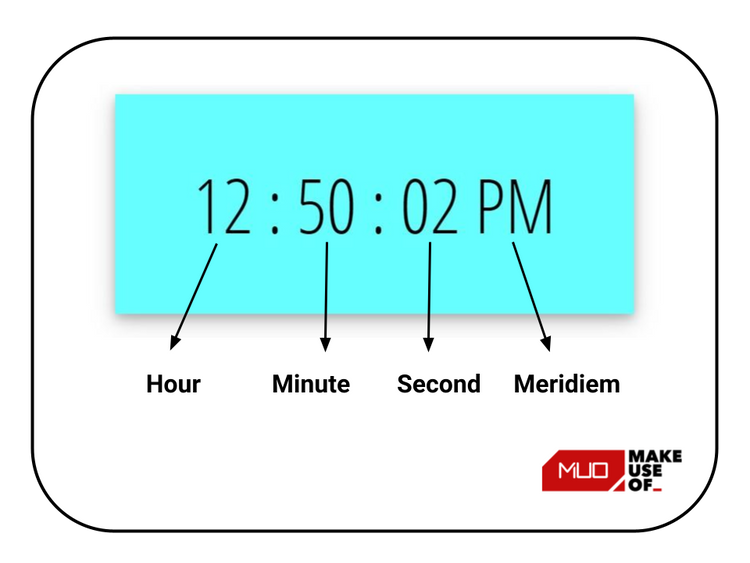
1. Các thành phần của đồng hồ kỹ thuật số
Đồng hồ kỹ thuật số có bốn phần: giờ, phút, giây và meridiem.


2. Cấu trúc thư mục của dự án đồng hồ kỹ thuật số
Tạo một thư mục gốc chứa các file HTML, CSS và JavaScript. Bạn có thể đặt tên file theo bất cứ cách nào bạn muốn. Ở đây thư mục gốc được đặt tên là Digital-Clock. Theo quy ước đặt tên tiêu chuẩn, các file HTML, CSS và JavaScript được đặt tên lần lượt là index.html, styles.css và script.js.


3. Thêm cấu trúc vào đồng hồ kỹ thuật số bằng HTML
Mở file index.html và dán mã sau:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title> Digital Clock Using JavaScript </title>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<div id = "digital-clock"> </div>
<script src = "script.js"> </script>
</body>
</html>
Ở đây, một div được tạo với id là digital-clock. Div này được sử dụng để hiển thị đồng hồ kỹ thuật số bằng JavaScript. styles.css là một trang CSS bên ngoài và được liên kết với trang HTML bằng thẻ <link>. Tương tự, script.js là một trang JS bên ngoài và được liên kết với trang HTML bằng thẻ < script>.
>>> Đọc ngay: Hướng dẫn cơ bản về CSS cho người mới bắt đầu
4. Thêm chức năng cho đồng hồ kỹ thuật số bằng JavaScript
Mở file script.js và dán mã sau:
function Time() {
// Creating object of the Date class
var date = new Date();
// Get current hour
var hour = date.getHours();
// Get current minute
var minute = date.getMinutes();
// Get current second
var second = date.getSeconds();
// Variable to store AM / PM
var period = "";
// Assigning AM / PM according to the current hour
if (hour >= 12) {
period = "PM";
} else {
period = "AM";
}
// Converting the hour in 12-hour format
if (hour == 0) {
hour = 12;
} else {
if (hour > 12) {
hour = hour - 12;
}
}
// Updating hour, minute, and second
// if they are less than 10
hour = update(hour);
minute = update(minute);
second = update(second);
// Adding time elements to the div
document.getElementById("digital-clock").innerText = hour + " : " + minute + " : " + second + " " + period;
// Set Timer to 1 sec (1000 ms)
setTimeout(Time, 1000);
}
// Function to update time elements if they are less than 10
// Append 0 before time elements if they are less than 10
function update(t) {
if (t < 10) {
return "0" + t;
}
else {
return t;
}
}
Time();
5. Hiểu mã JavaScript
Các hàm Time() và update() được sử dụng để thêm chức năng cho Đồng hồ kỹ thuật số.
5.1 Lấy các yếu tố thời gian hiện tại
Để có ngày và giờ hiện tại, bạn cần tạo một đối tượng Date. Đây là cú pháp để tạo đối tượng Date trong JavaScript:
var date = new Date();
Ngày và giờ hiện tại sẽ được lưu trữ trong biến date. Bây giờ bạn cần trích xuất giờ, phút và giây hiện tại từ đối tượng date.
date.getHours(), date.getMinutes() và date.getSeconds() được sử dụng để lấy giờ, phút và giây hiện tại tương ứng từ đối tượng date. Tất cả các yếu tố thời gian được lưu trữ trong các biến riêng biệt cho các hoạt động tiếp theo.
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
5.2 Chỉ định Meridiem hiện tại (AM / PM)
Vì Đồng hồ kỹ thuật số có định dạng 12 giờ, bạn cần chỉ định Meridiem thích hợp theo giờ hiện tại. Nếu giờ hiện tại lớn hơn hoặc bằng 12, thì meridiem là PM (Post Meridiem), ngược lại, đó là AM (Ante Meridiem).
var period = "";
if (hour >= 12) {
period = "PM";
} else {
period = "AM";
}
>>> Đọc ngay: 8 mẹo và thủ thuật CSS mọi lập trình viên nên biết
5.3 Chuyển đổi giờ hiện tại ở định dạng 12 giờ
Bây giờ bạn cần chuyển đổi giờ hiện tại thành định dạng 12 giờ. Nếu giờ hiện tại là 0, thì giờ hiện tại được cập nhật thành 12 (theo định dạng 12 giờ). Ngoài ra, nếu giờ hiện tại lớn hơn 12, thì nó sẽ trừ đi 12 để giữ cho nó phù hợp với định dạng thời gian 12 giờ.
if (hour == 0) {
hour = 12;
} else {
if (hour > 12) {
hour = hour - 12;
}
}
5.4 Cập nhật các yếu tố thời gian
Bạn cần cập nhật các yếu tố thời gian nếu chúng nhỏ hơn 10 (Chữ số đơn). 0 được thêm vào tất cả các phần tử thời gian có một chữ số (giờ, phút, giây).
hour = update(hour);
minute = update(minute);
second = update(second);
function update(t) {
if (t < 10) {
return "0" + t;
}
else {
return t;
}
}
5.5 Thêm các yếu tố thời gian vào DOM
Đầu tiên, DOM được truy cập bằng cách sử dụng id của div đích (digital-clock). Sau đó, các phần tử thời gian được gán cho div bằng cách sử dụng setter innerText.
document.getElementById("digital-clock").innerText = hour + " : " + minute + " : " + second + " " + period;
5.6 Cập nhật đồng hồ mỗi giây
Đồng hồ được cập nhật mỗi giây bằng cách sử dụng phương thức setTimeout() trong JavaScript.
setTimeout(Time, 1000);
6. Tạo kiểu cho Đồng hồ kỹ thuật số bằng CSS
Mở file styles.css và dán mã sau:
/* Importing Open Sans Condensed Google font */
@import url('https://fonts.googleapis.com/css2?family=Open+Sans+Condensed:wght@300&display=swap');
#digital-clock {
background-color: #66ffff;
width: 35%;
margin: auto;
padding-top: 50px;
padding-bottom: 50px;
font-family: 'Open Sans Condensed', sans-serif;
font-size: 64px;
text-align: center;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
CSS trên được sử dụng để tạo kiểu cho Đồng hồ kỹ thuật số. Ở đây, phông chữ Open Sans Condensed được sử dụng để hiển thị văn bản của đồng hồ. Nó được nhập từ phông chữ của Google bằng @import. # Digital-clock id selector được sử dụng để chọn div đích. Bộ chọn id sử dụng thuộc tính id của một phần tử HTML để chọn một phần tử cụ thể.
Nếu bạn muốn xem toàn bộ mã nguồn được sử dụng trong bài viết này, đây là kho lưu trữ GitHub. Ngoài ra, nếu bạn muốn xem phiên bản trực tiếp của dự án này, bạn có thể xem qua GitHub Pages.
Lưu ý : Mã được sử dụng trong bài viết này được MIT cấp phép.
7. Phát triển các dự án JavaScript khác
Nếu bạn là người mới bắt đầu sử dụng JavaScript và muốn trở thành một nhà phát triển web giỏi, bạn cần phải xây dựng một số dự án tốt dựa trên JavaScript. Chúng có thể làm tăng giá trị cho bản lý lịch cũng như sự nghiệp của bạn.
Bạn có thể thử một số dự án như Máy tính, trò chơi Hangman, Tic Tac Toe, ứng dụng thời tiết JavaScript, trang đích tương tác, Công cụ chuyển đổi trọng lượng, Rock Paper Scissors, v.v.
Nếu bạn đang tìm kiếm dự án dựa trên JavaScript tiếp theo của mình, một máy tính đơn giản là một lựa chọn tuyệt vời.
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:


10 ví dụ mã CSS mà bạn có thể học trong 10 phút
Cách tạo Mẫu F và Z bằng HTML và CSS
8 mẹo và thủ thuật CSS mọi lập trình viên nên biết
10 mẫu nền CSS bạn có thể sử dụng trên trang web của mình
Dịch từ: https://www.makeuseof.com/create-a-digital-clock-html-css-javascript/
Vân Nguyễn








Bình luận (0
)