Hệ thống lưới trong Bootstrap là gì?
Thông tin trên một website nếu muốn hiển thị một cách gọn gàng, dễ đọc, sắp xếp rõ ràng khi người dùng cuộn chuột xuống, thì điều đầu tiên cần quan tâm đến đó chính là hệ thống lưới trong Bootstrap. Đây là yếu tố quan trọng sẽ giúp một website hiển thị tốt trên cả màn hình máy tính và điện thoại. Hãy cùng FUNiX tìm hiểu xem Hệ thống lưới trong Bootstrap là gì?
Table of Contents
>> Tham khảo 4 khóa học lập trình web tại Hà Nội, TP. Hồ Chí Minh uy tín nhất hiện nay
>> Dự đoán những xu hướng công nghệ lên ngôi trong năm 2023
1. Hệ thống lưới trong Bootstrap là gì?
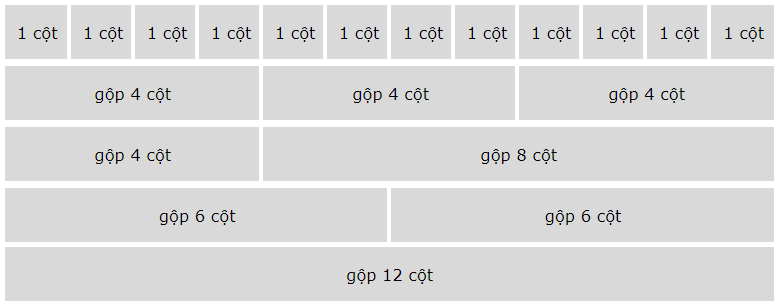
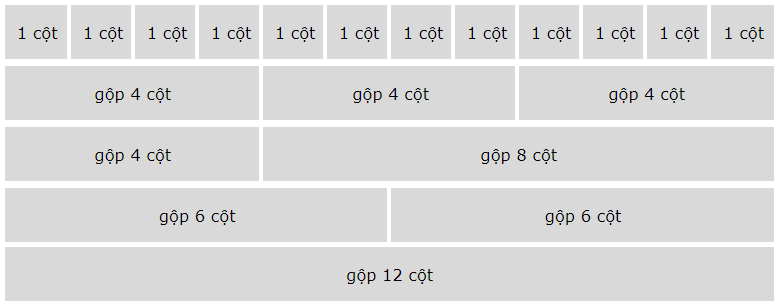
Hệ thống lưới trong Bootstrap là hệ thống lưới gồm 12 cột, được xây dựng với flexbox. Việc chia nhỏ ra làm nhiều cột giúp dễ dàng thay đổi việc bố trí thành phần trên giao diện website, sao cho phù hợp và tương thích với các màn hình hiển thị trên nhiều thiết bị khác nhau.
Nếu chúng ta không muốn sử dụng tất cả 12 cột riêng biệt thì vẫn có thể nhóm chúng lại để tạo ra những cột rộng hơn.
Các cột trong hệ thống lưới trong này có khả năng tự động sắp xếp lại sao cho phù hợp với kích thước màn hình.


>>> Xem thêm: Top các Blog học lập trình website bạn nên đọc
2. Các class của hệ thống lưới trong Bootstrap
Hệ thống lưới trong của Bootstrap 4 bao gồm có 5 class:
- .col- : dành cho các thiết bị cực nhỏ (Extra small) – có độ rộng màn hình nhỏ hơn 576px.
- .col-sm-: dành cho các thiết bị nhỏ (Small) – có độ rộng màn hình bằng hoặc lớn hơn 576px.
- .col-md-: dành cho các thiết bị trung bình (Medium) – có độ rộng màn hình bằng hoặc lớn hơn 768px.
- .col-lg-: dành cho các thiết bị lớn (Large) – có độ rộng màn hình bằng hoặc lớn hơn 992px.
- .col-xl-: dành cho các thiết bị cực lớn (Extra Large)- độ rộng màn hình bằng hoặc lớn hơn 1200px.
3. Các quy tắc khi sử dụng hệ thống lưới trong Bootstrap
Sử dụng hệ thống lưới trong Bootstrap cần tuân thủ các quy tắc như sau:
- Để có thể căn chỉnh và padding cho phù hợp thì các hàng phải được đặt trong một .container hoặc .container-liquid
- Sử dụng các hàng để tạo nhóm cột ngang.
- Các cột là con của các hàng, nội dung nên đặt trong các cột.
- Các lớp .row và col-sm-4 phải có sẵn để tạo bố cục lưới nhanh chóng.
- Tạo khoảng cách giữa nội dung cột thông qua padding.
- Cột lưới được tạo ra bằng cách chỉ định số lượng cột trong tổng số 12 cột mà ta muốn tạo.
- Độ rộng cột được tính theo tỷ lệ % nên khá linh hoạt, và kích thước của chúng·sẽ tương ứng với phần tử cha.
- Bootstrap 4 được xây dựng với flexbox, nên các cột lưới khi không được chỉ định chiều rộng sẽ tự động bố cục như là các cột có chiều rộng và chiều cao bằng nhau.
>>> Xem thêm: TOP 10+ website miễn phí học lập trình cơ bản cho người mới bắt đầu
4. Cấu trúc cơ bản của hệ thống lưới trong Bootstrap 4
Dưới đây là các ví dụ về cấu trúc cơ bản của hệ thống lưới trong Bootstrap 4:
<!– Ví dụ 1: Kiểm soát độ rộng và cách xuất hiện cột trên các thiết bị khác nhau –>
<div class=”row”> <!– Tạo 1 hàng –>
<div class=”col-*-*”></div>
<div class=”col-*-*”></div>
</div>
<div class=”row”>
<div class=”col-*-*”></div>
<div class=”col-*-*”></div>
<div class=”col-*-*”></div>
</div>
<!– Ví dụ 2: Để Bootstrap tự động xử lý bố cục –>
<div class=”row”>
<div class=”col”></div>
<div class=”col”></div>
<div class=”col”></div>
</div>
Ví dụ 1: Sau khi tạo 1 hàng, chúng ta thêm số cột mình cần tương ứng với các class .col-*-*. Ở * đầu tiên sẽ là loại class sm, md, lg hoặc xl. Dấu * thứ 2 là đại diện cho 1 số, tối đa là 12.
Ví dụ 2: Chúng ta cũng có thể để Bootstrap xử lý bố cục, tạo các cột có chiều rộng bằng nhau nếu không muốn thêm một số vào mỗi col: 2 phần tử “col” thì mỗi col là 50%, 3 phần tử “col” thì mỗi col có độ rộng là 33.33%, 4 col thì mỗi col là 25%… Chúng ta có thể sử dụng .col-sm|md|lg|xl để các cột có tính thích ứng.
4.1. Tạo 3 cột bằng nhau
Muốn tạo 3 cột có chiều rộng bằng nhau trên tất cả các thiết bị và độ rộng màn hình cần thêm vào các thẻ div sau:
<div class=”row”>
<div class=”col”>nội dung trong cột</div>
<div class=”col”>nội dung trong cột</div>
<div class=”col”>nội dung trong cột</div>
</div>
File html đầy đủ:
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Bootstrap Example</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js”></script>
</head>
<body>
<div class=”container-fluid”>
<h1>3 cột có độ rộng bằng nhau</h1>
<p>Lưu ý: Thử thêm div mới với class=”col” trong class row – nó sẽ tạo ra 3 cột rộng bằng nhau.</p>
<div class=”row”>
<div class=”col” style=”background-color:#FFFF00;”>.col</div>
<div class=”col” style=”background-color:#FFFFE0;”>.col</div>
<div class=”col” style=”background-color:#FFFF00;”>.col</div>
</div>
</div>
</body>
</html>
Khi chạy file html trên chúng ta sẽ nhận được 2 bố cục khi màn hình rộng hơn và nhỏ hơn 576px, và khi màn hình nhỏ hơn 576px các cột sẽ tự động chồng lên nhau.
4.2. Tạo 2 cột rộng khác nhau
Giả sử muốn tạo 1 cột sm-4 và 1 sm-8 thì chúng ta sẽ dùng các thẻ div sau:
<div class=”row”>
<div class=”col-sm-4″>nội dung của cột</div>
<div class=”col-sm-8″>nội dung của cột</div>
</div>
File html đầy đủ sẽ là:
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Bootstrap Example</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js”></script>
</head>
<body>
<div class=”container-fluid”>
<h1>2 cột độ rộng khác nhau</h1>
<p>Thay đổi độ rộng của cửa sổ trình duyệt để xem hiệu ứng.</p>
<p>Các cột sẽ tự động chồng lên nhau khi màn hình nhỏ hơn 576px.</p>
<div class=”row”>
<div class=”col-sm-4″ style=”background-color:#00CED1;”>.col-sm-4</div>
<div class=”col-sm-8″ style=”background-color:#E0FFFF;”>.col-sm-8</div>
</div>
</div>
</body>
</html>
Khi chạy file sẽ nhận được 2 bố cục tương ứng với độ rộng màn hình lớn hơn hoặc nhỏ hơn 576px, và khi màn hình nhỏ hơn 576px, các cột sẽ tự động chồng lên nhau.
Hy vọng bài viết của FUNiX có thể giúp các bạn hiểu rõ hơn về khái niệm, cấu trúc và quy tắc sử dụng của hệ thống lưới trong Bootstrap.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm chuỗi bài viết liên quan:
Hướng dẫn xây dựng một website PHP đơn giản
Cách xây dựng website của riêng bạn trong 2 tiếng
Những điều thu hút giới trẻ đến với lập trình website
Top 5 thư viện biểu đồ JavaScript tốt nhất cho website
Phạm Thị Thanh Ngọc














Bình luận (0
)