Chỉ định số cột, chiều rộng và khoảng cách
Để tạo bố cục nhiều cột cho trang của bạn, bạn nên bắt đầu bằng cách quyết định số cột bạn muốn. Một trong những thuộc tính quan trọng nhất trong mô-đun Multi-Column là thuộc tính column-count mà bạn sử dụng để đặt số lượng cột.
Ví dụ:
.container {
column-count: 3;
}
Bên cạnh đó, bạn có thể chỉ định chiều rộng và khoảng cách của các cột. Bạn có thể đặt giá trị chiều rộng cột bằng cách dùng bất kỳ đơn vị CSS nào được hỗ trợ như px , em hoặc %.
Nếu thuộc tính column-width được đặt thành auto, trình duyệt sẽ tính toán chiều rộng của mỗi cột dựa trên thuộc tính column-count và không gian có sẵn bên trong bố cục.
Ví dụ: đoạn code CSS này khai báo 3 cột, mỗi cột có chiều rộng 200 pixel:
.container {
column-count: 3;
column-width: 200px;
}
Thuộc tính column-gap chỉ định khoảng cách hoặc khoảng trắng giữa các cột trong một bố cục nhiều cột. Nó đặt kích thước của các khoảng trống trống giữa các cột liền kề và có thể lấy giá trị tính bằng pixel, ems hoặc bất kỳ đơn vị nào khác được hỗ trợ.
Ví dụ:
.container {
column-count: 3;
column-gap: 20px; /* sets the gap between columns to 20 pixels */
}
Theo mặc định, giá trị của column-gap được đặt thành normal (bình thường).Trình duyệt của bạn chọn giá trị này để có được khoảng cách nhất quán giữa các cột trong bố cục của bạn. Giá trị này có thể khác nhau giữa các trình duyệt và có thể phụ thuộc vào kích thước phông chữ, chiều cao dòng, thuộc tính position (vị trí) và các thuộc tính bố cục khác của nội dung cột.
Đảm bảo cân bằng giữa các cột
Các cột CSS cố gắng lấp đầy không gian có sẵn bên trong một bố cục, đôi khi dẫn đến các cột có chiều cao khác nhau, làm cho bố cục trông không đồng đều.
Để cân bằng các cột, bạn nên đảm bảo rằng mỗi cột bên trong bố cục của bạn có lượng nội dung xấp xỉ nhau.
Bạn có thể đạt được điều này bằng cách đặt thuộc tính CSS column-fill là balance (cân bằng). Sau đó, trình duyệt sẽ cố gắng phân phối nội dung đồng đều trên các cột sao cho chúng có cùng chiều cao.
Thuộc tính column-fill được đặt thành balance theo mặc định, nhưng giá trị auto sẽ phân phối nội dung trên các cột dựa trên không gian có sẵn. Điều này có thể dẫn đến khoảng cách giữa các cột và chiều cao cột không đồng đều, thậm chí có thể tạo bố cục với các cột trống.
Dưới đây là ví dụ về cách sử dụng thuộc tính column-fill để cân bằng các cột trong một bố cục nhiều cột:
.multi-column-layout {
column-count: 3;
column-gap: 20px;
column-fill: balance;
}
Trong ví dụ này, chúng ta có bố cục ba cột và khoảng cách 20 pixel giữa mỗi cột. Đặt thuộc tính column-fill thành balance đảm bảo rằng nội dung phân bổ đồng đều trên các cột, dẫn đến chiều cao cột cân bằng.
Điều quan trọng cần lưu ý là thuộc tính column-fill có thể không hoạt động tốt cho tất cả các bố cục và có thể dẫn đến khoảng cách giữa các cột không đều. Trong những trường hợp như vậy, bạn có thể cần dùng JavaScript để cân bằng các cột theo cách thủ công.
Tập hợp lại kiến thức đã học
Bạn có thể tập hợp mọi thứ đã học về cách triển khai bố cục với các cột CSS và dùng nó để tạo bố cục kiểu tạp chí.
Đầu tiên, tạo cấu trúc HTML cơ bản. Sử dụng phần tử container để bọc nội dung của bạn, sau đó tạo một số phần tử con mà bạn có thể bố trí trong các cột.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="CSScolumns.css" />
</head>
<body>
<!-- Container Element -->
<div class="magazine-layout">
<!-- Child Elements -->
<div class="article">
<h2>Article Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed in
magna vel lorem pharetra bibendum.</p>
</div>
<div class="article">
<h2>Article Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed in
magna vel lorem pharetra bibendum.</p>
</div>
<div class="article">
<h2>Article Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed in
magna vel lorem pharetra bibendum.</p>
</div>
</div>
</body>
</html>
Để tạo bố cục kiểu tạp chí bằng mô-đun Multi-column, hãy kết hợp các thuộc tính column-count, column-width, column-gap và column-fill:
.magazine-layout {
column-count: 3;
column-width: 300px;
column-gap: 20px;
column-fill: balance;
}
.article {
background-color: #f8f8f8;
border-radius: 4px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 10px;
break-inside: avoid-column;
}
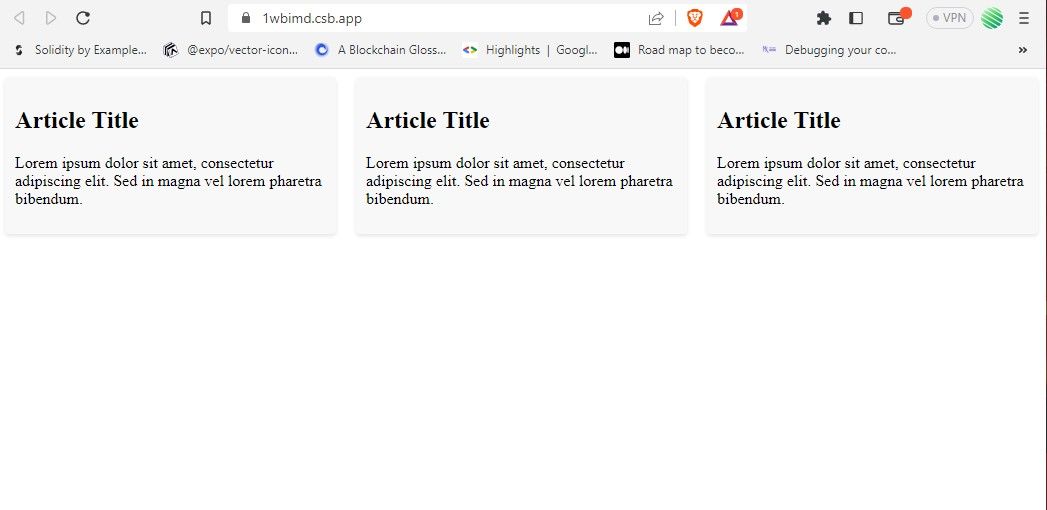
Ví dụ này cũng định nghĩa thuộc tính break-inside trong lớp .article với giá trị là void-column. Thuộc tính này đảm bảo rằng mỗi bài viết nằm trong một cột duy nhất, chứ không chia thành nhiều cột. Bố cục sẽ trông như sau:
Với các trình duyệt không được hỗ trợ
Lưu ý là thuộc tính column-count không được hỗ trợ trong tất cả các trình duyệt. Các trình duyệt không hỗ trợ tính năng column-count sẽ hiển thị nội dung trong một cột duy nhất.
Trong trường hợp này, bạn có thể sử dụng các truy vấn tính năng như @supports để tìm hỗ trợ cho thuộc tính column-count và cung cấp các style thay thế.
Ví dụ:
.container {
/* Fallback for browsers that do not support column-count */
width: 100%;
}
/* Detect support for column-count */
@supports (column-count: 3) {
.container {
column-count: 3;
}
}
Trong ví dụ này, chúng ta dùng truy vấn tính năng @supports để phát hiện hỗ trợ cho thuộc tính column-count. Nếu trình duyệt hỗ trợ column-count, phần tử container sẽ hiển thị trong ba cột. Nếu trình duyệt không hỗ trợ, nó sẽ hiển thị nội dung trong một cột duy nhất bằng cách sử dụng thuộc tính width.
Chia nhỏ nội dung thành các cột
Nhìn chung, các cột CSS cung cấp một cách thiết thực để tạo bố cục nhiều cột linh hoạt. Bằng cách sử dụng các cột CSS và JavaScript, bạn có thể tạo các bố cục linh hoạt và phức tạp hơn, phù hợp với các tùy chọn người dùng và kích thước thiết bị khác nhau, giúp nội dung web của bạn dễ tiếp cận và hấp dẫn hơn.
Học thêm về CSS với khóa học lập trình tại FUNiX:
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/css-multi-column-module/











Bình luận (0
)