Thuộc tính text-align , cùng với một hoặc hai thuộc tính khác, kiểm soát cách một phần tử căn chỉnh văn bản của nó theo chiều ngang. Ngoài những điều cơ bản, các trình duyệt đang dần triển khai nhiều thông số kỹ thuật hơn, nhưng sự hỗ trợ đầy đủ sẽ khác nhau. Cùng FUNiX tìm hiểu cách căn chỉnh văn bản và các tính năng mà các trình duyệt phổ biến hỗ trợ.
Kiến thức cơ bản về Thuộc tính căn chỉnh văn bản CSS
Căn chỉnh là một trong những thuật ngữ kiểu chữ quen thuộc nhất . Trong ngữ cảnh của CSS, text-align đề cập đến căn chỉnh theo chiều ngang.
Căn chỉnh văn bản theo chiều ngang chỉ áp dụng cho các vùng chứa khối. Đây là các phần tử có chiều rộng đầy đủ như đoạn văn và div. Việc sử dụng thuộc tính text-align trên một phần tử nội tuyến chẳng hạn như em sẽ không có tác dụng. Bạn cũng có thể căn chỉnh các mục trong danh sách và các ô trong bảng:
Theo mặc định, bằng ngôn ngữ từ trái sang phải (sau này sẽ có thêm ngôn ngữ này), văn bản căn chỉnh sang trái:
Trong CSS, điều này giống như:
p { text-align: left; }Hoặc:
p { text-align: start; }
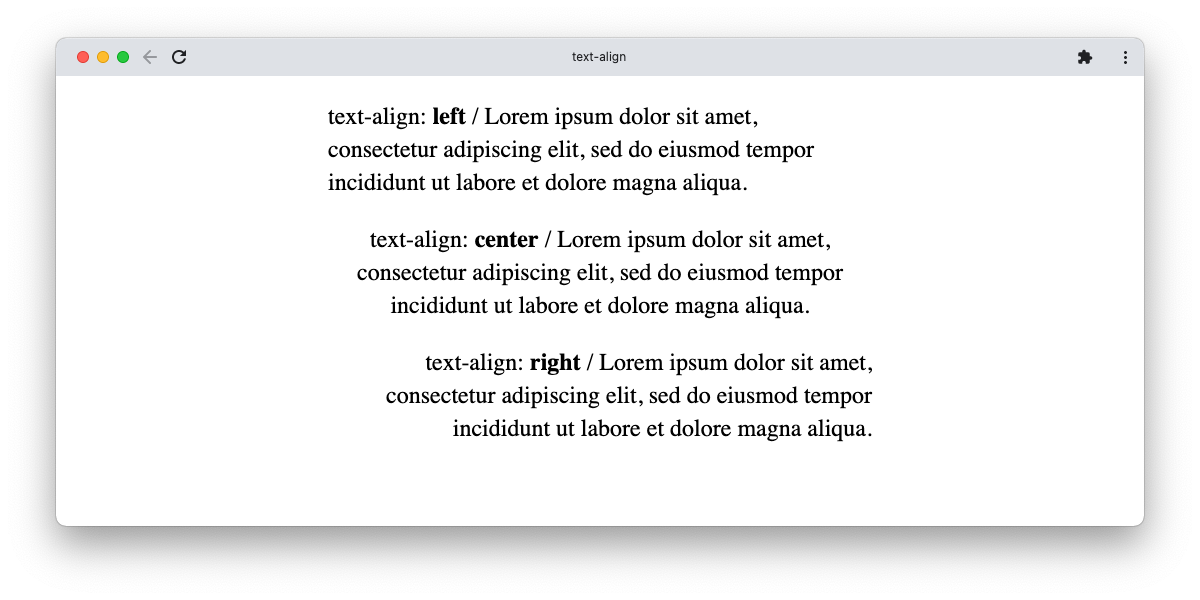
Bạn có thể sử dụng các giá trị khác cho thuộc tính căn chỉnh văn bản để thay đổi căn chỉnh theo chiều ngang. Các giá trị phổ biến nhất quen thuộc từ các ứng dụng xử lý văn bản:
text-align: left
text-align: center
text-align: rightSử dụng biện minh để căn chỉnh các cạnh trái và phải
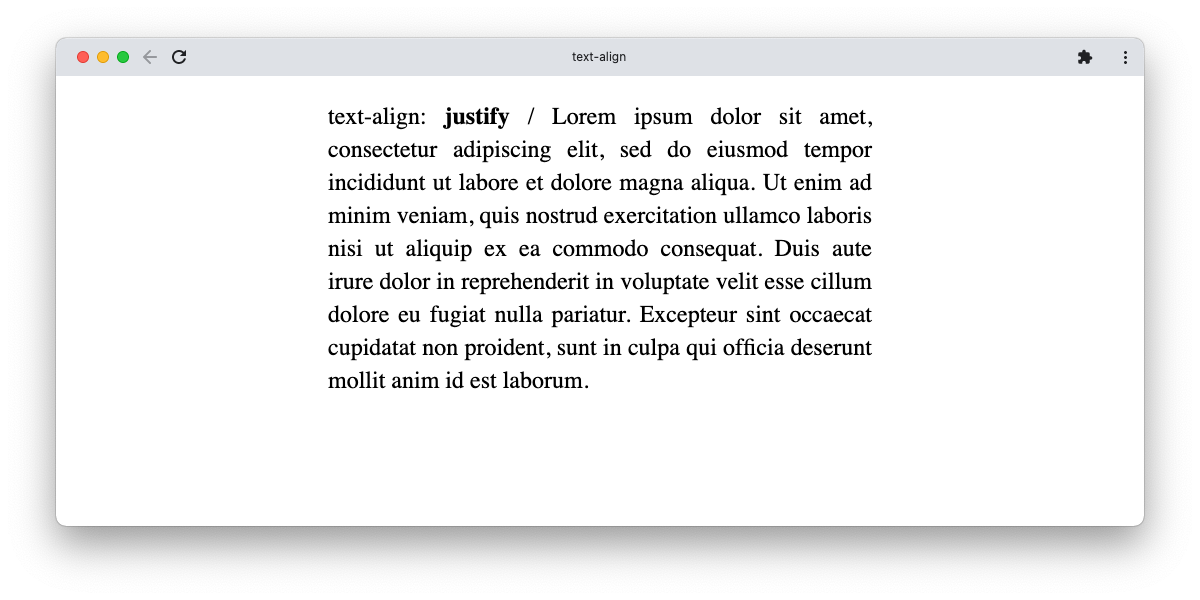
Một giá trị phổ biến khác cho text-align là justify . Trình duyệt thêm không gian vào văn bản căn lề để mỗi dòng mở rộng để lấp đầy khoảng trống có sẵn:
Khi bạn căn chỉnh văn bản, dòng cuối cùng có thể phức tạp. Vì nó có thể rất ngắn (có thể chỉ là một từ), việc giãn cách nó trên toàn bộ chiều rộng có thể là xấu. Theo mặc định, văn bản được căn đều sẽ căn chỉnh dòng cuối cùng sang bên trái.
Đôi khi bạn có thể muốn một hiệu ứng khác. Việc triển khai trình duyệt đang bắt kịp với thông số kỹ thuật, nhưng có thể có hai cách tiếp cận.
Giá trị justify-all có nghĩa là các trình duyệt coi dòng cuối cùng giống như tất cả các dòng khác và kéo dài nó ra toàn bộ chiều rộng. Tuy nhiên, tại thời điểm viết bài, không có trình duyệt nào hỗ trợ giá trị này. Bạn có thể kiểm tra caniuse để xem chúng có làm như vậy không khi bạn đang đọc bài viết này.
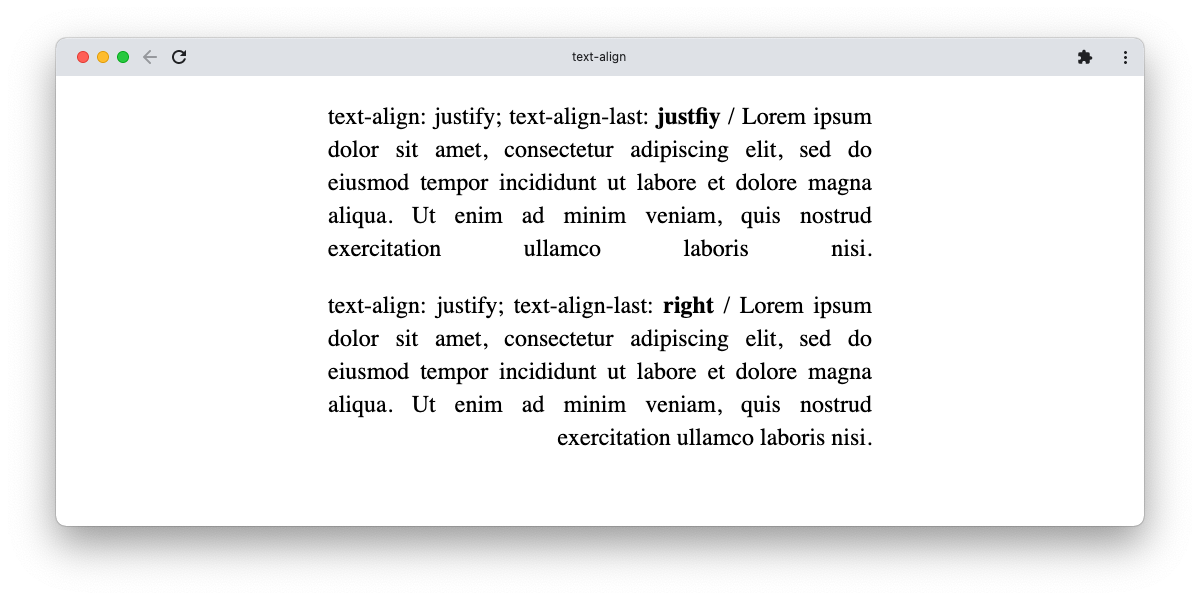
Một thuộc tính CSS khác, text-align-last , linh hoạt hơn và được hỗ trợ tốt hơn. Bạn có thể coi nó ít nhiều giống với text-align , nhưng nó chỉ áp dụng cho dòng cuối cùng:
Hỗ trợ trình duyệt cho thuộc tính này tốt hơn, nhưng không hoàn hảo. Một lần nữa, hãy kiểm tra caniuse trước khi bạn sử dụng nó . Nếu một trình duyệt không nhận ra thuộc tính này, nó sẽ bỏ qua nó.
Căn chỉnh văn bản và hướng đọc
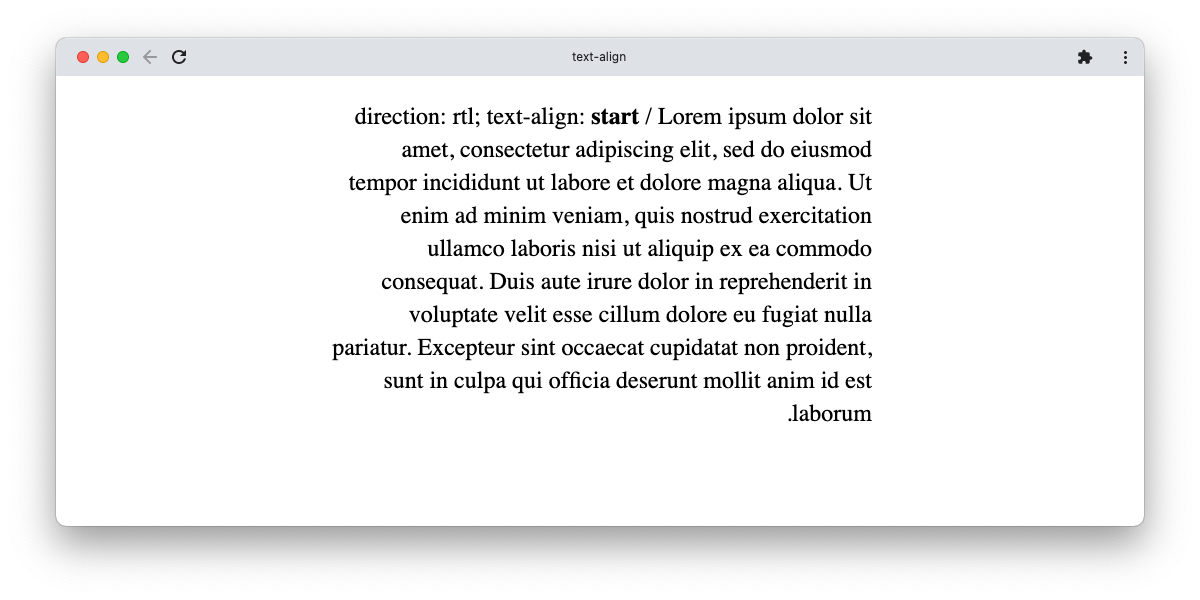
Bạn có thể đang làm việc với một ngôn ngữ, chẳng hạn như tiếng Ả Rập hoặc tiếng Do Thái, đọc từ phải sang trái. CSS sử dụng thuộc tính hướng để chỉ định điều này, ví dụ:
direction: rtl;Các ngôn ngữ này thường căn chỉnh văn bản sang bên phải theo mặc định.
Thay vì phải chỉ định trái / phải , cách ưu tiên để căn chỉnh văn bản là sử dụng các giá trị bắt đầu và kết thúc . Điều này chỉ định xem văn bản nên xếp hàng ở đầu mỗi dòng hay cuối mỗi dòng. Trong các ngôn ngữ từ trái sang phải, bắt đầu tương đương với trái . Trong ngôn ngữ từ phải sang trái, văn bản bắt đầu ở bên phải và kết thúc ở bên trái.
Sử dụng bắt đầu hoặc kết thúc có nghĩa là, bất kể hướng văn bản, căn chỉnh là nhất quán.
Cách các phần tử kế thừa Thuộc tính text-align
Bạn nên biết rằng thuộc tính text-align kế thừa. Ví dụ: nếu bạn đặt nó trên phần tử body , nó sẽ áp dụng cho mọi phần tử trên trang. Tất nhiên, bạn có thể ghi đè nó lên bất kỳ phần tử nào.
Sử dụng Thuộc tính căn chỉnh văn bản để Kiểm soát Bố cục
Bạn có thể sử dụng thuộc tính CSS căn chỉnh văn bản để xác định cách trình duyệt sắp xếp văn bản theo chiều ngang. Các giá trị phổ biến nhất là trái , phải , giữa và căn đều . Những điều này khá đơn giản, mặc dù justify giới thiệu một số phức tạp.
Bạn nên sử dụng căn chỉnh văn bản một cách tiết kiệm. Trên bảng quảng cáo và áp phích, căn chỉnh trung tâm có thể phù hợp, nhưng nó có thể khiến các khối văn bản dài hơn khó đọc. Sự biện minh thường dễ đọc hơn khi các dòng văn bản dài hơn. Việc căn chỉnh các cột văn bản ngắn có thể tạo ra khoảng cách xấu.
Thuộc tính text-align là một trong nhiều thuộc tính CSS cung cấp định dạng hữu ích và định vị cơ bản.
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/css-text-align/















Bình luận (0
)