Tạo biểu mẫu xác thực CAPTCHA bằng HTML, CSS và JavaScript
Bảo mật các trang web của bạn bằng xác thực CAPTCHA.

Ngày nay CAPTCHA là một phần không thể thiếu của bảo mật trang web. Hàng triệu bài kiểm tra CAPTCHA được hoàn thành trực tuyến mỗi ngày.
Nếu bạn chưa triển khai xác thực CAPTCHA trên trang web của mình, điều này có thể khiến bạn trở thành mục tiêu của những kẻ gửi thư rác.
Trong bài viết này, FUNiX sẽ hướng dẫn mọi thứ bạn cần biết về CAPTCHA và cách bạn có thể dễ dàng triển khai chúng trên trang web của mình bằng HTML, CSS và JavaScript.
CAPTCHA là gì?
CAPTCHA là viết tắt của “Completely Automated Public Turing test to tell Computers and Humans Apart” (Thử nghiệm Turing công cộng hoàn toàn tự động để phân biệt Máy tính và Con người). Thuật ngữ này được đặt ra vào năm 2003 bởi Luis von Ahn, Manuel Blum, Nicholas J. Hopper và John Langford. Đó là một loại kiểm tra được sử dụng để xác định xem người dùng có phải là con người hay không.
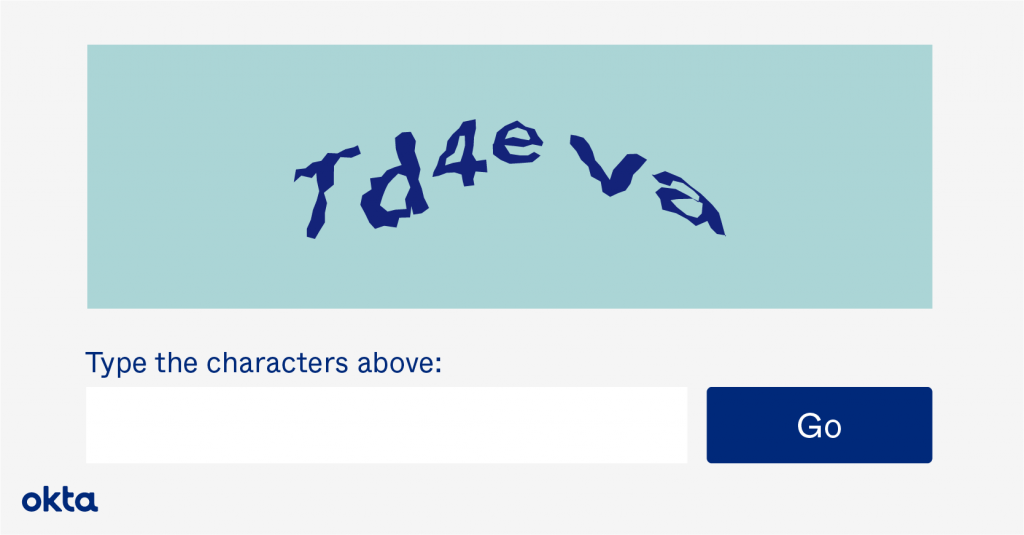
CAPTCHA tăng cường bảo mật cho các trang web bằng cách cung cấp các thử thách khó thực hiện đối với bot nhưng tương đối dễ đối với con người. Ví dụ, xác định tất cả các hình ảnh của một chiếc xe hơi từ một tập hợp nhiều hình ảnh là khó đối với bot nhưng lại đơn giản đối với mắt người.
Ý tưởng về CAPTCHA bắt nguồn từ Phép thử Turing (Turing test). Phép thử Turing là một phương pháp để kiểm tra xem một cỗ máy có thể suy nghĩ giống con người hay không. Một bài kiểm tra CAPTCHA có thể được gọi là một “Phép thử Turing ngược” vì trong trường hợp này, máy tính tạo ra bài kiểm tra thách thức con người.
Tại sao trang web của bạn cần xác thực CAPTCHA?
CAPTCHA chủ yếu được sử dụng để ngăn không cho bot tự động gửi các biểu mẫu có spam và nội dung có hại khác. Ngay cả các công ty như Google cũng sử dụng nó để ngăn hệ thống của họ khỏi các cuộc tấn công bằng thư rác. Dưới đây là một số lý do tại sao trang web của bạn nên sử dụng xác thực CAPTCHA:
- CAPTCHA giúp ngăn chặn tin tặc và bot gửi thư rác vào hệ thống đăng ký bằng cách tạo tài khoản giả. Nếu không bị ngăn chặn, họ có thể sử dụng các tài khoản đó cho các mục đích bất chính.
- CAPTCHA có thể ngăn chặn các cuộc tấn công đăng nhập brute-force nhắm đến trang web của bạn (kiểu tấn công hoạt động bằng cách thử tất cả các chuỗi mật khẩu có thể để tìm ra mật khẩu đúng).
- CAPTCHA có thể hạn chế bot gửi spam đến phần đánh giá (review).
- CAPTCHA hỗ trợ trong việc ngăn chặn tình trạng lạm phát vé do một số người mua một số lượng lớn vé đến các sự kiện để bán lại.
- CAPTCHA có thể hạn chế tin tặc gửi thư rác đến các blog với các bình luận vớ vẩn và liên kết đến các trang web độc hại.
Có rất nhiều lý do tại sao bạn nên tích hợp xác thực CAPTCHA vào trang web của bạn. Bạn có thể làm như vậy với đoạn mã sau.
Mã CAPTCHA HTML
HTML, hoặc HyperText Markup Language (Ngôn ngữ đánh dấu siêu văn bản), mô tả cấu trúc của một trang web. Sử dụng Mã HTML sau để cấu trúc Biểu mẫu xác thực CAPTCHA của bạn:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="center">
<h1 id="captchaHeading">Captcha Validator Using HTML, CSS and JavaScript</h1>
<div id="captchaBackground">
<canvas id="captcha">captcha text</canvas>
<input id="textBox" type="text" name="text">
<div id="buttons">
<input id="submitButton" type="submit">
<button id="refreshButton" type="submit">Refresh</button>
</div>
<span id="output"></span>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Mã này chủ yếu bao gồm 7 yếu tố:
- <h1 id=”captchaHeading”> <h1>: Phần tử này được sử dụng để hiển thị tiêu đề của biểu mẫu CAPTCHA.
- <canvas id=”captcha”> </canvas>: Phần tử này được sử dụng để hiển thị văn bản CAPTCHA.
- <input id=”textBox” type=”text” name=”text”>: Phần tử này được sử dụng để tạo một hộp nhập liệu để nhập CAPTCHA.
- <input id=”submitButton” type=”submit”>: Nút này gửi biểu mẫu và kiểm tra xem CAPTCHA và văn bản đã nhập có giống nhau hay không.
- <button id=”refreshButton” type=”submit”> </button>: Nút này được sử dụng để làm mới (refresh) CAPTCHA.
- <span id=”output”> </span>: Phần tử này được sử dụng để hiển thị đầu ra theo văn bản đã nhập.
- <div class=”center”> </div>: Đây là phần tử mẹ chứa tất cả các phần tử khác.
Các tệp CSS và JavaScript được liên kết với trang HTML này thông qua các phần tử <link rel=”stylesheet” type=”text/css” href=”styles.css”> và <script src=”script.js”> </script> tương ứng. Bạn phải thêm tag link bên trong tag head và tag script ở cuối phần body.
Bạn cũng có thể tích hợp mã này với các biểu mẫu hiện có trên trang web của mình.
Mã CAPTCHA CSS
CSS, hay Cascading Style Sheets, được sử dụng để tạo kiểu cho các phần tử HTML. Sử dụng mã CSS sau để tạo kiểu cho các phần tử HTML ở trên:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
body {
background-color: #232331;
font-family: 'Roboto', sans-serif;
}
#captchaBackground {
height: 220px;
width: 250px;
background-color: #2d3748;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
#captchaHeading {
color: white;
}
#captcha {
height: 80%;
width: 80%;
font-size: 30px;
letter-spacing: 3px;
margin: auto;
display: block;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.center {
display: flex;
flex-direction: column;
align-items: center;
}
#submitButton {
margin-top: 2em;
margin-bottom: 2em;
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#refreshButton {
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#textBox {
height: 25px;
}
.incorrectCaptcha {
color: #FF0000;
}
.correctCaptcha {
color: #7FFF00;
}
Thêm hoặc xóa các thuộc tính CSS khỏi mã này theo sở thích của bạn. Bạn cũng có thể tạo giao diện trang nhã cho vùng chứa biểu mẫu bằng cách sử dụng thuộc tính CSS box-shadow.
Mã CAPTCHA JavaScript
JavaScript được sử dụng để thêm chức năng cho một trang web tĩnh khác. Sử dụng mã sau để thêm chức năng hoàn chỉnh vào biểu mẫu xác thực CAPTCHA:
// document.querySelector() is used to select an element from the document using its ID
let captchaText = document.querySelector('#captcha');
var ctx = captchaText.getContext("2d");
ctx.font = "30px Roboto";
ctx.fillStyle = "#08e5ff";
let userText = document.querySelector('#textBox');
let submitButton = document.querySelector('#submitButton');
let output = document.querySelector('#output');
let refreshButton = document.querySelector('#refreshButton');
// alphaNums contains the characters with which you want to create the CAPTCHA
let alphaNums = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'];
let emptyArr = [];
// This loop generates a random string of 7 characters using alphaNums
// Further this string is displayed as a CAPTCHA
for (let i = 1; i <= 7; i++) {
emptyArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
var c = emptyArr.join('');
ctx.fillText(emptyArr.join(''),captchaText.width/4, captchaText.height/2);
// This event listener is stimulated whenever the user press the "Enter" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
userText.addEventListener('keyup', function(e) {
// Key Code Value of "Enter" Button is 13
if (e.keyCode === 13) {
if (userText.value === c) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
}
});
// This event listener is stimulated whenever the user clicks the "Submit" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
submitButton.addEventListener('click', function() {
if (userText.value === c) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
});
// This event listener is stimulated whenever the user press the "Refresh" button
// A new random CAPTCHA is generated and displayed after the user clicks the "Refresh" button
refreshButton.addEventListener('click', function() {
userText.value = "";
let refreshArr = [];
for (let j = 1; j <= 7; j++) {
refreshArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
ctx.clearRect(0, 0, captchaText.width, captchaText.height);
c = refreshArr.join('');
ctx.fillText(refreshArr.join(''),captchaText.width/4, captchaText.height/2);
output.innerHTML = "";
});
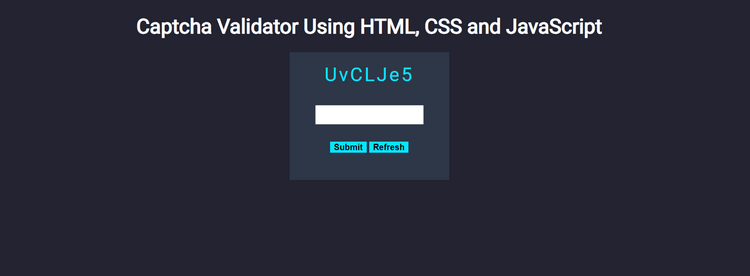
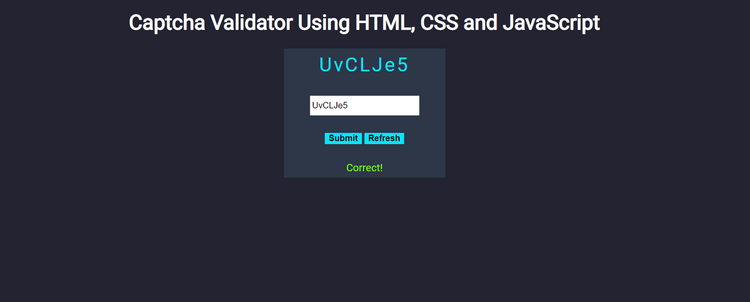
Bây giờ bạn có một biểu mẫu xác thực CAPTCHA đầy đủ chức năng! Sau khi nhân bản kho lưu trữ, hãy thực thi tệp HTML và bạn sẽ nhận được kết quả sau:


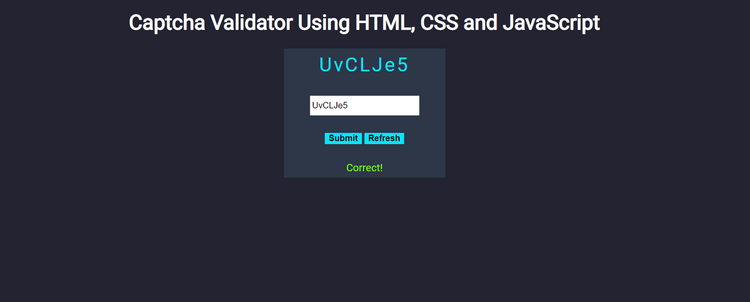
Khi bạn nhập đúng mã CAPTCHA vào ô đầu vào, kết quả đầu ra sau sẽ được hiển thị:


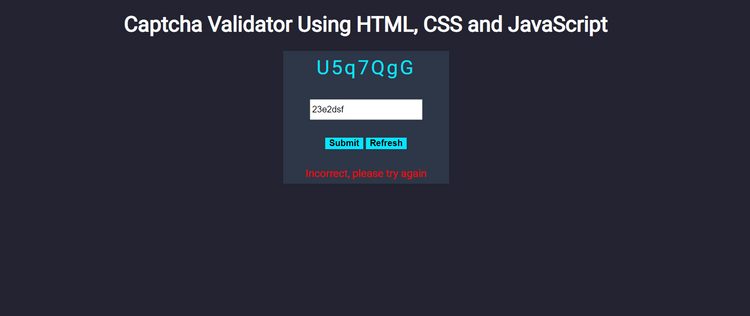
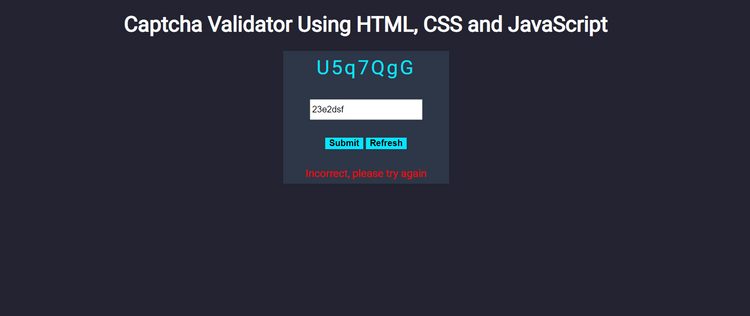
Khi bạn nhập bất kỳ mã CAPTCHA không chính xác nào vào hộp nhập liệu, kết quả đầu ra sau sẽ được hiển thị:


Đảm bảo an toàn cho trang web của bạn với CAPTCHA
Trong quá khứ, nhiều tổ chức và doanh nghiệp đã phải chịu thiệt hại nặng nề như bị vi phạm dữ liệu, bị tấn công bằng thư rác, … do không có các biểu mẫu CAPTCHA trên trang web của họ. Bạn nên thêm CAPTCHA vào trang web của mình, vì nó thêm một lớp bảo mật để ngăn tội phạm mạng tấn công trang web.
Dịch từ: https://www.makeuseof.com/captcha-validation-html-css-javascript/
Vân Nguyễn








Bình luận (0
)