Bài viết dưới đây hướng dẫn cách sử dụng phần tử giả trong CSS.
Phần tử giả phổ biến
Có rất nhiều các phần tử giả có sẵn để giúp cho công việc của một nhà lập trình web trở nên dễ dàng hơn, bao gồm:
- Before (Trước)
- After (Sau)
- Backdrop (Phông nền)
- First-line (Dòng đầu tiên)
First-letter (Chữ cái đầu tiên)
Một số phần tử giả sẽ phù hợp hơn những phần tử khác trong những tình huống nhất định, nhưng một điều không thay đổi là cấu trúc chung để sử dụng bất kỳ phần tử giả nào.
Ví dụ về cấu trúc phần tử giả
selector::pseudo-element{
/* css code */
} Mặc dù bạn có thể sử dụng phần tử HTML làm selector, nhưng bạn nên sử dụng một lớp hoặc một id để tránh nhắm mục tiêu đến các phần tử không mong muốn trong bố cục của mình. Phần tử, kiểu (style) hoặc dữ liệu mà bạn muốn chèn ở vị trí mong muốn phải được đặt giữa các dấu ngoặc nhọn.
Các phần tử giả trước và sau là phổ biến nhất và do có nhiều cách thực tế để sử dụng chúng.
Sử dụng phần tử giả Before trong CSS
Rất khó để chèn văn bản có thể đọc được lên trên hình ảnh trong CSS (mặc dù không phải là không thể). Điều này chủ yếu là do hình ảnh và văn bản sẽ chiếm cùng một vị trí trên một trang web.
Rất dễ để chuyển một hình ảnh thành nền của một nhóm văn bản, nhưng khi hình ảnh đó quá sáng, nó thường sẽ lấn át phần văn bản nằm trên đó. Trong những trường hợp như vậy, bước tiếp theo là cố gắng làm cho hình ảnh trở nên trong suốt (opaque) hơn bằng cách sử dụng thuộc tính opacity.
Vấn đề là vì hình ảnh và văn bản chiếm cùng một vị trí nên văn bản cũng sẽ trở nên trong suốt hơn một chút.
Một trong số ít cách hiệu quả để giải quyết vấn đề này là sử dụng phần tử giả before.
Ví dụ về việc sử dụng phần tử giả before
.landingPage{
/* Arranges the text on the image overlay */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
/*sets the page to adjust to different screen sizes*/
height: 100vh;
}
.landingPage::before{
content:'';
/*imports an image*/
background: url(https://source.unsplash.com/_1EYIHRG014/1600x900)
no-repeat center/cover;
/*places an overlay on top of the image*/
opacity: 0.4;
/*makes the image visible*/
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
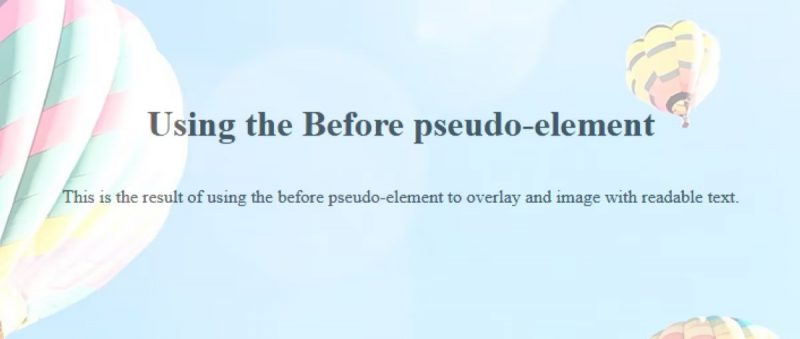
}Đoạn code trên được tạo để sử dụng đồng thời với lớp HTML landingPage bên dưới. Có thể thấy bằng cách sử dụng phần tử giả before, chúng ta có thể nhắm mục tiêu đến hình ảnh và sử dụng thuộc tính opacity trên nó trước khi hình ảnh được kết hợp với văn bản.
<div class="landingPage">
<h1>Using the Before pseudo-element</h1>
<p>
This is the result of using the before pseudo-element
to overlay and image with readable text.
</p>
</div> Điều này sẽ dẫn đến một lớp phủ được đặt trên hình ảnh và văn bản rõ ràng được hiển thị ở trên cùng, như trong ảnh bên dưới:
Sử dụng phần tử giả After trong CSS
Phần tử giả after có thể được dùng để hỗ trợ việc tạo một biểu mẫu HTML. Hầu hết các biểu mẫu HTML được tạo với một tập hợp các trường yêu cầu dữ liệu để gửi biểu mẫu thành công.
Một cách để chỉ ra rằng trường trong biểu mẫu yêu cầu dữ liệu là đặt dấu hoa thị sau nhãn cho trường này. Phần tử giả after cung cấp một cách để bạn thực hiện việc này.
Ví dụ
.required::after{
content: '*';
color: red;
} Chèn đoạn code ở trên vào phần CSS trong biểu mẫu của bạn sẽ đảm bảo rằng mọi nhãn có chứa lớp bắt buộc sẽ được theo sau bởi dấu hoa thị màu đỏ. Trong ví dụ này, phần tử giả sau cũng giúp tách kiểu dáng (style) khỏi cấu trúc – một điều lý tưởng trong phát triển phần mềm.
Thuộc tính nội dung (content)
Như được thấy trong ví dụ trên, thuộc tính nội dung là công cụ được sử dụng để chèn nội dung mới vào trang web. Thuộc tính này chỉ được sử dụng với các phần tử giả before và after.
Điều quan trọng cần lưu ý là ngay cả khi không có sẵn nội dung để cung cấp cho thuộc tính nội dung (chẳng hạn như trong ví dụ về phần tử giả before ở trên), bạn vẫn cần sử dụng thuộc tính nội dung trong các tham số của phần tử giả before và after để chúng hoạt động như dự định.
Kết luận
Trong bài viết này, bạn đã học cách xác định và sử dụng phần tử giả trong các chương trình CSS của mình. Bạn đã được giới thiệu về các phần tử giả before và after và được cung cấp các ví dụ về việc sử dụng chúng. Nếu có bất kỳ câu hỏi nào, hãy để lại dưới phần bình luận để được FUNiX giải đáp nhé.
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/how-to-use-before-and-after-pseudo-elements-in-css/










Bình luận (0
)