Trong thế giới của các bản phân phối Linux, một số người dùng có nhu cầu tìm kiếm một hệ điều hành nhẹ, hiệu quả và tối giản. Với những yêu cầu này, Alpine Linux nổi lên như một lựa chọn lý tưởng. Alpine Linux là một bản phân phối Linux nổi tiếng vì tính nhẹ nhàng, nhanh chóng và cực kỳ tối giản. Dành cho những người muốn tối ưu hóa tài nguyên hệ thống và giữ mọi thứ đơn giản, Alpine Linux không chỉ phổ biến với các nhà phát triển mà còn được sử dụng trong các môi trường như container (ví dụ Docker) nhờ vào kích thước nhỏ gọn và khả năng tùy chỉnh linh hoạt.
Trong bài viết này, chúng ta sẽ tìm hiểu chi tiết về Alpine Linux, lý do tại sao nó lại trở thành một sự lựa chọn tuyệt vời cho những người yêu thích sự tối giản và nhẹ nhàng, cùng với cách sử dụng và những điểm nổi bật của hệ điều hành này.
1. API hoạt động như thế nào?
Alpine Linux là một bản phân phối Linux rất nhẹ, được thiết kế với mục tiêu là tối giản và an toàn. Được xây dựng trên nền tảng musl libc và busybox, Alpine Linux chỉ sử dụng những thành phần cơ bản nhất để cung cấp một hệ điều hành nhỏ gọn nhưng mạnh mẽ. Bản phân phối này chủ yếu hướng đến việc sử dụng trong môi trường máy chủ, container, hoặc các hệ thống nhúng, nơi yêu cầu tài nguyên thấp và hiệu suất cao.
Alpine Linux không giống như các bản phân phối Linux truyền thống, nơi mà bạn có thể tìm thấy rất nhiều phần mềm và tính năng được cài đặt sẵn. Thay vào đó, Alpine Linux khuyến khích người dùng cài đặt và tùy chỉnh chỉ những phần mềm cần thiết cho mục đích sử dụng cụ thể của họ. Điều này giúp giảm thiểu dung lượng đĩa cứng và bộ nhớ, đồng thời tăng cường hiệu suất và bảo mật.
>>> Đọc thêm: Xác thực API là gì? Xác thực API hoạt động như thế nào?
2. Điểm cuối API là gì?
Kết nối với một API yêu cầu bạn phải cắm chương trình của mình vào một điểm cuối API (API Endpoint). Bạn có thể xem đây là kết nối hai chiều. Điểm cuối được kết nối với chương trình của bạn sẽ gửi một yêu cầu, trong khi điểm cuối được kết nối với API sẽ gửi lại cho bạn một phản hồi cụ thể.
Điểm cuối là một URL yêu cầu và cung cấp cho khách hàng quyền truy cập trực tiếp vào các tài nguyên của một API.
Ngoài việc lấy dữ liệu bằng API, bạn cũng có thể POST (ĐĂNG) các yêu cầu từ nhà cung cấp đến khách hàng, sử dụng phương thức PUT để nhận thêm thông tin từ nhà cung cấp, cũng như sử dụng phương pháp DELETE để xóa dữ liệu hiện có khỏi chương trình của bạn. Mỗi phương pháp này thường có sẵn trong tài liệu của một API.
3. Tiêu chí kết nối với API


Việc tích hợp một API với chương trình của bạn không phải là một quyết định tự phát mà cần được suy tính trước. Bạn phải biết bạn muốn thông tin gì và muốn bao nhiêu thông tin. Điều này làm giảm độ phức tạp, đặc biệt nếu bạn đang xử lý dữ liệu JSON dưới dạng một mảng đa chiều (multidimensional array). NÓ cũng cho phép bạn nhận được thông tin cụ thể mà bạn cần cho chương trình của mình.
Có hàng trăm API với các quy tắc khác nhau để kết nối với chúng. Một số API là miễn phí và mã nguồn mở, nhưng nhiều API khác chỉ có thể truy cập được trên đăng ký.
Trong khi một số API liền mạch, đơn giản và không yêu cầu bất kỳ điều kiện nào, các API khác có thể yêu cầu bạn đáp ứng các điều kiện như tạo khóa API hoặc đăng ký tài khoản của nhà phát triển trước khi có thể kết nối với điểm cuối của họ.
Tuy nhiên, một trong những phần quan trọng nhất của bất kỳ API nào là tài liệu của nó. Tốt nhất bạn nên đọc và làm theo tài liệu của bất kỳ API nào bạn định kết nối để biết hướng dẫn về cách viết code và sử dụng tài nguyên của nó, bởi mỗi API có các phương thức và hướng dẫn kết nối riêng.
Để kết nối với một API bạn cần biết các ngôn ngữ lập trình mà nó hỗ trợ.
>>> Đọc thêm: Cách tích hợp dữ liệu thời tiết trên trang chủ với API Weatherstack
4. Cách kết nối với API: Ví dụ thực tế
Một vài ví dụ sẽ cho bạn hiểu các khái niệm cơ bản về cách bạn có thể sử dụng dữ liệu API với ứng dụng của mình. Nhưng trước khi đi xa hơn, bạn hãy thử xem qua một số bài viết của FUNiX về API và cách bạn có thể khai thác chúng.
Ví dụ: chúng tôi có một bài viết chi tiết về cách bạn có thể kết nối với API Weatherstack, cung cấp cho bạn quyền truy cập vào dữ liệu thời tiết theo thời gian thực. Chúng tôi cũng đã viết về cách bạn có thể sử dụng Mediastack API, một API trả phí mà bạn có thể sử dụng để thêm các tiêu đề tin tức vào trang web của mình.
Giờ hãy xem một vài ví dụ code ngắn về cách kết nối với một API.
4.1 Cách sử dụng API công cụ chọn màu Iro.js
Iro.js là một API đơn giản cho phép thêm công cụ chọn màu miễn phí vào trang web. Khi bạn chọn một điểm màu trên bánh xe màu, API trả về mã thập lục phân hoặc mã RGB của màu đó. Để kết nối với API iro.js, tất cả những gì bạn cần làm là dán điểm cuối của mạng phân phối nội dung (content delivery network, hay CDN) vào phần head của DOM của bạn.
Tài liệu đầy đủ của API này có tại iro.js.org. Hãy xem cách bạn có thể kết nối với API này bằng đoạn code mẫu bên dưới:
<!DOCTYPE html>
<html>
<head>
<title>Practice Slider</title>
<script src="https://cdn.jsdelivr.net/npm/@jaames/iro@5"></script>
</head>
<body>
<button id="color-button" onclick="sample()">Display color picker</button>
<div id="color-circle"> </div>
<div id="color-code"> </div>
</body>
<script>
let colors= document.getElementById('color-code');
const sample= ()=>{
var colorPicker = new iro.ColorPicker('#color-circle', {
// Set the size of the color picker
width: 320,
// Set the initial color to pure red
color:"#ff0000"
});
colorPicker.on(['color:change', 'color:init'], function(color) {
// log the current color as a HEX string
colors.innerHTML=color.hexString;
});
};
</script>
</html>Trong trường hợp của API mẫu ở trên, bạn không cần khóa API (API key) để kết nối với nó. Tuy nhiên, để hiểu rõ hơn, hãy xem kỹ JavaScript. Để kết nối với API này, chúng ta chỉ cần gọi hàm ColorPicker từ lớp iro, sau đó chuyển id của vùng chứa bánh xe màu vào lớp.
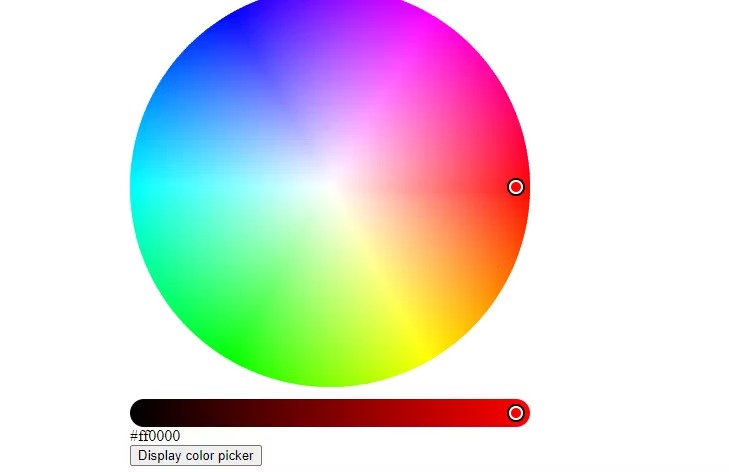
Điểm cuối của API iro.js rất dễ kết nối vì các nhà phát triển của nó đã thực hiện thêm công việc code lớp cho người dùng. Hình ảnh dưới đây là kết quả của đoạn code ở trên.
Để xem việc thay đổi màu sắc xảy ra như thế nào, bạn có thể mở một tệp HTML khác và dán đoạn code sau vào phần script của nó :
var colorPicker = new iro.ColorPicker('#color-pick', {
// Set the size of the color picker
width: 400,
// Set the initial color to pure red
color:"#ff0000"
});
const myColor =(color)=>{
console.log(color.hexString);
};
colorPicker.on("color:change", myColor);Đoạn code trên ghi lại các giá trị màu thập lục phân mỗi khi bạn thay đổi vị trí chọn màu trên bánh xe.
4.2 Cách sử dụng API trao đổi tiền tệ NoCodeAPI
NoCodeAPI cung cấp nhiều API bao gồm cả API chuyển đổi tiền tệ. Để kết nối với điểm cuối trao đổi tiền tệ của nó, hãy truy cập thị trường NoCodeAPI và tạo một tài khoản.
Khi bạn đăng nhập, có một thanh tìm kiếm ở phần trên của trang. Trong thanh tìm kiếm đó, nhập currency exchange (trao đổi tiền tệ), khi truy vấn của bạn xuất hiện, hãy nhấp vào Activate (Kích hoạt).
Trên trang tiếp theo, nhấp vào Make Currency Exchange API (Tạo API trao đổi tiền tệ). Tiếp theo, nhập tên ưu tiên cho API và nhấp vào Create (Tạo).
Khi đã tạo xong API, hãy nhấp vào View Documentation (Xem tài liệu). Tiếp theo, chọn một ngôn ngữ ưa thích để xem code kết nối với điểm cuối của API. Sau đó, bạn có thể sao chép code mẫu đó và dán vào ứng dụng của mình để tùy chỉnh thêm.
Hãy xem code ví dụ bên dưới để chuyển đổi tiền tệ:
<!DOCTYPE html>
<html>
<head>
<title>Currency converter</title>
</head>
<div id="currency"> </div>
</body>
<script>
let currency= document.getElementById('currency');
async function callingFn() {
try {
const response = await fetch("https://v1.nocodeapi.com/techyprem/cx/FHNXhKRkWDCvMehl/rates/convert?amount=10&from=USD&to=Eur", {
method: "get",
headers: {
"Content-Type": "application/json"
}
});
const json = await response.json();
currency.innerHTML="Success:" + JSON.stringify(json);
} catch (error) {
console.error("Error:", error);
}
}
callingFn();
<script>
</html>Đoạn code trên chỉ là phiên bản sửa đổi của đoạn code trong tài liệu. Tuy nhiên, hãy chú ý đến các tham số chuyển đổi trong biến phản hồi của JavaScript.
Đây là kết quả đầu ra JSON thô:
Success:{"query":{"from":"USD","to":"EUR","amount":10},"info":{"time":1604587505388,"rate":0.844865},"result":8.44865,"text":"10 USD = 8.44865 EUR"}>>> Xem thêm: Cách hoạt động của API và cách tích hợp API vào ứng dụng
5. Tận dụng lợi thế của API
Sử dụng API cho ứng dụng cho phép bạn hoàn thành các dự án nhanh hơn. Mặc dù một số tài liệu API có thể mang tính kỹ thuật, nhưng cũng có rất nhiều tài liệu hữu ích cho người mới.
Tuy nhiên, như đã nói, để tận dụng tối đa bất kỳ API nào, bạn phải nghiên cứu kỹ tài liệu của nó và tuân thủ các quy tắc kết nối với nó.
Mặc dù chúng tôi đã sử dụng JavaScript cho các ví dụ ở đây, hầu hết API vẫn hỗ trợ các ngôn ngữ lập trình khác. Bạn có thể xem thông tin về hỗ trợ ngôn ngữ từ tài liệu của bất kỳ API nào.
>>> Tìm hiểu ngay các khóa học lập trình của FUNiX tại:
>>> Xem thêm bài viết:
API là gì? API mở đang thay đổi Internet như thế nào?
Bảo mật API là gì? Bảo mật API hoạt động như thế nào?
7 phương pháp hay nhất để bảo mật REST API: Xác thực và ủy quyền
Cách sử dụng Postman để kiểm tra API
8 phương pháp hay nhất để thiết kế REST API
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/how-apis-work-and-how-to-use-them/











Bình luận (0
)