Python được sử dụng rộng rãi để phân tích dữ liệu, học máy, duyệt web v.v. Nhưng bạn có biết rằng bạn cũng có thể chạy code Python trong HTML để xây dựng các ứng dụng web không?
PyScript làm cho điều này trở nên khả thi, cho phép bạn chạy mã Python trong trình duyệt. Cùng FUNiX tìm hiểu cách thêm trực quan hóa matplotlib vào trang web với sự trợ giúp của một số ví dụ PyScript-HTML.
1. PyScript là gì?
PyScript là một web framework mã nguồn mở cho phép bạn chạy Python trong trình duyệt web. Nó tích hợp giao diện HTML và sức mạnh của Pyodide, WASM và các công nghệ web hiện đại khác. Nó hiện đang trong giai đoạn phát triển nhưng nó đã có một số tính năng thú vị và có tiềm năng để trở thành một công cụ có thể tạo ra các ứng dụng web mạnh mẽ.
Code được sử dụng trong dự án này có sẵn trong kho lưu trữ GitHub và bạn có thể sử dụng miễn phí theo giấy phép MIT. Nếu bạn muốn xem phiên bản trực tiếp của dự án này, bạn có thể xem bản demo biểu đồ cột và biểu đồ thanh.
2. Thiết lập HTML Boilerplate
Trước khi bắt đầu, bạn cần thực hiện một số thiết lập: Tạo một tệp HTML mới và thiết lập HTML boilerplate. Hầu hết các IDE hiện đại đều cung cấp chức năng tự động tạo boilerplate. Bạn chỉ cần nhập doc hoặc html và nhấn enter. Bạn cũng có thể sử dụng mẫu sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
</body>
</html>>>> Đọc ngay: Học lập trình game với Python cho người mới bắt đầu dễ nhất
3. Thêm PyScript vào HTML: “Hello, World!”
Bạn có thể sử dụng PyScript trong file HTML của mình bằng cách tải xuống hoặc link CDN của nó trong phần đầu HTML của bạn. Thêm phần sau vào phần <head> của file HTML:
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>Để xác minh xem nó có được tích hợp thành công hay không, hãy thêm dòng code sau vào phần <body>:
<body>
<py-script>print("Hello, World!")</py-script>
</body>Mở tệp HTML trong bất kỳ trình duyệt web nào và bạn sẽ thấy Hello, World! ở đó.
4. Tải thư viện Matplotlib
Bạn cần sử dụng các thẻ <py-env> </py-env> để nhập các mô-đun Python. Tải mô-đun matplotlib trong phần<head> của file HTML của bạn bằng đoạn code sau:
<py-env>
- matplotlib
</py-env>>>> Đọc ngay: Tự học lập trình Python căn bản tại FUNiX vô cùng đơn giản
5. Hiển thị một Biểu đồ Dòng trong Trình duyệt
Tạo một <div> với một id. Bạn sẽ cần id để sử dụng nó với thuộc tính output của thẻ <py-script>.
<div id="matplotlib-lineplot"> </div>Bạn cần viết mã Python trong thẻ <py-script>. Gán id ở trên cho thuộc tính output của thẻ <py-script> .
<py-script output="matplotlib-lineplot">
# Python Code
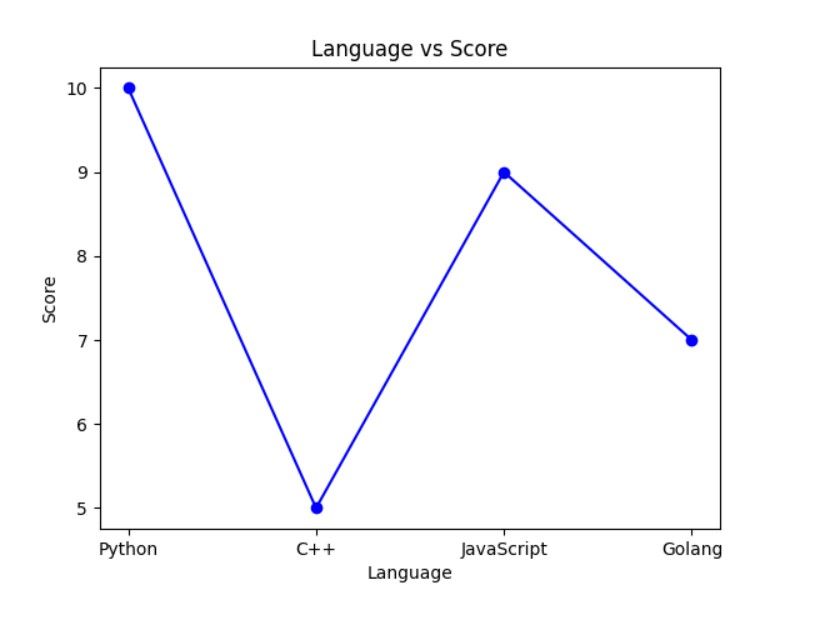
</py-script>Bây giờ bạn đã sẵn sàng viết code Python để tạo một biểu đồ dòng:
<body>
<div id="matplotlib-lineplot"></div>
<py-script output="matplotlib-lineplot">
# Python Code
# importing the matplotlib library
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
# x axis
x = ["Python", "C++", "JavaScript", "Golang"]
# y axis
y = [10, 5, 9, 7]
plt.plot(x, y, marker='o', linestyle='-', color='b')
# Naming the x-label
plt.xlabel('Language')
# Naming the y-label
plt.ylabel('Score')
# Naming the title of the plot
plt.title('Language vs Score')
fig
</py-script>
</body>Bạn sẽ thấy hình ảnh sau được hiển thị khi bạn mở file HTML trong trình duyệt web:
6. Hiển thị biểu đồ thanh trong trình duyệt
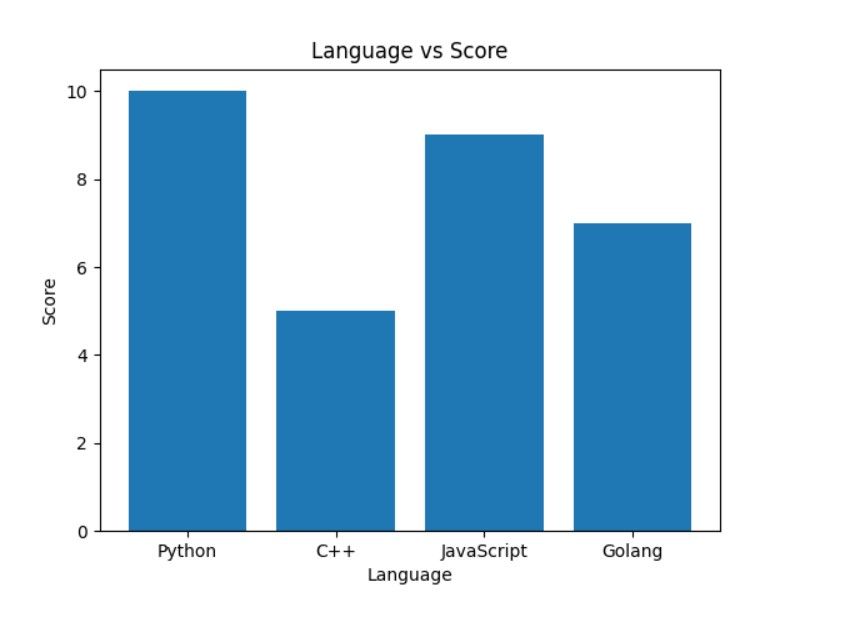
Bạn có thể tạo một biểu đồ thanh trong trình duyệt bằng cách sử dụng đoạn code Python sau:
<body>
<div id="matplotlib-bar"></div>
<py-script output="matplotlib-bar">
# Python Code
# importing the matplotlib library
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
# x axis
x = ["Python", "C++", "JavaScript", "Golang"]
# y axis
y = [10, 5, 9, 7]
plt.bar(x, y)
# Naming the x-label
plt.xlabel('Language')
# Naming the y-label
plt.ylabel('Score')
# Naming the title of the plot
plt.title('Language vs Score')
fig
</py-script>
</body>Đoạn code này tạo ra kết quả sau:
7. Kết luận
Bạn có thể xây dựng các bảng điều khiển (dashboard) và biểu đồ mạnh mẽ trong HTML bằng cách sử dụng các thư viện PyScript và Python như Matplotlib, Bokeh, Seaborn, v.v. Tuy nhiên, phần mềm hiện có nhiều vấn đề bao gồm thời gian tải và khả năng sử dụng, nên có lẽ bạn nên tạm ngừng sử dụng. Trong tương lai, nó có thể mở các cánh cổng để chạy và thực hiện các hoạt động Python trên web một cách trơn tru hơn.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:












Bình luận (0
)