Ý nghĩa của semantic tags và một số semantic tags trong HTML5
Nếu đã từng làm việc và tiếp xúc với HTML, HTML5, chắc hẳn bạn đã từng nghe đến thuật ngữ Semantic tags (hay Semantic element). Trong HTML, mỗi một thẻ Semantic đều thể hiện ý nghĩa từng của yếu tố đó đối với các trình duyệt. Cùng tham khảo bài viết này để tìm hiểu kỹ hơn về những thẻ Semantic trong HTML5 và ý nghĩa mà nó mang lại.
>> Học HTML và CSS ở đâu mang lại hiệu quả tốt?
1. Semantic tags là gì?
Thẻ Semantic trong HTML giúp mô tả rõ ràng ý nghĩa riêng của thẻ đó đối với các trình duyệt và lập trình viên. Để hiểu rõ hơn, bạn có thể hình dung rằng nếu chỉ cần đọc tên các thẻ này, bạn đã có thể hiểu được nội dung bên trong element này nói về cái gì.
Một số ví dụ về thẻ semantic (thẻ có ý nghĩa) như: <a>, <form>, <table>, <img>,… Những thẻ này đều mô tả rõ ràng về nội dung bên trong nó.
Ví dụ về thẻ non – semantic (thẻ không có ý nghĩa): <div>, <span>,… Những thẻ này không mô tả rõ ràng về nội dung bên trong nó. Nếu chỉ nhìn vào chính element đó thì bạn sẽ không thể hiểu được nội dung của nó nói về cái gì.
>>> Xem thêm: HTML (Hyper Text Markup Language) là gì? HTML được sử dụng làm gì?
2. Ý nghĩa của thẻ Semantic trong HTML5
Thông thường, lập trình viên và các công cụ tìm kiếm là những đối tượng có liên quan đến thẻ HTML.
Đối với công cụ tìm kiếm, các thẻ semantic giúp tăng hiệu quả tiếp cận người dùng: Công cụ tìm kiếm thường thích đọc những trang web có sử dụng semantic tags. Như ở phần trên có nói đến, chỉ cần đọc tên thẻ là bạn có thể nắm được thông tin cần thiết về nội dung mà nó thể hiện. Chính điều này đã giúp tăng khả năng phân loại nội dung, dẫn đến quá trình trải nghiệm của người dùng trên web cũng trở nên dễ dàng và tiện lợi hơn. Từ đó, trang web của bạn cũng được đánh giá cao.
Đối với lập trình viên, thẻ semantic mang đến tính năng về giao diện tối giản và dễ quan sát: Khi mở mã nguồn của trang web, các lập trình viên có thể nhanh chóng tìm ra từng mục khác nhau dựa vào các thẻ semantic. Điều này sẽ giúp họ tìm ra cấu trúc trang web một cách dễ dàng hơn. Đặc biệt, nếu muốn thực hiện thay đổi hoặc thêm thành phần nào đó, họ có thể thực hiện nó chính xác và dễ dàng hơn.


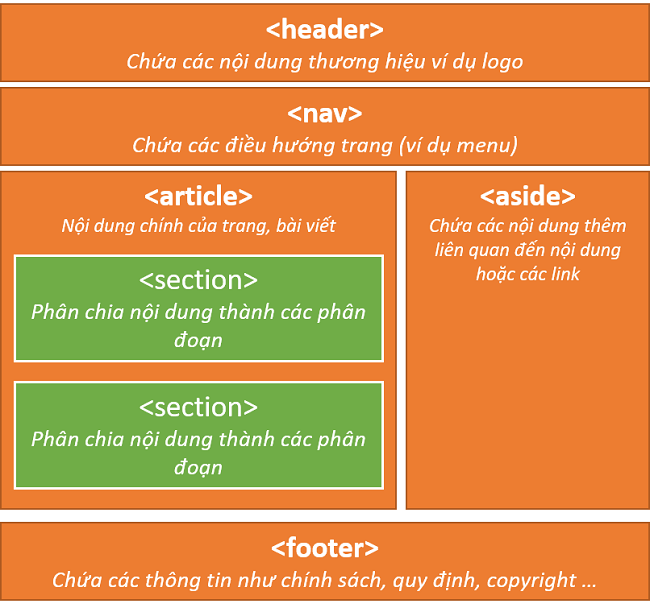
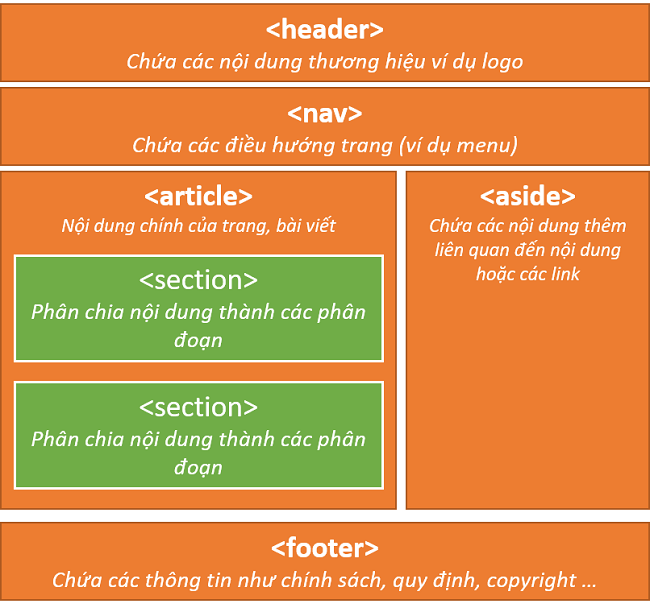
3. Các Semantic tags trong HTML5
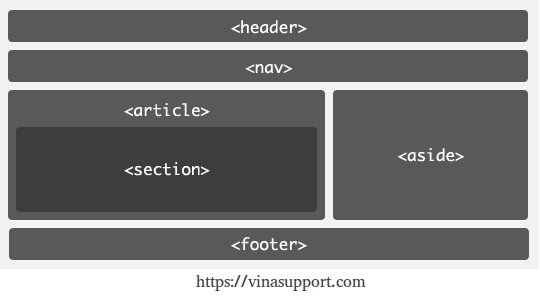
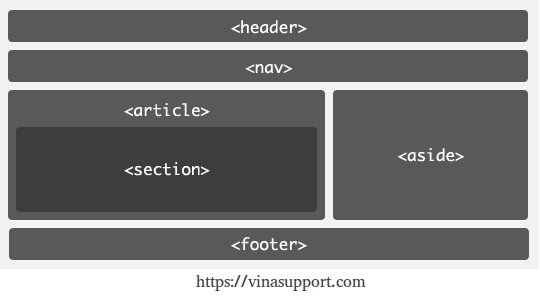
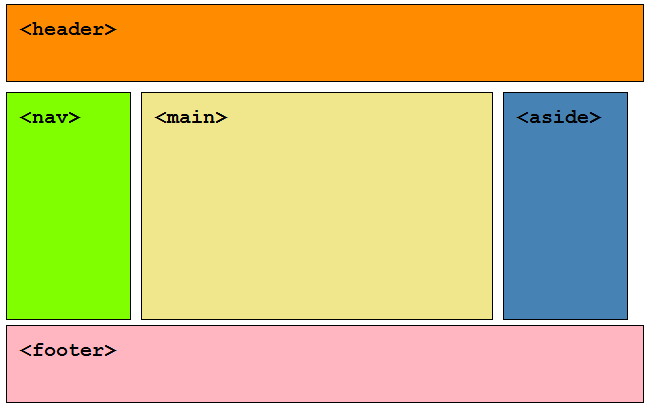
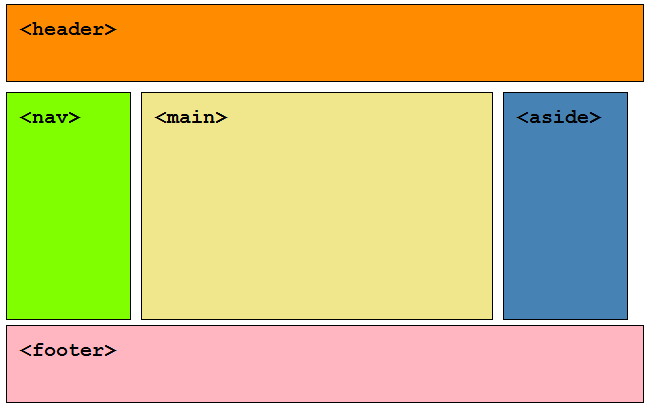
3.1. Thẻ <section> trong HTML5
Trong các trang web thường có mỗi phần khác nhau như phần giới thiệu, nội dung,… mục đích của thẻ <section> là dùng để chứa và phân biệt những phần đó.
Bạn cần lưu ý rằng: thẻ <section> không tạo ra ý nghĩa cho nội dung bên trong nó mà đơn giản chỉ để phân biệt giữa các thành phần khác nhau của trang HTML. Hiểu một cách đơn giản, <section> giống như một container chứa hàng và bạn có thể để bất cứ loại hàng nào bên trong nó.
Cấu trúc thẻ: <section></section>
Ví dụ về thẻ section:
<article>
<h1>Giới thiệu</h1>
<section>
<h1>Tiêu đề</h1>
<p>Nội dung, hình ảnh …</p>
</section>
</article>
3.2. Thẻ <article> trong HTML5
Bạn có thể hình dung một trang Web tổng hợp rất nhiều thông tin. Những thông tin đó đều có sự liên kết với nhau. Trong số đó có những thông tin có thể tồn tại riêng biệt và nó được chứa trong thẻ article.
Như vậy, thẻ article thường được dùng để định nghĩa một bài viết hay một nội dung độc lập. Thẻ này được sử dụng trong các bài viết, tin tức, nội dung quảng cáo,…
Cấu trúc: <article></article>
Bạn có thể tham khảo ví dụ dưới đây để hiểu rõ hơn về thẻ article và ý nghĩa của nó.
<article>
<h2>Thẻ tag article trong html5</h2>
<p>Ví dụ về thẻ article trong html5</p>
3.3. Thẻ <header> trong HTML5
Thẻ header được sử dụng để xác định phần đầu của một trang hay một đoạn tài liệu. Nó còn được dùng cho phần giới thiệu hay chứa các thành phần chuyển hướng (hay navigation). Trong cùng một tài liệu, bạn có thể sử dụng một hoặc nhiều phần tử header.
Cấu trúc: <header></header>
Ví dụ về thẻ header trong HTML5:
<header>
<h1>Các thẻ semantic trong html5</h1>
<p>Thẻ semantic trong html giúp mô tả rõ ràng ý nghĩa cấu trúc của thẻ</p>
</header>


3.4. Thẻ <footer> trong HTML5
Thẻ footer được dùng để xác định phần kết thúc của một trang Web hay một đoạn bất kỳ. Nó còn được xem là phần tóm lược toàn phần nội dung trước đó. Semantic tags này thường chứa những thông tin liên lạc, thông tin của tác giả, các tài liệu có liên quan,… Tương tự như trên, bạn cũng có thể áp dụng một hoặc nhiều thẻ footer trong một tài liệu.
Cấu trúc của thẻ: <footer></footer>
Ví dụ về thẻ footer:
<footer>
<p>Liên hệ với chúng tôi</p>
<p>Tầng 0, tòa nhà FPT, 17 Duy Tân, Q. Cầu Giấy, Hà Nội</p>
<p>Email: info@funix.edu.vn</p>
<p>Hotline: 0782313602</p>
</footer>
3.5. Thẻ <nav> trong HTML5
Thẻ nav được dùng để định nghĩa một tập các liên kết điều hướng trong trang (navigation). Người ta thường sử dụng tag này cho global menu, local link, pager link,… Một lưu ý nhỏ ở đây là: thẻ nàv được dùng cho lượng lớn các link điều hướng nhưng không phải tất cả các link này trong tài liệu cần đặt trong thẻ.
Cấu trúc thẻ: <nav></nav>
Ví dụ về thẻ nav trong html5:
<nav>
<ul>
<li><a href=”#”>Trang chủ<a></li>
<li><a href=”#”>Giới thiệu<a></li>
<li><a href=”#”>Dịch vụ<a></li>
<li><a href=”#”>Liên hệ<a></li>
</ul>
</nav>
>>> Xem thêm: Bước tiến vượt trội của thiết kế web với HTML5
3.6. Thẻ <aside> trong HTML5
Tag aside để xác định những nội dung nằm bên ngoài nội dung chính (được gọi là phần sidebar). Những thông tin này thường được hiểu là nội dung bổ trợ cho nội dung chính, có hay không cũng không làm ảnh hưởng đến chất lượng nội dung chính.
Lưu ý: Thẻ aside nên có nội dung liên quan đến phần nội dung chính và nó có thể chứa tất cả các thẻ định dạng khác.
Cấu trúc: <aside></aside>
Ví dụ về thẻ aside:
<aside>
<h2>Tiêu đề cho aside</h2>
<p>Nội dung cho aside</p>
</aside>


3.7. Thẻ <figure> và <figcaption> trong HTML5
Thẻ figure để xác định các nội dung liên quan với nhau, bao gồm hình ảnh, sơ đồ, mã code,… Nội dung của thẻ này nên liên quan đến nội dung chính và thường sử dụng chung với figcaption để chỉ một chú thích.
Như vậy, thẻ figcaption được dùng để làm chú thích cho nội dung được đặt bên trong figure, nó có thể đặt ở vị trí trên hoặc dưới thẻ figure.
Cấu trúc:
<figure>
<figcaption></figcaption>
<figure>
Ví dụ về thẻ figure và figcaption trong HTML5:
<figure>
<figcaption>Biểu đồ minh họa</figcaption>
<p><img src=”” alt=”” /></p>
<figure>
Trong bài viết này, FUNiX đã gửi đến bạn những thông tin quan trọng về Semantic tags cũng như các thẻ và ý nghĩa của nó trong HTML5. Hy vọng bạn có thể hiểu hiểu rõ hơn về những thẻ này và biết cách sử dụng chúng dễ dàng hơn. Chúc bạn thành công.
>>> Tìm hiểu ngay các khóa học lập trình của FUNiX tại:
>>> Xem thêm nhiều hơn bài viết tại đây:
Cách tạo Mẫu F và Z bằng HTML và CSS
Cách thay đổi kích thước phông chữ HTML trong CSS
11 Thuộc tính HTML hữu ích bạn cần biết
Cách tạo menu accordion bằng HTML và CSS
Phạm Thị Thanh Ngọc









Bình luận (0
)