Cách tạo một máy tính đơn giản bằng HTML, CSS và JavaScript
Hãy cùng FUNiX tìm hiểu cách tạo máy tính đơn giản của riêng bạn trong HTML, CSS và JS.
- Khung JavaScript là gì và một số khung JavaScript phổ biến
- Hướng dẫn cơ bản về CSS cho người mới bắt đầu
- HTML (Hyper Text Markup Language) là gì? HTML được sử dụng làm gì?
- Cách tạo bố cục web với mô-đun Multi-Column của CSS
- Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên

Cách tốt nhất để học JavaScript là làm các dự án. Nếu bạn muốn trở thành một nhà phát triển web giỏi, bạn cần bắt đầu làm càng sớm càng tốt. Bạn có thể bắt đầu bằng cách xây dựng các dự án cấp độ mới bắt đầu như máy tính đơn giản, đồng hồ kỹ thuật số, đồng hồ bấm giờ, v.v.
Trong bài viết này, bạn sẽ học cách tạo một máy tính đơn giản bằng HTML, CSS và JavaScript. Máy tính này có thể thực hiện các phép toán cơ bản như cộng, trừ, nhân và chia.
Bắt đầu nào.
1. Các thành phần của Máy tính
Máy tính bao gồm các thành phần sau:
Toán tử (Mathematical Operators): Phép cộng (+), Phép trừ (-), Phép nhân (*) và Phép chia (/).
Nút chữ số và thập phân (Digits and Decimal Button): 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 ,. .
Màn hình hiển thị (Display Screen): Hiển thị biểu thức toán học và kết quả.
Nút Xóa màn hình (Clear Screen Button): Xóa tất cả các giá trị toán học.
Nút tính toán (=) (Calculate button) : Đánh giá biểu thức toán học và trả về kết quả.


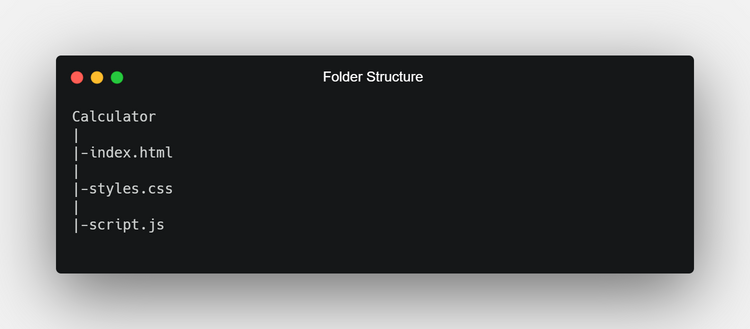
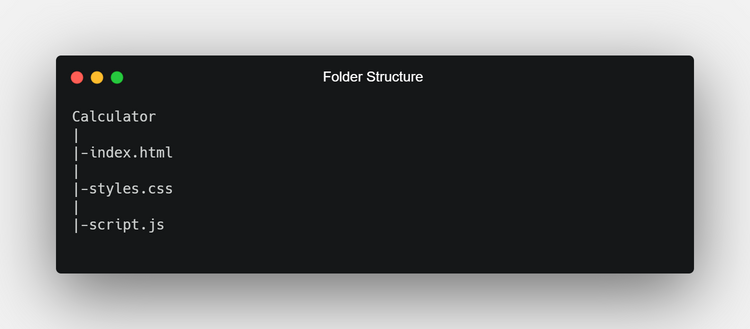
2. Cấu trúc thư mục của Dự án Máy tính
Tạo một thư mục gốc chứa các tệp HTML, CSS và JavaScript. Bạn có thể đặt tên tệp bất kỳ thứ gì bạn muốn. Ở đây thư mục gốc được đặt tên là Calculator (Máy tính). Theo quy ước đặt tên tiêu chuẩn, các tệp HTML, CSS và JavaScript được đặt tên tương ứng là index.html, styles.css và script.js.


3. Mã HTML
Mở tệp index.html và dán mã sau:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title> Simple Calculator using HTML, CSS and JavaScript </title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<table class = "calculator" >
<tr>
<td colspan = "3"> <input class = "display-box" type = "text" id = "result" disabled /> </td>
<!-- clearScreen() function clear all the values -->
<td> <input class = "button" type = "button" value = "C" onclick = "clearScreen()" style = "background-color: #fb0066;" /> </td>
</tr>
<tr>
<!-- display() function display the value of clicked button -->
<td> <input class = "button" type = "button" value = "1" onclick = "display('1')" /> </td>
<td> <input class = "button" type = "button" value = "2" onclick = "display('2')" /> </td>
<td> <input class = "button" type = "button" value = "3" onclick = "display('3')" /> </td>
<td> <input class = "button" type = "button" value = "/" onclick = "display('/')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "4" onclick = "display('4')" /> </td>
<td> <input class = "button" type = "button" value = "5" onclick = "display('5')" /> </td>
<td> <input class = "button" type = "button" value = "6" onclick = "display('6')" /> </td>
<td> <input class = "button" type = "button" value = "-" onclick = "display('-')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "7" onclick = "display('7')" /> </td>
<td> <input class = "button" type = "button" value = "8" onclick = "display('8')" /> </td>
<td> <input class = "button" type = "button" value = "9" onclick = "display('9')" /> </td>
<td> <input class = "button" type = "button" value = "+" onclick = "display('+')" /> </td>
</tr>
<tr>
<td> <input class = "button" type = "button" value = "." onclick = "display('.')" /> </td>
<td> <input class = "button" type = "button" value = "0" onclick = "display('0')" /> </td>
<!-- calculate() function evaluate the mathematical expression -->
<td> <input class = "button" type = "button" value = "=" onclick = "calculate()" style = "background-color: #fb0066;" /> </td>
<td> <input class = "button" type = "button" value = "*" onclick = "display('*')" /> </td>
</tr>
</table>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
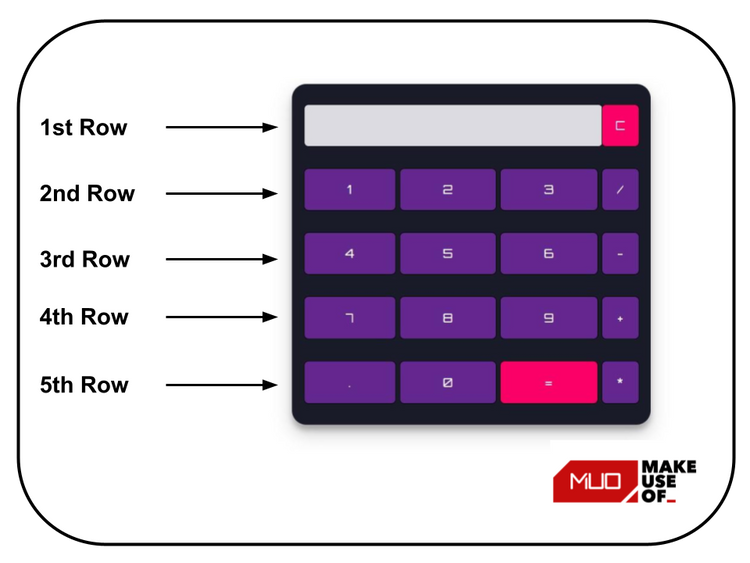
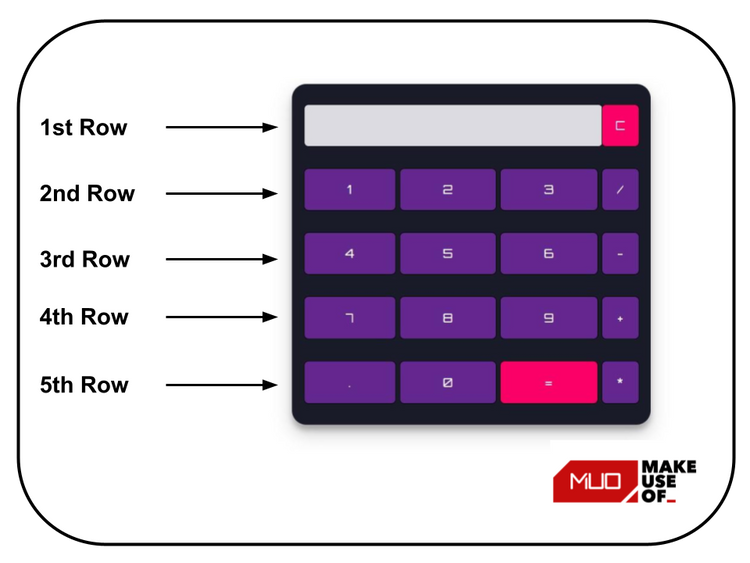
Cấu trúc của máy tính được tạo bằng thẻ <table>. Thẻ <table> chứa năm hàng đại diện cho năm hàng của máy tính. Mỗi hàng được tạo bằng thẻ <tr>. Mỗi thẻ <tr> chứa các thẻ <td> (Table Data – Dữ liệu Bảng) giữ màn hình hiển thị và các nút của máy tính.


>>> Xem thêm: HTML (Hyper Text Markup Language) là gì? HTML được sử dụng làm gì?
4. Mã CSS
Mở tệp styles.css và dán mã sau:
@import url('https://fonts.googleapis.com/css2?family=Orbitron&display=swap');
.calculator {
padding: 10px;
border-radius: 1em;
height: 380px;
width: 400px;
margin: auto;
background-color: #191b28;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
.display-box {
font-family: 'Orbitron', sans-serif;
background-color: #dcdbe1;
border: solid black 0.5px;
color: black;
border-radius: 5px;
width: 100%;
height: 65%;
}
.button {
font-family: 'Orbitron', sans-serif;
background-color: #64278f;
color: white;
border: solid black 0.5px;
width: 100%;
border-radius: 5px;
height: 70%;
outline: none;
}
.button:active {
background: #e5e5e5;
-webkit-box-shadow: inset 0px 0px 5px #c1c1c1;
-moz-box-shadow: inset 0px 0px 5px #c1c1c1;
box-shadow: inset 0px 0px 5px #c1c1c1;
}
CSS trên được sử dụng để tạo kiểu cho máy tính. Selector (bộ chọn) .class được sử dụng để chọn các phần tử có thuộc tính lớp cụ thể. Các class selector .calculator , .display-box và .button được sử dụng để định kiểu cấu trúc bảng, màn hình hiển thị và các nút tương ứng của máy tính. @import được sử dụng để nhập họ phông chữ Orbitron từ phông chữ Google.
>>> Xem thêm: Cách thay đổi kích thước phông chữ HTML trong CSS
5. Mã JavaScript
Mở tệp script.js và dán mã sau:
// This function clear all the values
function clearScreen() {
document.getElementById("result").value = "";
}
// This function display values
function display(value) {
document.getElementById("result").value += value;
}
// This function evaluates the expression and return result
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}
>>> Xem thêm: Cách tạo thanh menu di động bằng HTML, CSS và JavaScript
6. Hiểu mã JavaScript
Các hàm clearScreen(), display(), và calculate() được sử dụng để thêm chức năng vào Máy tính.
6.1 Xóa giá trị
Hàm clearScreen() truy cập DOM bằng cách sử dụng id của kết quả và xóa giá trị của nó bằng cách gán cho nó một chuỗi trống.
function clearScreen() {
document.getElementById("result").value = "";
}
6.2 Hiển thị giá trị
Hàm display() truy cập DOM bằng cách sử dụng id của kết quả và thêm giá trị của nút được nhấp vào kết quả.
function display(value) {
document.getElementById("result").value += value;
}
6.3 Đánh giá Biểu thức (expression)
Hàm calculate() truy cập DOM bằng cách sử dụng id của kết quả và đánh giá biểu thức bằng cách sử dụng hàm eval(). Giá trị đã đánh giá của biểu thức lại được gán cho kết quả.
Lưu ý: Hàm eval () được sử dụng trong JavaScript để đánh giá biểu thức được truyền cho nó dưới dạng tham số. Nó trả về kết quả được đánh giá của biểu thức toán học.
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}
Nếu bạn muốn xem toàn bộ mã nguồn được sử dụng trong bài viết này, đây là kho lưu trữ GitHub. Ngoài ra, nếu bạn muốn xem phiên bản trực tiếp của dự án này, bạn cũng có thể xem qua GitHub.
7. Phát triển các dự án lập trình thú vị
Bạn có thể nâng cao kỹ năng kỹ thuật của mình lên cấp độ tiếp theo bằng cách phát triển các dự án. Cho dù bạn là người mới bắt đầu hay bạn đang bắt đầu quay lại với việc viết mã sau một thời gian nghỉ ngơi, việc phát triển các dự án có thể tăng sự tự tin của bạn lên rất nhiều.
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:


FUNiX – Học lấy bằng đại học trực tuyến giá trị ngang bằng đại học chính quy
Cách tạo Mẫu F và Z bằng HTML và CSS
Tạo biểu mẫu xác thực CAPTCHA bằng HTML, CSS và JavaScript
Cách tạo đồng hồ kỹ thuật số bằng HTML, CSS và JavaScript
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/build-a-simple-calculator-using-html-css-javascript/









Bình luận (0
)