1. Khroma
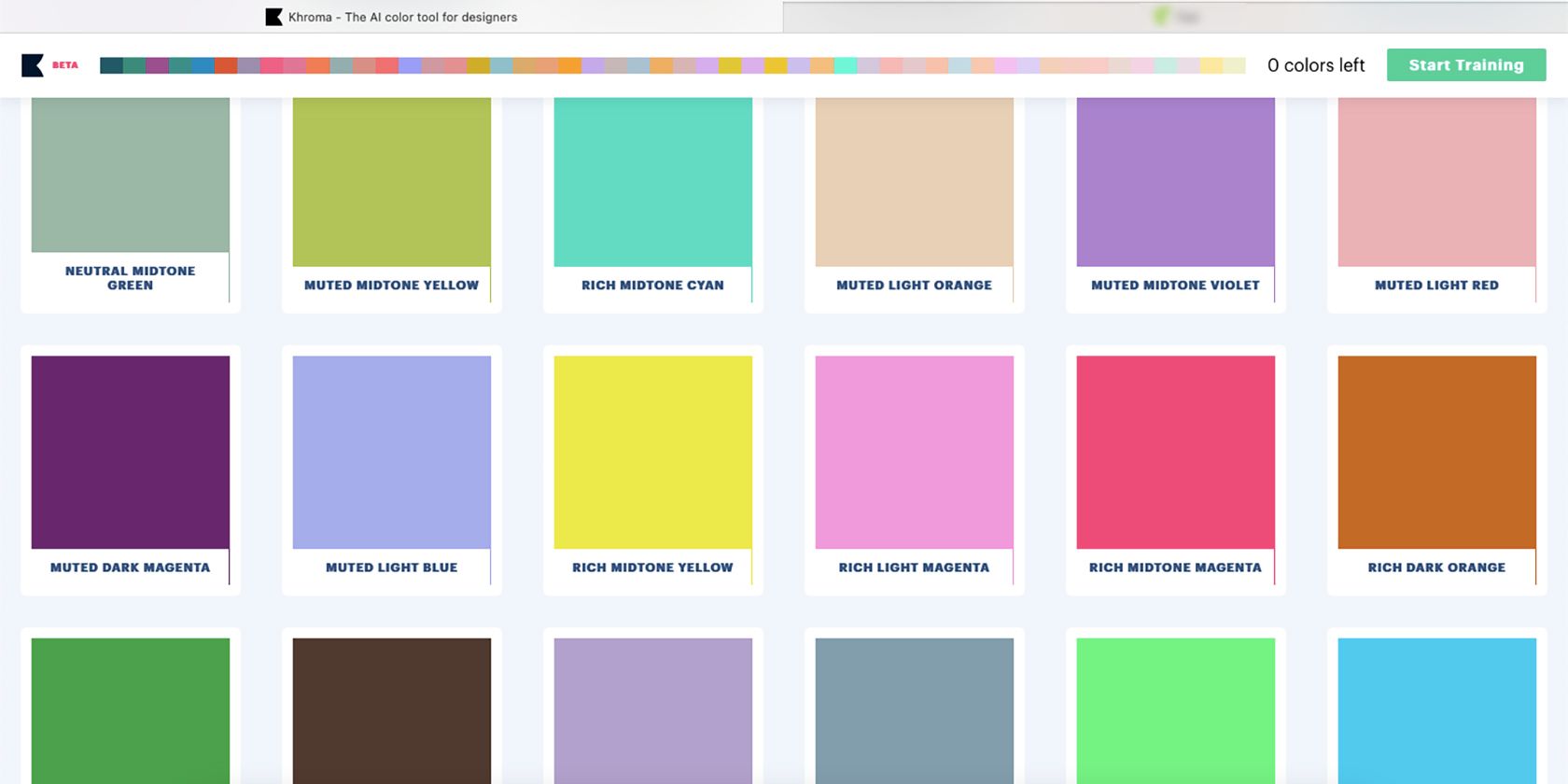
Khroma là một công cụ màu AI dành riêng cho các nhà thiết kế. Nó đặt một thuật toán được cá nhân hóa dựa trên các màu ban đầu bạn chọn. Thuật toán này tạo ra một số lượng tổ hợp màu vô hạn liên quan đến các màu bạn đã chọn. Nếu bạn chưa bao giờ chọn một màu—chẳng hạn như màu vàng—nó sẽ không xuất hiện trong thuật toán do AI tạo trừ khi bạn huấn luyện lại Khroma rằng bạn thích màu vàng.
Lựa chọn màu sắc cho các dự án là một nhiệm vụ khó khăn. Với, Khroma, bạn có thể xem màu sắc của mình trông như thế nào trong các loại thiết kế khác nhau như kiểu chữ, thiết kế áp phích, chuyển màu v.v.
2. Midjourney
Midjourney là một công cụ AI chuyển mô tả bằng chữ (prompt) thành hình ảnh. Sử dụng máy chủ Discord của Midjourney, bạn có thể nhận được bốn kết quả được tạo cho mỗi mô tả. Rất dễ sử dụng công cụ AI này và bạn có thể tham khảo hướng dẫn của FUNiX để sử dụng Midjourney.
Nếu bạn cần một bức ảnh hoặc véc-tơ cho thiết kế của mình nhưng lại không thể tự thiết kế thì Midjourney là để dành cho bạn. Mặc dù không phải tất cả các kết quả đều hoàn hảo, nhưng nó đủ hiệu quả cho hầu hết các mục đích.
3. Adobe Sensei
Adobe Sensi là một công cụ Adobe tích hợp vào các công cụ của Creative Cloud, bao gồm điền nhận biết nội dung, nhận dạng phông chữ, khớp màu tự động, v.v. Mặc dù đây không phải là một tính năng cụ thể mà bạn có thể tìm và sử dụng, nhưng sự tích hợp của nó với phần mềm Adobe sẽ nâng tầm toàn bộ quy trình thiết kế đồ họa của bạn, dù bạn đang làm việc trong chương trình nào.
4. Fontjoy
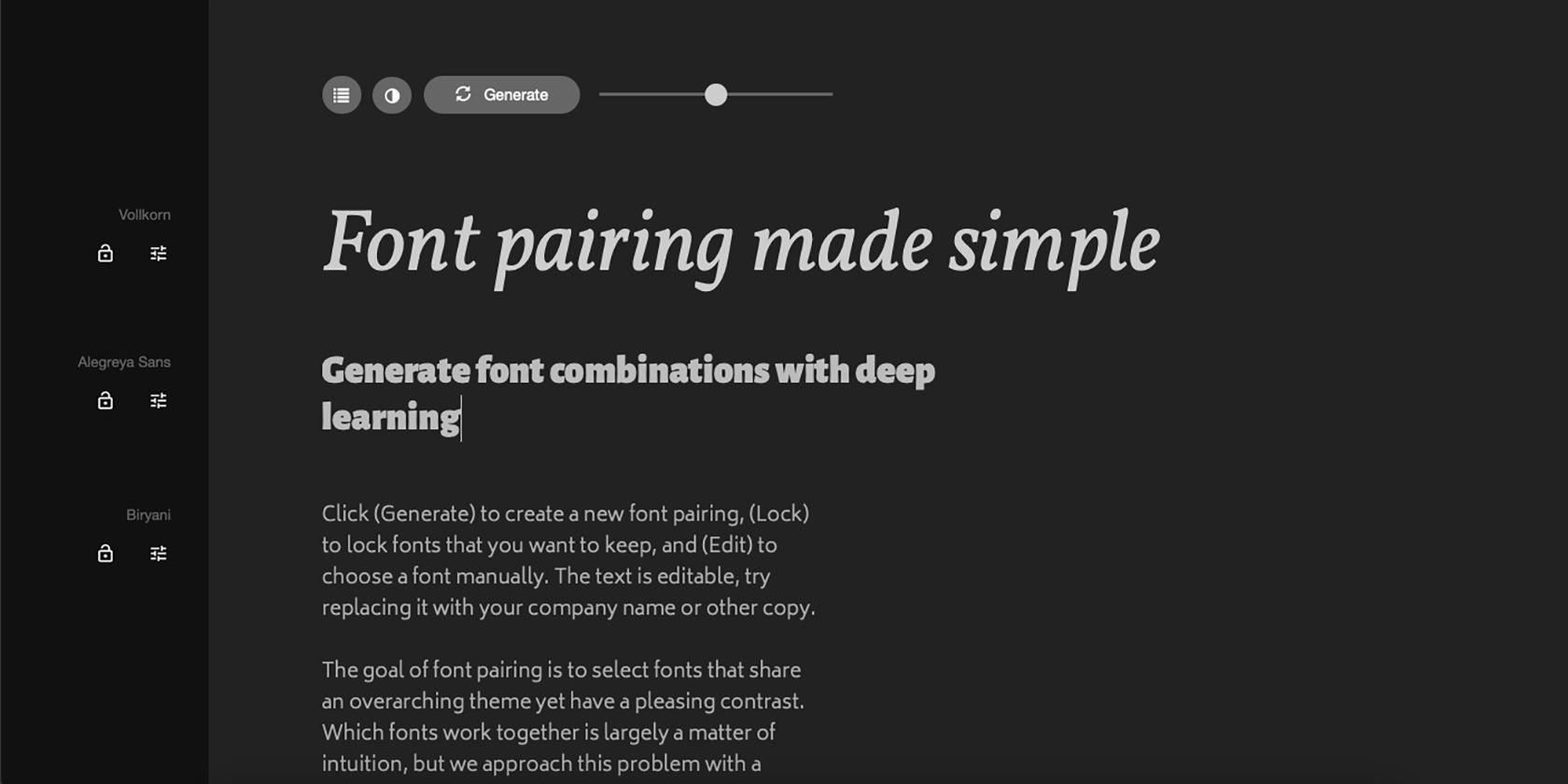
Fontjoy là một công cụ mã nguồn mở (open source) giúp tạo ra các tổ hợp phông chữ tốt nhất bằng cách sử dụng công nghệ vectơ phông chữ. Nó sử dụng các bộ lọc và trình tạo (generators) để giảm thời gian tìm kiếm của bạn và tăng thời gian hoàn thiện của bạn.
Fontjoy cung cấp ba loại phông chữ—tiêu đề, tiêu đề phụ và văn bản nội dung—và bạn có thể chọn giữa độ tương phản cao và độ tương phản thấp để tạo các nhóm phông chữ mới.
5. Nero AI
Nero AI Image Upscaler phóng to và nâng cấp hình ảnh. Nếu bạn có một hình ảnh pixel chất lượng thấp mà bạn cần ở độ phân giải cao, hãy sử dụng Nero AI để nhanh chóng nâng cấp hình ảnh đó chỉ trong vài giây.
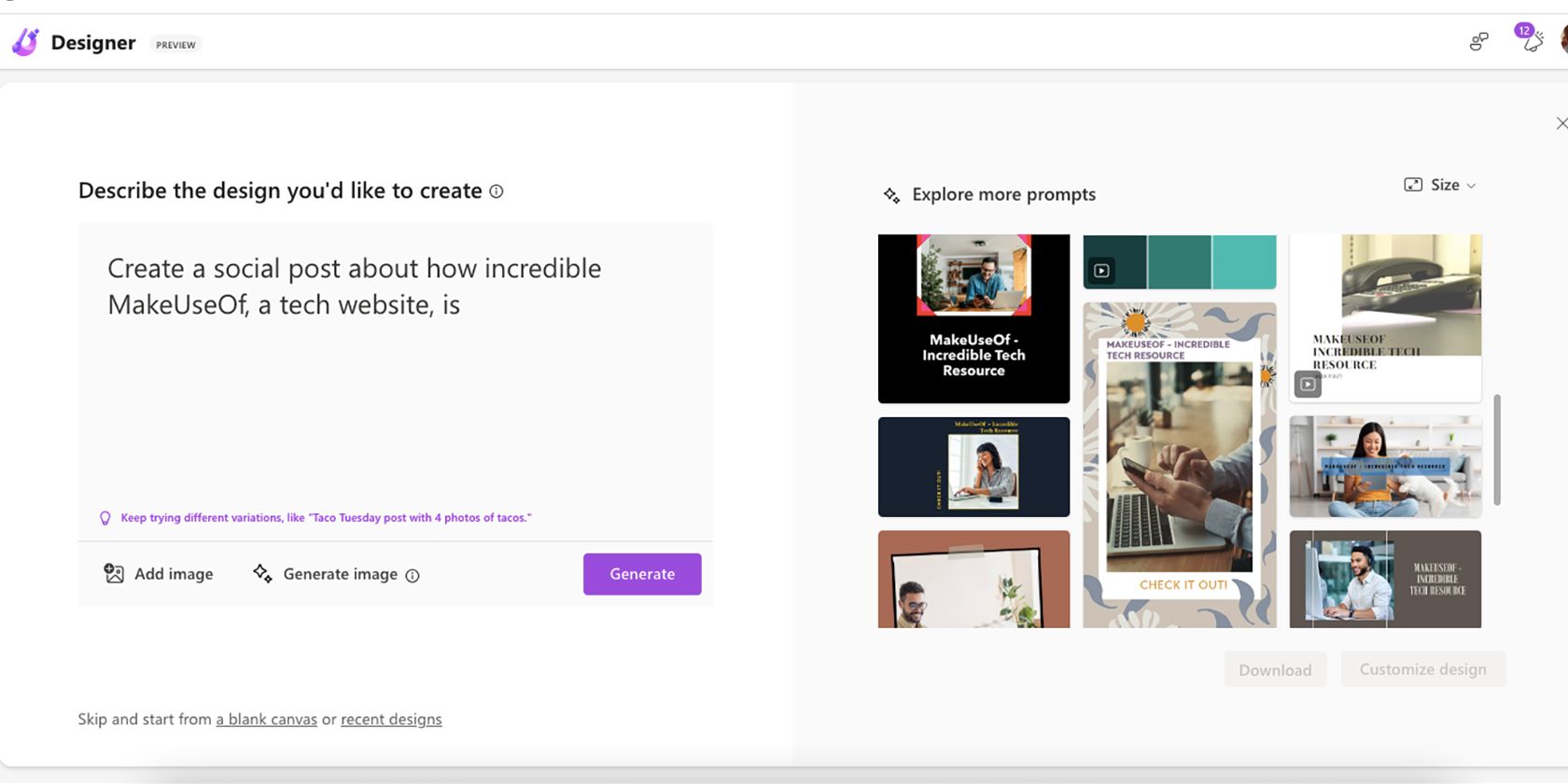
6. Microsoft Designer
Microsoft Designer là một công cụ thiết kế mẫu dựa trên AI . Nó hoạt động tương tự như Canva và Adobe Express, nhưng hoàn toàn chạy trên AI. Sử dụng mô tả bằng chữ để tìm hình ảnh và mẫu, tạo bảng màu, v.v. Đây là một công cụ có thể làm cho các thiết kế mạng xã hội của bạn mất vài phút thay vì vài giờ.
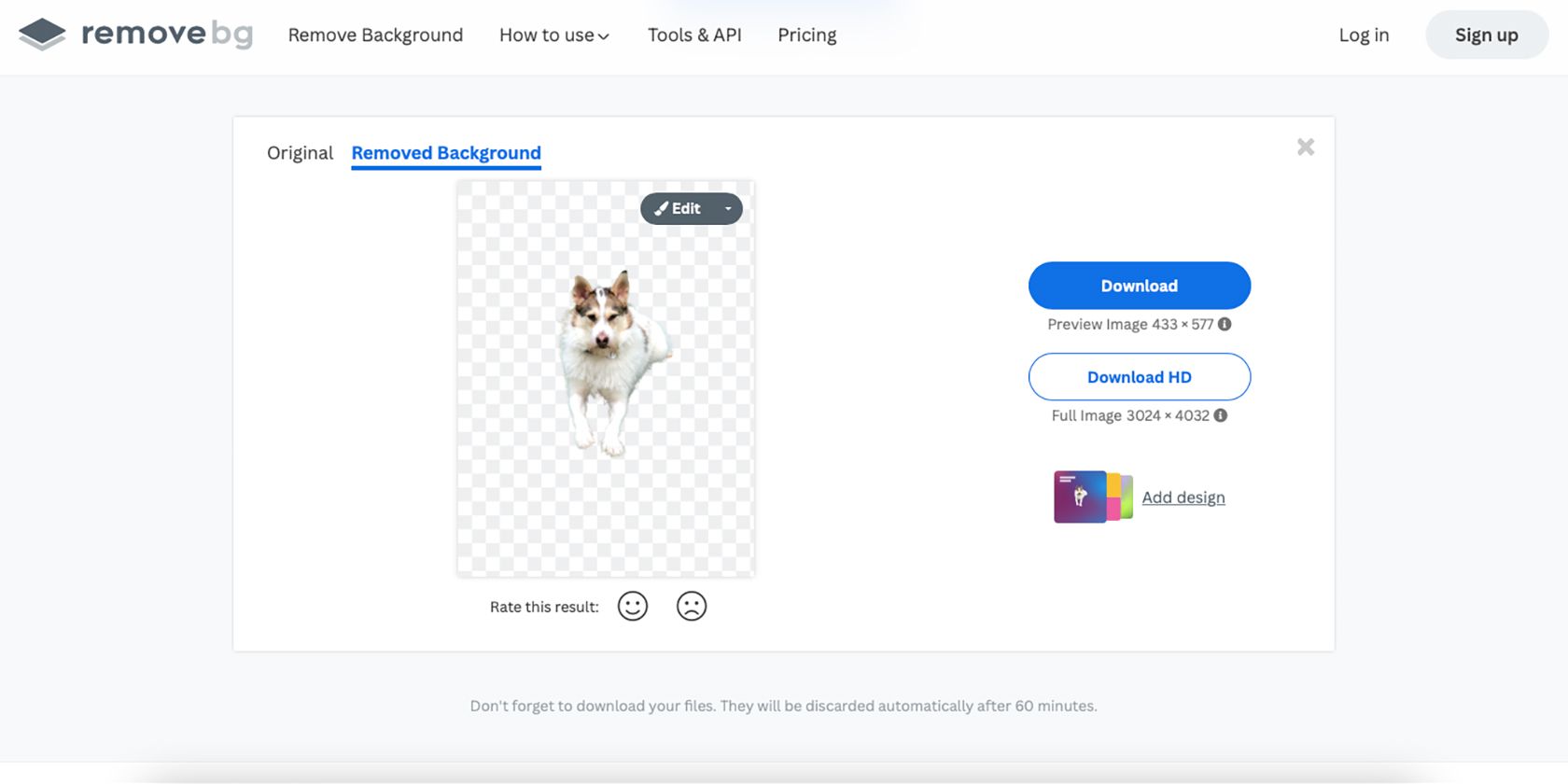
7. RemoveBG
RemoveBG là một công cụ trí tuệ nhân tạo giúp loại bỏ nền. Bạn có thể tải lên một hình ảnh và sử dụng RemoveBG để xóa nền, chỉ để lại nền trong suốt.
Bạn có thể lấy Remove BG làm plugin cho Photoshop, Sketch, Figma, Gimp, v.v. Loại bỏ nền ảnh là một nhiệm vụ phổ biến trong quy trình thiết kế đồ họa, vì vậy công cụ bấm nhanh này thực sự giúp cải thiện quy trình làm việc của bạn.
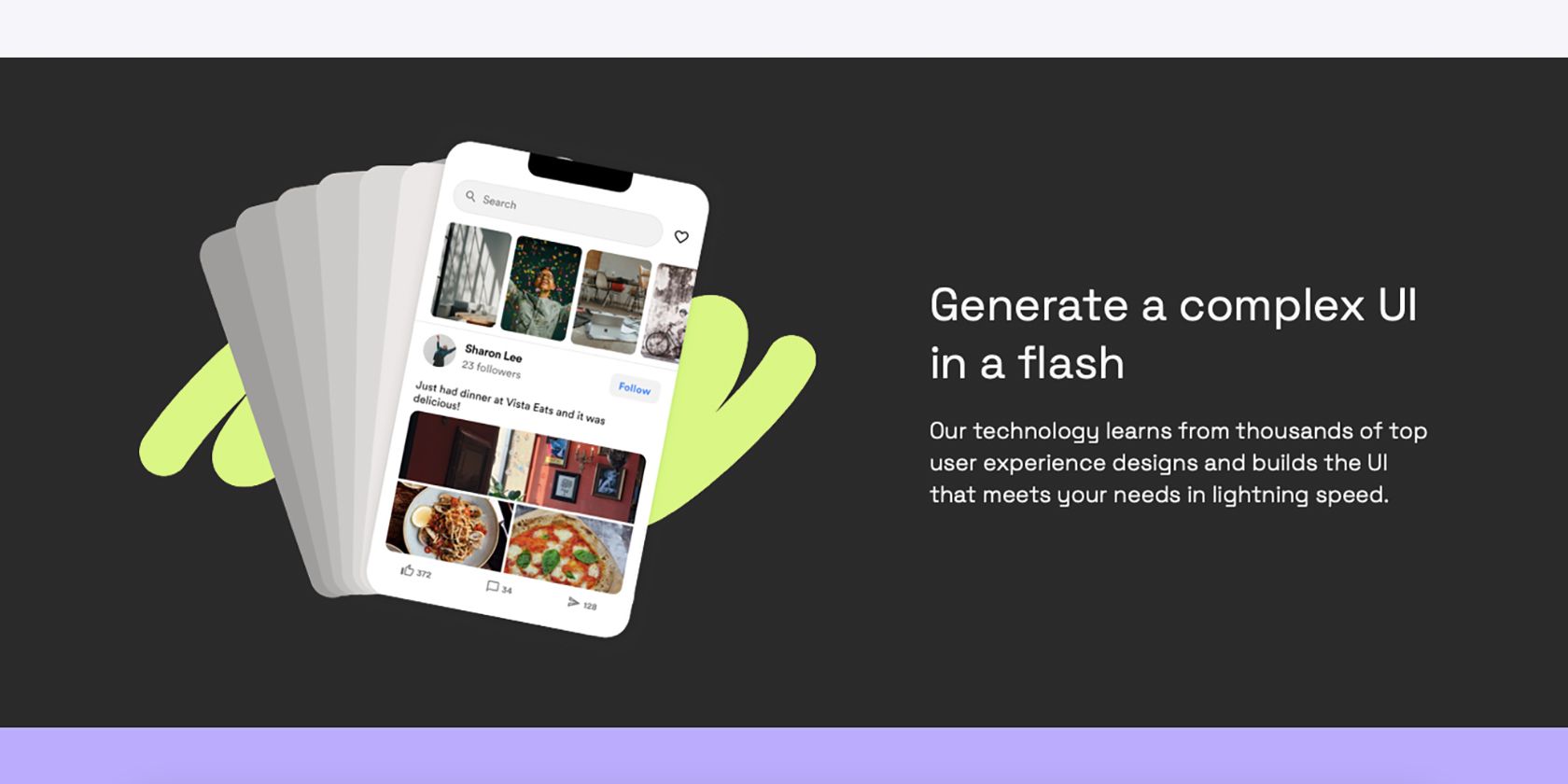
8. Galileo AI
Galileo AI tạo ra thiết kế UX/UI bằng cách sử dụng AI chỉ từ một mô tả văn bản do bạn viết.
Sử dụng mô tả đã nhập, bạn có thể tạo giao diện UX/UI, các thành phần UI và biểu tượng máy tính (icon) có độ trung thực cao.
9. Flair AI
Sử dụng Flair AI, bạn có thể biến mô tả văn bản thành ảnh chụp sản phẩm. Chỉ cần nhập cách bạn muốn sản phẩm của mình được chụp ảnh—nền, đạo cụ, ánh sáng và chủ đề—và Flair sẽ tạo ảnh.
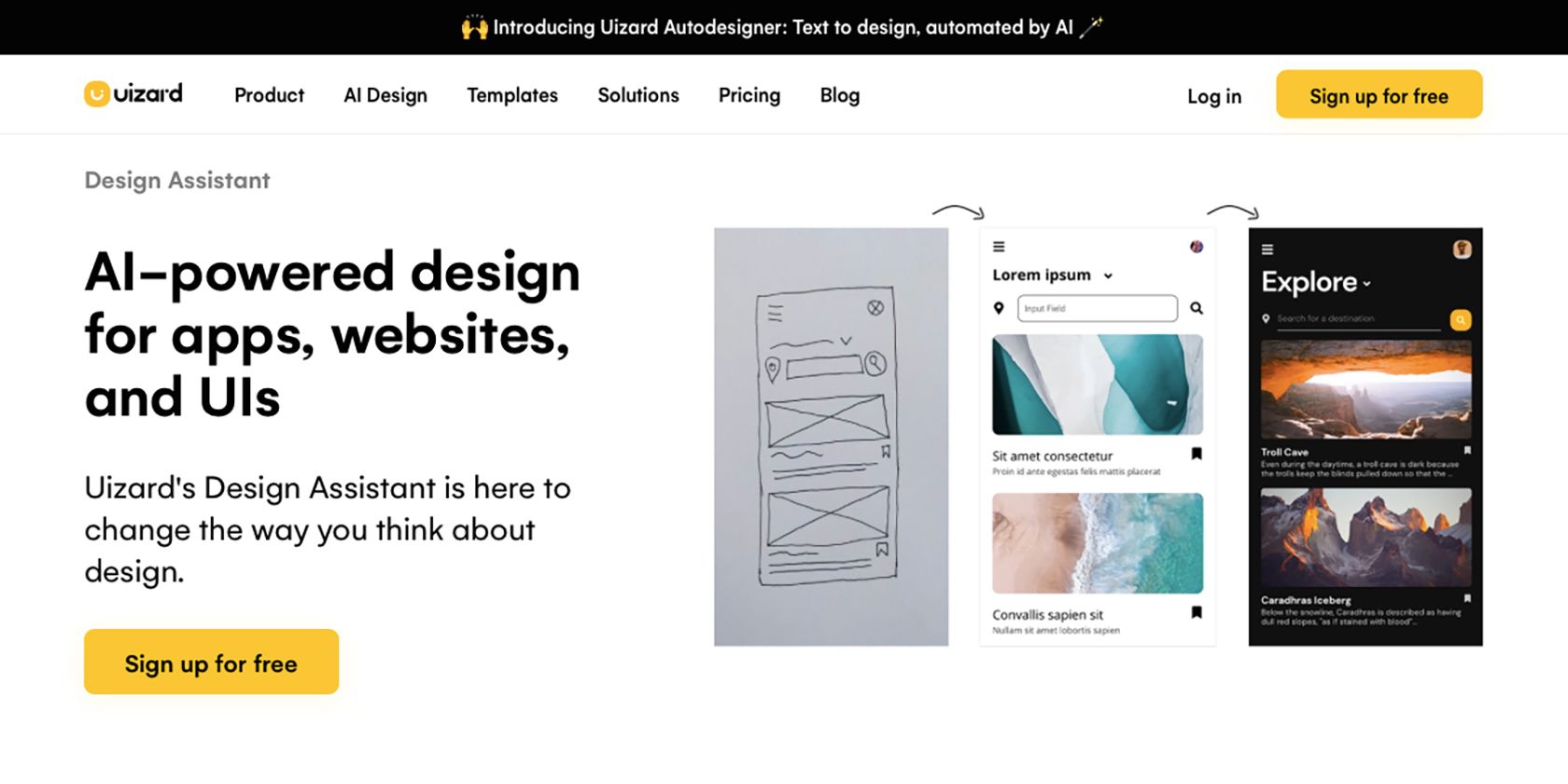
10. Uizard
Uizard có một số công cụ AI để thiết kế giao diện người dùng, ví dụ như cho ứng dụng và web. Bạn có thể sử dụng Uizard để thiết kế wireframe (khung sườn website), mô hình và nguyên mẫu cho thiết kế web, nhưng các tính năng AI của nó mới là điểm nổi bật của công cụ này.
Với Uizard AI, bạn có thể sử dụng mộ tả văn bản để tạo thiết kế giao diện người dùng, tạo wireframe từ bản phác thảo vẽ tay và chuyển đổi ảnh chụp màn hình thành thiết kế web có thể chỉnh sửa.
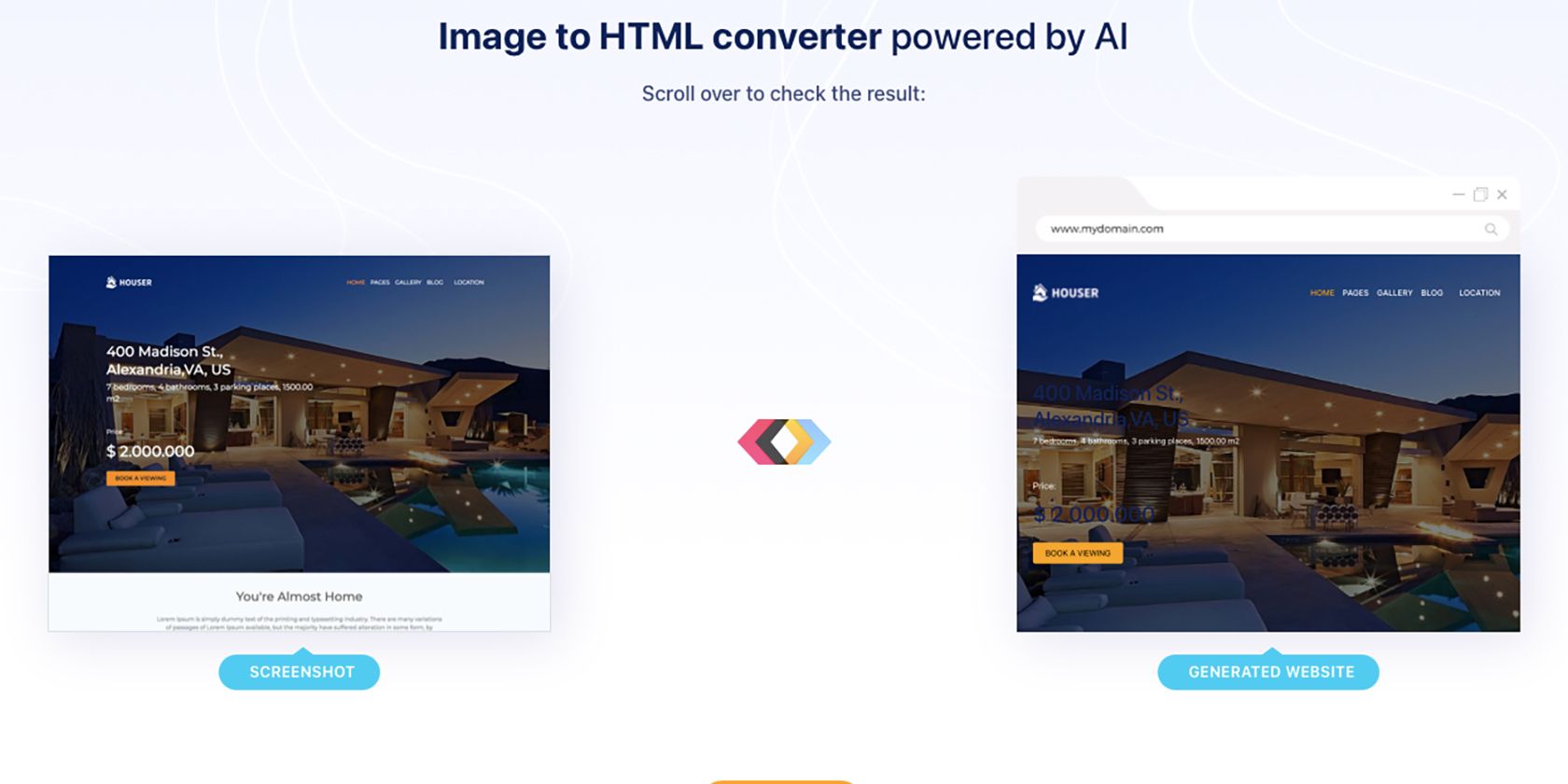
11. Fronty
Fronty dùng AI để chuyển đổi hình ảnh thành mã HTML và CSS. Bạn có thể tạo một trang web trong vài phút mà không cần phải là nhà phát triển web.
12. Adobe Firefly
Adobe Firefly là một công cụ beta cho bộ công cụ và tính năng AI mới nhất của Adobe. Một số công cụ AI này đã được tích hợp vào các sản phẩm của Adobe như Adobe Express Beta.
Firefly cung cấp nhiều công cụ AI tạo sinh (Generative AI), ví dụ như đổi màu vector AI để giúp tiết kiệm thời gian thay đổi bảng màu, biến mô tả văn bản thành hình ảnh và tô màu tổng quát để giúp trí tưởng tượng của bạn trở thành hiện thực. Chúng có thể được sử dụng theo nhiều cách trong suốt quy trình thiết kế của bạn.
Loại bỏ phần việc khó ra khỏi quy trình thiết kế đồ họa
Với 12 công cụ này, bạn có thể yên tâm rằng luôn có một công cụ AI trợ giúp cho quy trình thiết kế đồ họa của mình. Hãy sử dụng AI để chia sẻ gánh nặng của các phần thiết kế mà bạn không thích nhất. Kết hợp nó vào quy trình làm việc của bạn và tận dụng nó một cách tốt nhất.
Tìm hiểu ngay chương trình học công nghệ thông tin trực tuyến tại FUNiX ở đây:
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/best-ai-graphic-design-tools/




















Bình luận (0
)