Hướng dẫn sử dụng paper prototype để phác thảo nội dung của ứng dụng
Để có một giao diện hoàn chỉnh tốt nhất, người thiết kế cần vẽ ra bản nháp toàn bộ các chức năng, hành động mà ứng dụng có. Trong bài viết dưới đây, FUNiX sẽ hướng dẫn bạn cách sử dụng tạo mẫu này một cách hiệu quả trong lập trình. Mời các bạn cùng tham khảo!
>> Học lập trình ứng dụng mobile hay lập trình web?
>> 5 vị trí công việc hấp dẫn trong lĩnh vực ứng dụng phần mềm
Để có một giao diện hoàn chỉnh tốt nhất, người thiết kế cần vẽ ra bản nháp toàn bộ các chức năng, hành động mà ứng dụng có. Công việc này được thực hiện bằng cách sử dụng paper prototype để phác thảo nội dung của ứng dụng.
1. Paper prototype là gì?
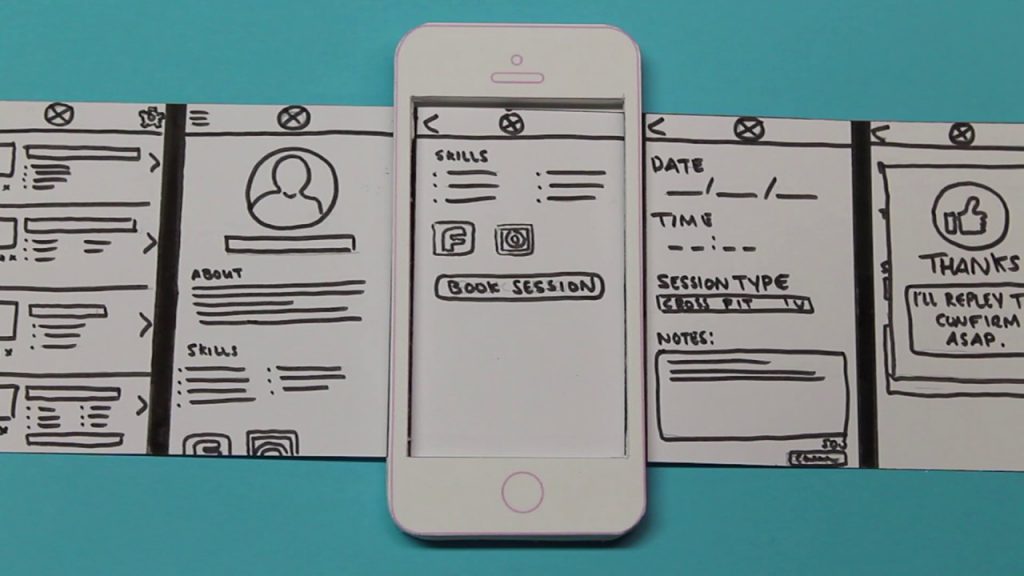
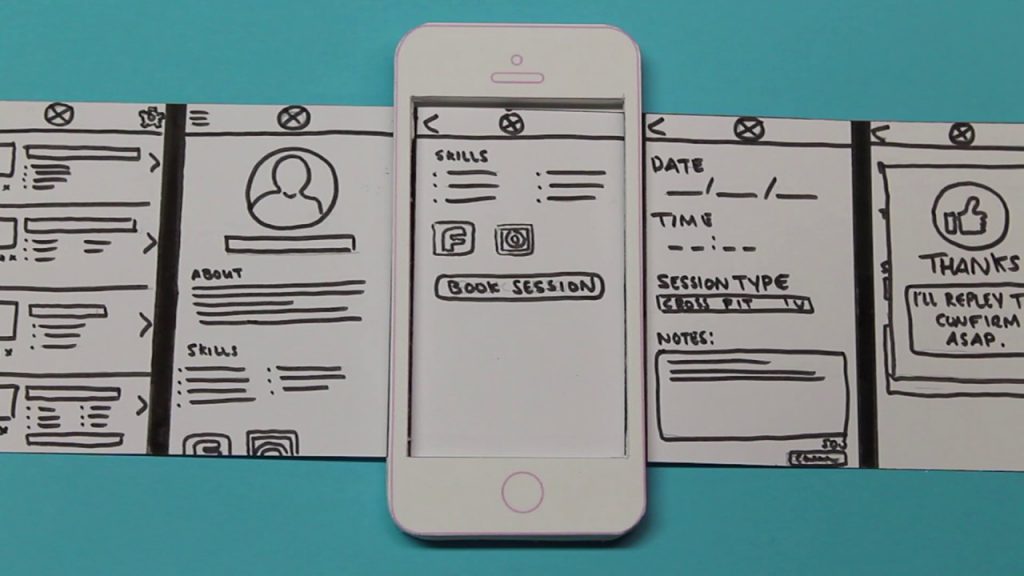
Paper Prototyping là các thiết kế sản phẩm vẽ bằng tay trên giấy. Những thiết kế này sẽ giúp bạn có được hình dung chi tiết về các tương tác trong thiết kế mà người dùng đang sử dụng. Việc này giúp bạn không bị bỏ sót các nhu cầu sử dụng của khách hàng, đồng thời tự bản thân mình có thể thử nghiệm nhanh chóng và rút ra kinh nghiệm.
Tuy nhiên, bạn cần lưu ý rằng bản mẫu không phải là sản phẩm thực, nó chỉ là phiên bản không đầy đủ của sản phẩm.


Thông qua, bản phác thảo được tạo ra bằng cách sử dụng paper Prototyping, khách hàng có thể phản hồi giúp người thiết kế hiểu được nhu cầu thực sự của khách hàng là gì? Từ đó, có thể sử dụng chúng làm bản đặc tả yêu cầu và tiến hành triển khai cụ thể.
Việc tạo bản mẫu được đánh giá là một kỹ thuật giảm bớt rủi ro vô cùng hữu hiệu. Bởi, khi phát triển phần mềm ứng dụng có những sai sót mãi cho đến giai đoạn cuối mới phát hiện. Lúc này, việc chỉnh sửa trở nên vô cùng tốn kém, vậy nên việc tạo bản mẫu sẽ giảm bớt các vấn đề của đặc tả yêu cầu và giá cả tổng cộng của việc này cũng sẽ thấp hơn.
2. Hướng dẫn sử dụng paper prototype để phác thảo nội dung của ứng dụng
Bước 1: Phân tích thị trường và chiến lược
Việc phân tích thị trường và chiến lược giúp xây dựng ứng dụng có thể đại diện cho nhu cầu kinh doanh và phù hợp với thị trường.


Bước 2: Xác định các yêu cầu cốt lõi
Để xác định được yêu cầu cốt lõi, bạn cần trao đổi với khách hàng tiềm năng để biết được họ muốn thấy gì trong một ứng dụng. Đặc biệt là họ có thực sự cần nó hay không?
Bước 3: Nghiên cứu sản phẩm
Thực hiện nghiên cứu đối thủ và tìm thêm chi tiết về các sản phẩm cạnh tranh. Từ đó, kết luận ứng dụng của bạn tạo ra có gì khác biệt. Đồng thời, kiểm tra các công cụ chặn tiềm năng và cơ hội cho quá trình của bạn.
Bước 4 : Phác thảo nội dung của ứng dụng
Sử dụng paper prototype để tạo ra một bản phác thảo cơ bản của sản phẩm. Theo đó, các tính năng phát triển ở giai đoạn này sẽ phụ thuộc vào mục tiêu của nguyên mẫu. Nên tập trung vào toàn bộ trải nghiệm của người dùng về ứng dụng và xác định các vấn đề cần khắc phục.
Bước 5: Kiểm tra và xem xét bản phác thảo
Để khách hàng kiểm tra, tương tác và cung cấp phản hồi về bổ sung hay thay đổi.
Bước 6: Sửa đổi và cải tiến bản phác thảo
Sửa lại bản phác thảo với giao diện người dùng cho tới khi khách hàng hài lòng và thỏa mãn. Bên cạnh đó, bạn cũng cần phát triển chức năng thực và thương lượng với khách hàng về chức năng nào cần được ưu tiên…


Bước 7: Lặp lại
Hãy lặp lại toàn bộ quá trình thực hiện cho đến khi không còn vấn đề nào cần phải chỉnh sửa và hoàn thiện sản phẩm. Ngoài ra, bạn cũng có thể thực hiện lại quy trình để kiểm tra và bổ sung thêm ý tưởng, nâng cao giá trị cho sản phẩm của mình.
Bài viết trên đây, FUNiX vừa hướng dẫn cho bạn cách sử dụng paper prototype để phác thảo nội dung của ứng dụng. Mong rằng sau khi tham khảo, bạn sẽ tạo được một giao diện ứng dụng hoàn chỉnh và nhất quán đảm bảo cho việc lập trình đạt hiệu quả cao.
Phạm Thị Thanh Ngọc








Bình luận (0
)