3 cách chỉnh sửa trang web WordPress bằng CSS
CSS tùy chỉnh trở nên có ích trong trường hợp này vì nó cho phép chỉnh sửa màu sắc, khoảng cách, phông chữ, bố cục và mọi yếu tố hình ảnh khác của trang web WordPress theo cách bạn muốn. Bạn muốn kiểm soát trang web WordPress? Dưới đây là các cách tùy chỉnh trang web WordPress với css tùy chỉnh.
Table of Contents


WordPress đã phát triển trong nhiều năm qua và ngày nay đã trở thành một nền tảng linh hoạt và dễ tùy chỉnh thông qua trình chỉnh sửa khối Gutenberg (trình soạn thảo văn bản mới ở dạng khối của WordPress và trở thành Editor mặc định từ phiên bản WordPress 5.0). Tuy nhiên, sẽ có lúc bạn cần nhiều hơn mức mà trình soạn thảo Gutenberg có thể cung cấp. CSS tùy chỉnh trở nên có ích trong trường hợp này vì nó cho phép chỉnh sửa màu sắc, khoảng cách, phông chữ, bố cục và mọi yếu tố hình ảnh khác của trang web WordPress theo cách bạn muốn.
Trong bài viết này, FUNiX sẽ hướng dẫn bạn cách tùy chỉnh trang web WordPress bằng CSS.
1. Vì sao nên tùy chỉnh trang web bằng CSS?
CSS tùy chỉnh là một trong những phương pháp bạn có thể sử dụng để tinh chỉnh giao diện trang web. Ngoài ra có thể áp dụng các phương pháp khác như mẫu giao diện WordPress cao cấp hoặc cài đặt trình tạo trang (page builder).
Mặc dù hai phương pháp này dễ sử dụng hơn cho người mới bắt đầu và không yêu cầu kiến thức nhiều về lập trình, nhưng sử dụng CSS tùy chỉnh sẽ có lợi hơn vì hai lý do dưới đây:
1.1 Chi phí bằng không
Các mẫu giao diện cao cấp (Premium themes) và trình tạo trang WordPress (page builder) có thể khá hữu ích nhưng người dùng phải trả phí. Mặt khác, khi được trang bị kiến thức về cách viết CSS tùy chỉnh, bạn có thể đạt được những hiệu quả tương tự mà không phải chịu thêm bất kỳ chi phí nào.
1.2 Bloat tối thiểu
Trình dựng trang và các mẫu giao diện nổi bật được thiết kế để cung cấp cho người dùng sự linh hoạt và nhiều tùy chọn để tùy chỉnh trang web. Nhưng cũng chính vì vậy, chúng lại làm cho website nặng hơn (hay còn gọi là tình trạng web bloat). Việc sử dụng các CSS tùy chỉnh sẽ thêm các tính năng cần thiết và làm cho trang web có tốc độ tải nhanh hơn
2. 3 cách đơn giản để tùy chỉnh trang web wordpress với CSS
Khi bạn đã biết cách viết CSS, bạn có thể sử dụng bất kỳ phương pháp nào sau đây để thêm CSS tùy chỉnh vào trang web WordPress:
2.1 Phương pháp 1: Sử dụng WordPress Customizer
Với các phiên bản từ WordPress 4.7 trở đi, bạn có thể thêm CSS tùy chỉnh trực tiếp từ khu vực quản trị (Admin area – khu vực giúp người dùng có thể quản trị được các tính năng, cập nhật bài viết, người dùng trong WordPress). Đây là phương pháp đơn giản nhất mà bạn có thể xem trực tiếp bất kỳ thay đổi nào mình thực hiện trong thời gian thực (Real-time hay là thuật ngữ đề cập khi hệ thống chuyển tiếp thông tin đến người dùng ở tốc độ gần như ngay lập tức hoặc có độ trễ cực ngắn khi có một sự kiện nào đó xảy ra).
Đây cũng là cách được khuyên dùng nhiều nhất vì tất cả các thay đổi bạn thực hiện đều được lưu trong WordPress. Điều này có nghĩa là ngay cả khi bạn thay đổi hoặc cập nhật mẫu giao diện, CSS tùy chỉnh sẽ không bị mất đi.
Dưới đây là các bước để thực hiện:
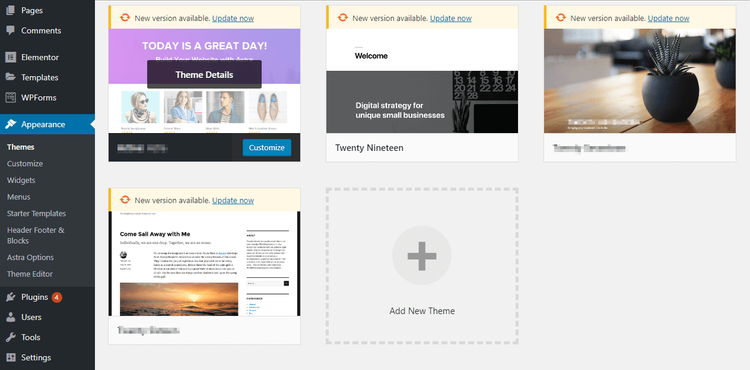
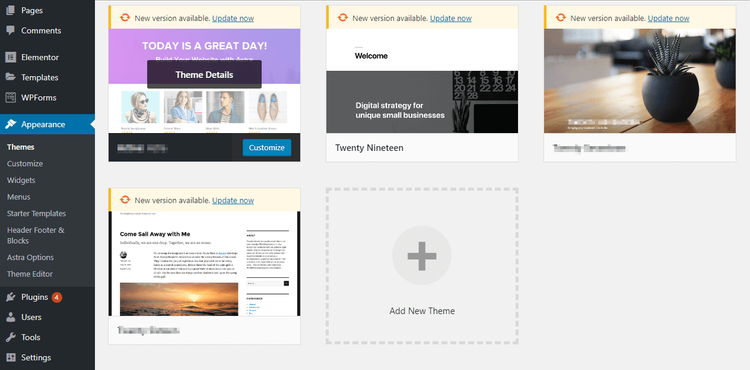
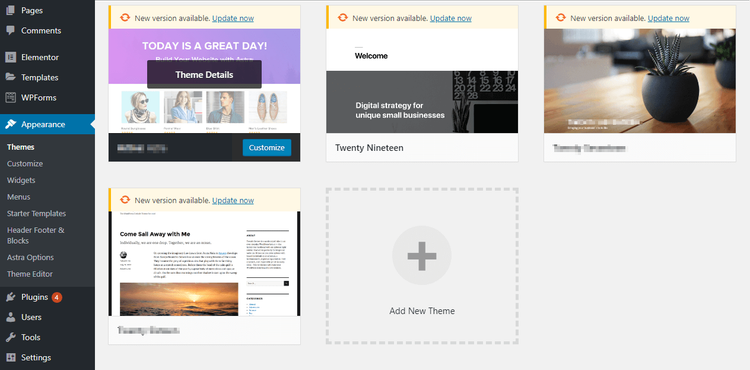
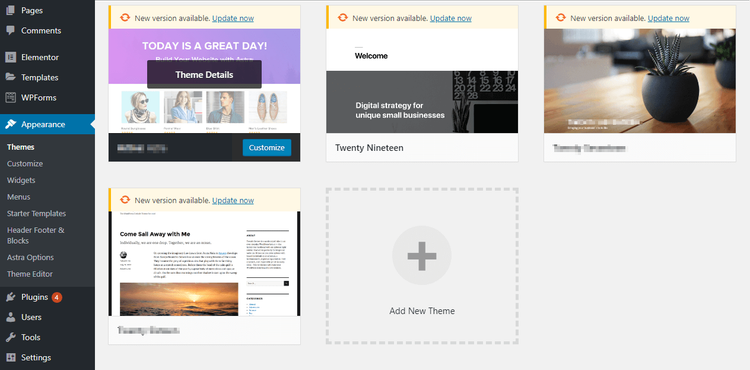
Bước 1: Ở mục Appearance, chọn Customize


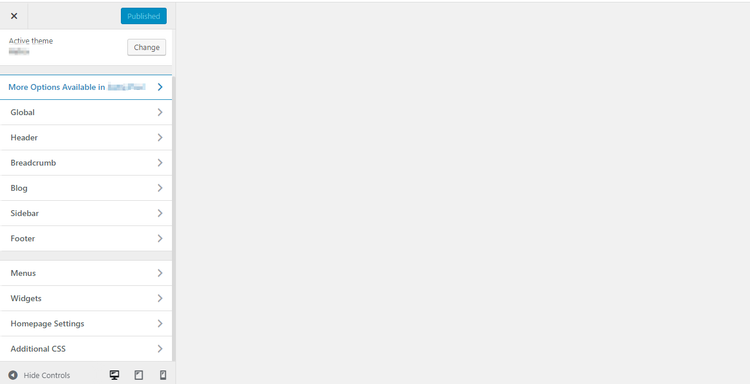
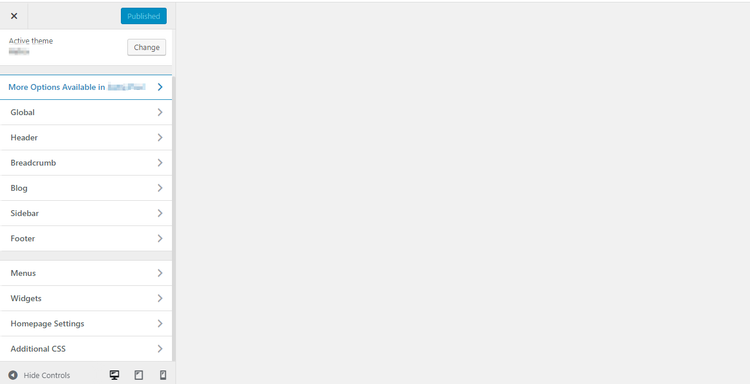
Thao tác này sẽ mở ra tùy chỉnh mẫu giao diện WordPress, hiển thị trực tiếp bản xem trước (preview) trang web ở bên phải cùng với một số tùy chọn tùy chỉnh ở bên trái màn hình. Kéo xuống cuối bảng điều khiển bên trái sẽ tìm thấy tab CSS bổ sung (Additional CSS).
Bước 2: Kích chuột vào Additional CSS


Thao tác này sẽ mở ra một hộp thoại nhỏ bên trái nơi bạn có thể thêm CSS tùy chỉnh và nhập dòng lệnh CSS tùy thích. Trình chỉnh sửa này có khả năng xác thực mã và cảnh báo nếu có lỗi.
Bước 3: Xuất các thay đổi vừa thực hiện
Mọi quy tắc CSS hợp lệ sẽ hiển thị trong khu vực xem trước ở bên phải màn hình. Khi bạn cảm thấy hài lòng và muốn áp dụng các thay đổi cho trang web, hãy nhấp vào nút Publish (Xuất bản) ở đầu ngăn bên trái. Bạn cũng có thể lên lịch xuất bản sau hoặc lưu tác phẩm dưới dạng bản nháp.
Bất kỳ thay đổi nào thực hiện bằng cách sử dụng WordPress Customizer đều gắn liền với mẫu giao diện hiện tại. Nếu bạn muốn chuyển sang giao diện khác mà không làm mất các thay đổi vừa thực hiện, bạn có thể sao chép CSS tùy chỉnh. Một phương pháp hay là lưu tất cả CSS tùy chỉnh vào một giao diện trên notepad. Bằng cách đó, bạn chỉ cần sao chép mã và dán mã vào phần CSS bổ sung (Additional CSS) khi dùng một giao diện khác.
Nếu điều này khá phức tạp để thực hiện, bạn có thể chuyển sang phương pháp tiếp theo để áp dụng CSS tùy chỉnh vào giao diện WordPress bất kỳ.
2.2 Phương pháp 2: Sử dụng Plugin.
Các plugin CSS tùy chỉnh lưu trữ CSS tùy chỉnh tách biệt với mẫu giao diện nên bạn có thể linh hoạt áp dụng với bất kỳ giao diện nào. Các plugin này cũng đi kèm với các tính năng bổ sung như auto-completion (tự động hoàn thiện) có thể giúp việc thêm CSS dễ dàng hơn.
Hạn chế duy nhất của Plugin CSS tùy chỉnh là phần mềm của bên thứ ba có thể làm chậm trang web người dùng. Tuy nhiên, hầu hết các plugin này đều nhẹ và thường có ít tác động đến hiệu suất trang web. Dưới đây là một số plugin CSS tùy chỉnh tốt nhất mà bạn có thể sử dụng:
Simple Custom CSS là một trong những plugin CSS tùy chỉnh phổ biến nhất. Nó nhẹ, dễ sử dụng và cung cấp các tính năng tuyệt vời. Việc thiết lập hoàn toàn dễ dàng, chỉ cần cài đặt và kích hoạt plugin. Sau đó, điều hướng đến phần Giao diện (appearance) trên ngăn bên trái của bảng điều khiển(dashboard).
Bạn sẽ thấy một tùy chọn mới có tên là CSS tùy chỉnh. Nhấp vào nó sẽ mở ra một trình chỉnh sửa nơi bạn có thể thêm CSS tùy chỉnh. Để lưu thay đổi nhấn vào nút Cập nhật CSS tùy chỉnh (Update Custom CSS) và muốn xem lại các thay đổi chỉ cần nhấn refresh trang web.
Simple Custom CSS và JS
Nếu bạn muốn nhiều tính năng hơn nữa, plugin Simple Custom CSS và JS là một lựa chọn tuyệt vời. Ngoài việc thêm CSS, nó cho phép bạn thêm các mục JavaScript.
CSS hero
Nếu bạn không muốn viết code thì plugin CSS Hero là sự lựa chọn hoàn hảo. Plugin này cung cấp trình chỉnh sửa CSS trực quan với các menu thả xuống (drop-down menu) và các trường nhập liệu cho phép bạn chỉnh sửa hầu hết mọi kiểu CSS trên trang web mà không cần phải viết bất kỳ mã nào.
2.3 Phương pháp 3: chỉnh sửa code gốc


Hai phương pháp ở trên cho phép bạn thêm CSS tùy chỉnh vào trang web mà không cần phải mở bất kỳ file giao diện nào. Tuy nhiên, trong một số trường hợp, bạn có thể muốn chỉnh sửa hoặc thêm trực tiếp CSS tùy chỉnh vào mã giao diện.
Để thực hiện việc này, bạn cần truy cập vào stylesheet (một danh mục các quy tắc kiểu và có thể nhúng vào bên trong tài liệu HTML) của trang web. Cách dễ nhất là truy cập thông qua Theme Editor (Trình chỉnh sửa chủ đề) trên trang tổng quan WordPress.
Tuy nhiên, trước khi đến các bước sâu hơn bạn cần áp dụng một số biện pháp bảo vệ như sao lưu trang web, vì trong khi chỉnh sửa các file giao diện, bạn có thể làm lỗi và phá hỏng trang web. Điều này đảm bảo rằng bạn có một trang web hoạt động tốt để quay lại. Ngoài ra cần tạo mẫu giao diện con vì nếu bạn trực tiếp chỉnh sửa mẫu giao diện mẹ (parent theme) thì các thay đổi này có thể bị mất khi mẫu giao diện được cập nhật.
Sau khi thực hiện các bước bảo vệ trên, hãy đăng nhập vào chương trình phụ trợ WordPress. Đi tới Giao diện> Trình chỉnh sửa chủ đề (Appearance > Theme Editor). Khi nhấp vào tùy chọn trình chỉnh sửa chủ đề, bạn sẽ thấy một hộp thoại hiện lên cảnh báo bạn không nên thực hiện các thay đổi trực tiếp đối với các file giao diện.
Nhấp vào I understand (Tôi hiểu) để tiếp tục.
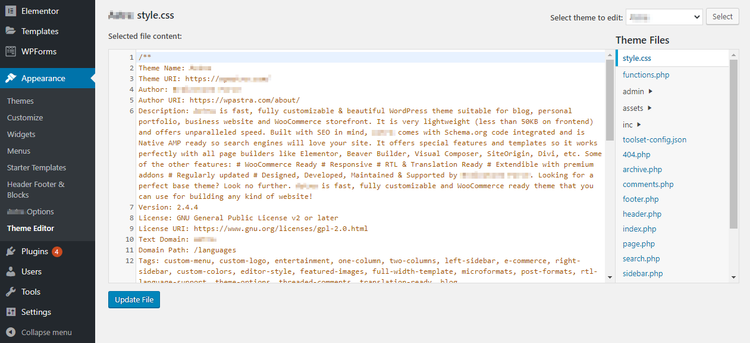
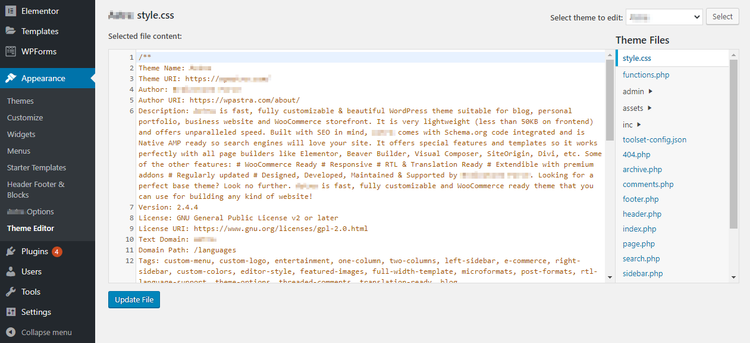
Sau khi nhấp, bạn sẽ thấy stylesheet của trang web để dạng mặc định. Nếu chưa xuất hiện, chỉ cần nhìn vào ngăn bên phải và nhấp vào style.css dưới tùy chọn Stylesheet.


Từ đây, bạn có thể thực hiện các thay đổi trực tiếp đối với các file giao diện và đừng quên nhấp vào Save and Update (Lưu và Cập nhật) khi bạn đã hoàn tất.
3. Kiểm soát giao diện trang web với CSS tùy chỉnh
Học cách viết CSS tùy chỉnh trên WordPress có thể mất một thời gian đối với người mới bắt đầu, nhưng nó sẽ cung cấp cho bạn quyền kiểm soát thực sự đối với giao diện trang web. Việc làm này không chỉ miễn phí và còn giúp tăng hiệu suất cho trang web.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm bài viết:
Đại học trực tuyến? Tại sao nên chọn học đại học trực tuyến thay vì đại học offline?
5 điều có thể bạn chưa biết về học lập trình trực tuyến FUNiX
Review khóa học trực tuyến FUNiX FPT đang được nhiều bạn trẻ lựa chọn
FUNiX đào tạo lập trình trực tuyến cung cấp nhân sự tập đoàn FPT
5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX
Khánh Huyền (theo Makeuseof)
https://www.makeuseof.com/how-to-customize-wordpress-website-with-css/














Bình luận (0
)