Hiểu Rõ Về Các Loại Vòng Lặp Trong Javascript Và Cấu Trúc Từng Loại Vòng Lặp
Vòng lặp (loop) là một khái niệm rất quen thuộc trong lập trình, đặc biệt là trong Javascript. Với vòng lặp trong Javascript, chúng thường được dùng để xử lý đối tượng hoặc mảng.
Vòng lặp (loop) là một trong những khái niệm cơ bản và quan trọng trong lập trình. Trong JavaScript, vòng lặp cho phép lập trình viên thực thi một khối mã nhiều lần, từ đó giảm thiểu sự lặp lại mã nguồn, làm cho chương trình trở nên ngắn gọn và dễ bảo trì hơn. Hầu hết các ngôn ngữ lập trình hiện đại đều hỗ trợ vòng lặp, và JavaScript cũng không ngoại lệ. Bài viết này sẽ giới thiệu về các loại vòng lặp trong JavaScript, giải thích cấu trúc của từng loại vòng lặp và cách sử dụng chúng hiệu quả trong các bài toán lập trình thực tế.
1. Vòng lặp while trong Javascript
1.1. Định nghĩa
While Loop là một vòng lặp cơ bản nhất trong Javascript. Đây là vòng lặp với số lần không biết trước, mục đích của nó là để thực thi một lệnh hoặc khối code lặp đi lặp lại. Về ý tưởng, chúng ta chỉ cần chỉ định cho vòng lặp while một điều kiện, nếu điều kiện được đánh giá đúng thì nó lặp lại. Ngược lại, nếu điều kiện sai, vòng lặp sẽ kết thúc.


1.2. Cấu trúc và ví dụ vòng lặp trong Javascript
Dưới đây là cấu trúc của vòng lặp while:
1 while (condition) {
2 // Code here
3 }
Trong đó: condition chính là điều kiện để dừng vòng lặp. Nếu condition đúng, vòng lặp sẽ được tiếp tục cho tới khi nó có giá trị sai. Do đó, nếu condition luôn luôn đúng thì vòng lặp sẽ được thực thi vô hạn.
Ví dụ: Nếu muốn dùng vòng lặp while lặp dãy số từ 1 đến 10, đoạn code của bạn sẽ như sau:
1 var i = 1;
2 while (i <= 10) {
3 document.write(i + ‘ ‘);
4 i++;
5 }
6 // Kết quả: 1 2 3 4 5 6 7 8 9 10
Một lưu ý nhỏ ở đây là hãy luôn tăng lên 1 đơn vị cho biến i sau mỗi lần lặp. Nếu không thì vòng lặp sẽ chạy vô hạn.
>>> Xem thêm: Học lập trình Javascript cơ bản để xây dựng các ứng dụng web
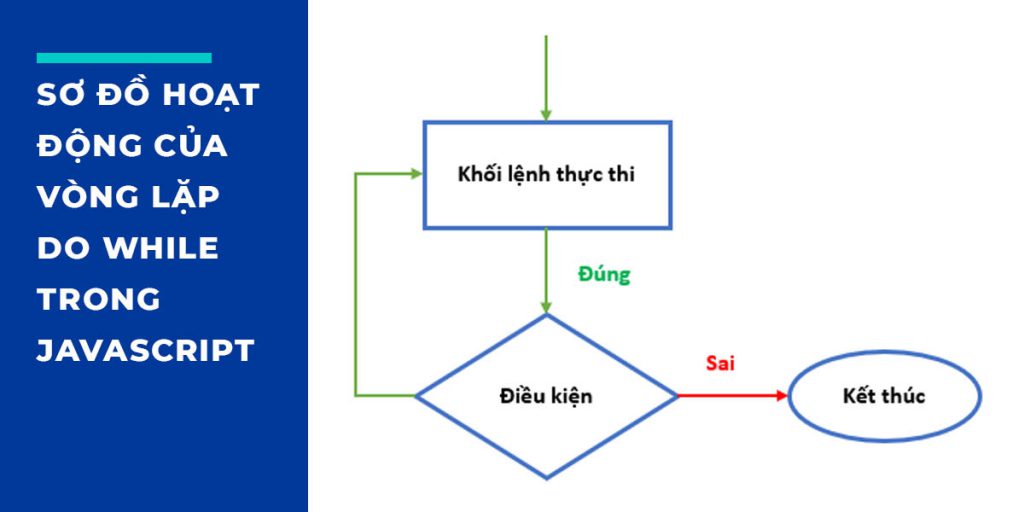
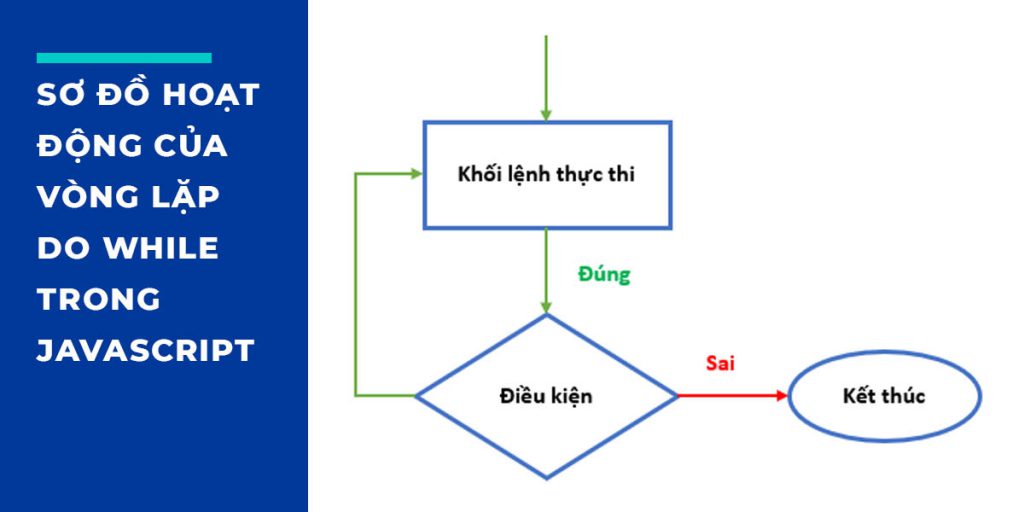
2. Do…while – vòng lặp trong Javascript


2.1. Định nghĩa vòng lặp
Cũng giống như while loop, do…while là một dạng vòng lặp với số lần không biết trước. Tuy nhiên, điểm khác biệt cơ bản của nó nằm ở chỗ: vòng lặp do… while sẽ thực hiện xong đoạn code bên trong rồi mới kiểm tra điều kiện. Điều này nghĩa là vòng lặp sẽ luôn được chạy ít nhất một lần, ngay cả khi điều kiện là false.
2.2. Cấu trúc và ví dụ
Cú pháp của vòng lặp do…while như sau:
1 do {
2 // Code here
3 } while (condition);
Ví dụ: Viết lại chương trình, yêu cầu nhập các số từ 1-10 với vòng lặp do…while
1 var i = 1;
2 do {
3 document.write(i + ‘ ‘);
4 i++;
5 } while (i <= 10);
6 // Kết quả: 1 2 3 4 5 6 7 8 9 10
>>> Xem thêm: 10 Lý do hàng đầu để học JavaScript làm ngôn ngữ lập trình nền tảng
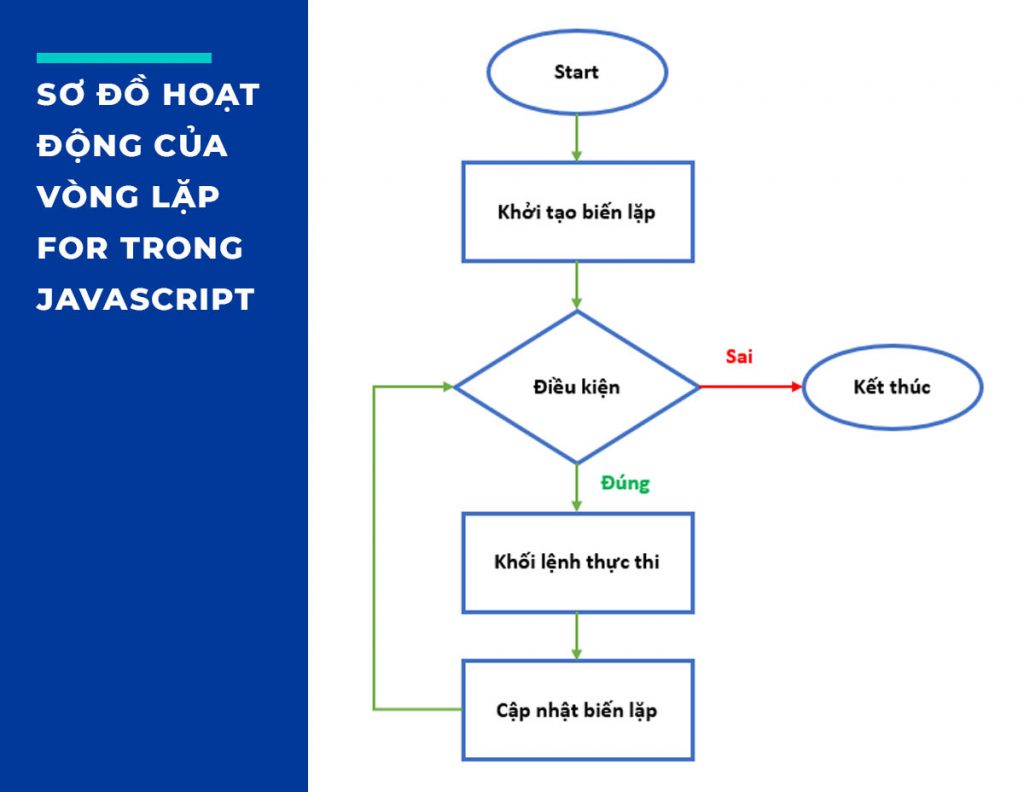
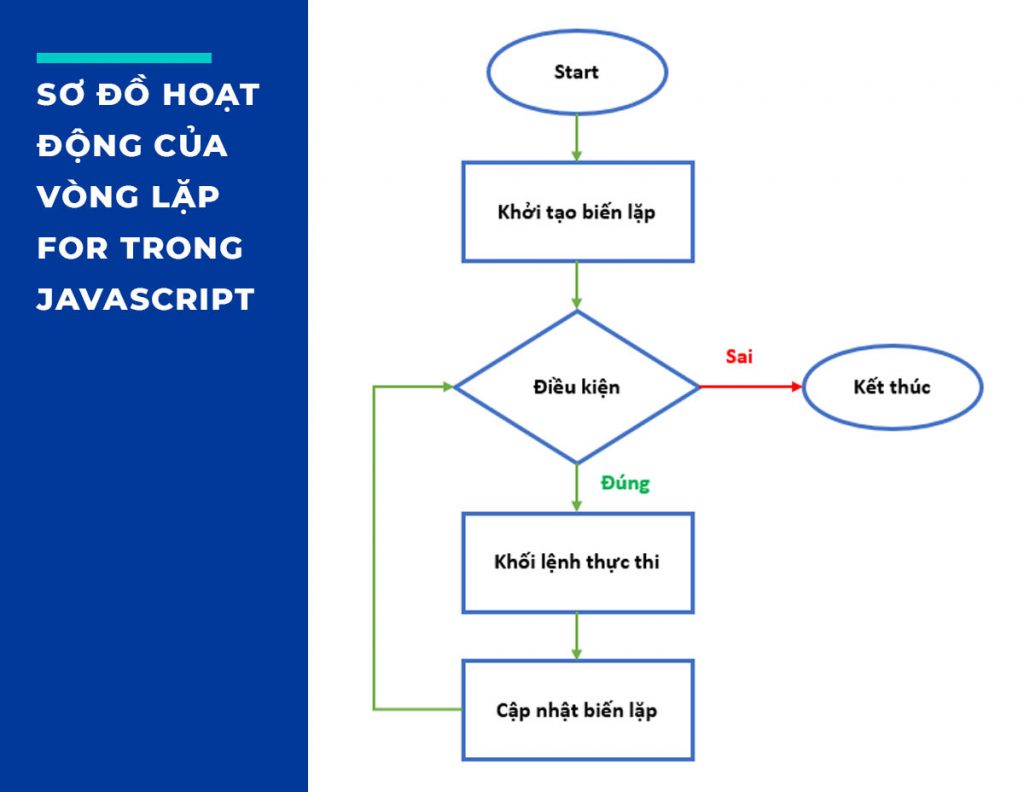
3. Vòng lặp for trong Javascript
3.1. Định nghĩa
Vòng lặp for trong Javascript thường được dùng để thực thi khối mã với số vòng lặp đã được biết trước. Với for loop, chúng ta sẽ khởi tạo biến cho vòng lặp, kiểm tra điều kiện dừng, tăng hoặc giảm biến được thực hiện trên cùng một dòng. Nhờ vậy, vòng lặp này dễ dàng cho những người mới tiếp cận để debug và giảm khả năng mắc lỗi.


3.2. Cấu trúc và ví dụ
Cấu trúc của vòng lặp trong Javascript như sau:
1 for (let i = 0; i <= 10; i++) {
2 // Code here
3 }
Trong đó:
- let i = 0: Khởi tạo giá trị ban đầu
- i <= 10: Điều kiện để dừng vòng lặp
- i++: Tăng i lên 1 đơn vị mỗi khi thực hiện xong hành động
Ví dụ về vòng lặp các số tăng dần từ 1 đến 10 với for loop:
1 for (let i = 1; i <= 10; i++) {
2 document.write(i + ‘<br>’);
3 }
Ngoài ra, bạn cũng có thể viết vòng lặp for lồng vào nhau như sau:
1 for (let i = 1; i <= 10; i++) {
2 for (let j = 1; j <= 10; j++) {
3 // Code here
4 }
5 }
>>> Xem thêm: Lập trình nhúng bằng Java là gì? Ứng dụng của Java cho các dự án thực tế
4. Vòng lặp for…in trong Javascript


4.1. Định nghĩa về vòng lặp
Cũng giống như vòng lặp for, for…in thường được dùng để lặp các phần tử trong mảng hoặc object. Tuy nhiên, nó có một điểm khác biệt với các hàm trên, for…in chủ yếu được dùng để lặp trong một object chứ không phải array. Số lượng vòng lặp này sẽ tương ứng với số lượng thuộc tính của object.
4.2. Cấu trúc và ví dụ của vòng lặp trong Javascript
Cấu trúc của vòng lặp for…in như sau:
1 for(variable in object) {
2 // Code here
3 }
Ví dụ về vòng lặp for…in trong JS bạn có thể tham khảo:
1 var information = {‘name’ : ‘Long’, ‘age’ : 30};
2 for (let i in information) {
3 document.write(information[i] + ‘ ‘);
4 }
5 // Kết quả: Long 30
6 var color = [‘red’, ‘yellow’, ‘blue’, ‘white’];
7 for (let x in color) {
8 document.write(color[x] + ‘ ‘);
9 }
10 // Kết quả: red yellow blue white
>>> Xem thêm: Sự khác biệt chính giữa JavaScript và Python bạn đã biết?
5. Vòng lặp for…of trong Javascript


5.1. Định nghĩa
For…of là một loop mới, được ra mắt ở phiên bản ES6, cho phép chúng ta lặp lại qua các mảng, object hoặc chuỗi một cách dễ dàng hơn so với for và for…in. Mỗi mã bên trong vòng lặp được thực thi cho từng phần tử của đối tượng lặp. Đặc biệt, hàm này có thể sử dụng để duyệt phần lớn các đối tượng từ Array, String, Map, WeakMap, Set,…
5.2. Cấu trúc và ví dụ
Cú pháp của for…of như sau:
1 for (let letter of letters) {
2 // Code here
3 }
Ví dụ về vòng lặp for…of trong JS:
1 var color = [‘red’, ‘yellow’, ‘blue’, ‘white’];
2 for (let x of color) {
3 document.write(x + ‘ ‘);
4 }
5 // Kết quả: red yellow blue white
Theo ví dụ trên, khi sử dụng vòng lặp for…of thì biến x đã được gán giá trị của phần tử. Do đó, bạn không cần sử dụng color[x] như ở vòng lặp thông thường nữa.
Bài viết này đã cung cấp những kiến thức hữu ích về các vòng lặp trong Javascript. Tùy vào từng trường hợp cụ thể, bạn có thể lựa chọn sử dụng loại vòng lặp thích hợp. Nếu bạn có bất kỳ thắc mắc gì về nội dung, đừng ngần ngại để lại bình luận dưới đây. Hẹn gặp lại trong những bài viết sau.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm bài viết:
Ngôn ngữ lập trình Java: Hướng dẫn cho người mới bắt đầu về Java
Có nên lập trình game bằng C++, C#, Java và JavaScript?
Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
Những trung tâm dạy học lập trình java trực tuyến trong vòng 6 tháng
Cách sử dụng Package và Collection có sẵn trong Java
Phạm Thị Thanh Ngọc









Bình luận (0
)