Cách kiểm tra phần tử trong Chrome, Safari và Firefox để trình duyệt an toàn
Bạn có thể quen thuộc với thủ thuật xem nguồn trang, hiển thị HTML của một trang trong cửa sổ trình duyệt để thực hiện việc khám phá trang web của mình. Tuy nhiên, có một cách hữu ích hơn để thực hiện điều này - đó là nhờ tính năng kiểm tra phần tử
- Học lập trình ở đâu? Mách bạn nơi học tốt nhất
- Giúp cha mẹ hướng dẫn con học lập trình dễ dàng
- Sinh viên kể chuyện cải thiện code nhờ học FUNiX
- Khó khăn khi học lập trình IOT trực tuyến tại FUNiX
- 4 ngôn ngữ lập trình giúp bạn tham gia lĩnh vực trí tuệ nhân tạo
Bạn có thể quen thuộc với thủ thuật xem nguồn trang, hiển thị HTML của một trang trong cửa sổ trình duyệt để thực hiện việc khám phá trang web của mình. Tuy nhiên, có một cách hữu ích hơn để thực hiện điều này – đó là nhờ tính năng cách kiểm tra phần tử. Tính năng này cho phép chúng ta xem và thậm chí sửa đổi giao diện người dùng của bất kỳ trang web nào, điều này sẽ khá hữu ích khi xây dựng hoặc tìm hiểu cách một trang web hoạt động.
1. Kiểm tra phần tử là gì?
Kiểm tra phần tử là một tính năng của các trình duyệt web hiện đại cho phép bất kỳ ai cũng có thể xem và chỉnh sửa mã nguồn của trang web, bao gồm HTML, CSS, JavaScript và các tệp phương tiện của nó. Khi mã nguồn được sửa đổi bằng công cụ kiểm tra, các thay đổi được hiển thị trực tiếp bên trong cửa sổ trình duyệt.
Kiểm tra phần tử là vũ khí bí mật của chuyên gia web. Các nhà phát triển, nhà thiết kế và nhà tiếp thị thường sử dụng nó để kiểm tra bên trong bất kỳ trang web nào (bao gồm cả trang web của họ) nhằm xem trước các thay đổi về nội dung và phong cách, sửa lỗi hoặc để tìm hiểu cách một trang web cụ thể được xây dựng. Ví dụ: nếu bạn tìm thấy một giao diện hấp dẫn trên một trang web đối thủ, phần tử kiểm tra sẽ cho phép bạn xem HTML và CSS tạo nên nó.


Bạn cũng có thể coi tính năng kiểm tra phần tử của trình duyệt như việc chơi với một trang web như bạn muốn qua việc thay đổi nội dung, màu sắc, phông chữ, bố cục,… Khi hoàn tất, chỉ cần làm mới trang để hoàn nguyên mọi thứ trở lại bình thường. Kiểm tra phần tử không làm thay đổi bản chất trang web – chỉ làm nó xuất hiện trong trình duyệt của riêng bạn – vì vậy hãy thoải mái thử nghiệm!
Kiểm tra phần tử cũng là một công cụ cực kỳ có giá trị cho những người học phát triển web. Thay vì xem mã nguồn thuần túy, hãy sử dụng kiểm tra phần tử để tương tác với trang và xem kết cấu của chúng. Bằng cách hiểu rõ hơn những gì cấu thành một trang web cụ thể, bạn có thể giao tiếp hiệu quả với các nhà phát triển trong trường hợp có lỗi hoặc nếu bạn muốn thực hiện thay đổi.
Kiểm tra phần tử có thể là một công cụ dành cho nhà phát triển, nhưng với bạn (hay những người không phải nhà phát triển web) không cần phải viết bất kỳ mã nào hoặc cài đặt bất kỳ phần mềm bổ sung nào để sử dụng nó. Bạn có thể làm mọi thứ mà bạn muốn bằng cách chúng tôi sẽ mô tả dưới đây – hãy tìm hiểu cách thực hiện.
>>> Xem thêm: Cách sử dụng Flex để căn chỉnh các phần tử HTML
2. Cách kiểm tra phần tử


Mỗi trình duyệt web ngày nay đều có một công cụ gốc để kiểm tra các phần tử. Bài viết này sẽ giải thích cách sử dụng công cụ kiểm tra phần tử trên ba trình duyệt web dành cho máy tính: Google Chrome, Apple Safari và Mozilla Firefox.
2.1 Cách kiểm tra các phần tử trong Google Chrome
Để sử dụng trình kiểm tra phần tử trong Google Chrome, trước tiên hãy điều hướng đến bất kỳ trang web nào. Khi đó, bạn có một số cách để mở công cụ:
- Nhấp chuột phải vào bất kỳ phần nào của trang và chọn Kiểm tra (Inspect). Nhấp chuột phải vào một phần tử trang cụ thể sẽ mở phần tử đó trong chế độ xem trình kiểm tra.
- Trong thanh menu trên cùng, chọn Xem → Nhà phát triển → Công cụ (View → Developer → Developer Tools) dành cho nhà phát triển.
- Mở Tùy chỉnh và điều khiển Google Chrome (Customize and control Google Chrome) bằng cách nhấp vào biểu tượng dấu ba chấm ở góc trên cùng bên phải của cửa sổ trình duyệt. Từ đó, chọn Công cụ khác → Công cụ dành cho nhà phát triển (More Tools → Developer Tools).
- Sử dụng phím tắt:
Control-Shift-C trên Windows hoặc Command-Option-C trên MacOS.
Bảng điều khiển công cụ dành cho nhà phát triển Chrome sẽ mở ra ở cuối cửa sổ trình duyệt. Nếu bạn muốn thay đổi vị trí của bảng điều khiển, hãy nhấp vào biểu tượng ba chấm ở góc trên cùng bên phải của bảng điều khiển (bên cạnh biểu tượng X ), sau đó chọn vị trí ưa thích của bạn.
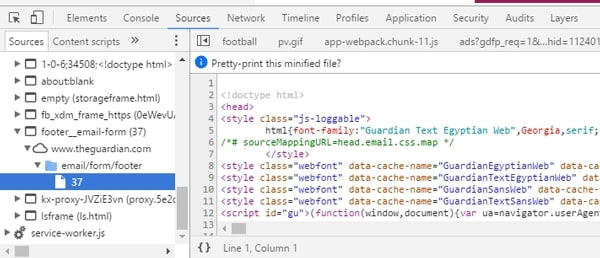
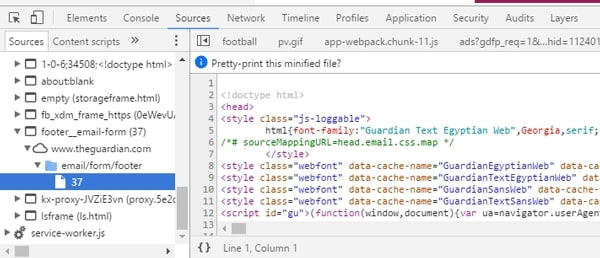
Dọc theo đầu bảng điều khiển, bạn sẽ thấy các tab cho Phần tử (Elements), Bảng điều khiển (Console), Nguồn (Sources),… Đây là tất cả các công cụ mà chúng tôi có thể sử dụng để đánh giá nội dung và hiệu suất của trang. Tuy nhiên, mọi thứ chúng ta cần để kiểm tra đều nằm trong tab Elements.
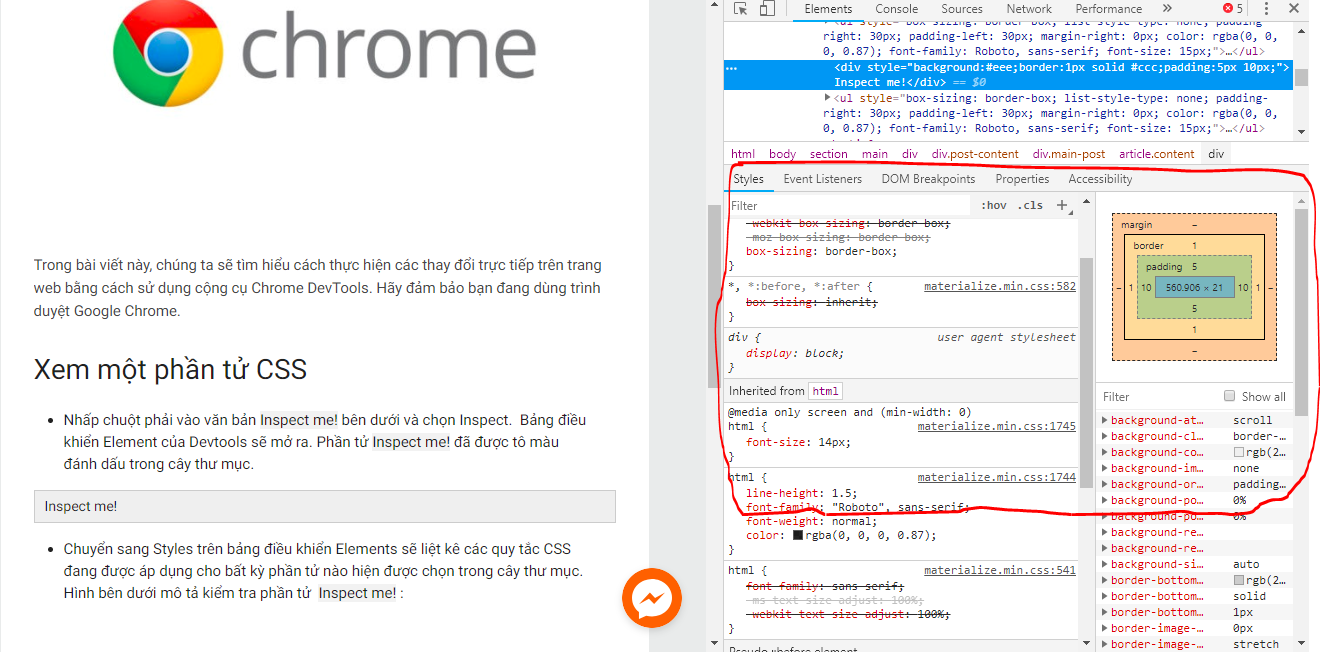
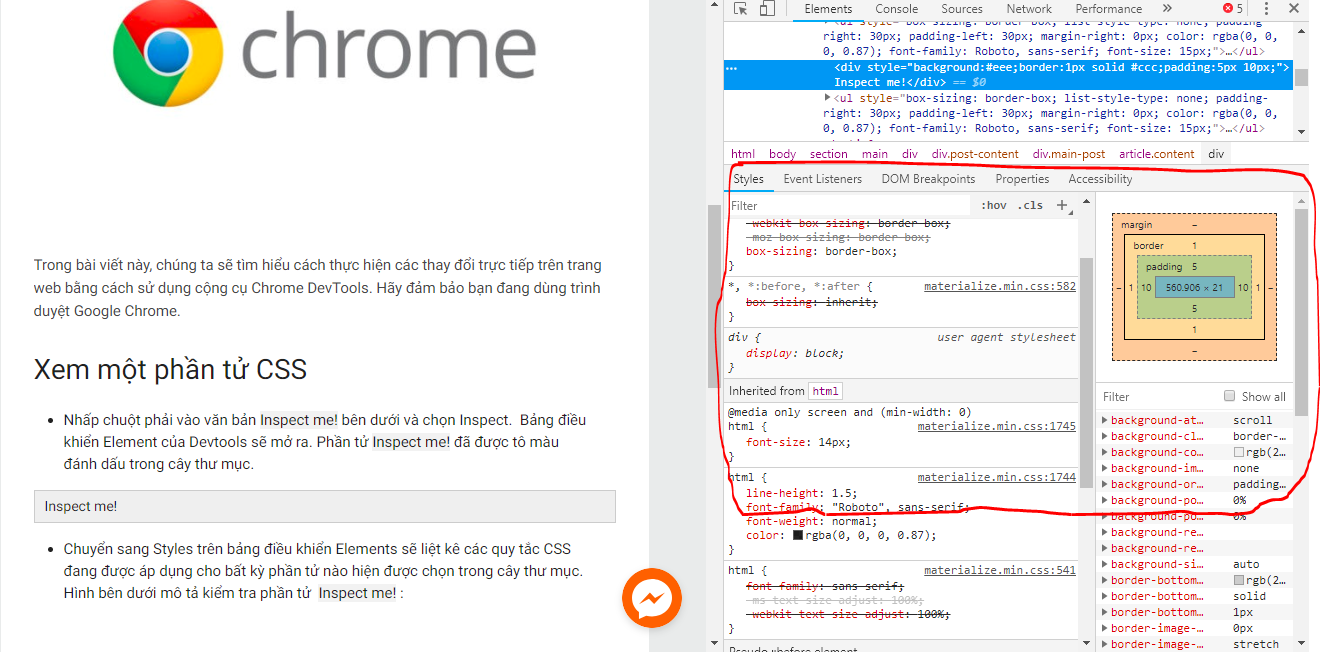
Khu vực tiếp theo là HTML nguồn của trang hiện tại. Hãy dành chút thời gian để khám phá vùng này và lưu ý cách di con trỏ qua đoạn mã sẽ làm nổi bật phần tử tương ứng trên trang. Màu xanh lam cho biết nội dung của một phần tử, màu xanh lá cây tương ứng với phần đệm và các vùng màu cam là lề.
Chúng ta cũng có thể làm ngược lại – xác định vị trí một đoạn mã từ phần tử trang. Để thực hiện việc này, hãy nhấp vào biểu tượng Chọn phần tử (Element select ) ở góc trên cùng bên trái của bảng điều khiển:
Tiếp theo, nhấp vào một phần tử trang. Bạn sẽ thấy mã nguồn được tiết lộ trong bảng kiểm tra. Bên cạnh việc xem, chúng ta có thể sử dụng kiểm tra phần tử để thay đổi nội dung trang.
- Hãy bắt đầu bằng cách hoán đổi một số văn bản.
- Đầu tiên, hãy tìm một số nội dung văn bản trong mã nguồn.
- Sau đó, nhấp chuột phải vào phần tử và chọn Chỉnh sửa Văn bản – thao tác này sẽ mở ra một kiểu nhập văn bản nội tuyến, trong đó bạn có thể viết bất cứ thứ gì bạn muốn.
- Khi bỏ chọn kiểu nhập văn bản, bạn sẽ thấy các thay đổi có hiệu lực:
Nếu không có văn bản nào cả, việc bạn cần làm là chỉ cần chọn phần tử trong mã nguồn và xóa nó. H1 sẽ biến mất khỏi trang.
Tuy nhiên, nó sẽ xuất hiện lại khi bạn làm mới trang. Bạn cũng có thể ẩn bất kỳ phần tử nào mà không cần xóa phần tử đó bằng cách nhấp chuột phải vào phần tử đó trong mã nguồn và chọn Ẩn phần tử (Hide element).
Bạn thậm chí có thể thêm các phần tử trang mới bằng cách nhấp chuột phải vào một phần tử trong mã nguồn và chọn Chỉnh sửa dưới dạng HTML (Edit as HTML). Bạn sẽ thấy một trường văn bản nơi bạn có thể dán HTML. Ví dụ:
Di chuyển xuống bảng kiểm tra của Chrome, chúng ta thấy tab Kiểu (Styles). Ở đây sẽ cho chúng ta thấy kiểu CSS nào đã được áp dụng cho phần tử đã chọn. Hãy nhấp vào các dòng mã để viết lại chúng, hoặc kích hoạt / hủy kích hoạt một số khai báo nhất định bằng cách chọn / bỏ chọn các hộp bên cạnh chúng. Hãy làm điều này cho thuộc tính font-weight của phần tử <h1>:
Một tính năng nữa của kiểm tra phần tử trong Chrome là chế độ xem trên thiết bị di động. Khi xây dựng một trang web, các nhà thiết kế cần xem xét cách các trang của nó xuất hiện trên màn hình máy tính để bàn, thiết bị di động và máy tính bảng như nhau. May mắn thay, Chrome cho phép bạn xem trước cùng một trang web ở nhiều độ phân giải màn hình. Bắt đầu bằng cách nhấp vào biểu tượng Chuyển đổi thiết bị (Toggle device) ở góc trên cùng bên trái của bảng điều khiển:
Ở đây, hãy đặt độ phân giải màn hình theo cách thủ công hoặc chọn cài đặt trước của thiết bị từ menu, sau đó xem cách bố cục trang phản hồi. Bạn cũng có thể xoay màn hình và thậm chí xem trước hiệu suất ở tốc độ di động trung bình (mid-tier mobile) và tốc độ di động cấp thấp (low-tier mobile).
2.2 Cách kiểm tra các phần tử trong Safari
Để sử dụng công cụ kiểm tra phần tử của Safari, ta thực hiện các bước sau:
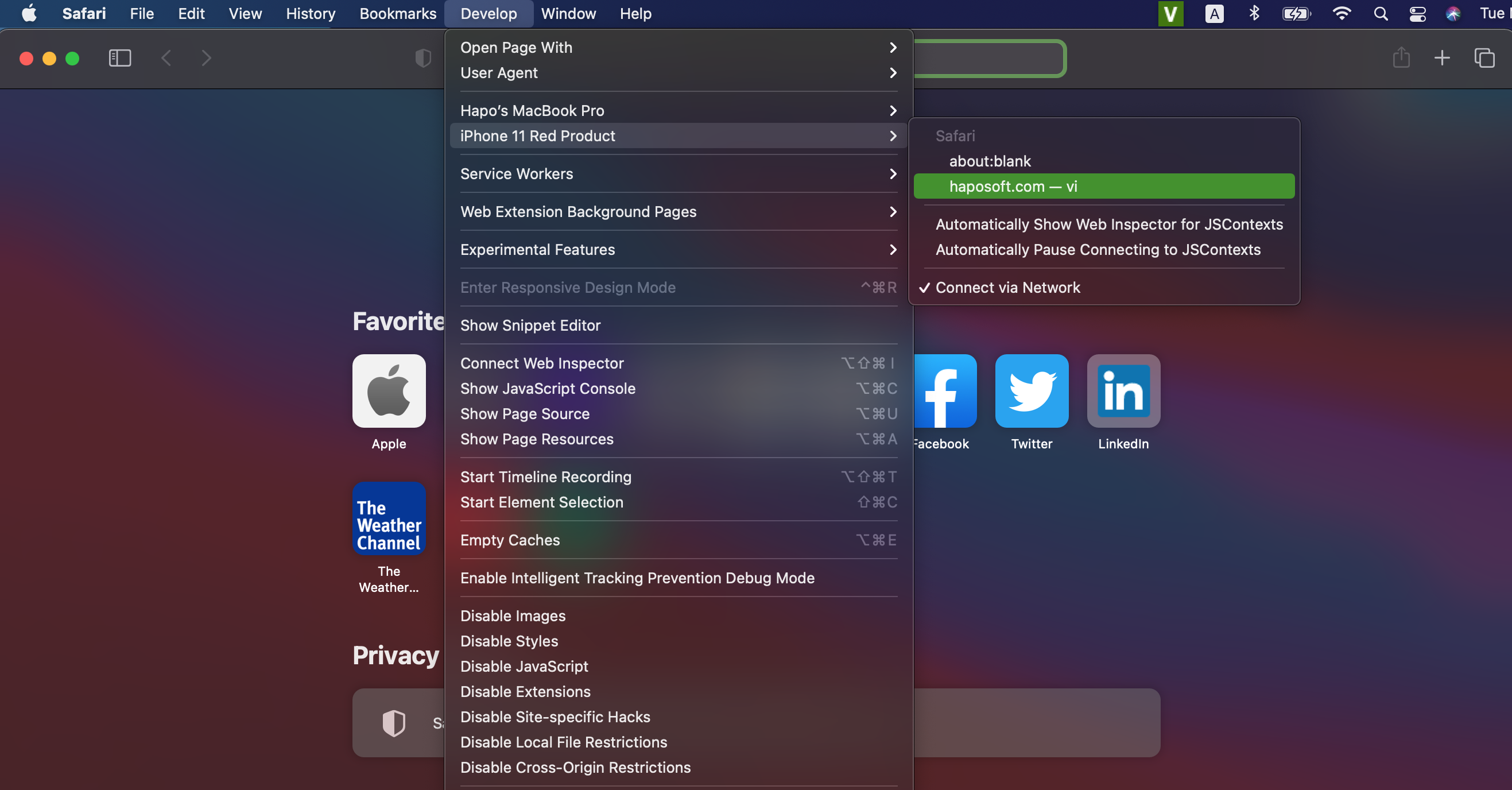
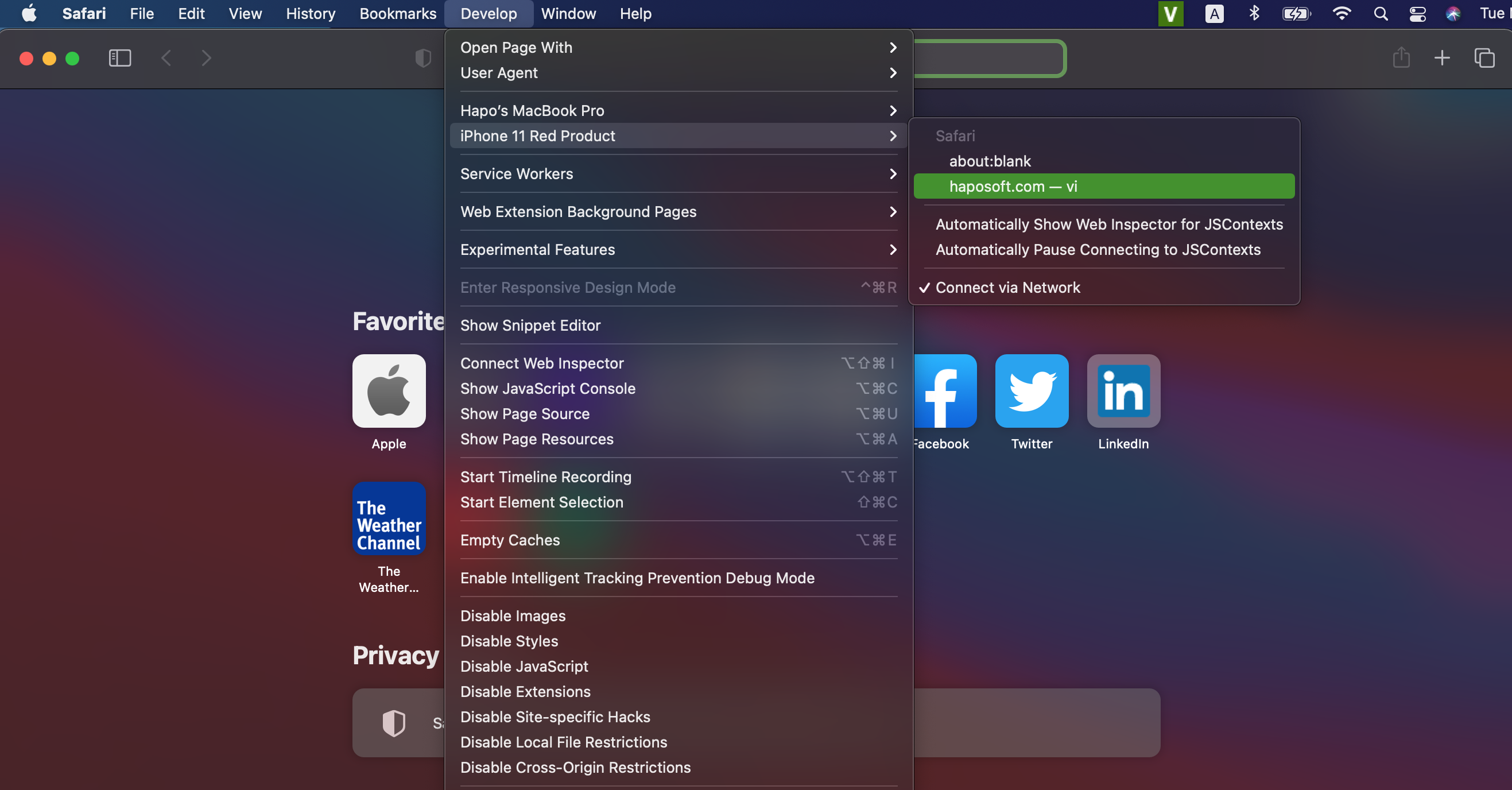
- Bật các công cụ dành cho nhà phát triển Safari bằng cách: Chọn Safari → Tùy chọn (Preferences).
- Trong cửa sổ tùy chọn bên dưới Nâng cao (Advanced), chọn hộp bên cạnh Hiển thị menu Phát triển trong thanh menu (Show Develop menu in menu bar). Bạn sẽ thấy tùy chọn Phát triển (Develop) được thêm vào menu ở trên.
- Tiếp theo, truy cập trang web mong muốn của bạn. Có ba cách để mở Trình kiểm tra web:
- Nhấp chuột phải vào bất kỳ phần nào của trang và chọn Kiểm tra phần tử (Inspect Element) → Nhấp chuột phải vào một phần tử trang cụ thể sẽ mở phần tử đó trong chế độ xem trình kiểm tra.
- Chọn Phát triển (Develop) → > Hiển thị Trình kiểm tra Web (Show Web Inspector) từ thanh menu trên cùng.
- Sử dụng phím tắt Command-Option-I.
Trình kiểm tra phần tử của Safari sẽ mở ở cuối cửa sổ theo mặc định. Để thay đổi cấu hình này, hãy nhấp vào biểu tượng để gắn màn hình ở phía bên phải hoặc bật ra trong một cửa sổ riêng – cả hai đều nằm bên cạnh biểu tượng X ở góc trên cùng bên trái của màn hình.


Bảng kiểm tra phần tử của Safari bao gồm hai cột: hiển thị HTML nguồn và hiển thị CSS của trang. Sử dụng con trỏ của bạn để khám phá HTML nguồn và xem mã dòng nào tương ứng với từng vùng trang (màu xanh lam làm nổi bật nội dung, phần đệm màu xanh lá cây đánh dấu và lề đánh dấu màu cam):
Chúng ta cũng có thể kiểm tra phần tử trang một cách trực tiếp bằng cách nhấp vào biểu tượng lựa chọn phần tử ở đầu bảng điều khiển:
Khi bạn nhấp vào một phần tử trang, trình kiểm tra phần tử web sẽ hiển thị mã nguồn tương ứng.
Giống như trình kiểm tra của Chrome, Safari cho phép chúng ta sửa đổi, thêm và xóa các phần tử trang. Để chỉnh sửa trang, hãy nhấp chuột phải vào một phần tử HTML trong bảng kiểm tra, sau đó chọn một tùy chọn từ menu Chỉnh sửa (Edit). Trình kiểm tra phần tử web sẽ nhắc bạn nhập văn bản mới, sau đó hiển thị các thay đổi của bạn trong thời gian thực:
Hoặc, thêm một phần tử mới vào trang bằng cách nhấp chuột phải vào dòng mã và chọn một tùy chọn từ menu Thêm (Add). Trong ví dụ này, chúng tôi đã thêm một phần tử con <h1> mới vào một <div> hiện có :
Nếu bạn muốn xóa một phần tử trang, chỉ cần chọn một số mã và xóa nó. Hoặc, nhấp chuột phải và chọn Chuyển đổi chế độ hiển thị (Toggle Visibility) để ẩn một phần tử mà không xóa phần tử đó.
Ở bên phải, chúng ta có cột Kiểu (Styles), nơi chúng ta có thể thay đổi hoặc kích hoạt / hủy kích hoạt khai báo CSS cho bất kỳ phần tử nào, như sau:
Khi thử thay đổi nội dung và phong cách, bạn sẽ muốn thấy hiệu ứng trên màn hình di động cũng như máy tính. Chế độ thiết kế đáp ứng của Safari cho phép bạn xem trước một trang web trên các thiết bị phổ biến.
Để sử dụng nó, hãy chọn Develop → Enter Responsive Design Mode. Trong chế độ này, bạn có thể sử dụng các công cụ kiểm tra tương tự trên các trang được định dạng cho thiết bị Apple hoặc tự đặt kích thước:
>>> Xem thêm: Cách sử dụng Phần tử giả (Pseudo-element) trong CSS
2.3 Cách kiểm tra các phần tử trong Firefox
Để mở Trình kiểm tra phần tử Firefox, bạn có thể thực hiện các cách sau:
- Nhấp chuột phải vào bất kỳ phần nào của trang và chọn Kiểm tra phần tử (Inspect Element). Nhấp chuột phải vào một phần tử trang cụ thể sẽ mở phần tử đó trong chế độ xem trình kiểm tra.
- Chọn Công cụ (Tools) → Nhà phát triển web (Web Developer) → Trình kiểm tra (Inspector) từ thanh menu trên cùng.
- Sử dụng phím tắt:
- Control-Shift-C trong Windows hoặc Command-Option-C trong MacOS.
Trình kiểm tra phần tử Firefox xuất hiện dọc theo cuối cửa sổ theo mặc định. Để thay đổi vị trí của nó, hãy chọn biểu tượng ba chấm ở góc trên cùng bên phải của trình kiểm tra, sau đó chọn một tùy chọn hiển thị thay thế.


Bảng kiểm tra phần tử của Firefox có các tính năng tương đương với Chrome và Safari. Mã nguồn HTML cho biết phần tử trang tương ứng với các mã màu – nội dung màu xanh lam, phần đệm màu tím và lề màu vàng:
Ngoài ra, bạn có thể tìm mã bằng cách chọn các phần tử trên trang – để vào chế độ lựa chọn, hãy nhấp vào biểu tượng con trỏ ở góc trên cùng bên trái:
Nhấp vào bất kỳ phần tử trang nào để hiển thị nguồn của nó trong bảng kiểm tra.
Để sửa đổi hoặc xóa một phần tử trang, hãy chọn mã của phần tử đó trong trình kiểm tra. Sau đó, nhấp đúp để thay đổi văn bản hoặc nhấp chuột phải và chọn Chỉnh sửa dưới dạng HTML (Edit as HTML) hoặc Tạo nút mới (Create New Node) để thêm mã. Hoặc chỉ cần xóa mã và xem các thay đổi kết quả trên trang.
Để chuyển đổi kiểu dáng của một phần tử, hãy sử dụng vùng Kiểu bộ lọc (Filter Styles) ở cuối bảng điều khiển. Bỏ chọn hộp bên cạnh khai báo CSS để hủy kích hoạt nó (hoặc tự viết mã mới):
Cuối cùng, các công cụ của Firefox cũng đi kèm với tùy chọn xem trước trên thiết bị di động. Để sử dụng nó, hãy nhấp vào biểu tượng Chế độ thiết kế đáp ứng (Responsive Design Mode) ở góc trên cùng bên phải của bảng điều khiển:
Chế độ thiết kế đáp ứng cho phép bạn chọn từ một số độ phân giải màn hình đặt trước hoặc đặt của riêng bạn và bạn cũng có thể chuyển đổi tốc độ kết nối và tỷ lệ pixel:
3. Lời kết
Khi bạn tìm hiểu những kiến thức cơ bản về công cụ kiểm tra phần tử của trình duyệt, bạn có thể biết số lượng thông tin về các trang web yêu thích của bạn được công bố rộng rãi. Với một vài cú nhấp chuột, bạn có thể khám phá cách các trang web được xây dựng chính xác, kết cấu, cách tối ưu hóa cho các công cụ tìm kiếm, cách định dạng trên màn hình di động và hơn thế nữa.
Đối với một số người, kiểm tra phần tử chỉ là một sự tò mò, nhưng đối với những người khác, đó là một tài nguyên quý giá để tìm hiểu cách các trang web đối thủ khác hoạt động. Dù sao đi nữa thì đó cũng là một kỹ năng hữu ích cần có và có thể cung cấp thông tin chi tiết ngoài việc xem chính trang web của mình.
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:


FUNiX – Học lấy bằng đại học trực tuyến giá trị ngang bằng đại học chính quy
Cách sửa lỗi “Không tìm thấy địa chỉ IP máy chủ” trên Google Chrome
Cách sử dụng Google Chrome để gỡ lỗi CSS
Cách tắt JavaScript trong Google Chrome, Edge và Firefox
Các bước đơn giản tắt trình xem PDF trong Microsoft Edge và Google Chrome
Lương Thuận – dịch từ Hubspot









Bình luận (0
)