Top 5 thư viện biểu đồ JavaScript tốt nhất cho website
Việc thêm biểu đồ vào giao diện của website là điều cần thiết để kể các câu chuyện một cách trực quan. Thay vì phải viết những dòng code dài để vẽ biểu đồ, giờ đây bạn có thể tìm nó trong các thư viện biểu đồ JavaScript phổ biến, được giới thiệu trong bài viết dưới đây.

1. Chart.js


Chart.js là một thư viện JavaScript mã nguồn mở tạo biểu đồ dựa trên HTML. Đây là một trong những thư viện trực quan hóa đơn giản nhất dành cho JavaScript. Nó có các loại biểu đồ như Biểu đồ Đường (Lines), Biểu đồ Cột (Bar), Biểu đồ Phân tán (scatter), Biểu đồ Bánh doughnut, Biểu đồ Tròn (pie),…
Một trong những tính năng độc đáo của Chart.js là khả năng tạo hoạt ảnh và tùy chỉnh các biểu đồ theo ý muốn để phù hợp với giao diện người dùng của web (UI). Chart.js rất dễ tích hợp. Cho dù bạn đang viết vanilla JavaScript hay sử dụng front-end stack như React hoặc Angular, bạn chỉ cần cài đặt Chart.js dưới dạng một gói hoặc từ CDN.
Dựa trên dữ liệu mà nó đọc được, Chart.js sẽ thu nhận mảng (Array) X và Y cũng như toàn bộ mã chạy bên trong một đối tượng (object) để hiển thị biểu đồ tại giao diện người dùng trong HTML canvas.
Download: Chart.js
2. Recharts


Đây là thư viện biểu đồ JavaScript hữu ích được xây dựng với React và D3.js, Recharts sử dụng đồ họa vector có thể mở rộng (scalable vector graphics, hay SVG) để hiển thị biểu đồ chủ yếu trong React. Vì vậy, nếu bạn đang sử dụng Vanilla JavaScript, bạn có thể xem xét các lựa chọn thư viện biểu đồ khác.
Thư viện hỗ trợ 11 loại biểu đồ. Ngoài việc nó là một thành phần React, mọi phần khác hiển thị trong Recharts như chú giải, các trục… đều được xem là một thành phần độc lập bên trong một phần tử gốc. Do đó, bạn có thể tùy chỉnh từng thành phần của biểu đồ theo ý muốn bằng cách thêm vào hoặc tách ra mà không làm ảnh hưởng đến các thành phần React khác.
Download: Recharts
>>> Xem thêm: 10 Lý do hàng đầu để học JavaScript làm ngôn ngữ lập trình nền tảng
3. CanvasJS


CanvasJS là một thư viện biểu đồ đơn giản mà rất linh hoạt, hỗ trợ 30 loại biểu đồ khác nhau được hiển thị dưới dạng div HTML thay vì canvas. Nó cũng có khả năng tùy chỉnh cao với tính năng hỗ trợ cho hoạt ảnh (animation) và kết hợp các biểu đồ. Một trong những tính năng độc đáo của CanvasJS là cho phép bạn thay đổi theme biểu đồ một cách linh hoạt trong giao diện người dùng (UI).
Ngoài cung cấp các Frameworks JavaScript cho lập trình front-end, CanvasJS còn hỗ trợ hiển thị biểu đồ theo cơ chế công nghệ phía máy chủ (rendering in server-side technologies)* như PHP, ASP.NET và ngăn xếp MVC.
CanvasJS giống như một công cụ bảng điều khiển để trực quan hóa dữ liệu từ nhiều góc độ khác nhau, vì thế bạn có thể dễ dàng vẽ các đường chứng khoán với canvasJS. Hơn thế nữa, thư viện còn có các CDN riêng biệt (Content Delivery Network – Mạng Phân Phối Nội Dung) cho cổ phiếu và biểu đồ chung.
*rendering in server-side technologies: Server-side rendering là phương pháp phổ biến nhất để hiển thị thông tin lên màn hình cho người dùng mà phần lớn logic sẽ được xử lý ở server
Download: CanvasJS
4. D3.js


Nếu bạn không ngại việc tạo SVG và xác định các trục từ đầu trước khi vẽ biểu đồ thực tế, D3.js có thể là một lựa chọn bạn nên tham khảo để vẽ biểu đồ cho trang. Mặc dù quy trình sẽ có nhiều bước hơn các thư viện khác, nhưng bạn sẽ có quyền kiểm soát vùng chứa SVG, nắm rõ về nội dung biểu đồ và từ đó dễ dàng thiết kế theme đồ thị phù hợp với giao diện người dùng.
Đây được xem là một thư viện JavaScript đồ họa rất rộng lớn và mạnh mẽ, hoạt động ở cấp độ thấp hơn so với các thư viện khác. Chính vì thế nếu bạn coi trọng vấn đề hiệu suất thì D3.js chính là công cụ lý tưởng để sử dụng. Ngoài ra, API (Application Programming Interface – Giao diện lập trình ứng dụng) của D3.js cung cấp các thuộc tính CSS tích hợp cho phép bạn tạo nhiều kiểu biểu đồ theo ý muốn cá nhân.
Download: D3.js
>>> Xem thêm: Sự khác biệt chính giữa JavaScript và Python bạn đã biết?
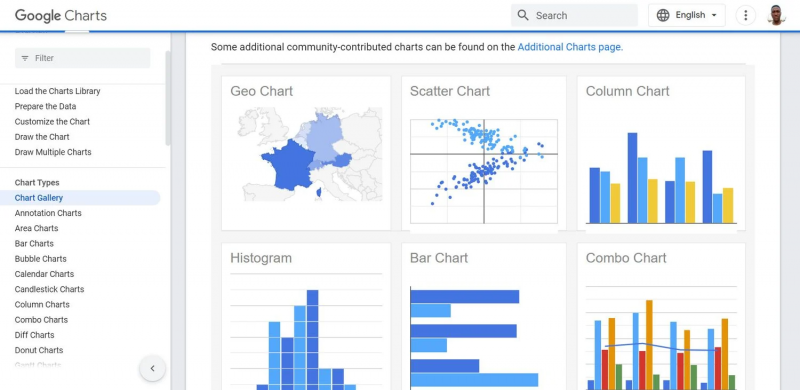
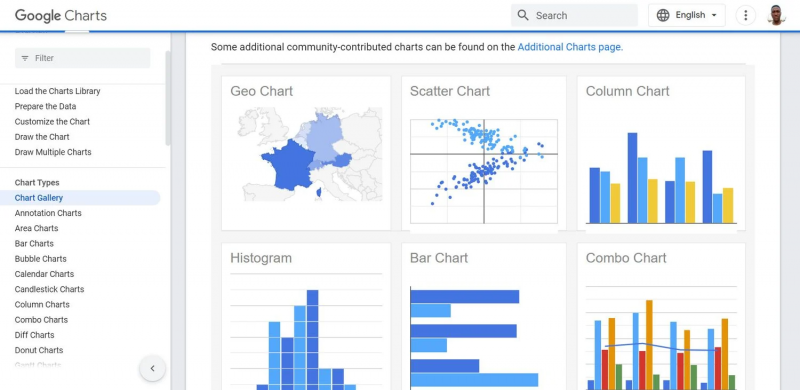
5. Google Charts


Google Charts sử dụng HTML5 và SVG để vẽ các biểu đồ tùy chỉnh vào DOM (Document Object Model -Mô hình đối tượng trong tài liệu HTML). Thư viện khá dễ sử dụng và cung cấp đầy đủ các loại ví dụ cũng như tài liệu hướng dẫn đi kèm. Ngoài ra, Google Charts cũng chứa địa chỉ để kết nối với các nguồn dữ liệu khác nhau hỗ trợ giao thức công cụ biểu đồ.
Nó cung cấp một lớp DataTable giúp người dùng dễ dàng chia, lọc và sửa đổi dữ liệu thành các cột và hàng riêng biệt. Khi sử dụng biểu đồ, bạn không cần phải lo về các vấn đề tính toán như tính phần trăm cho biểu đồ hình tròn vì Google Charts sẽ hỗ trợ mảng này. Mỗi loại biểu đồ trong Google Charts đều là một lớp JavaScript và bạn có thể dễ dàng gán đối tượng dữ liệu và các tùy chọn tùy chỉnh cho các biến khác nhau. Do đó, nó cho phép bạn chuyển chúng sang lớp biểu đồ chính.
Download: Google Charts
Trên đây là top 5 thư viện biểu đồ phổ biến nhất mà bạn nên tham khảo để vẽ được biểu đồ phù hợp với giao diện trang web của mình. Nếu có thắc mắc, hãy để lại bình luận bên dưới để được giải đáp nhanh nhất.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm bài viết:
Ngôn ngữ lập trình Java: Hướng dẫn cho người mới bắt đầu về Java
Có nên lập trình game bằng C++, C#, Java và JavaScript?
Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
Những trung tâm dạy học lập trình java trực tuyến trong vòng 6 tháng
Cách sử dụng Package và Collection có sẵn trong Java
Khánh Huyền (Theo Makeuseof)
https://www.makeuseof.com/best-javascript-chart-libraries/








Bình luận (0
)