Cách tạo menu accordion bằng HTML và CSS
- Hướng dẫn cơ bản về CSS cho người mới bắt đầu
- HTML (Hyper Text Markup Language) là gì? HTML được sử dụng làm gì?
- Cách tạo bố cục web với mô-đun Multi-Column của CSS
- Cách sử dụng thuộc tính Display trong CSS để kiểm soát bố cục trang web
- Bật mí cẩm nang học lập trình web hiệu quả nhanh

CSS accordion được sử dụng rộng rãi cho các menu, đoạn trích, hình ảnh, video, câu hỏi thường gặp, danh sách và đoạn trích bài viết có thể mở rộng và thu gọn được. Bạn có thể dễ dàng tạo chúng bằng HTML, CSS và JavaScript (hoặc jQuery). Tạo accordion chỉ với CSS là một nhiệm vụ hơi khó khăn, nhưng nó cực kỳ hữu ích trong các môi trường JavaScript bị vô hiệu hóa.
Trong hướng dẫn này, bạn sẽ học cách tiếp cận từng bước để tạo accordion chỉ với CSS.
1. Xây dựng Accordion Cơ bản Chỉ sử dụng HTML
Nếu ưu tiên của bạn là tạo một accordion có thể truy cập bằng HTML, thì hãy sử dụng các các tag <details> và <summary>. Dù bạn đang sử dụng ngôn ngữ lập trình nào, accordion sẽ vẫn được giữ nguyên vẹn. Tạo tag <details> làm parent và nhập câu hỏi vào tag <summary>. Viết câu trả lời mô tả bên trong tag <p> . Lặp lại quy trình cho bất kỳ Câu hỏi thường gặp nào.
<head>
<link rel="stylesheet" href="[path to CSS file]" />
</head>
<body>
<details open>
<summary>FAQ 1</summary>
<div class="description">
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Ratione adipisci illum error, hic expedita numquam impedit explicabo vitae iure quae vero autem quia quibusdam tempora atque harum perferendis praesentium dolor!</p>
</div>
</details>
<details>
<summary>FAQ 2</summary>
<div class="description">
<p>Consequuntur earum pariatur dolorem repellat temporibus ducimus sunt suscipit repudiandae cupiditate in accusantium recusandae tempora sint eligendi, perferendis aspernatur architecto voluptas laborum adipisci neque voluptates consequatur. </p>
</div>
</details>
<details>
<summary>FAQ 3</summary>
<div class="description">
<p>Tenetur, ex delectus, perferendis aperiam voluptatem consequuntur molestiae ratione rerum vitae ab modi, minus placeat quis dignissimos. Dolorem quaerat odit, iusto laboriosam possimus, in architecto aliquam commodi sapiente saepe sequi at eligendi hic reprehenderit repellendus quos!</p>
</div>
</details>
</body>
2. Tạo kiểu cho Accordion
Bạn có thể tạo kiểu cho accordion bằng cách điều chỉnh background-color, border-radius, margin, padding (màu nền, bán kính đường viền, lề phần đệm, v.v.)
body {
font-family:'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
max-width: 30rem;
margin: 1.5rem auto;
}
summary {
font-weight: 600;
color: rgb(255, 255, 255);
background-color: rgb(7, 185, 255);
padding: 1.2rem;
margin-bottom: 1.2rem;
border-radius: 0.5rem;
cursor: pointer;
}
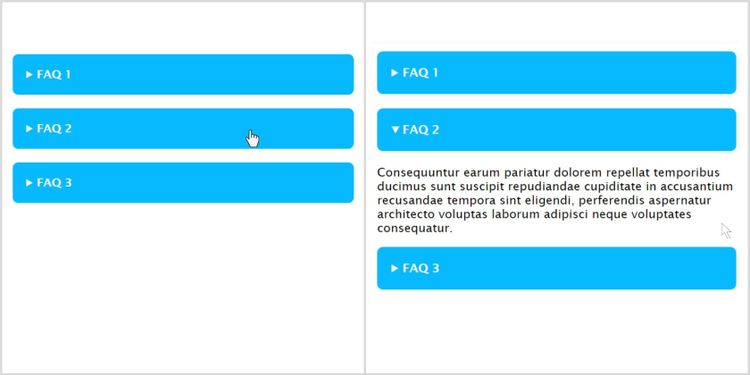
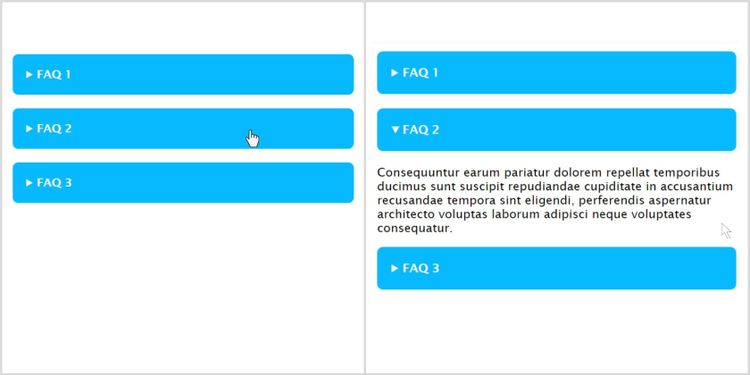
Đầu ra:


Hạn chế duy nhất là bạn sẽ không có quyền kiểm soát từng phần của mã. Cấu trúc HTML có thể được sửa đổi, nhưng bạn không thể tạo một accordion tùy chỉnh. Do đó, hãy xây dựng phần Câu hỏi thường gặp tùy chỉnh bằng cách sử dụng CSS nâng cao.
3. Xây dựng phần câu hỏi thường gặp tùy chỉnh
Có hai phương pháp phổ biến để tạo accordion tùy chỉnh chỉ với CSS . Bạn có thể sử dụng checkbox hoặc radio button; chúng tôi sẽ giải thích cả hai phương pháp.
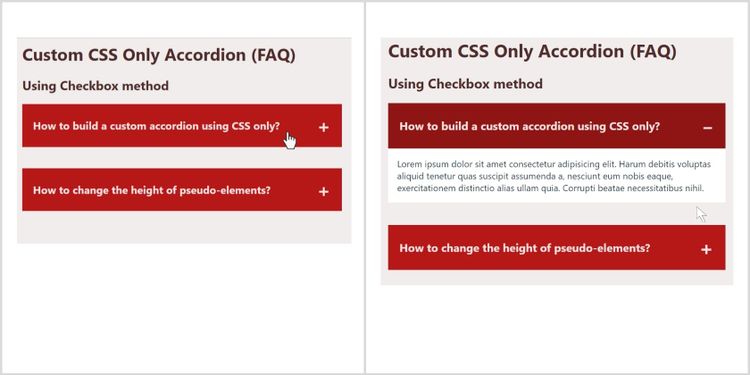
3.1 Sử dụng phương pháp checkbox
Phương thức checkbox sử dụng checkbox làm loại đầu vào (input type). Bất cứ khi nào người dùng chọn một tab, họ đánh dấu checkbox và nó sẽ mở ra. Bạn có thể mở đồng thời nhiều tab bằng Phương pháp checkbox, tương tự như cách bạn có thể đánh dấu nhiều checkbox bên trong biểu mẫu HTML.
HTML
<head>
<link rel="stylesheet" href="[path to CSS file]" />
</head>
<body>
<h1>Custom CSS Only Accordion (FAQ)</h1>
<h2>Using Checkbox method</b></h2>
<div class="faq-box">
<div class="faq">
<input type="checkbox" id="faq1">
<label class="faq-label" for="faq1">How to build a custom accordion using CSS only?</label>
<div class="faq-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum debitis voluptas aliquid tenetur quas suscipit
assumenda a, nesciunt eum nobis eaque, exercitationem distinctio alias ullam quia. Corrupti beatae
necessitatibus nihil.
</div>
</div>
<div class="faq">
<input type="checkbox" id="faq2">
<label class="faq-label" for="faq2">How to change the height of pseudo-elements?</label>
<div class="faq-content">
Temporibus vel dolore nam dolorem similique voluptatum. Aliquam, dolor et! Tempore mollitia voluptatibus
ducimus excepturi doloribus aliquam ipsum vel, accusantium quo nemo expedita esse eos libero incidunt
reprehenderit facere ex hic ipsa odit in! Eveniet.
</div>
</div>
</div>
</body>
CSS chung
Áp dụng CSS cơ bản cho phần thân.
body {
color: #502c2c;
background: #f1edec;
padding: 1.2rem;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
max-width: 45rem;
margin: 0 auto;
font-size: 1.2rem;
}
Tạo kiểu cho Accordion
Đầu tiên, ẩn các checkbox bằng cách sửa đổi đầu vào.
/* Hiding the checkboxes or radio button*/
input {
position: absolute;
opacity: 0;
z-index: -1;
}
Bây giờ, tạo kiểu cho accordion. Bạn có thể thêm pseudo-element (phần tử giả) ::after cho dấu +. Bạn có thể tham khảo Character Entity Reference Chart (Biểu đồ tham chiếu đối tượng ký tự) và sử dụng bất kỳ Máy tính chuyển đổi đối tượng nào để tìm Giá trị CSS của Giá trị số. Ở đây, Giá trị CSS của + là \002B.
/* Accordion styles */
.faq {
color: #ffe3e3;
margin-bottom: 3rem;
}
.faq-label {
font-size: 1.5rem;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1em;
background: #b61818;
font-weight: bold;
cursor: pointer;
user-select: none;
}
.faq-label::after {
content: '\002B';
padding: 0.51rem;
transform: scale(1.8);
text-align: center;
transition: all 0.35s;
}
.faq-content {
max-height: 0;
padding: 0 1em;
color: #2c3e50;
background: white;
transition: all 0.35s;
display: none;
}
Bây giờ, hãy thêm chức năng cho accordion bằng cách sử dụng adjacent and attribute selectors (các bộ chọn thuộc tính và liền kề). Ở đây, \2013 là Giá trị CSS cho –, Giá trị số đại diện cho –.
input:checked + .faq-label {
background: #8f1414;
}
input:checked + .faq-label::after {
content: '\2013';
transform: scale(1.5);
}
input:checked ~ .faq-content {
max-height: 100vh;
padding: 1em;
display: block;
transition: all 0.35s;
}
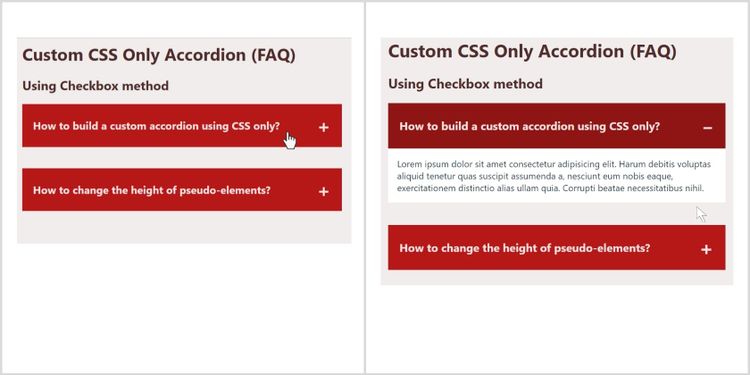
Đầu ra:


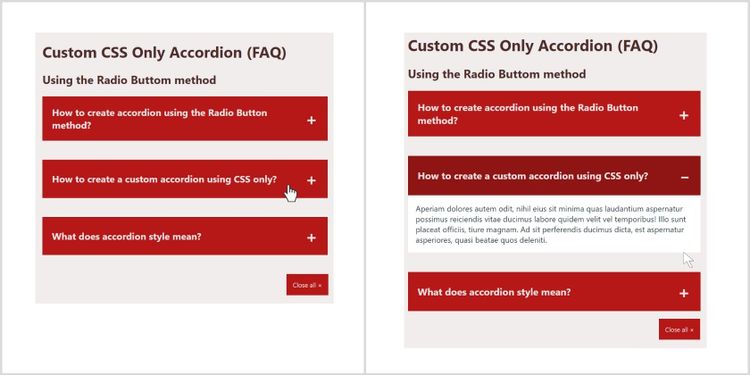
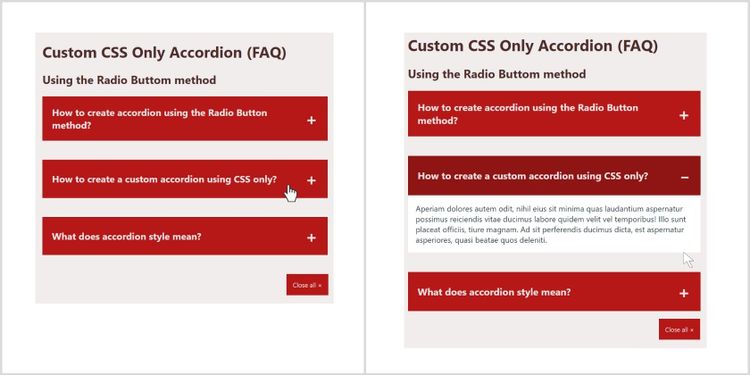
3.2 Sử dụng phương pháp radio button
Phương pháp Nút radio có kiểu đầu vào được đặt thành radio. Bất cứ khi nào người dùng nhấp vào một tab, radio button ẩn tương ứng với tab đó sẽ mở ra. Khi bạn nhấp vào tab tiếp theo, tab trước đó sẽ đóng ngay lập tức. Bạn chỉ có thể mở một tab tại một thời điểm bằng Phương pháp radio button.
HTML
<head>
<link rel="stylesheet" href="[path to CSS file]" />
</head>
<body>
<h1>Custom CSS Only Accordion (FAQ)</h1>
<h2>Using the Radio Button method</b></h2>
<div class="faqs">
<div class="faq">
<input type="radio" id="radio1" name="radio">
<label class="faq-label" for="radio1">How to create accordion using the Radio Button method?</label>
<div class="faq-content">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptatibus maiores quisquam atque dicta eum numquam necessitatibus, nisi non adipisci temporibus corrupti libero hic aspernatur quibusdam dolores perferendis, officiis odio repellendus.
</div>
</div>
<div class="faq">
<input type="radio" id="radio2" name="radio">
<label class="faq-label" for="radio2">How to create a custom accordion using CSS only?</label>
<div class="faq-content">
Aperiam dolores autem odit, nihil eius sit minima quas laudantium aspernatur possimus reiciendis vitae ducimus labore quidem velit vel temporibus! Illo sunt placeat officiis, tiure magnam. Ad sit perferendis ducimus dicta, est aspernatur asperiores, quasi beatae quos deleniti.
</div>
</div>
<div class="faq">
<input type="radio" id="radio3" name="radio">
<label class="faq-label" for="radio3">What does accordion style mean?</label>
<div class="faq-content">
Laudantium quibusdam laboriosam hic omnis quas ullam commodi rem. Architecto ut laborum eaque cum porro doloremque hic cupiditate tempora temporibus ducimus dolores magnam quidem, facilis sapiente officiis voluptas? Vel, non!
</div>
</div>
<div class="faq">
<input type="radio" id="radio4" name="radio">
<label for="radio4" class="faq-close">Close all ×</label>
</div>
</body>
CSS
Sao chép CSS ở trên của Phương thức checkbox vì cả hai phương pháp chỉ khác nhau về cấu trúc. Bạn có thể nhận thấy rằng có một tab luôn mở. Điều này xảy ra vì bạn không thể bỏ đánh dấu các radio button như checkbox. Để thực hiện điều này, hãy thêm mã CSS bên dưới vào radio button “Close All” (Đóng tất cả) mà không có bất kỳ mô tả nào.
/* Closing all */
.faq-label {
position: relative;
}
.faq-close {
display: inline-block;
padding: 1rem;
font-size: 1rem;
background: #b61818;
cursor: pointer;
position: absolute;
left: 64rem;
}
Đầu ra:


4. Tiếp tục thử nghiệm và thêm hoạt ảnh
Có một logic đơn giản đằng sau accordions: khi bạn nhấp vào một menu, nội dung ẩn của nó sẽ xuất hiện. Vì bây giờ bạn đã biết cách tạo accordion, nên đã đến lúc bạn nên thực hiện và thử nghiệm việc học của mình.
Dịch từ: https://www.makeuseof.com/how-to-make-accordion-html-css/
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm bài viết:
Đại học trực tuyến? Tại sao nên chọn học đại học trực tuyến thay vì đại học offline?
5 điều có thể bạn chưa biết về học lập trình trực tuyến FUNiX
Review khóa học trực tuyến FUNiX FPT đang được nhiều bạn trẻ lựa chọn
FUNiX đào tạo lập trình trực tuyến cung cấp nhân sự tập đoàn FPT
5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX









Bình luận (0
)