Mặc dù xu hướng thiết kế thay đổi hàng năm, bạn có thể tin tưởng vào việc sử dụng các hiệu ứng bóng như box-shadow và drop-shadow để làm tăng tính thẩm mỹ của trang web. Bạn có thể sử dụng drop-shadow để tạo ra các hiệu ứng đẹp mắt cho trang web của mình.
Cùng FUNiX tìm hiểu kỹ hơn thuộc tính drop-shadow của CSS.
1. drop-shadow của CSS là gì?
drop-shadow() là một hiệu ứng CSS hiển thị bóng xung quanh một đối tượng được chỉ định. Đây là cú pháp để áp dụng CSS drop-shadow.
<strong>Syntax:strong>
filter: drop-shadow(offset-x offset-y blur-radius color);offset-x xác định khoảng cách ngang và offset-y xác định khoảng cách dọc. Lưu ý rằng các giá trị âm đặt bóng ở bên trái (offset-x) và phía trên (offset-y) đối tượng.
Hai tham số cuối cùng là tùy chọn. Bạn có thể chỉ định bán kính mờ (blur radius) của bóng như chiều dài. Theo mặc định, nó được đặt là 0. Bạn không thể có bán kính làm mờ âm.
Màu của bóng đổ được chỉ định là <color>. Nếu bạn chưa chỉ định một màu, nó sẽ tuân theo giá trị của thuộc tính color.
2. Khi nào nên dùng drop-shadow CSS?
Có rất nhiều trường hợp trong đó hàm drop-shadow () là một cứu cánh. Hãy cùng điểm qua một vài trong số chúng:
2.1 Hình dạng không phải hình chữ nhật
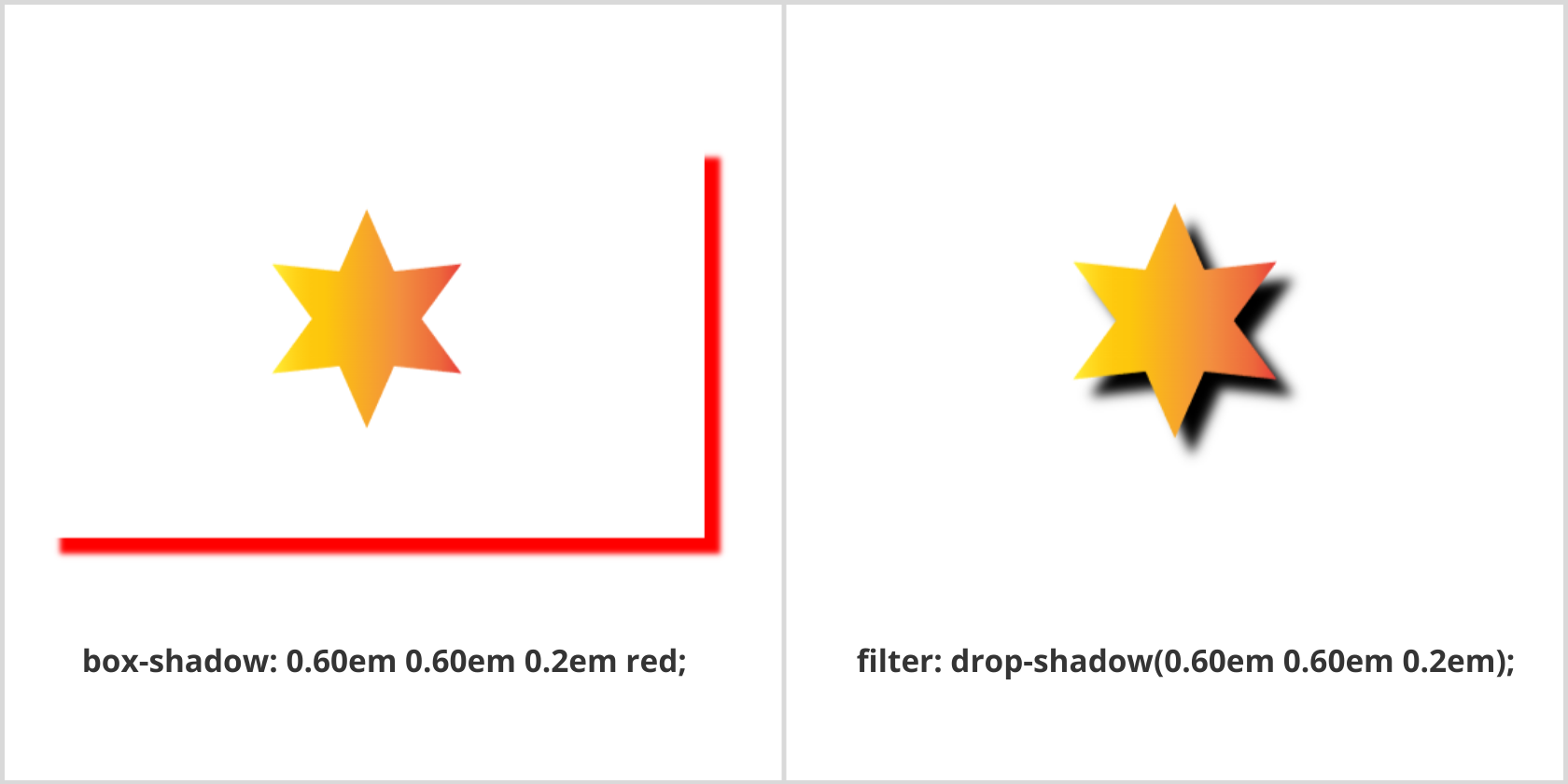
Không giống như box-shadow, bạn có thể thêm drop-shadow vào các hình dạng không phải hình chữ nhật. Ví dụ, chúng ta có SVG hoặc PNG trong suốt có hình dạng không phải hình chữ nhật — ví dụ như một ngôi sao. Ở đây, việc thêm bóng tương ứng với chính đối tượng có thể được hoàn thành với box-shadow hoặc drop-shadow. Xem xét cả hai trường hợp:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Drop-shadow</title>
</head>
<body>
<div class="star-img">
<img class="box-shadow" src="star.svg" alt="">
<img class="drop-shadow" src="star.svg" alt="">
</div>
</body>
</html>CSS
.star-img img {
display: inline-block;
height: 15em;
width: 25em;
}
.box-shadow {
color: red;
box-shadow: 0.60em 0.60em 0.2em;
}
.drop-shadow {
filter: drop-shadow(0.60em 0.60em 0.2em);
}
Đầu ra :
Nhìn vào ảnh có thể thấy box-shadow tạo ra một bóng hình chữ nhật dù hình ảnh trong suốt hay đã có nền. Mặt khác, drop-shadow cho phép bạn tạo một bóng đổ phù hợp với hình dạng của chính hình ảnh.
Các yếu tố hạn chế là hàm drop-shadow () chấp nhận tất cả các tham số kiểu <shadow> ngoại trừ từ khóa inset và tham sốspread.
>>> Đọc ngay: Hướng dẫn cơ bản về CSS cho người mới bắt đầu
2.2 Các phần tử được nhóm
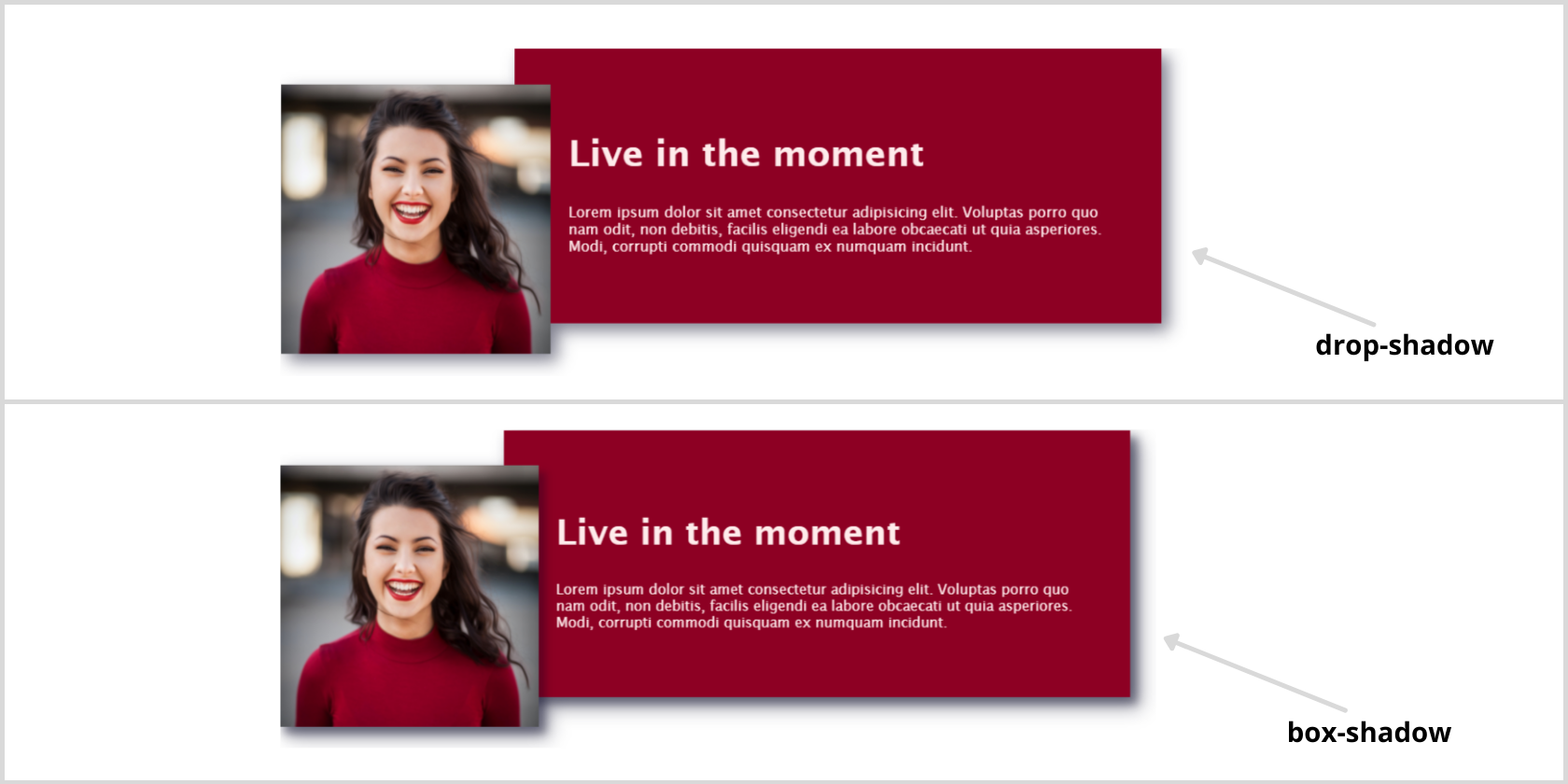
Có một số trường hợp khi bạn có thể cần xây dựng các thành phần bằng cách chồng chéo (overlap) các phần tử nhất định. Nếu bạn đang sử dụng box-shadow, bạn sẽ phải đối mặt với vấn đề cố gắng tạo bóng theo đúng cách. Đây là cách nó hoạt động khi nhóm một hình ảnh và một thành phần chữ:
HTML
<body>
<div class="parent-container drop-shadow">
<div class="image-container box">
<img src="smiling-girl.jpg" alt="smiling girl" />
</div>
<div class="text-container box">
<h2>Live in the moment</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas porro quo nam odit, non debitis, facilis eligendi ea labore obcaecati ut quia asperiores. Modi, corrupti commodi quisquam ex numquam incidunt.</p>
</div>
</div>
</body>
CSS cơ bản
body {
padding: 5em 1em;
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande',
'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
}
h2 {
font-size: 2rem;
}
p {
font-size: 0.8rem;
}
.parent-container {
display: flex;
flex-direction: column;
height: 17rem;
width: 50em;
}
.image-container img {
width: 15em;
position: absolute;
z-index: 1;
top: 2em;
left: 1.5em;
}
.text-container {
color: rgb(255, 236, 236);
background-color: rgb(141 0 35);
width: 30rem;
padding: 3rem;
align-self: flex-end;
position: relative;
}
Bây giờ, áp dụng box-shadow và drop-shadow để thấy sự khác biệt.
.drop-shadow {
filter: drop-shadow(0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.5));
}
.box,
.box img {
box-shadow: 0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.3);
}
Đầu ra:
Như bạn có thể thấy, box-shadow được áp dụng trên từng phần tử riêng lẻ trong khi drop-shadow nhóm cả hai và áp dụng bóng đổ.
2.3 Các phần tử được cắt
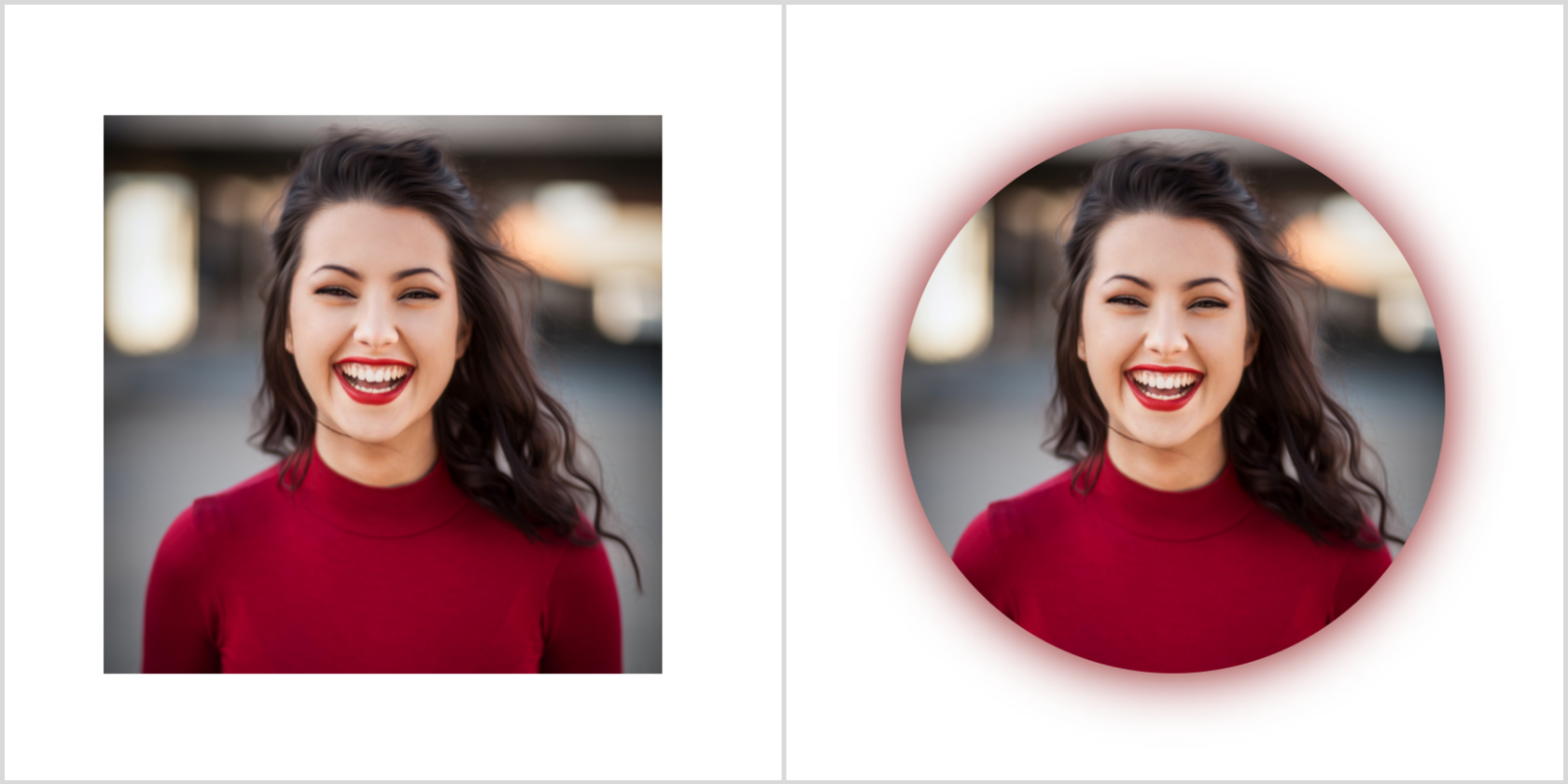
Bạn có thể sử dụng thuộc tính clip-path để cắt một vùng (region) nhất định xác định phần nào của hình ảnh hoặc phần tử sẽ được hiển thị. drop-shadow filter cho phép chúng ta tạo drop-shadow trên phần tử được cắt bớt bằng cách áp dụng nó cho mẹ (parent) của phần tử đó:
HTML
<body>
<div class="parent-container">
<div class="clipped-element">
</div>
</div>
</body>
CSS
.parent-container {
filter: drop-shadow(0rem 0rem 1.5rem maroon);
}
.clipped-element {
width: 50em;
height: 50em;
margin: 0 auto;
background-image: url(smiling-girl.jpg);
clip-path: circle(50%);
background-size: cover;
background-repeat: no-repeat;
}
Đầu ra:
Chúng ta đã cắt bớt 50% hình ảnh bằng một đường tròn. Do đó, drop-shadow filter chỉ được áp dụng cho phần có thể nhìn thấy của hình ảnh.
>>> Đọc ngay: 3 phương pháp căn giữa hình ảnh với CSS dễ dàng
3. Hạn chế và khác biệt
Như đã nói trên, drop-shadow không hỗ trợ tham số spread. Điều này có nghĩa là sẽ không thể tạo hiệu ứng outline bằng cách sử dụng hàm drop-shadow() vì nó bị tắt ở mọi nơi. Ngoài ra, nó hiển thị các hiệu ứng đổ bóng khác với box-shadow và text-shadow (với các thông số giống nhau). Bạn có thể cảm thấy rằng sự khác biệt giữa box-shadow và drop-shadow phụ thuộc vào CSS Box Model. Đây là một ví dụ:
HTML
<body>
<div class="parent-container">
<p class="drop-shadow">Every MUO article will bring you one step closer.</p>
<p class="box-shadow">
Every MUO article will bring you one step closer.
</p>
<p class="text-shadow">
Every MUO article will bring you one step closer.
</p>
</div>
</body>
CSS cơ bản
body {
padding: 5em 1em;
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande',
'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
}
.parent-container {
width: 72rem;
}
p {
font-size: 3em;
font-style: bold;
}
Áp dụng hiệu ứng đổ bóng
.drop-shadow {
filter: drop-shadow(0.5em 0.5em 0.1em #555);
}
.box-shadow {
box-shadow: 0.5em 0.5em 0.1em #555;
}
.text-shadow {
text-shadow: 0.5em 0.5em 0.1em #555;
}
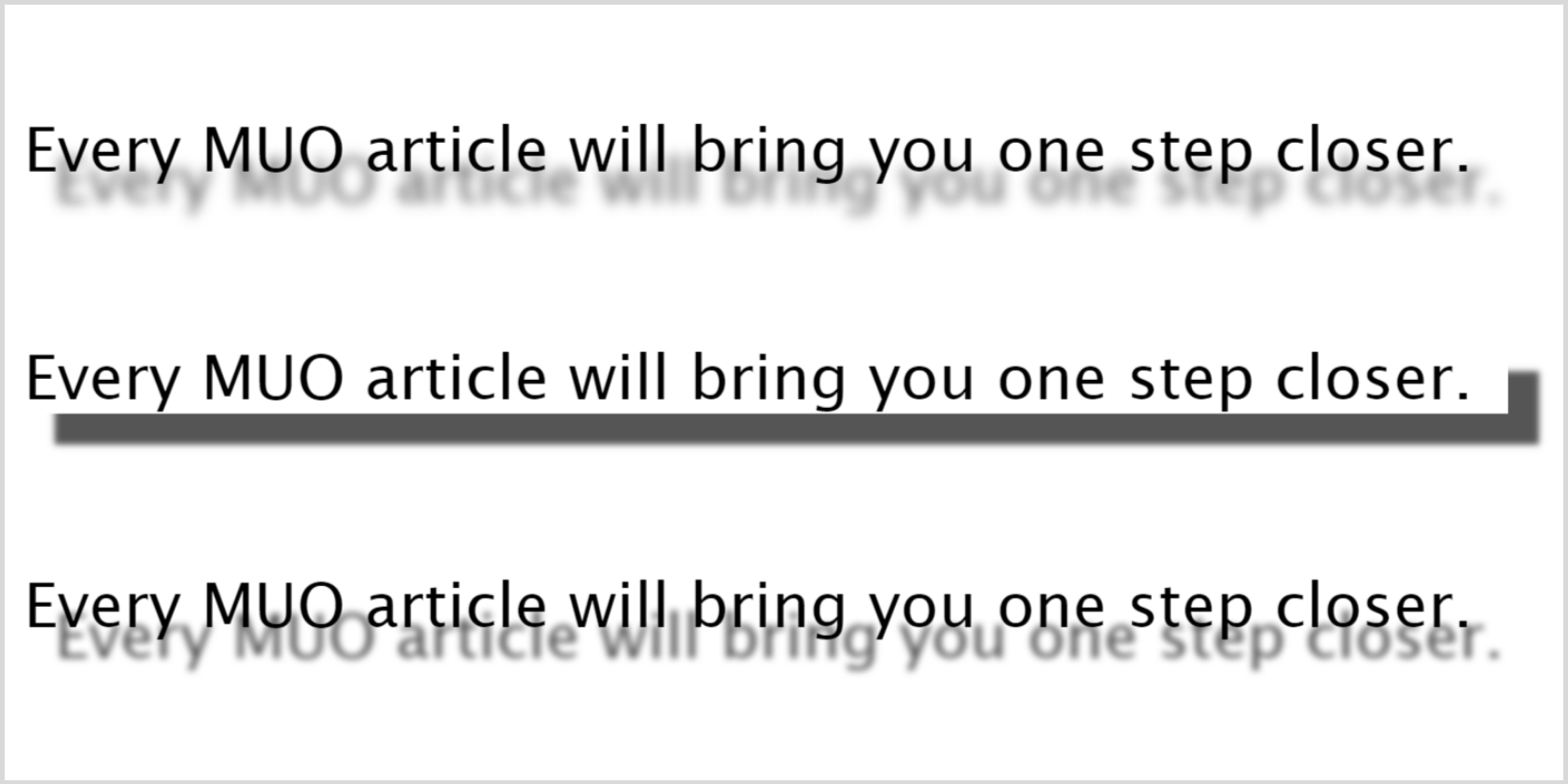
Đầu ra:
Bạn có thể thấy rằng box-shadow tạo ra bóng nặng hơn, tối hơn so với text-shadow và drop-shadow. Ngoài ra, có một chút khác biệt về vị trí của bóng giữa text-shadow và drop-shadow. Tuy nhiên, bạn có thể thích các hiệu ứng đổ bóng khác nhau tùy theo yêu cầu của mình.
4. Hỗ trợ trình duyệt
Hàm drop-shadow() được hỗ trợ trong tất cả các trình duyệt hiện đại ngoại trừ các trình duyệt cũ như Internet Explorer.
5. Thử nghiệm với các hiệu ứng đổ bóng khác nhau
Chúng tôi hy vọng rằng bạn sẽ thử nghiệm các hiệu ứng đổ bóng khác nhau và cố gắng triển khai drop-shadow trong các dự án tương lai của mình.
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:


10 ví dụ mã CSS mà bạn có thể học trong 10 phút
Cách tạo Mẫu F và Z bằng HTML và CSS
8 mẹo và thủ thuật CSS mọi lập trình viên nên biết
10 mẫu nền CSS bạn có thể sử dụng trên trang web của mình
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/create-drop-shadow-css/












Bình luận (0
)