Tất nhiên là bạn có thể tạo menu di động có thể chuyển đổi (togglable) bằng cách sử dụng các khung CSS như TailWind hoặc BootStrap.
Nhưng khái niệm đằng sau nó là gì? Và làm thế nào bạn có thể tạo một thanh menu từ đầu mà không phụ thuộc vào các khung CSS này?
Tự mình thực hiện những điều trên cung cấp cho bạn toàn quyền kiểm soát tùy chỉnh. Đây là cách tạo menu di động có thể chuyển đổi bằng ngôn ngữ lập trình ưa thích của bạn.
1. Cách tạo Menu di động có thể chuyển đổi của bạn
Trước tiên, hãy mở thư mục dự án của bạn và tạo các tệp dự án của bạn (HTML, CSS và JavaScript).
Dưới đây, bạn sẽ thấy các ví dụ về mã bạn cần cho cả ba loại.
Chúng ta sẽ bắt đầu với HTML:
<!DOCTYPE html>
<html>
<head>
<title>Mobile Navigation Menu</title>
</head>
<body>
<section>
<!-- Create three divs to represent the three-line dropdown menu bar -->
<div id="toggle-container">
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
</div>
<!-- Add your navigations here -->
<div id="toggle-content" class="toggle-content">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
</div>
</section>
</body>
CSS:
/*This section demarcation is solely for the purpose of the tutorial*/
section{
width: 800px;
height: 600px;
margin-top: 50px;
margin-left: 250px;
border: solid black 1px;
background: #e6e3dc;
}
/*position the divs container in your DOM*/
#toggle-container{
display: grid;
width: fit-content;
margin-left: 720px;
margin-top: 10px;
}
/*Stack the three divs above each other. Then set a height and width for them.*/
#one, #two, #three{
background: black;
width: 30px;
height: 3px;
margin-top: 5px;
}
.toggle-content{
display: none;
margin-left: 700px;
margin-top: 20px;
}
.toggle-content a{
display: block;
text-decoration: none;
color: black;
font-size: 30px;
}
.toggle-content a:hover{
color: blue;
}
/*Display the class instance created by JavaScript in block*/
.displayed{
display: block;
}
>>> Xem thêm: Sự khác biệt chính giữa JavaScript và Python bạn đã biết?
Thêm JavaScript:
var toggler = document.getElementById("toggle-container");
var toggleContents = document.getElementById("toggle-content");
document.addEventListener("click", function(){
//Apply a class intance to each navigation and set display to toggle:
toggleContents.classList.toggle("displayed");
});
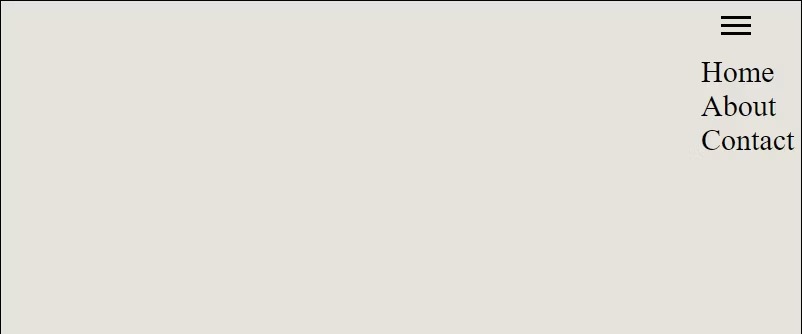
Đầu ra trông như thế này khi bạn nhấp vào thanh menu:
Menu có thể chuyển đổi, vì vậy việc nhấp lại vào thanh — hoặc bất kỳ nơi nào trong trang — sẽ ẩn các điều hướng.
Trình duyệt của bạn có thể không hỗ trợ ẩn nội dung khi bạn nhấp vào bất kỳ đâu trong trang web của mình. Bạn có thể cố gắng thực hiện điều này bằng cách sử dụng event target và vòng lặp JavaScript. Bạn có thể làm điều đó bằng cách thêm đoạn code sau vào JavaScript của mình:
//Add a click event to your webpage:
window.onclick = function(event) {
//Target the click event on the menu bar to allow the webpage body to track it:
if (!event.target.matches('#toggle-container')) {
var dropdowns = document.getElementsByClassName("toggle-content");
//Hide the navigations by looping through each of them:
for (var i = 0; i < dropdowns.length; i++) {
var dropped = dropdowns[i];
if (dropped.classList.contains('display')) {
dropped.classList.remove('display');
}
}
}
}
Đây là tóm tắt về những gì bạn vừa làm: Bạn đã tạo ba dòng bằng cách sử dụng thẻ div của HTML. Bạn đã điều chỉnh chiều cao và chiều rộng của chúng và định vị chúng trong DOM của mình. Sau đó, bạn cung cấp cho chúng sự kiện nhấp chuột (click event) bằng JavaScript.
Bạn đặt hiển thị ban đầu của các điều hướng của mình thành none để ẩn chúng khi tải trang. Sau đó, click event trên ba dòng sẽ chuyển đổi các điều hướng này dựa trên một lớp được khởi tạo JavaScript (displayed). Cuối cùng, bạn đã sử dụng lớp mới này để hiển thị các điều hướng bằng CSS và phương thức toggleContents của JavaScript.
Tuy nhiên, phần còn lại của CSS phụ thuộc vào sở thích của bạn. Nhưng đoạn mã trong đoạn mã CSS ví dụ ở đây sẽ cung cấp cho bạn ý tưởng về style chúng như thế nào.
>>> Xem thêm: 10 Lý do hàng đầu để học JavaScript làm ngôn ngữ lập trình nền tảng
2. Sáng tạo hơn khi xây dựng trang web của bạn
Tạo một trang web hấp dẫn trực quan đòi hỏi một số sự sáng tạo.
Mặc dù chúng tôi đã hướng dẫn bạn cách tạo menu điều hướng tùy chỉnh ở đây, bạn vẫn có thể làm cho nó hấp dẫn hơn. Ví dụ: bạn có thể tạo hoạt ảnh cho màn hình điều hướng, tạo màu nền cho chúng và hơn thế nữa. Và dù bạn làm gì, hãy đảm bảo rằng trang web của bạn sử dụng các phương pháp thiết kế tốt nhất và bố cục dễ sử dụng cho người dùng.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm bài viết:
Ngôn ngữ lập trình Java: Hướng dẫn cho người mới bắt đầu về Java
Có nên lập trình game bằng C++, C#, Java và JavaScript?
Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
Những trung tâm dạy học lập trình java trực tuyến trong vòng 6 tháng
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/mobile-menu-bar-coding/











Bình luận (0
)