Cách chuyển hướng trang web với JavaScript
Nếu là một lập trình viên phát triển website, có nhiều trường hợp bạn cần sử dụng kỹ thuật chuyển hướng trang web với JavaScript. Trong bài viết dưới đây, FUNiX sẽ chia sẻ cho bạn các kiến thức liên quan đến chủ đề này!
- Khung JavaScript là gì và một số khung JavaScript phổ biến
- Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
- Học lập trình web nên học ngôn ngữ nào có tính ứng dụng cao?
- Học lập trình web bắt đầu từ đâu sẽ mang lại hiệu quả tốt?
- Cách định nghĩa và cấu trúc các hàm trong JavaScript
Table of Contents
>> Cách cài chứng chỉ SSL miễn phí cho website
Chuyển hướng trang web (redirect) là việc người dùng đang xem một trang web thì được chuyển sang một website với tên miền khác. Đây là trường hợp bạn thường xuyên gặp phải khi lướt web đúng không nào.


1. Chuyển hướng trang web với JavaScript là gì?
Chuyển hướng trang web với JavaScript là một kỹ thuật hướng các công cụ tìm kiếm và người dùng đến một URL khác với URL gốc. Trang được định tuyến có thể nằm trên cùng một máy chủ hoặc trên các máy chủ khác. Nó cũng có thể diễn ra trên các trang web giống nhau hoặc riêng biệt.
Trong hầu hết các trường hợp, các công cụ tìm kiếm không kiểm tra JavaScript để xem liệu chuyển hướng có đúng hay không. Vì vậy, trong trường hợp cần thông báo cho các công cụ tìm kiếm (SEO) về chuyển hướng URL, chúng ta phải đưa phần tử rel = “canonical” vào phần đầu của trang web.
Có rất nhiều kỹ thuật chuyển hướng trang web với JavaScript, nhưng phổ biến nhất là location.href và location.replace (). Trong JavaScript, 2 cách chuyển hướng trang vô cùng đơn giản.
Một trong những đối tượng thường được sử dụng nhất khi chuyển hướng trang là window.location. Nó được sử dụng để tạo một document mới từ một document hiện có. Ngay sau khi chúng ta cung cấp một URL mới cho phương pháp này, nó sẽ bắt đầu chuyển hướng HTTP với JavaScript. Phương pháp này khác với href ở chỗ nó sẽ xóa phiên bản document hiện tại khỏi lịch sử, khiến document đó không thể quay trở lại bản gốc.
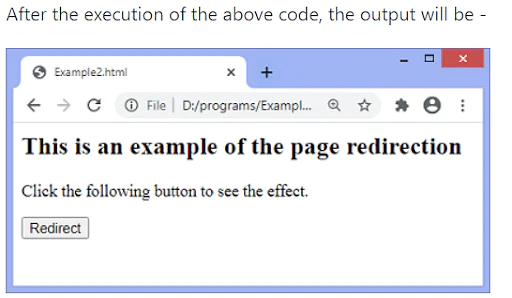
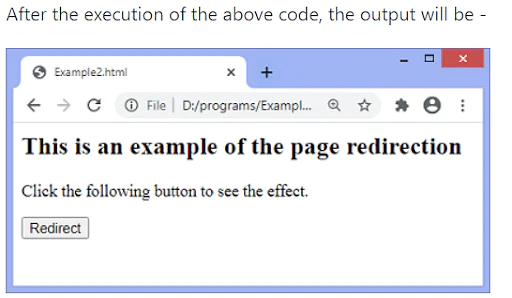
Ví dụ khi chạy chương trình dưới đây:
|
<html> <head> <script type = “text/javascript”> function page_redirect(){ window.location = “https://www.rankwithme.com/”; } </script> </head> <body> <h2> This is an example of the page redirection </h2> <p> Click the following button to see the effect. </p> <form> <input type = “button” value = “Redirect” onclick = “page_redirect()” /> </form> </body> </html> |
Kết quả chúng ta nhận được là:


2. Khi nào cần chuyển hướng trang với JavaScript?
Nếu trang web của bạn chuyển sang domain mới vì bất kỳ lý do gì, bạn có thể đưa mọi người đến trang web mới đó khi họ truy cập nội dung ở domain cũ. Trang web của bạn có nhiều nội dung khác nhau, và tùy thuộc vào vị trí, ngôn ngữ, trình duyệt hoặc các tiêu chí khác của người dùng, bạn có thể chuyển hướng họ đến trang thích hợp nhất.
Yêu cầu tài nguyên từ người dùng không được xác thực sẽ được chuyển hướng đến trang đăng nhập. Bạn cũng có thể sử dụng kỹ thuật chuyển hướng trang web với JavaScript để hướng mọi người đến các trang web bổ sung được nhúng trong nội dung của trang web hiện tại.
>>> Đọc ngay: FUNiX – Học lấy bằng đại học trực tuyến giá trị ngang bằng đại học chính quy
3. Chuyển hướng trang web với JavaScript hoạt động như thế nào?
Có thể bạn đã từng gặp phải trường hợp nhấp vào URL để truy cập trang web X nhưng lại được chuyển đến trang Y. Điều này xảy ra do lỗi chuyển hướng trang. Bạn có thể muốn chuyển hướng người truy cập khỏi trang gốc vì các lý do như sau:
Bạn đã quyết định thay đổi tên miền của mình vì bạn không thích nó, vì vậy bạn muốn chuyển hướng người truy cập của mình đến trang web mới. Bạn có thể giữ tên miền trước đó của mình, nhưng bạn cần tạo một trang web mới duy nhất để tất cả các lượt truy cập vào tên miền cũ sẽ chuyển sang tên miền mới của bạn từ trang web này.
Nếu bạn đã tạo một số trang trên các trình duyệt khác nhau, hoặc với domain ở các quốc gia khác nhau, bạn có thể sử dụng chuyển hướng trang phía máy khách thay vì chuyển hướng trang phía máy chủ để định hướng khách hàng của bạn đến trang thích hợp.
Có thể các công cụ tìm kiếm đã lập danh mục các trang web của bạn. Tuy nhiên, nếu không muốn mất những khách truy cập thông qua các công cụ tìm kiếm khi chuyển sang một domain mới, thì nhất thiết phải áp dụng kỹ thuật chuyển hướng trang web với JavaScript. Tuy nhiên, hãy nhớ rằng điều này không nên được thực hiện để đánh lừa công cụ tìm kiếm; nếu không, trang web của bạn có thể bị đưa vào danh sách đen.
Đoạn code dưới đây là một ví dụ về kỹ thuật chuyển hướng trang web với JavaScript:
|
<html> <head> <script type = “text/javascript”> <!– function Redirect() { window.location = “https://www.abc.com”; } //–> </script> </head> <body> <p>Click the following button, you will be redirected to home page.</p> <form> <input type = “button” value = “Redirect Me” onclick = “Redirect();” /> </form> </body> </html> |
>>> Đọc ngay: 10 Lý do hàng đầu để học JavaScript làm ngôn ngữ lập trình nền tảng
4. Chuyển hướng ngay khi web khởi chạy với JavaScript
Bạn có thể sử dụng một đoạn code ở đầu trang của mình, trong phần tử head>, để chuyển hướng người truy cập đến một trang web khác ngay sau khi trang web hiện tại khởi chạy. Ngoài ra, nếu bạn đang sử dụng file separate.js, hãy thêm đoạn code sau vào tệp đó và nhúng tệp đó vào đầu trang web.
|
<script> window.location.href = “https://www.example.com”; </script> |
Lưu ý. bạn chỉ cần thay thế URL muốn chuyển hướng đến cho URL mẫu. Khách truy cập sẽ không nhìn thấy trang web của bạn và sẽ được chuyển đến URL mục tiêu ngay lập tức với kiểu chuyển hướng này.
5. Chuyển hướng sau khi web khởi chạy với JavaScript
Trong những trường hợp như vậy, bạn có thể thực hiện chuyển hướng bằng cách sử dụng điều kiện hoặc gán một event cho phần tử. Hãy xem xét ví dụ sau:
|
<script> // Check if the condition is true and then redirect. if ( … ) { window.location.href = “https://www.example.com”; } </script> |
>>> Đọc ngay: Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
6. Kết luận
Việc chuyển hướng trang web bị gián đoạn sẽ gây ra những phiền toái cho người dùng coi và làm giảm trải nghiệm tổng thể của người dùng. Ví dụ: việc chuyển hướng khách hàng đến một trang web khác ngay khi họ truy cập vào website của bạn chắc chắn sẽ khiến họ khó chịu. Hơn nữa, nếu bạn chuyển hướng mọi người đến một trang không liên quan sau khi họ nhấp vào nút hoặc hình ảnh hay thực hiện một hành động nhất định trên trang web, người dùng sẽ muốn rời website ngay lập tức và không bao giờ quay lại.
Trên đây là một số chia sẻ liên quan đến chuyển hướng trang web với JavaScript mà FUNiX muốn giới thiệu đến bạn đọc. Bạn thấy đấy, việc chuyển hướng trang có thể gây ra sự phiền toái không mong muốn cho người dùng khi truy cập vào website. Vì thế, những kiến thức trên là cần thiết và vô cùng hữu ích cho các lập trình viên. Hẹn gặp lại bạn đọc trong các bài viết chia sẻ kiến thức CNTT tiếp theo của FUNiX!
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:


Những ví dụ về JavaScript hay nhất mà bạn phải thử vào năm 2023
Tại sao Python và JavaScript là 2 ngôn ngữ lập trình quan trọng?
Lưu ý khi tham gia khóa học lập trình web full stack javascript tại FUNiX/trực tuyến
Lộ trình học lập trình web full stack javascript trong 6 tuần
Phạm Thị Thanh Ngọc (theo Simplilearn)













Bình luận (0
)