Mức độ ưu tiên khi áp dụng nhiều CSS
Bạn đã bao giờ viết code CSS cho trang web cho dự án của công ty nhưng sau khi chạy xong, CSS không nhận được chưa? Lúc này bạn mới nhận ra nguyên nhân là ai đó đã viết code CSS bằng cách sử dụng #id, inline style hoặc !important trước đó. Đó cũng chính là lý do tại sao mức độ ưu tiên trong CSS là rất quan trọng. Hãy cùng FUNiX tìm hiểu chi tiết về mức độ ưu tiên khi áp dụng nhiều CSS trong bài viết dưới đây nhé!
- Hướng dẫn cơ bản về CSS cho người mới bắt đầu
- Cách tạo bố cục web với mô-đun Multi-Column của CSS
- Cách sử dụng thuộc tính Display trong CSS để kiểm soát bố cục trang web
- 19 Ví dụ về tạo màu nền gradient bằng CSS
- 8 mẹo và thủ thuật CSS mọi lập trình viên nên biết
>> Học HTML và CSS ở đâu mang lại hiệu quả tốt?
1. Tìm hiểu chung về CSS
Sử dụng Cascading Style Sheets – CSS có thể định dạng kiểu cho bất kỳ phần tử HTML nào trên trang web. Các phần tử trên trang có thể sử dụng các bộ chọn khác nhau, chẳng hạn như bộ chọn class, bộ chọn id hoặc bộ chọn thẻ. Bên cạnh đó cũng có nhiều cách để nhúng CSS như:
- Inline – nhúng trực tiếp vào phần tử HTML bằng cách sử dụng thuộc tính style của phần tử
- Internal – đặt <style> </style> để tạo bộ chọn trực tiếp trên trang
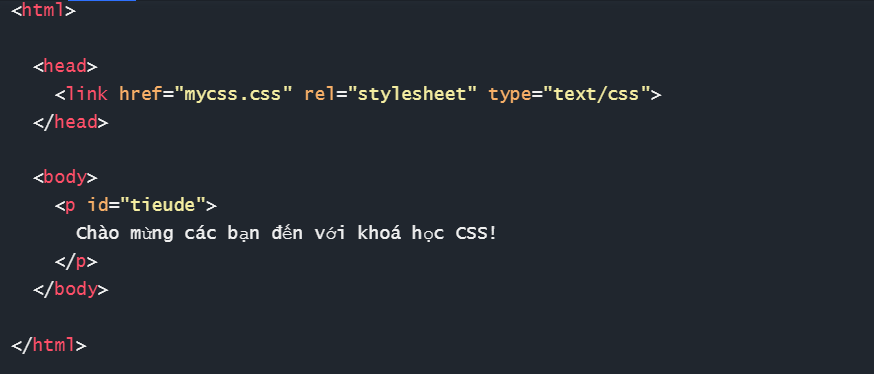
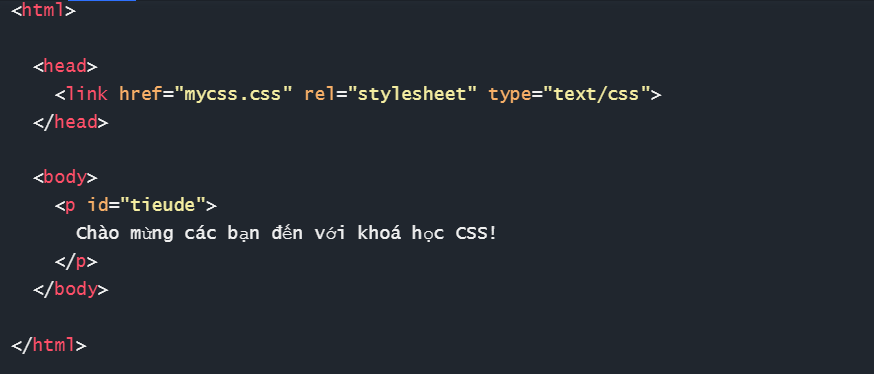
- External – tạo một tệp CSS riêng và sử dụng thẻ <link> để nhúng vào trang
Khi một phần tử HTML bị ảnh hưởng bởi nhiều bộ chọn có cùng giá trị, sẽ có vấn đề xảy ra, chẳng hạn như kiểu màu của văn bản, nó sẽ ưu tiên giá trị nào để thiết lập định kiểu cho thẻ.
Đối với một website, lập trình viên cần tìm cách thiết kế tối ưu để có thể sử dụng lại CSS, giúp giao diện giữa các website được thống nhất, tối ưu tốc độ tải trang, bảo trì, vận hành, bảo trì và nhiều khía cạnh khác dễ dàng và hiệu quả.
Trong phần tiếp theo của bài viết, FUNiX sẽ tổng hợp cách sử dụng CSS cơ bản, mức độ ưu tiên khi áp dụng nhiều CSS và những gợi ý để các nhà lập trình web có thể tối ưu hóa thiết kế website của mình.


>>> Đọc ngay: Hướng dẫn cơ bản về CSS cho người mới bắt đầu
2. 3 cách sử dụng CSS để định kiểu cho thẻ
2.1. Inline
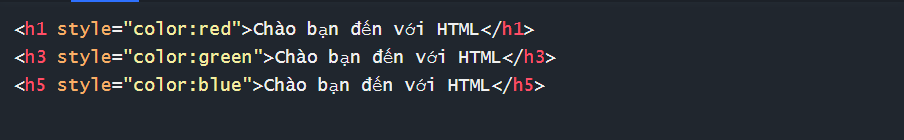
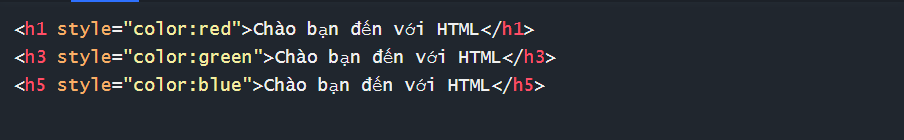
Thông qua thuộc tính style, định dạng CSS được đặt trực tiếp vào bên trong mỗi phần tử HTML.


2.2. Internal
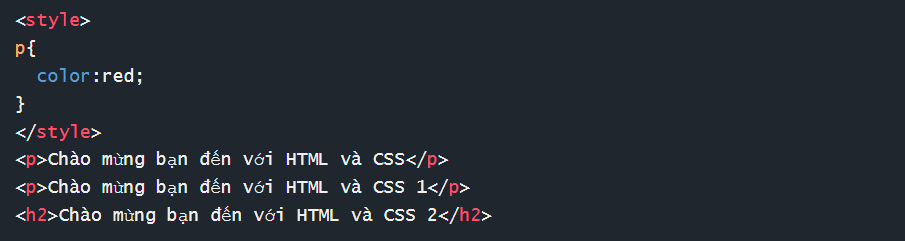
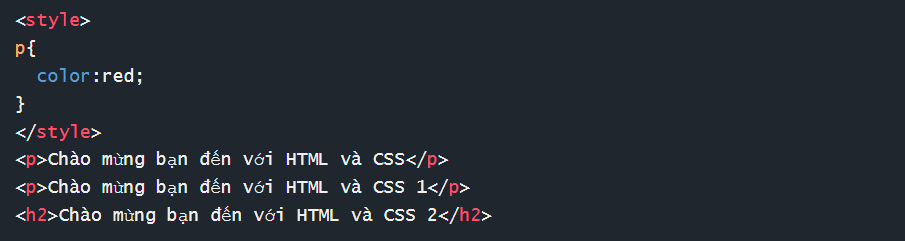
Định dạng CSS được đặt bên trong thẻ <style> </style> và bên trong trang HTML. Các định dạng CSS này sẽ được đưa vào đối tượng thông qua ba loại quy tắc:
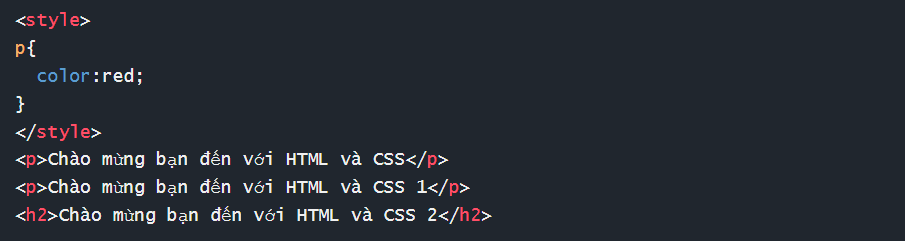
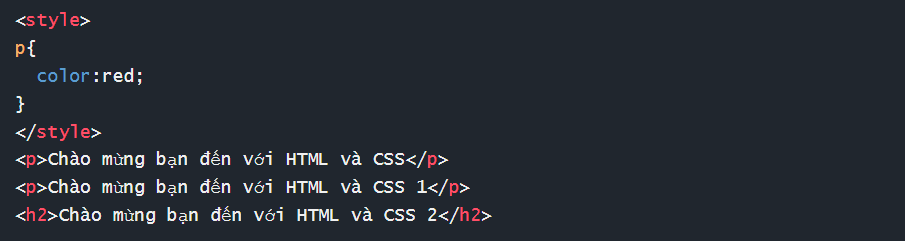
Rule dạng thẻ: Câu lệnh có cú pháp tên_thẻ {…}, sẽ ảnh hưởng đến tất cả các thẻ trên trang này. Như được hiển thị trong ví dụ bên dưới, tất cả các thẻ nội dung <p> sẽ có màu văn bản màu đỏ.


Rule dạng CLASS: Định nghĩa dạng .tên_lớp {…}, tác động lên các thẻ có thuộc tính class=”tên_lớp”


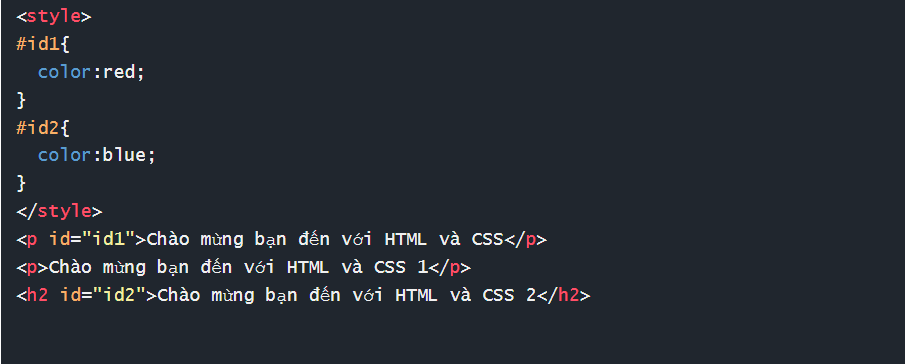
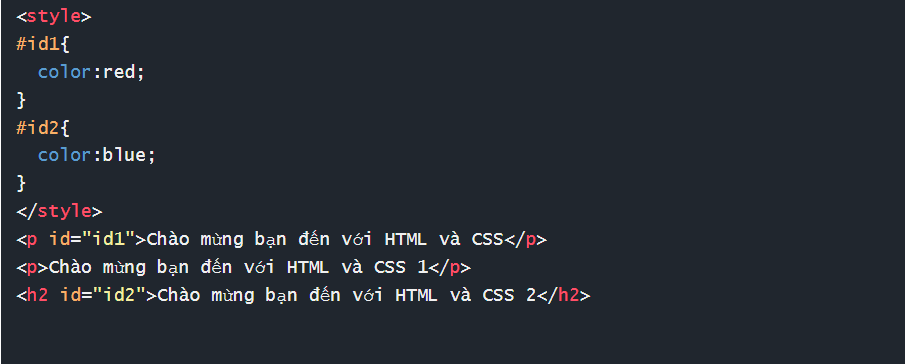
Rule dạng ID: định nghĩa bằng #tên_định_danh {…} và tác động lên thẻ có thuộc tính id=”tên_định_danh”.


2.3. External
Giống như Internal, External cũng có 3 loại (thẻ, class, id), nhưng các quy tắc không được đặt trong trang .html mà trong một tệp .css riêng biệt và có thể được chọn từ một trang.html trở lên.


Tóm lại: có bốn loại rule trong CSS: inline, thẻ, class, id.
- Mức độ ưu tiên khi áp dụng nhiều CSS từ cao xuống thấp là: thẻ -> inline -> id -> class.
- Mức độ phù hợp theo thứ tự giảm dần: thẻ <- id <- class <- inline, nghĩa là, đối với loại bộ chọn CSS, bộ chọn thẻ có ảnh hưởng rộng rãi nhất trên toàn bộ trang có thẻ, tiếp theo là id, class và inline.
3. Mức độ ưu tiên khi áp dụng nhiều CSS và ví dụ cụ thể
Khi các đối tượng chịu tác động của nhiều rule khác nhau thì xảy ra hiện tượng chồng chéo.
Khi chồng chéo xảy ra, thứ tự ưu tiên sẽ xác định định dạng của đối tượng.
3.1. Dạng chồng chéo giữa các rule khác nhau
Thứ tự ưu tiên của bốn dạng rule như bảng dưới đây:
|
Các dạng rule |
Thứ tự ưu tiên |
Phạm vi tác động |
|
inline |
1 |
4 |
|
id |
2 |
3 |
|
class |
3 |
2 |
|
tag |
4 |
1 |
Theo bảng tổng hợp trên, có thể rút ra quy luật chung là: mức độ ưu tiên tỷ lệ nghịch với phạm vi ảnh hưởng. Phạm vi của rule càng lớn thì mức độ ưu tiên càng thấp và ngược lại.
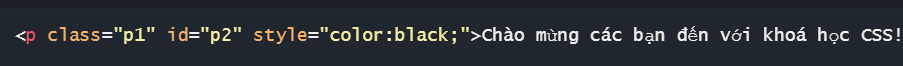
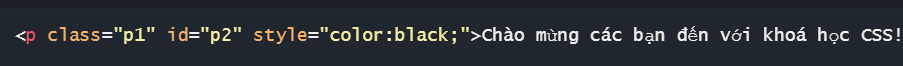
Ví dụ: Đoạn code “Chào mừng bạn đến với khóa học CSS!” dưới đây bị ảnh hưởng bởi 4 rule thuộc 4 loại khác nhau (inline, thẻ p, class .p1, id #p2). 4 quy tắc này chỉ định 4 màu chữ khác nhau:


Kết quả: Theo thứ tự ưu tiên, màu của “Chào mừng bạn đến với Khóa học CSS” sẽ tuân theo màu ưu tiên (đen) của rule inline.
3.2. Dạng chồng chéo giữa nhiều rule cùng loại
Khi các rule cùng loại chồng chéo nhau, các thuộc tính trong cùng một quy tắc sẽ là thuộc tính cuối cùng và các thuộc tính khác nhau sẽ được hợp nhất. Bạn có thể tham khảo ví dụ sau để hiểu rõ hơn.


Trong phần khai báo ở đoạn code trên, cả hai rule đều là dạng class và cùng tên p1. Hai rule này có thuộc tính màu sắc chồng lên nhau.
Trình duyệt xử lý mã (html, css, javascript) theo thứ tự từ trái sang phải và trên xuống dưới, vì vậy trong trường hợp này, các rule sau được ưu tiên hơn các rule được viết trước. Vì vậy, màu sắc của dòng chữ “Chào mừng bạn đến với Khóa học CSS” sẽ là màu xanh lam.
>>> Đọc ngay: Tìm hiểu Box Model là gì? Mô tả cấu trúc Box model trong CSS
4. Tối ưu hóa CSS trong thiết kế web
Thông qua những phân tích trên, có những cách sau để tối ưu hóa CSS trong quá trình thiết kế website:
- Định kiểu đồng nhất cho tất cả các trang.
- Tối ưu hóa việc load trang, cache.
- Tối ưu hóa việc bảo trì, tái sử dụng lại CSS,…
- Nên sử dụng CSS dạng External để dễ dàng kiểm soát việc chồng chéo rule hơn.
- Giảm thiểu các CSS dạng Inline.
- Đặt CSS phù hợp theo phạm vi của thẻ, id, class, inline.
- Khi xuất bản một trang web trực tuyến, bạn cần sử dụng các công cụ nén CSS để tối ưu hóa việc load trang.
Mong rằng qua ví dụ và các giải thích chi tiết trong bài viết trên, bạn đọc sẽ hiểu rõ hơn về mức độ ưu tiên khi áp dụng nhiều CSS. Điều này rất quan trọng, vì vậy bạn nên chú ý nó trong quá trình học lập trình web và vận dụng vào thực hành thực tế. FUNiX hy vọng bài viết hữu ích với các bạn và chúc các bạn học tốt!
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:


FUNiX – Học lấy bằng đại học trực tuyến giá trị ngang bằng đại học chính quy
10 ví dụ mã CSS mà bạn có thể học trong 10 phút
Cách tạo Mẫu F và Z bằng HTML và CSS
8 mẹo và thủ thuật CSS mọi lập trình viên nên biết
10 mẫu nền CSS bạn có thể sử dụng trên trang web của mình
Phạm Thị Thanh Ngọc







Bình luận (0
)