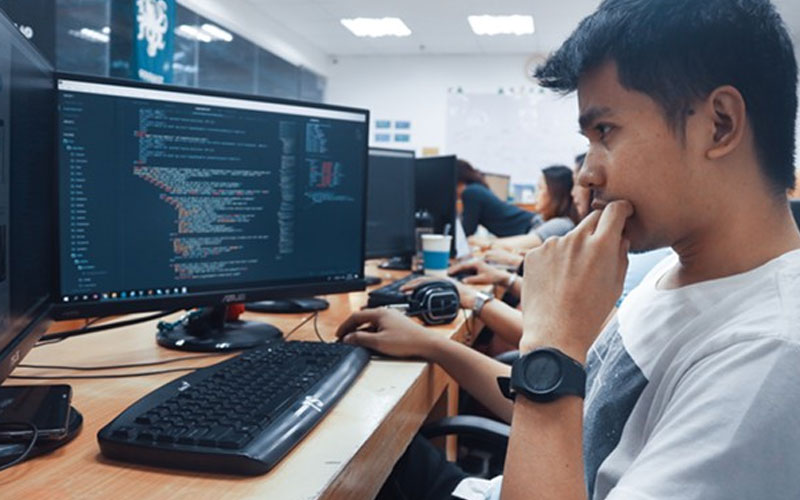
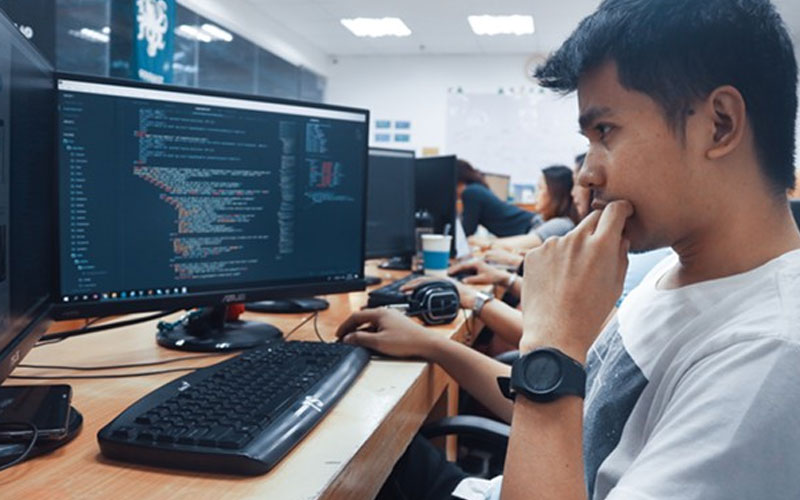
Vì sao nên trở thành nhà phát triển web giao diện người dùng (front-end)?
Khi bạn bắt đầu tìm hiểu về định hướng nghề nghiệp liên quan đến lĩnh vực phát triển web, nhà phát triển giao diện người dùng là một sự lựa chọn không hề tồi.
- Fast.ai: Thư viện học sâu mạnh mẽ & dễ tiếp cận
- Vicarious: Robot tích hợp được hỗ trợ bởi AI xịn sò nhất
- Jasper: Công cụ tạo nội dung AI miễn phí cho người mới
- Siêu máy tính IBM Watson có vai trò như thế nào trong thời đại số?
- Tự động hóa thông minh được áp dụng trong lĩnh vực ngân hàng như thế nào?
Khi bạn bắt đầu tìm hiểu về định hướng nghề nghiệp liên quan đến lĩnh vực phát triển web, nhà phát triển web giao diện người dùng là một sự lựa chọn không hề tồi.
Phát triển web giao diện người dùng là gì?
Nói một cách đơn giản, những nhà phát triển này tập trung vào các khía cạnh hướng tới khách truy cập của trang web; trái ngược với một nhà phát triển back end, người tập trung vào công việc hậu trường; hoặc một nhà phát triển toàn diện, người làm việc ở cả hai bên.


Công việc của một nhà phát triển web giao diện người dùng
Công việc hàng ngày của front-end yêu cầu các kỹ năng như viết mã JavaScript hoặc HTML, với rất nhiều trách nhiệm chồng chéo. Nhà phát triển giao diện người dùng có một trách nhiệm chung: đảm bảo rằng khách truy cập trang web có thể dễ dàng tương tác với trang. Họ làm điều này thông qua sự kết hợp giữa thiết kế, công nghệ và lập trình để tạo mã cho giao diện của trang web, cũng như đảm nhận việc gỡ lỗi. Bất cứ khi nào bạn truy cập một trang web, bất kỳ thứ gì bạn nhìn thấy, nhấp vào hoặc sử dụng theo cách khác đều là công việc của nhà phát triển giao diện người dùng.
Nhiệm vụ phổ biến của nhà phát triển web giao diện người dùng
Mặc dù có một số khác biệt giữa các công ty, nhưng nhìn chung bạn có thể mong đợi vai trò của nhà phát triển web giao diện người dùng bao gồm một số hoặc tất cả những điều sau:


- Tối ưu hóa trải nghiệm người dùng.
- Sử dụng HTML, JavaScript và CSS để đưa các khái niệm vào cuộc sống.
- Phát triển và duy trì giao diện người dùng.
- Triển khai thiết kế trên các website di động.
- Tạo các công cụ cải thiện tương tác trang web bất kể trình duyệt.
- Quản lý quy trình làm việc của phần mềm.
- Thực hiện theo các phương pháp hay nhất về SEO.
- Sửa lỗi và kiểm tra khả năng sử dụng.
- Phát triển giao diện người dùng: Ngôn ngữ lập trình thường được sử dụng
Kỹ năng của nhà phát triển web giao diện người dùng
Hầu hết các nhà phát triển giao diện người dùng dành phần lớn thời gian của họ để làm việc với HTML, CSS và JavaScript, giúp họ thành thạo từng chìa khóa thành công.
Sử dụng ngôn ngữ lập trình
Các nhà phát triển web giao diện người dùng sử dụng HTML để bố trí cấu trúc và nội dung chung của tài liệu, CSS để tạo kiểu và JavaScript cho các tình huống yêu cầu tương tác nâng cao. Ngoài ra, họ có thể sử dụng AJAX (kết hợp giữa JavaScript và XML) để cập nhật các khu vực cụ thể của trang web mà không phải làm mới toàn bộ trang.
Thư viện và Framework
Các nhà phát triển giao diện người dùng cũng thường sử dụng các thư viện được xây dựng trên các ngôn ngữ lập trình này như AngularJS, jQuery và React; và các khung thiết kế bao gồm Foundation và Bootstrap. Các tiện ích mở rộng CSS, chẳng hạn như SASS, cung cấp sức mạnh và mô-đun được cải thiện.
Ngôn ngữ phát triển giao diện người dùng bổ sung
Mặc dù chúng ít phổ biến hơn nhưng các nhà phát triển giao diện người dùng cũng có thể sử dụng Python, Ruby hoặc PHP để dễ dàng kết nối dữ liệu với phần cuối trang web của họ.
Các công cụ phổ biến được sử dụng trong phát triển giao diện người dùng
Bởi vì các nhà phát triển giao diện người dùng sử dụng kết hợp thiết kế và phát triển web trong công việc của họ, nên các công cụ họ sử dụng trải rộng trên các lĩnh vực trọng tâm này.
Công cụ thiết kế đồ họa
Trước khi nhà phát triển giao diện người dùng bắt đầu viết mã, họ thường sử dụng các công cụ thiết kế đồ họa để tạo nguyên mẫu cho trang web của mình, cho phép họ kiểm tra và thử nghiệm giao diện người dùng trước khi tìm ra mã thực tế.
Tùy thuộc vào quy mô nhóm và phạm vi dự án, quy trình có thể đơn giản như sử dụng bút chì và giấy hoặc có thể yêu cầu các chương trình chỉnh sửa đồ họa như Sketch hoặc Photoshop, các công cụ tạo mẫu như Balsmiq Mockups hoặc các công cụ chỉnh sửa đồ họa nâng cao hơn như Figma hoặc Minh họa.
Công cụ chỉnh sửa mã
Công cụ chỉnh sửa mã đơn giản là chương trình mà nhà phát triển giao diện người dùng chọn sử dụng để viết mã cho trang web của họ. Một số nhà phát triển thích sử dụng trình soạn thảo nhẹ như Notepad, trong khi những người khác chọn thứ gì đó giàu tính năng hơn như Visual Studio hoặc Eclipse.
Quỳnh Anh (lược dịch từ Bootcamp.berkeley.edu)
Link bài gốc: https://bootcamp.berkeley.edu/resources/coding/learn-web-development/what-does-a-front-end-web-developer-do/
Tin liên quan:
- NamiTech- FUNiX hợp tác chiến lược ứng dụng ChatGPT trong giáo dục
- FUNiX mở rộng hợp tác tại Nhật, thêm cơ hội việc làm cho học viên
- Xây dựng văn hóa học tập: Biến suy thoái thành cơ hội
- Chuyện nữ sinh học trực tuyến để tốt nghiệp đại học sớm
- 5 cách tìm việc IT khôn ngoan cho người ít kinh nghiệm
- Nhân sự nghỉ việc từ công ty lớn khó khăn thích nghi với startup








Bình luận (0
)