Những ví dụ về JavaScript hay nhất mà bạn phải thử vào năm 2023
JavaScript là ngôn ngữ lập trình mà bạn có thể sử dụng từ cả hai phía server-side và client-side trong các ứng dụng. Hãy cùng FUNIX tham khảo những ví dụ về JavaScript trong bài viết này để hiểu rõ hơn về ứng dụng của ngôn ngữ này trong thực tế nhé!
>> 9 website cung cấp code mẫu tốt nhất dành cho lập trình viên
Bạn có thể sử dụng nó để phát triển các trang web với những tiện ích thân thiện với người dùng. JavaScript nâng cao trải nghiệm của người dùng khi truy cập vào một trang web bằng cách chuyển đổi nó từ một trang tĩnh thành một trang tương tác.


1. Ứng dụng của JavaScript trong thực tế
JavaScript về cơ bản được xử lý và sử dụng trong các ứng dụng web. Bạn cũng có thể sử dụng Javascript để triển khai các chương trình điều khiển phần cứng. Ngoài ra, bạn có thể xem thêm một số trường hợp sử dụng JavaScript trong thực tế trong danh sách dưới đây:
- Xác định phản hồi tương tác và hiệu suất cho các trang web.
- JavaScript giúp người dùng tương tác với các trang web theo các ví dụ về JavaScript dưới đây.
- Hiển thị/ ẩn dữ liệu hoặc thông tin người dùng bằng cách nhấp vào nút mặt định.
- Thay đổi màu của một nút sau khi di chuột qua nó.
- Lướt hình ảnh trên trang chủ.
- Tính năng phóng to/thu nhỏ ảnh trên web.
- Thực hiện bộ đếm thời gian và đếm ngược trên một trang web.
- Thực hiện triển khai hoạt ảnh.
- Trình bày menu thả xuống trên trang web.
- Phát âm thanh và video trên một trang web.
- Phát triển ứng dụng web và thiết bị di động.
- Sử dụng JavaScript để thực hiện và phát triển các trò chơi dựa trên trình duyệt.
Ngoài ra, các lập trình có thể sử dụng nhiều JavaScript frameworks để phát triển các ứng dụng dựa trên web và di động. JavaScript frameworks là một nhóm gồm nhiều thư viện code JavaScript giúp các lập trình viên viết chương trình theo các yêu cầu nhất định. Để phát triển giao diện người dùng dựa trên front-end, bạn có thể sử dụng thêm các công nghệ khác nhau, chẳng hạn như Angular, React Native.
2. Các ví dụ phổ biến nhất về JavaScript
2.1 Ví dụ 1: Chương trình JavaScript để in chữ “Hello World”
|
<html> <body> <script type=”text/javascript”> alert(“Hello World”); </script> </body> </html> |
Kết quả của ví dụ về JavaScript này là chữ “Hello World” sẽ được in ra màn hình.
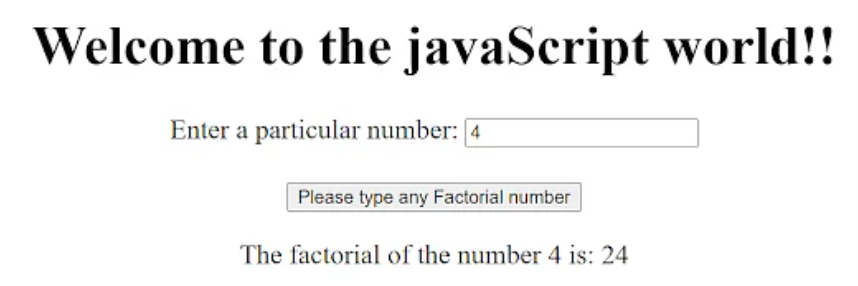
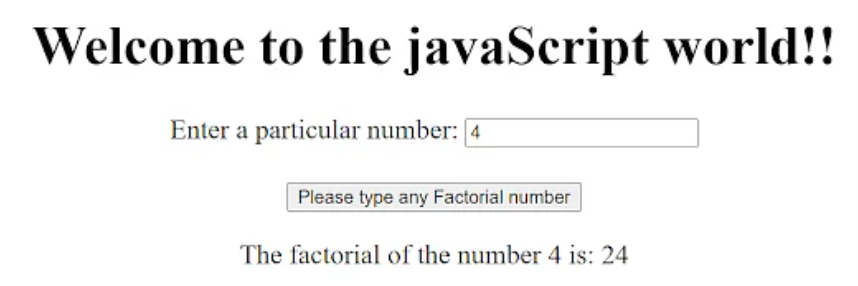
2.2 Ví dụ 2: Chương trình JavaScript để tìm giai thừa của một số
|
<!DOCTYPE html> <html> <head> </head> <body style = “text-align: center; font-size: 20px;”> <h1> Welcome to the javaScript world!! </h1> Enter a particular number: <input id = “num”> <br><br> <button onclick = “fact()”> Please type any Factorial number </button> <p id = “res”></p> <script> function fact(){ var i, num, f; f = 1; num = document.getElementById(“num”).value; for(i = 1; i <= num; i++) { f = f * i; } i = i – 1; document.getElementById(“res”).innerHTML = “The factorial of the number ” + i + ” is: ” + f ; } </script> </body> </html> Output |
Kết quả của ví dụ về JavaScript này như hình dưới đây:


2.3 Ví dụ 3: Chương trình JavaScript để định dạng ngày
|
mm-dd-yyyy, mm/dd/yyyy or dd-mm-yyyy, dd/mm/yyyyvar today = new Date(); var dd = today.getDate(); var mm = today.getMonth()+1; var yyyy = today.getFullYear(); if(dd<10) { dd=’0’+dd; } if(mm<10) { mm=’0’+mm; } today = mm+’-‘+dd+’-‘+yyyy; console.log(today); today = mm+’/’+dd+’/’+yyyy; console.log(today); today = dd+’-‘+mm+’-‘+yyyy; console.log(today); today = dd+’/’+mm+’/’+yyyy; console.log(today); |
Các kết quả được in ra màn hình là:
- 11-10-2021
- 11/10/2021
- 10-11-2021
- 10/11/2021
2.4 Ví dụ 4: Chương trình biểu mẫu JS
|
<!DOCTYPE html> <html> <head> <script> function validateForm() { let x = document.forms[“myForm”][“fname”].value; if (x == “”) { alert(“Please enter your Name”); return false; } } </script> </head> <body> <h2>JavaScript Test Validation</h2> <form name=”myForm” action=”/action_page.php” onsubmit=”return validateForm()” method=”post”> Enter Name: <input type=”text” name=”fname”> <input type=”submit” value=”Submit”> </form> </body> </html> |
Kết quả của ví dụ về JavaScript này như hình dưới đây:


2.5 Ví dụ 5: Chương trình thông báo POPUP
|
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button onclick=”myFunction()”>Please Try it</button> <p id=”Test Confirm Box”></p> <script> function myFunction() { var txt; if (confirm(“Please Press a button!”)) { txt = “You pressed Button!”; } else { txt = “You pressed Cancel Button!”; } document.getElementById(“Test Confirm Box”).innerHTML = txt; } </script> </body> </html> |
Kết quả được in ra màn hình như sau:


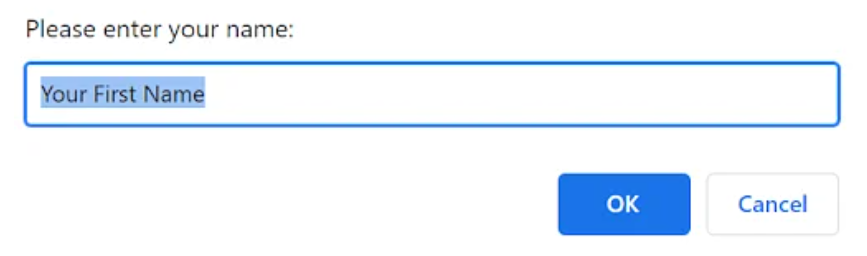
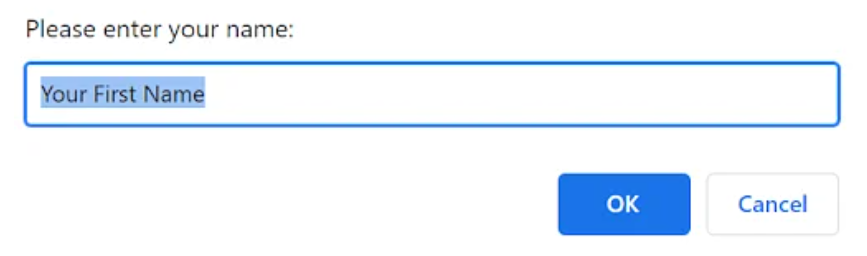
2.6 Ví dụ 6: Hiển thị cảnh báo nhắc nhở cho sự kiện
|
<!DOCTYPE html> <html> <body> <h2>JavaScript Prompt Example</h2> <button onclick=”myFunction()”>Please Try for Prompt message</button> <p id=”Prompt Example”></p> <script> function myFunction() { let text; let user = prompt(“Please enter your name:”, “Your First Name”); if (user == null || user == “”) { text = “User cancelled the prompt.”; } else { text = “Hello ” + person + “! How are you?”; } document.getElementById(“Prompt Example”).innerHTML = text; } </script> </body> </html> |
Kết quả được in ra màn hình như sau:


2.7 Ví dụ 7: Thông báo Pop-up ngắt dòng
|
<!DOCTYPE html> <html> <body> <h2>JavaScript</h2> <p>Line-breaks Example in a popup box.</p> <button onclick=”alert(‘Hello\nHow are you?’)”>Please Try for line-breaks Example</button> </body> </html> |
Kết quả nhận được từ ví dụ về JavaScript này là dòng chữ sau:
“Hello
How are you”
2.8 Ví dụ 8: Chương trình JS sử dụng Javascript
|
<!DOCTYPE html> <html> <body> <p id=”ScreenColorDepth”></p> <script> document.getElementById(“ScreenColorDepth”).innerHTML = “Screen color depth is ” + screen.colorDepth; </script> </body> </html> |
Kết quả được in ra màn hình là: “Screen color depth is 24”.
2.9 Ví dụ 9: Chương trình hẹn giờ JavaScript
|
<!DOCTYPE html> <html> <body> <h2>JavaScript Timing Sample</h2> <p>Click on “Try it”. Wait 5 seconds, and the page will alert “Hello How are you!!”.</p> <button onclick=”setTimeout(myFunction, 5000);”>Try it</button> <script> function myFunction() { alert(‘Hello How are you!!’); } </script> </body> </html> |
Kết quả của ví dụ về JavaScript trên được in ra màn hình là: “Hello How are you!!”.
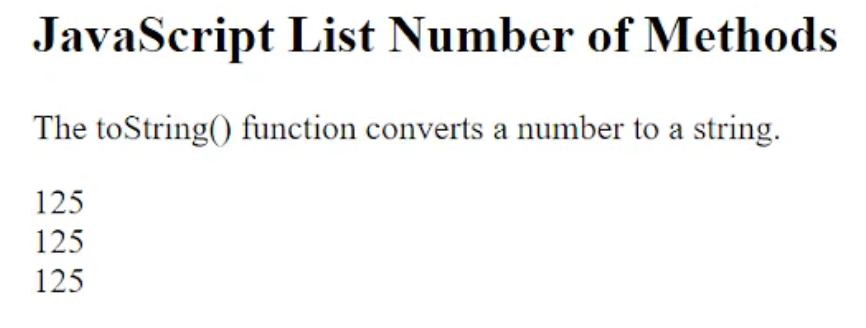
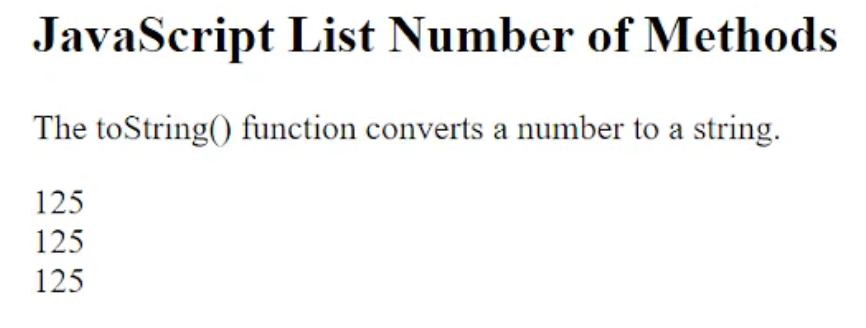
2.10 Ví dụ 10: Phương thức số JS sử dụng tostring ()
|
<!DOCTYPE html> <html> <body> <h2>JavaScript List Number of Methods</h2> <p>The toString() function converts a number to a string.</p> <p id=”demo”></p> <script> let x = 125; document.getElementById(“demo”).innerHTML = x.toString() + “<br>” + (125).toString() + “<br>” + (100 + 25).toString(); </script> </body> </html> |
Kết quả của ví dụ như hình sau:


Kết luận
Trong bài viết này, FUNiX đã giới thiệu một số ứng dụng của Javascript trong thực tế và các cách triển khai chương trình Javascript khác nhau. Những ví dụ trên sẽ hữu ích cho các lập trình viên sử dụng nền tảng .net và những học viên đang tìm kiếm thông tin về JavaScript. Hy vọng bài viết này đã giúp bạn hiểu các ví dụ về JavaScript và có thêm nhiều kiến thức mới mẻ về lập trình!
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm bài viết:
Đại học trực tuyến? Tại sao nên chọn học đại học trực tuyến thay vì đại học offline?
5 điều có thể bạn chưa biết về học lập trình trực tuyến FUNiX
Review khóa học trực tuyến FUNiX FPT đang được nhiều bạn trẻ lựa chọn
FUNiX đào tạo lập trình trực tuyến cung cấp nhân sự tập đoàn FPT
5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX
Phạm Thị Thanh Ngọc ( theo Simplilearn )
Nguồn dịch: https://www.simplilearn.com/tutorials/javascript-tutorial/javascript-examples?source=frs_category









Bình luận (0
)