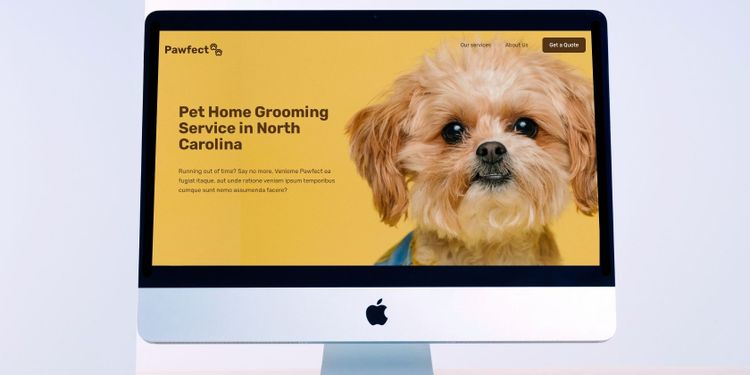
Cách xây dựng một trang web từ số 0 với HTML
Chỉ với một chút HTML và CSS, bạn có thể có một trang web chính thức để khoe với bạn bè của bạn. Bài viết này sẽ hướng dẫn bạn cách thực hiện.
- Hướng dẫn cơ bản về CSS cho người mới bắt đầu
- HTML (Hyper Text Markup Language) là gì? HTML được sử dụng làm gì?
- Cách tạo bố cục web với mô-đun Multi-Column của CSS
- Cách sử dụng thuộc tính Display trong CSS để kiểm soát bố cục trang web
- Bật mí cẩm nang học lập trình web hiệu quả nhanh

Trong hướng dẫn này, bạn sẽ học cách xây dựng một trang web đơn giản nhưng hấp dẫn chỉ sử dụng HTML và CSS. Nó sẽ được chia thành ba phần: Trang chủ, Dịch vụ và Giới thiệu. Chúng tôi sẽ thêm một menu điều hướng (navigation menu) ở đầu và một chân trang (footer) ở cuối.
Vì vậy, không cần phải quảng cáo thêm, dưới đây là cách tạo một trang web từ đầu bằng HTML và CSS.
1. Xây dựng Phần Điều hướng và Hero
Thêm phần <head> để đặt tiêu đề cho dự án của bạn. Liên kết file style.css và thêm phông chữ Rubik từ phông chữ Google bằng tag <link> .
1.1 Phần HTML: <head>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="stylesheet" href="style.css" />
<link
href="https://fonts.googleapis.com/css2?family=Rubik:wght@400;500;600;700&display=swap"
rel="stylesheet"
/>
<title>Pawfect</title>
</head>
Thêm phần <body> và cấu trúc phần đầu tiên của trang web của bạn. Thêm một header class (lớp tiêu đề) cho logo và menu điều hướng. Sau đó, thêm một section-hero class cho tiêu đề chính với một chút mô tả về các dịch vụ của trang web.
1.2 Phần HTML: <body>
<div class="first-fold">
<header class="header">
<a href="#">
<p class="logo">Pawfect🐾</p>
</a>
<nav class="main-nav">
<ul class="main-nav-list" role="navigation">
<li><a class="main-nav-link" href="#services">Our services</a></li>
<li><a class="main-nav-link" href="#about">About Us</a></li>
<li>
<a class="main-nav-link nav-cta">Get a Quote</a>
</li>
</ul>
</nav>
</header>
<section class="section-hero">
<div class="hero">
<div class="hero-text-box">
<h1 class="heading-primary">
Pet Home Grooming Service in North Carolina
</h1>
<p class="hero-description">
Running out of time? Say no more. Veniome Pawfect ea fugiat itaque, aut unde ratione veniam ipsum temporibus cumque sunt nemo assumenda facere?
</p>
</div>
</div>
</section>
</div>
Đầu ra:


Bây giờ là lúc để tạo kiểu cho menu điều hướng và phần hero.
1.3 CSS chung
Thêm kiểu CSS chung ở đầu file style.css của bạn. Phần hero có ảnh nền. Bạn có thể truy cập mã hoàn chỉnh bao gồm hình ảnh trên GitHub hoặc sử dụng hình ảnh của riêng bạn.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
/* 10px / 16px = 0.625 =62.5*/
font-size: 62.5%;
overflow-x: hidden;
scroll-behavior: smooth;
}
body {
font-family: 'Rubik', sans-serif;
line-height: 1.5;
font-size: 1.5rem;
font-weight: 400;
overflow-x: hidden;
color: #523414;
background-color: #e9be5a;
}
.heading-primary,
.heading-secondary,
.heading-tertiary {
font-weight: 700;
color: #523414;
letter-spacing: -0.5px;
}
.heading-primary {
font-size: 5.2rem;
line-height: 1.05;
margin-bottom: 3.2rem;
}
.heading-secondary {
font-size: 4.4rem;
line-height: 1.2;
margin-bottom: 5.6rem;
text-align: center;
}
.heading-tertiary {
font-size: 3rem;
line-height: 1.2;
margin: 1.2rem;
}
a {
text-decoration: none;
}
.first-fold {
background-image: url(img/Pawfect-bg.png);
min-height: 80rem;
}
2. Tạo kiểu cho Thanh điều hướng
Sử dụng CSS flexbox để điều chỉnh logo và menu điều hướng. Đặt background-color (màu nền) thành trong suốt và border-radius (bán kính đường viền) là 9px cho nút Kêu gọi hành động (CTA).
CSS của thanh điều hướng (Navigation Bar)
/* ****************** */
/* Logo */
/* ****************** */
.header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: transparent;
height: 9.6rem;
padding: 0 4.8rem;
}
.logo {
height: 2.2rem;
font-size: 3.6rem;
text-decoration: none;
text-align: center;
font-weight: bold;
color: #462d12;
}
/* ****************** */
/* Navigation */
/* ****************** */
.main-nav-list {
list-style: none;
display: flex;
align-items: center;
gap: 4.8rem;
}
.main-nav-link {
display: inline-block;
text-decoration: none;
color: #462d12;
font-weight: 400;
font-size: 1.8rem;
}
.main-nav-link.nav-cta {
padding: 1.2rem 2.4rem;
border-radius: 9px;
color: #fff;
background-color: #523414;
}
Đầu ra:


3. Tạo kiểu cho phần hero
Đặt max-width (chiều rộng tối đa) trên lớp hero lồng tiêu đề và mô tả chính. Nếu không, nó sẽ kéo dài ra đến cuối thay vì ở bên trái. Đặt font-size (kích thước phông chữ) và padding (phần đệm) theo yêu cầu của bạn.
CSS Phần hero
/* ****************** */
/* Hero section */
/* ****************** */
.section-hero {
padding: 15rem 0 9.6rem;
}
.hero {
max-width: 75rem;
padding: 0 9.6rem;
align-items: left;
}
.hero-description {
font-size: 2rem;
line-height: 1.6;
margin: 4.8rem 0;
}
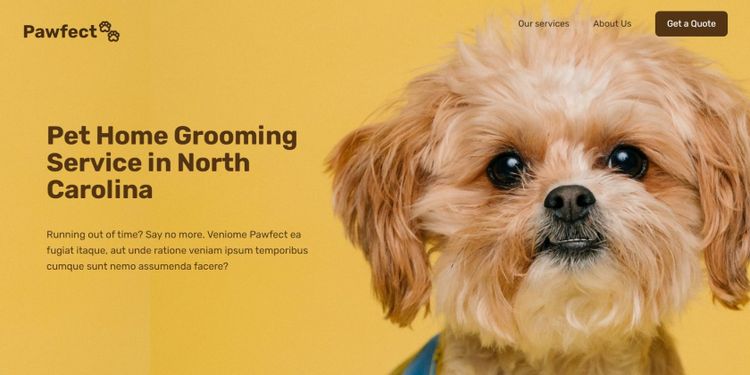
Đầu ra:


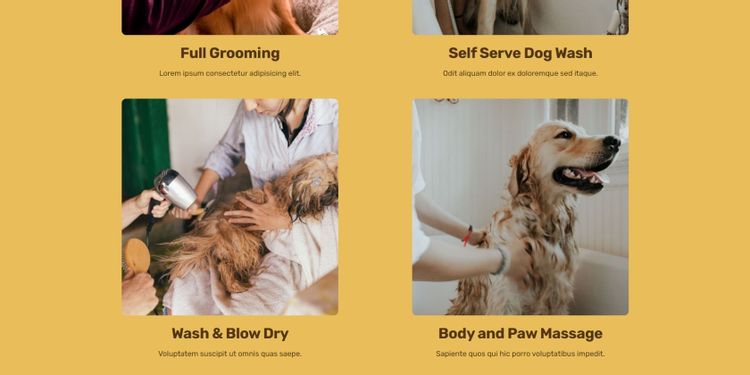
4. Xây dựng Phần Dịch vụ
Trang web cung cấp bốn dịch vụ: chải lông, tắm rửa cho chó tự phục vụ, tắm và sấy khô, và mát-xa cơ thể và bàn chân.
4.1 HTML Phần Dịch vụ
Tạo một lớp parent class=”grid services” và thêm tất cả bốn dịch vụ bằng cách sử dụng <div>. Thêm hình ảnh, tên dịch vụ và một chút mô tả về nó.
<section class="our-services" id="services">
<div class="container">
<h2 class="heading-secondary">Our Services</h2>
<div class="grid services">
<div class="first-service">
<img src="img/Full Grooming.jpg" />
<h3 class="heading-tertiary">Full Grooming</h3>
<p>Lorem ipsum consectetur adipisicing elit.</p>
</div>
<div class="second-service">
<img src="img/Self Serve Dog Wash.jpg" />
<h3 class="heading-tertiary">Self Serve Dog Wash</h3>
<p>Odit aliquam dolor ex doloremque sed itaque.</p>
</div>
<div class="thrid-service">
<img src="img/Wash & Blow Dry.jpg" />
<h3 class="heading-tertiary">Wash & Blow Dry</h3>
<p>Voluptatem suscipit ut omnis quas saepe.</p>
</div>
<div class="fourth-service">
<img src="img/Body and Paw Massage.jpg" />
<h3 class="heading-tertiary">Body and Paw Massage</h3>
<p>Sapiente quos qui hic porro voluptatibus impedit.</p>
</div>
</div>
</div>
</section>
4.2 CSS Phần Dịch vụ
Tạo một grid với hai cột bằng nhau và đặt gap (khoảng cách) là 4rem. Điều chỉnh tất cả các grid-items ở trung tâm và đặt width (chiều rộng) hình ảnh thành 80% kích thước ban đầu.
/* ****************** */
/* Our Services */
/* ****************** */
.our-services {
padding: 9.6rem 0;
}
.container {
max-width: 120rem;
margin: 0 auto;
padding: 1.5rem 3.2rem;
}
.grid {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 4rem;
align-items: center;
justify-content: center;
text-align: center;
}
.services img {
width: 80%;
border-radius: 9px;
}
Đầu ra:




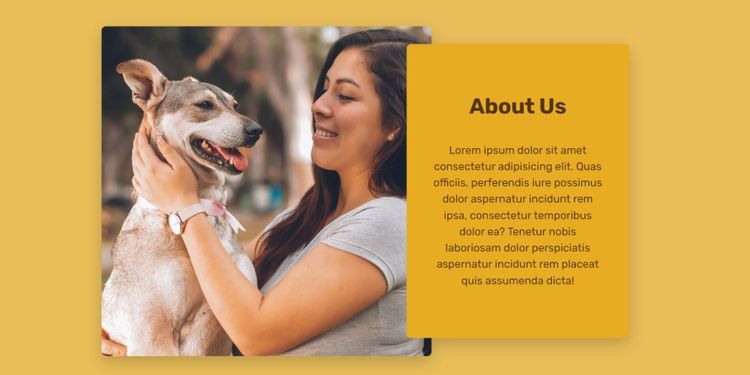
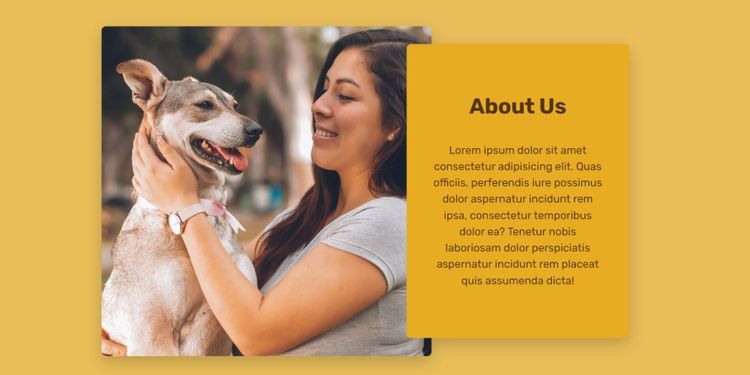
5. Xây dựng phần Giới thiệu
Phần Giới thiệu sẽ có một hình ảnh và một hộp văn bản với một số thông tin ngắn gọn về bạn.
5.1 HTML phần Giới thiệu
Create a <div> and place the image and the text inside it.
<section class="about" id="about">
<div class="container">
<div class="grid grid-about about">
<img src="img/About.jpg" />
<div class="text">
<h2 class="heading-secondary">About Us</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas
officiis, perferendis iure possimus dolor aspernatur incidunt rem
ipsa, consectetur temporibus dolor ea? Tenetur nobis laboriosam
dolor perspiciatis aspernatur incidunt rem placeat quis assumenda
dicta!
</p>
</div>
</div>
</div>
</section>
5.2 CSS Phần Giới thiệu
Tạo kiểu cho hình ảnh và hộp văn bản bằng cách sử dụng CSS Grid và thêm drop-shadow (bóng đổ) để làm cho nó hấp dẫn hơn. Sử dụng một negative margin (lề âm) để đặt hộp văn bản phía trên hình ảnh.
/* ****************** */
/* About Us */
/* ****************** */
.grid-about {
grid-template-columns: 1.2fr 0.8fr;
gap: 0;
}
.about {
padding: 2rem 0 7rem 0;
}
.about img {
width: 98%;
justify-self: end;
border-radius: 9px;
}
.about p {
font-size: 2.2rem;
}
.text {
max-width: 45rem;
background-color: #e7ac21;
padding: 10rem 5rem;
margin-left: -5rem;
border-radius: 9px;
}
.text h2 {
margin-bottom: 4.5rem;
text-align: center;
}
Đầu ra:


6. Phần chân trang (Footer)
Chân trang của một trang web để lại ấn tượng lâu dài trong tâm trí của khách truy cập, vì vậy hãy đảm bảo rằng nó trông gọn gàng và được tổ chức tốt.
6.1 HTML chân trang
Thêm tiêu đề chính nói lời cảm ơn đến khách truy cập. © cho biểu tượng © .
<footer>
<h1 class="heading-primary">Thank You For Visiting Pawfect🐾!</h1>
<p>© Copyright 2022 Pawfect🐾</p>
</footer>
6.2 CSS chân trang
Tạo kiểu cho chân trang bằng cách tạo background-color khác và đặt padding thích hợp .
/* ****************** */
/* Footer */
/* ****************** */
footer {
text-align: center;
background-color: #e7ac21;
padding: 2.5rem;
}
Đầu ra:


Bạn có thể xem trang web Pawfect cuối cùng theo liên kết này .
7. Xuất bản trang web của bạn
Xin chúc mừng, bạn đã tạo một trang web hoàn chỉnh từ đầu bằng HTML và CSS! Đã đến lúc xuất bản trang web của bạn và nhận phản hồi từ bạn bè và người thân của bạn rồi đấy.
Dịch từ: https://www.makeuseof.com/how-to-create-website-html/
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm bài viết:
Đại học trực tuyến? Tại sao nên chọn học đại học trực tuyến thay vì đại học offline?
5 điều có thể bạn chưa biết về học lập trình trực tuyến FUNiX
Review khóa học trực tuyến FUNiX FPT đang được nhiều bạn trẻ lựa chọn
FUNiX đào tạo lập trình trực tuyến cung cấp nhân sự tập đoàn FPT
5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX
Vân Nguyễn









Bình luận (0
)