Làm việc với màu sắc trong CSS
Làm cách nào để bạn code màu sắc trong CSS? Bài viết này sẽ giới thiệu những gì bạn cần biết.
- Hướng dẫn cơ bản về CSS cho người mới bắt đầu
- Cách tạo bố cục web với mô-đun Multi-Column của CSS
- Cách sử dụng thuộc tính Display trong CSS để kiểm soát bố cục trang web
- 19 Ví dụ về tạo màu nền gradient bằng CSS
- 8 mẹo và thủ thuật CSS mọi lập trình viên nên biết

Có rất nhiều yếu tố cần xem xét khi thiết kế một trang web; phông chữ, UX flow (luồng trải nghiệm người dùng) v.v. Một yếu tố thiết kế rất quan trọng là màu sắc. Ngay cả những quyết định đơn giản như màu thương hiệu, màu đường viền và màu nền cũng mang lại tác động rất lớn.
Trong bài viết này, FUNiX sẽ trình bày các nguyên tắc cơ bản về màu sắc CSS và cách chuyển đổi một trang web HTML thành một trang web hoàn hảo.
1. Bắt đầu với màu CSS
Có một cách để mô tả màu sắc trong CSS mà máy tính có thể hiểu được. Nó thường được thực hiện bằng cách chia nhỏ màu sắc thành các thành phần khác nhau, tính toán hỗn hợp các màu cơ bản để tạo thành màu mong muốn. Có một số cách khác nhau để mô tả một màu trong CSS.


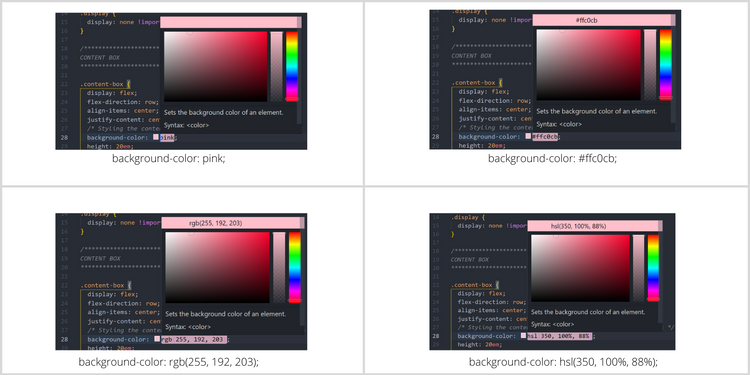
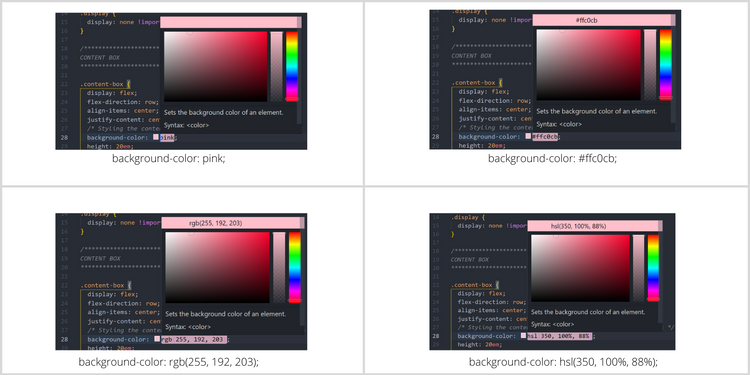
Sử dụng tên màu làm Từ khóa
Có khoảng 140 tên màu CSS mà hầu hết các trình duyệt hiện đại đều hỗ trợ, một ví dụ đơn giản là red (đỏ). Mặc dù nó giúp xác định một dải màu sắc nhất định, nhưng bạn bị giới hạn ở một số màu mà không kiểm soát được shade (bóng) và tint (sắc thái). Đây là lý do bạn sẽ cần chuyển đến phạm vi tùy chọn màu CSS cao hơn.
/*Syntax*/
color: red;
color: crimson;
color: slateblue;
2. Sử dụng giá trị RGB
Trong khi thiết kế một trang web hoặc một ứng dụng, cách phối màu (color scheme) rất quan trọng. Trong CSS, bạn có thể sử dụng ba phương pháp để biểu thị màu RGB: ký hiệu chuỗi thập lục phân, ký hiệu chức năng RGB và ký hiệu chức năng HSL. Dưới đây là một cái nhìn sâu hơn về từng phương pháp.
2.1 Ký hiệu chuỗi thập lục phân
Ký hiệu chuỗi thập lục phân luôn bắt đầu bằng ký tự #. Sau ký tự này, bạn chỉ định các màu bằng cách sử dụng các chữ số thập lục phân của một mã màu cụ thể. Chuỗi không phân biệt chữ viết hoa hay viết thường nhưng chữ viết thường phổ biến hơn. Dưới đây là một số ví dụ:
#rrggbb
Đây là cách phổ biến nhất để mô tả màu số (numeric color). Đó là một màu mờ đục với các thành phần màu đỏ, xanh lục và xanh lam lần lượt là 0xrr , 0xgg và 0xbb.
#rrggbbaa
Nó tuân theo các tiêu chí RGB được nêu ở trên với một kênh alpha xử lý độ tuyệt đối của màu sắc. Giá trị 0xaa càng thấp thì màu càng mờ.
#rgb
Nếu bạn có màu # 556677, bạn chỉ cần viết nó là # 567 vì nó tương ứng với 0xrr , 0xgg và 0xbb. Ví dụ: #000 (hoặc #000000 ) là màu đen trong khi #fff (hoặc #ffffff ) là màu trắng.
#rgba
Nó tuân theo các tiêu chí trên với một kênh alpha được chỉ định bởi 0xaa để kiểm soát độ mờ.
2.2 Ký hiệu chức năng RGB
Ký hiệu chức năng RGB đại diện cho các màu sử dụng các thành phần màu đỏ, xanh lá cây và xanh lam. Nó được định nghĩa bằng cách sử dụng hàm rgb () chấp nhận các tham số đầu vào ở dạng các thành phần chính màu đỏ, xanh lá cây và xanh lam (và một kênh alpha tùy chọn). Các giá trị màu đỏ, xanh lục và xanh lam phải là một số nguyên từ 0 đến 255 (bao gồm cả 0 và 255) hoặc một tỷ lệ phần trăm thay đổi từ 0% đến 100%. Mặt khác, kênh alpha chấp nhận các giá trị từ 0,0 (hoàn toàn trong suốt) đến 1,0 (hoàn toàn không trong suốt). Nó cũng chấp nhận giá trị phần trăm từ 0% (giống như 0,0) và 100% (giống như 1,0).
/*Syntax*/
color: rgb(rr,gg,bb);
color: rgba(rr,gg,bb,a);
2.3 Ký hiệu chức năng HSL
Ký hiệu chức năng HSL thể hiện màu sắc bằng cách sử dụng hue (tông màu), saturation (độ bão hòa) và luminosity (độ sáng). Nó rất giống với hàm rgb () về cách sử dụng. Bạn có thể dễ dàng tìm thấy giá trị hex của bất kỳ màu nào trên màn hình máy tính của mình. Trong phương pháp này, hue xác định màu thực tế theo vị trí trên bánh xe màu. Saturation là phần trăm màu xám với tông màu tối đa có thể. Luminosity chuyển màu từ màu tối nhất sang màu sáng nhất có thể khi nó tăng lên.
Giá trị hue (H) được chỉ định bởi đơn vị góc được hỗ trợ trong CSS. Nó bao gồm deg, rad, grad và turn. Saturation (S) chỉ định phần trăm màu cuối cùng được tạo thành từ hue. Thành phần luminosity (L) xác định mức xám.
/*Syntax*/
color: hsl(XXdeg, XX%, XX%);
color: hsl(XXturn, XX%, XX%);
3. Áp dụng màu sắc cho các phần tử HTML
Trong CSS, thuộc tính color xác định màu nền trước (foreground color) của nội dung và background-color (màu nền) xác định màu nền của nội dung được cấu trúc bởi HTML. Khi một phần tử được hiển thị (render), bạn có thể sử dụng các thuộc tính màu để style nó.
3.1 Thuộc tính màu cho văn bản
Thuộc tính color được sử dụng trong khi vẽ văn bản và khi bạn cần bất kỳ loại trang trí văn bản nào. Bạn có thể sử dụng thuộc tính text-decoration-color để hiển thị gạch chân, gạch trên hoặc gạch ngang có màu sắc khác nhau. Bạn có thể thay đổi màu nền của văn bản bằng cách sử dụng thuộc tính background-color. Bạn có thể áp dụng hiệu ứng đổ bóng trên văn bản bằng cách sử dụng thuộc tính text-shadow. Bạn có thể chọn text-emphasis-color trong khi vẽ các ký hiệu nhấn mạnh trong các trường văn bản.
3.2 Thuộc tính màu cho hộp
Như bạn đã biết, mọi thứ trên một trang web đều tuân theo mô hình hộp. Do đó, mọi phần tử là một hộp với một số loại nội dung và vùng đệm, đường viền và lề tùy chọn. Bạn có thể sử dụng thuộc tính background-color khi không có nội dung nền trước (foreground). Khi bạn đang vẽ một đường để phân tách các cột của văn bản, bạn có thể sử dụng thuộc tính column-rule-color cho nó. Có một thuộc tính outline-color để tô màu outline. Lưu ý rằng outline khác với border (đường viền) — nó hoạt động như một chỉ báo tiêu điểm.
3.3 Thuộc tính màu cho đường viền
Bất kỳ phần tử HTML nào cũng có thể có đường viền. Bạn có thể đặt thuộc tính border-color làm border-top-color, border-right-color, border-bottom-color và border-left-color (màu đường viền bên trên, bên phải, bên dưới, bên trái) để đặt màu đường viền cho các cạnh tương ứng.
Thuộc tính border-inline-start-color cho phép bạn tô màu các cạnh của đường viền gần với phần đầu nhất. Mặt khác, thuộc tính border-inline-end-color cho phép bạn tô màu phần cuối của phần đầu dòng văn bản trong một hộp. Mặc dù nó thay đổi tùy thuộc vào writing-mode (chế độ viết), text-orientation (hướng văn bản), and direction (hướng) của bạn.
Kết luận
Việc sử dụng ký hiệu chuỗi thập lục phân, tên màu hoặc giá trị RGB là hoàn toàn tùy thuộc vào bạn. Chỉ cần đảm bảo rằng bạn đang sử dụng màu sắc để củng cố văn bản hiện có và để nó tuân theo một hệ thống phân cấp trực quan xác định.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm bài viết:
Đại học trực tuyến? Tại sao nên chọn học đại học trực tuyến thay vì đại học offline?
5 điều có thể bạn chưa biết về học lập trình trực tuyến FUNiX
Review khóa học trực tuyến FUNiX FPT đang được nhiều bạn trẻ lựa chọn
FUNiX đào tạo lập trình trực tuyến cung cấp nhân sự tập đoàn FPT
5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/css-fundamentals-working-with-colors/









Bình luận (0
)