Webflow: Nền tảng phát triển web của tương lai
Bài viết dưới đây sẽ giới thiệu về Webflow - công cụ xây dựng trải nghiệm web tinh vi cho phép người dùng thiết kế, xây dựng và khởi chạy trang web một cách trực quan.
- xTer Ân Trí - Tư duy hệ thống và kỷ luật tự học của học viên FUNiX
- Thực trạng CNTT tại Việt Nam: Không thiếu người học, mà thiếu người làm được việc
- Keras là gì? Những ứng dụng tuyệt vời của Keras
- Bộ 4 Tool SEO PowerSuite: Tối ưu Website Nhanh Chóng
- Báo cáo Việc làm và mức lương ngành công nghệ thông tin năm 2024
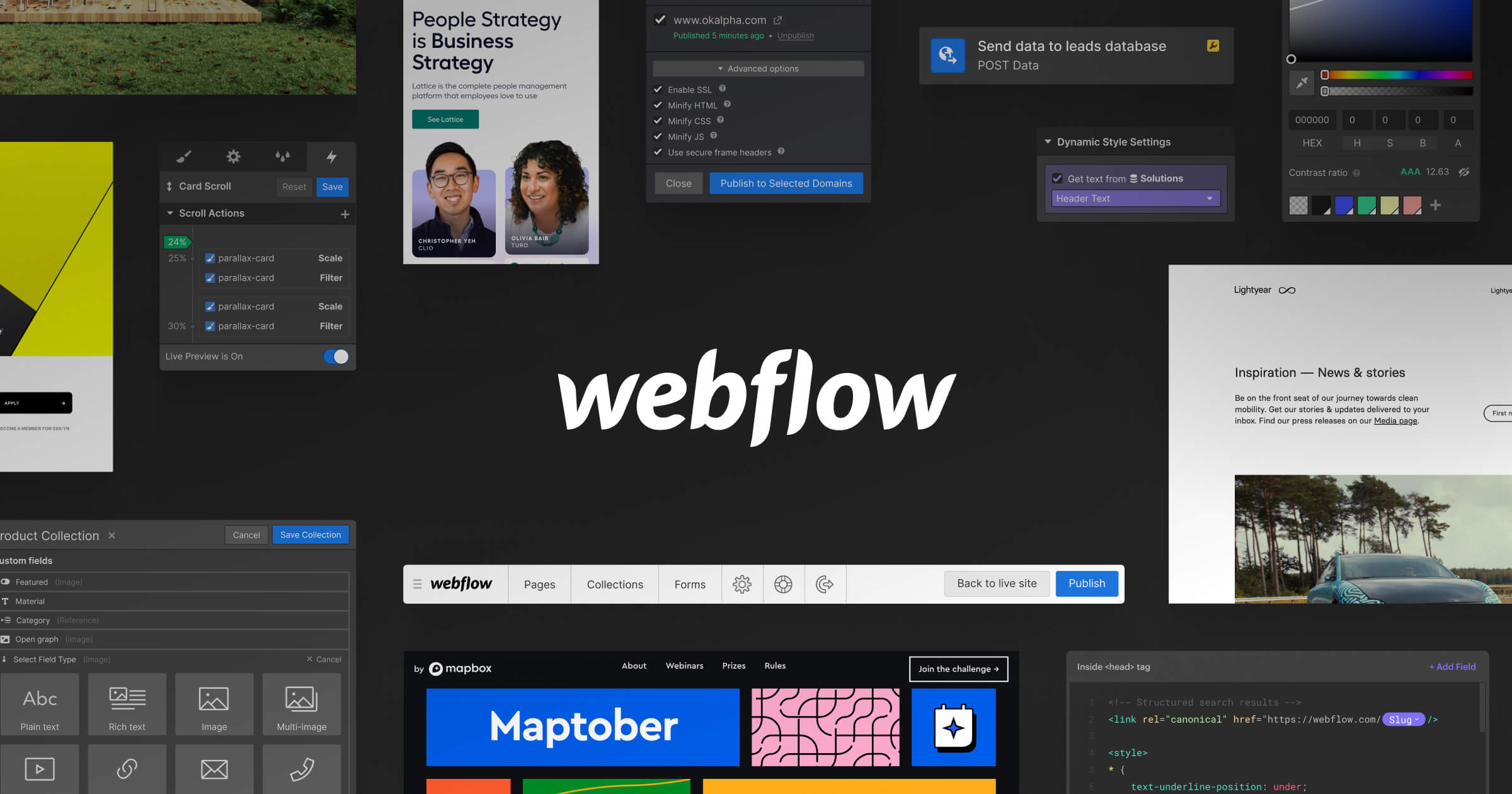
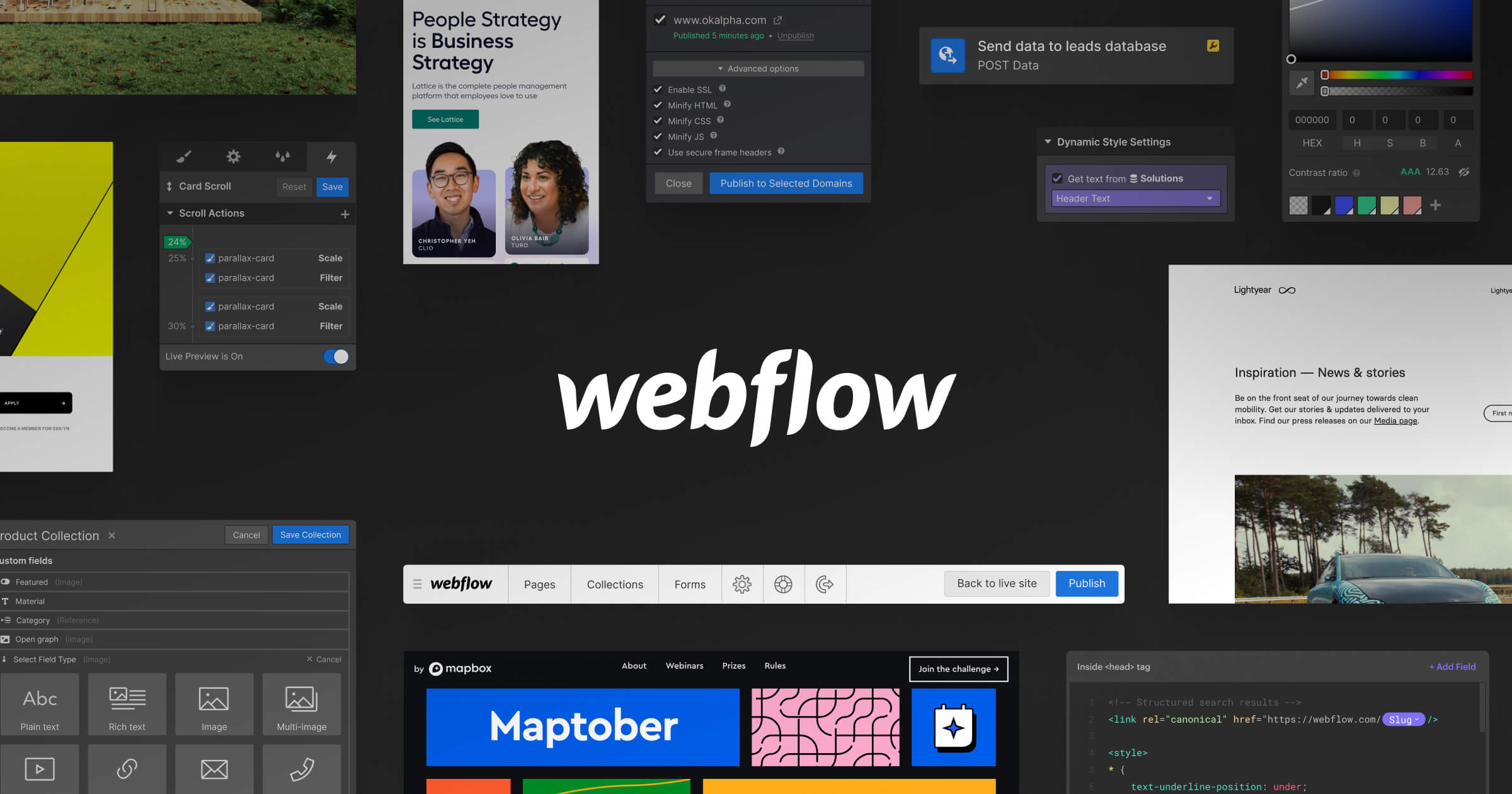
Bài viết dưới đây sẽ giới thiệu về Webflow – công cụ xây dựng trải nghiệm web tinh vi cho phép người dùng thiết kế, xây dựng và khởi chạy trang web một cách trực quan.
Khi nói đến việc tạo một trang web, lập trình viên thường sử dụng một số công cụ khác nhau: một công cụ dành cho đồ họa và thiết kế trực quan, một công cụ khác để tạo nguyên mẫu và một công cụ khác để viết mã. Webflow là một công cụ đơn giản hóa quy trình thiết kế web bằng cách cho phép bạn thiết kế và phát triển cùng một lúc.


Một số vấn đề các nhà thiết kế web phải đối mặt
Chúng ta hãy bắt đầu bằng việc tìm hiểu về thách thức phổ biến mà các nhà thiết kế web phải đối mặt khi họ tạo trang web: Mất kết nối giữa thiết kế trực quan và viết mã.
Theo đó, các nhà thiết kế hình ảnh tạo các mô hình/nguyên mẫu trong một công cụ trực quan (như Sketch) và giao chúng cho các nhà phát triển cần viết mã. Nó tạo ra thêm một vòng lặp vì các nhà phát triển phải thực hiện thêm một bước mã hóa nữa. Ngoài ra, các tương tác phức tạp (đặc biệt là chuyển tiếp hoạt hình) rất khó mã hoá.
Các nhà thiết kế có thể giới thiệu các hiệu ứng đẹp mắt trong nguyên mẫu, nhưng các nhà phát triển sẽ gặp khó khăn trong việc tái tạo cùng một bố cục hoặc hiệu ứng thông qua mã hoá. Do đó, cần tối ưu hóa thiết kế cho các màn hình khác nhau và thiết kế của bạn phải đáp ứng ngay từ đầu tiêu chí này.
Webflow là gì?
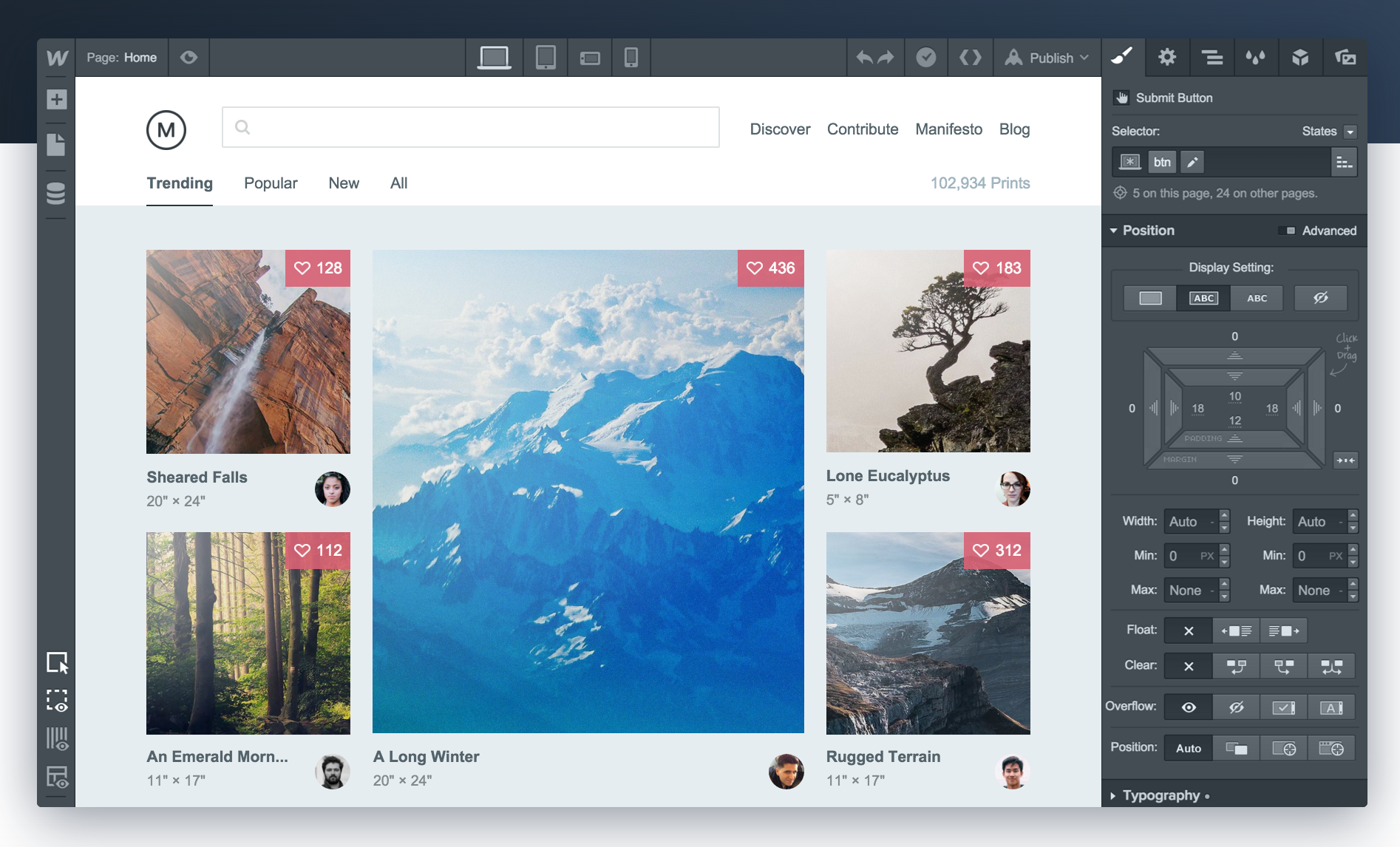
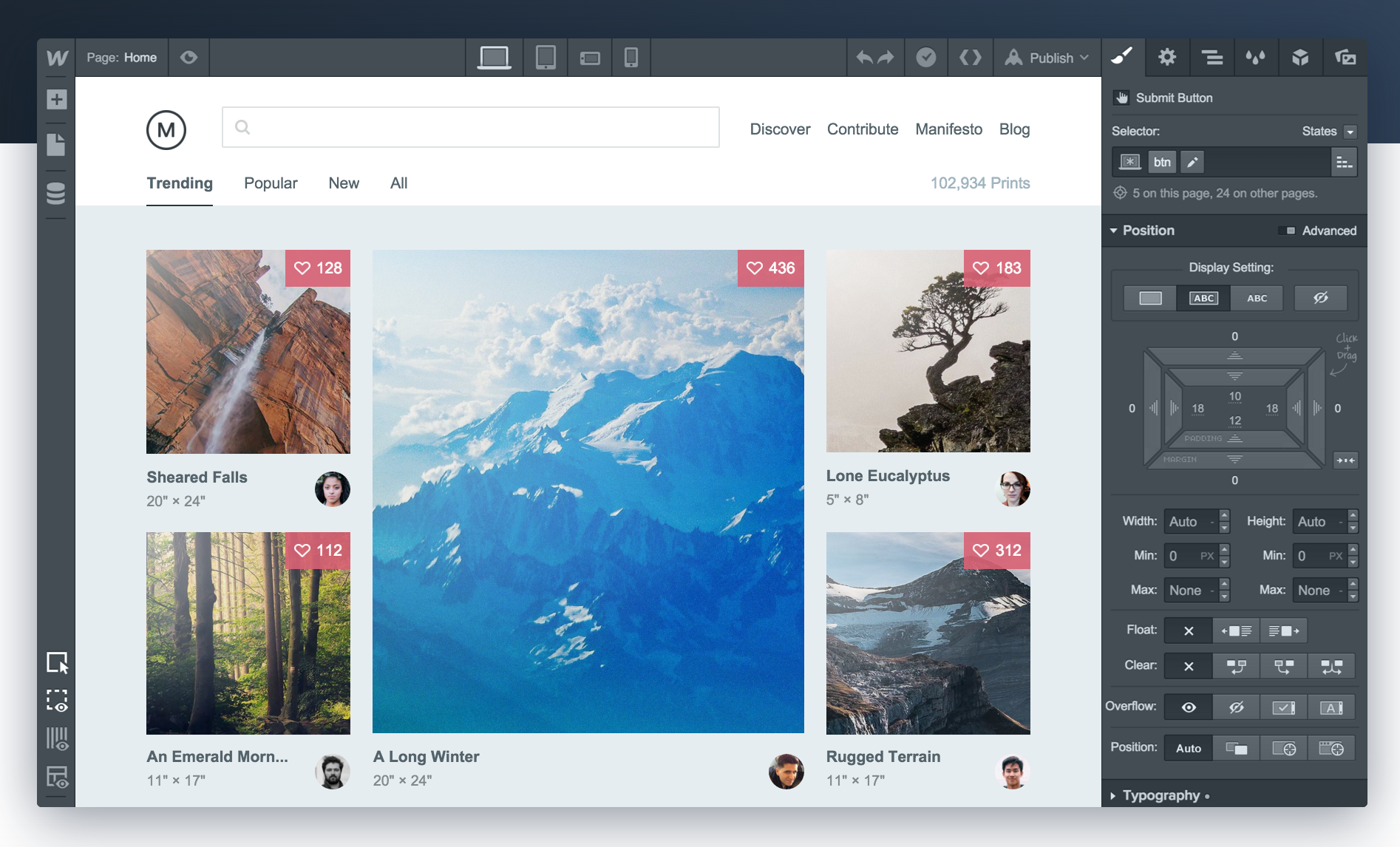
Webflow là một công cụ thiết kế trong trình duyệt cung cấp cho bạn khả năng thiết kế, xây dựng và khởi chạy các trang web phản hồi một cách trực quan. Về cơ bản, đây là một nền tảng thiết kế tất cả trong một mà bạn có thể sử dụng để chuyển từ ý tưởng ban đầu sang sản phẩm sẵn sàng sử dụng.


Đặc trưng của Webflow
Dưới đây là một vài điều làm cho Webflow trở nên khác biệt:
- Cho phép doanh nghiệp thiết kế trang web mà không cần phải viết một dòng mã nào.
- Dễ dàng thiết kế, điều chỉnh và tùy chỉnh ngay cả với những người chưa có kinh nghiệm thiết kế thông qua các mẫu có sẵn (Design Templates).
- Các mẫu thiết kế tích hợp và các thành phần kéo và thả đa dạng dễ dàng thích ứng với tất cả các nhóm ngành và yêu cầu kinh doanh.
- Giao diện người dùng chuẩn UX, UI, đội ngũ hỗ trợ luôn túc trực, hỗ trợ nhiệt tình để doanh nghiệp dễ dàng hơn trong giai đoạn đầu làm quen và các hoạt động xử lý sự cố sau này.
- Tốc độ duyệt web nhanh: Webflow sở hữu code sạch, không bị can thiệp bởi Plugin hay các yếu tố bên ngoài, đồng thời sử dụng CDN giúp website duyệt nhanh hơn, nâng cao trải nghiệm của khách hàng.
- Cho phép doanh nghiệp tùy chỉnh với khả năng bao gồm các trình quản lý CSS và JS nâng cao.
- Cung cấp các tính năng hỗ trợ SEO tốt như tạo sitemap tự động, cung cấp chứng chỉ SSL, tùy chỉnh SEO bài viết, tích hợp Google Optimize, v.v.
- Backup tự động hàng ngày, hạn chế mất mát dữ liệu site và nguồn dữ liệu khách hàng liên quan.
- Việc tích hợp CMS vào trình tạo nội dung giúp doanh nghiệp dễ dàng tùy chỉnh, cập nhật bất kỳ nội dung nào và điều hướng trang web.
Cấu trúc tương lai của website
Mặc dù có thể sử dụng Webflow để tạo cấu trúc cho bố cục của bạn, nhưng tốt hơn hết bạn nên sử dụng một công cụ khác cho việc đó. Tại sao? Bởi vì bạn cần thử nghiệm và thử nhiều cách tiếp cận khác nhau trước khi tìm ra cách mà bạn cho là tốt nhất. Ngoài ra, một điều quan trọng khác là bạn phải hiểu rõ mục tiêu của mình. Hãy thử phác thảo các ý tưởng của bạn trên giấy hoặc trong công cụ thiết kế yêu thích.
Trong trường hợp này, bạn không cần phải lúc nào cũng tạo ra một thiết kế có độ trung thực cao. Trong nhiều trường hợp, có thể sử dụng wireframe lo-fi (bản phác thảo thô). Ý tưởng là sử dụng bản phác thảo/nguyên mẫu làm tài liệu tham khảo khi bạn làm việc trên trang web của mình.
Quỳnh Anh (dịch và tổng hợp từ smashingmagazine.com; bubble.io)
Link bài gốc:
https://www.smashingmagazine.com/2019/09/webflow-the-future-of-web-development/
https://bubble.io/blog/webflow-review-bubble/
Tin liên quan:
- 3 lý do nên học lập trình trước tuổi 18
- Những hoạt động giúp trẻ em học cách đặt mục tiêu
- Học lập trình với scratch – Những lợi ích về tư duy khi cho trẻ học lập trình Scratch?
- Trẻ em thỏa sức sáng tạo với ngôn ngữ lập trình Scratch
- Trẻ em học FUNiX: Cơ hội và hướng dẫn để chinh phục IT
- Độ tuổi nên cho trẻ em học lập trình và cách để trẻ học CNTT hiệu quả








Bình luận (0
)