3 cách lấy thành phần dom bằng câu lệnh Javascript và sử dụng các sự kiện cơ bản
Khi bạn làm việc với JavaScript trên Web Front end thì công việc phổ biến nhất chính là thao tác với DOM. Vậy DOM là gì? Cách lấy thành phần DOM bằng câu lệnh Javascript như thế nào? Cách sử dụng sự kiện ra sao? Hãy cùng giải đáp những vấn đề này qua bài viết dưới đây.
1. DOM là gì?
Trước khi tìm hiểu về các thành phần và cách thao tác với DOM, bạn cần nắm được khái niệm cơ bản về nó.
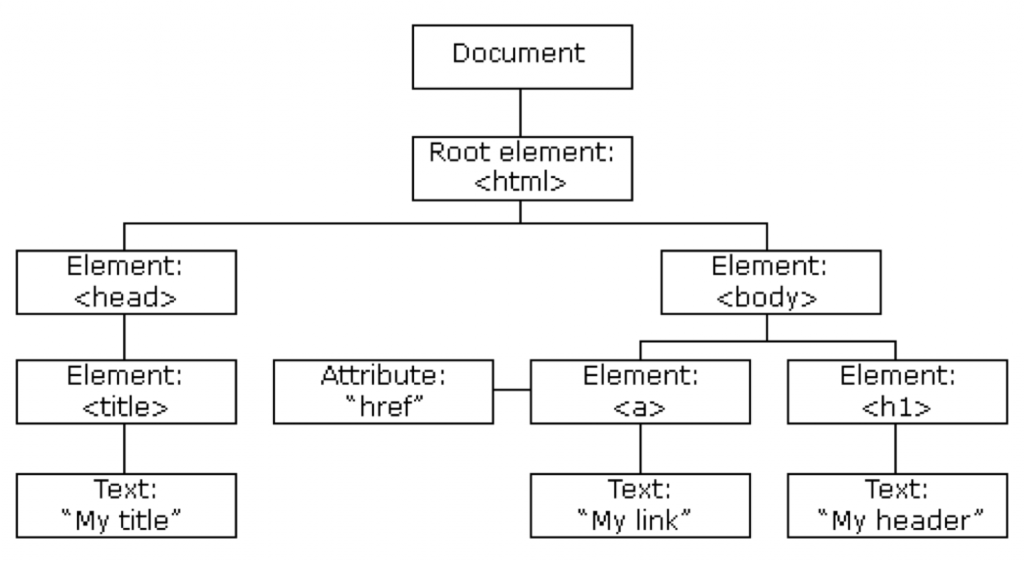
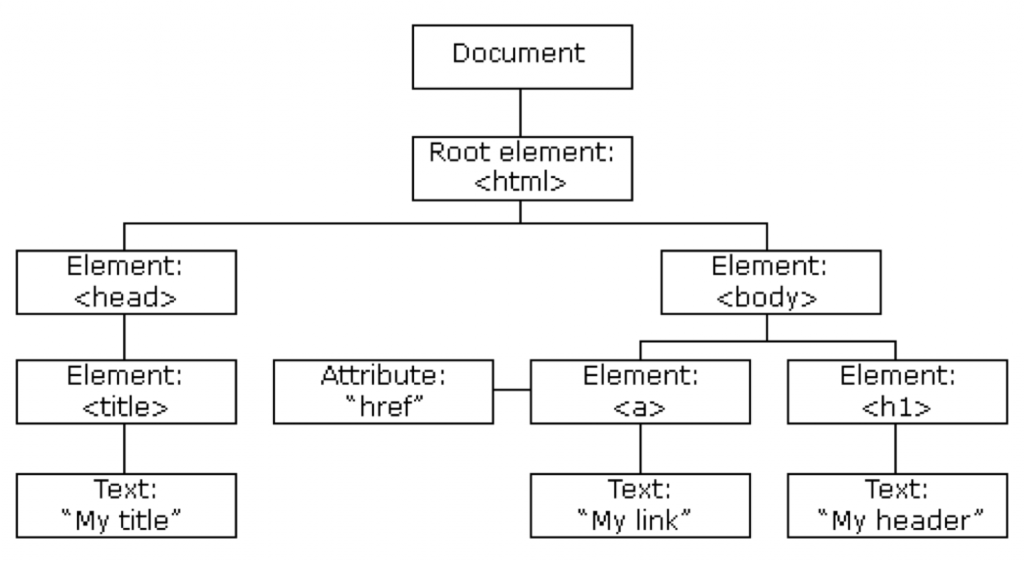
DOM là viết tắt của cụm Document Object Model, được hiểu là mô hình các đối tượng trong tài liệu HTML. Đây là một giao diện lập trình ứng dụng để thao tác với các tài liệu HTML và XML. Như bạn đã biết, trong mỗi thẻ HTML sẽ có những thuộc tính được phân cấp với các thẻ HTML khác. Sự phân cấp này chính là các selector và nó có nhiệm vụ xử lý các vấn đề như: đổi thuộc tính của thẻ, đổi cấu trúc HTML của thẻ,…
Như vậy, DOM được sử dụng để truy xuất các tài liệu HTML, XML và được hiển thị dưới dạng một cây cấu trúc dữ liệu (DOM Tree). Mô hình này thường độc lập với hệ điều hành và dựa vào kỹ thuật lập trình để mô tả tài liệu.


>>> Xem thêm: 10 Lý do hàng đầu để học JavaScript làm ngôn ngữ lập trình nền tảng
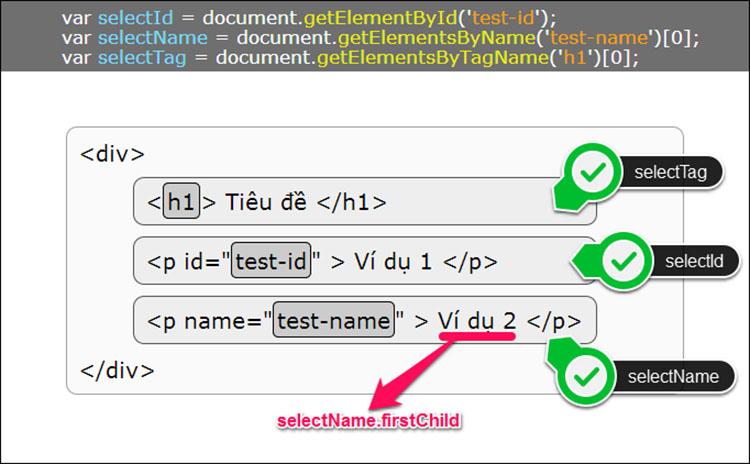
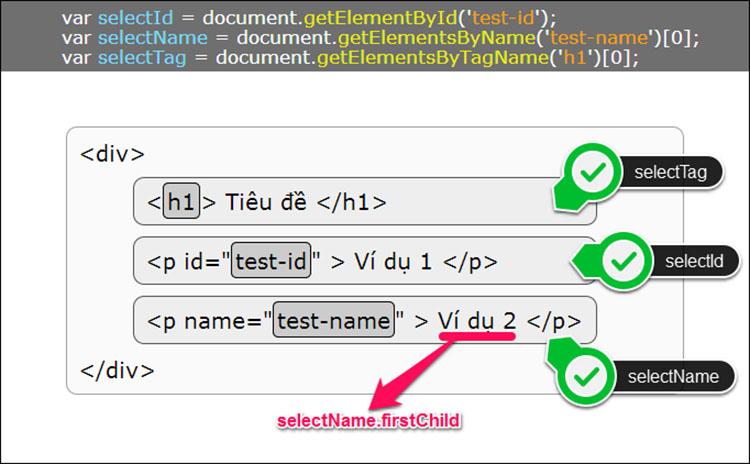
2. Cách lấy thành phần DOM bằng câu lệnh Javascript
2.1. Tìm thẻ HTML thông qua ID
Mỗi phần tử sẽ có một ID duy nhất nên nó được dùng để truy xuất DOM một cách trực tiếp và nhanh chóng. Để tìm kiếm và truy xuất thông tin một thẻ HTML theo ID của nó, bạn có thể sử dụng cú pháp sau:
var element = document.getElementById(‘idname’);
Trong đó: idName là id của thẻ HTML cần truy xuất tới.
Ví dụ thay đổi id message thành xinchao:
<body>
<p id=”message”>Chào mừng các bạn đến với lập trình JavaScript!</p>
<script>
var id = document.getElementsByTagName(“p”)[0].id = “xinchao”;
//in ra id của p
document.write(document.getElementById(“xinchao”).id);
</script>
</body>
Trong mã HTML, chúng ta đặt id của thẻ p là message nhưng khi chạy trên trình duyệt, bạn sẽ thấy thẻ <p> có id là xinchao.
2.2. Tìm thẻ HTML thông qua Classname
Classname (tên lớp) cũng được dùng để truy xuất trực tiếp như ID nhưng nó khác với ID ở chỗ: có thể dùng cho nhiều phần tử. Để tìm thẻ HTML thông qua Class của nó, bạn sử dụng cú pháp sau:
var element = document.getElementsByClassName(‘input’);
Trong đó: className là tên của thẻ HTML mà bạn muốn tìm.
Lưu ý: Trong một trang web có nhiều thẻ HTML giống nhau và khi bạn sử dụng hàm getElementsClassName() sẽ trả về một mảng các object chứ không phải là một object. Do đó, bạn cần sử dụng cú pháp truy xuất mảng để chọn đúng đối tượng muốn lấy.
Ví dụ:
<html lang=”en”>
<head>
<title>DOM trong JavaScript</title>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<p class=”normal” id=”message”>Chào mừng các bạn đến với lập trình JavaScript!</p>
<button onclick=”myFunction()”>Nhấn vào để thành màu đỏ</button>
<script>
function myFunction() {
var x = document.getElementsByTagName(“p”)[0];
x.className = “red”;
}
</script>
</body>
</html>
Sau khi click vào nút thì class normal sẽ được thay thế bằng red.


2.3. Tìm thẻ HTML thông qua tagName
Để tìm thẻ HTML có tagName theo ý bạn với câu lệnh javascript, bạn sử dụng cú pháp như sau:
var element = document.getElementsByTagName(‘tagname’);
Trong đó: tagName là tên thẻ HTML như p, a, div,…
Tương tự như Classname, khi bạn sử dụng tên thẻ, nó sẽ trả về một mảng các object. Do đó, bạn cần sử dụng cú pháp truy xuất mảng để chọn đúng đối tượng muốn lấy.
Một ví dụ bạn có thể tham khảo:
<p id=”message”>Chào mừng các bạn đến với lập trình JavaScript!</p>
<script>
var tag_name = document.getElementById(“message”).tagName;
//in ra tên thẻ của p chính là p
document.write(tag_name);
</script>
>>> Xem thêm: Sự khác biệt chính giữa JavaScript và Python bạn đã biết?
3. Sử dụng các sự kiện Javascript DOM
3.1. Chèn sự kiện của HTML DOM
Để thêm một sự kiện mới vào một phần tử HTML, bạn có thể áp dụng cú pháp tổng quát như sau:
document.method().events = function() {
// Khối lệnh thực thi
}
Trong đó:
- method() là hàm xử lý DOM để chỉ định một phần tử HTML
- events là tên sự kiện sẽ được thực thi
- function(){ … } là code JavaScript, khi sự kiện được kích hoạt thì hàm này sẽ thực thi.
Ví dụ: Chọn đến button có id là btn và thêm vào đó một sự kiện onclick với code Javascript:
<button id=”btn”>Click vào đây</button>
<script>
document.getElementById(“btn”).onclick = function() {
alert(“Bạn đã click vào một phần tử trong HTML DOM”);
};
</script>
3.2. Sử dụng addEventListener
Cách này sẽ cho phép ta gán sự kiện cho một phần tử HTML DOM. Có một điểm khác biệt của addEventListener so với phương thức trên đó chính là bạn có thể gán một hoặc nhiều event vào một phần tử HTML mà không làm mất đi các sự kiện khác. Cú pháp chung như sau:
element.addEventListener(event, function, useCapture);
Trong đó:
- event là tên sự kiện
- function là hàm JavaScript mà bạn muốn dùng khi sự kiện kích hoạt
- useCapture là một giá trị boolean value cho event bubbling hoặc event capturing.
Ví dụ, bạn có một nút:
<button id=”btn”>Nhấn vào đây</button>
Bây giờ, tiếp tục viết câu lệnh Javascript như sau:
// Tạo các hàm xử lý
function suKien1() {
alert(“Lập trình JavaScript căn bản!”);
}
function suKien2() {
alert(“Thêm sự kiện thành công”);
}
// Chọn đến nút có id là btn
let x = document.getElementById(“btn”);
// Thêm sự kiện
x.addEventListener(“click”, suKien1);
x.addEventListener(“click”, suKien2);
3.3. Xóa một sự kiện với removeEventListener câu lệnh Javascript
RemoveEventListener sẽ cho phép ta xóa các sự kiện đã được gắn vào phần tử HTML thông qua phương thức addEventListener, cú pháp của cách này như sau:
element.removeEventListener(event, function);
Trong đó:
- event là sự kiện bạn muốn xóa
- function là hàm thực thi cùng với sự kiện.
Ví dụ cụ thể cho phương thức này bạn có thể tham khảo:
Đầu tiên, ta có HTML:
<div id=”myDIV” style=”border: 1px solid black”>Di chuột trên DIV này. Sự kiện mousemove sẽ kích hoạt Math.random().
<p>Click vào nút bên dưới để xóa sự kiện</p>
<button onclick=”xoaSuKienMosemove()” id=”myBtn”>Thử ngay!</button>
</div>
<p id=”myP”></p>
Sau đó, tạo một số ngẫu nhiên:
// Tạo một số ngẫu nhiên từ 0 – 20
function taoSoNgauNhien() {
document.getElementById(“myP”).innerHTML = Math.floor(Math.random() * 20);
}
Tiếp theo, sử dụng addEventListener để thêm sự kiện vào thẻ div chỉ định:
// Kích hoạt tạo số ngẫu nhiên khi di chuột trên DIV chỉ định
document.getElementById(“myDIV”).addEventListener(“mousemove”, taoSoNgauNhien);
Cuối cùng là xóa sự kiện chỉ định khi sự kiện click được kích hoạt:
// Xóa sự kiện chỉ định khi click
function xoaSuKienMosemove() {
document.getElementById(“myDIV”).removeEventListener(“mousemove”, taoSoNgauNhien);
}
Với cách làm như trên là bạn đã hoàn tất việc xóa bỏ một sự kiện theo phương thức removeEventListener.
Bài viết này đã giới thiệu đến bạn những cách để lấy được thành phần DOM bằng câu lệnh Javascript cũng như cách sử dụng các sự kiện Javascript cơ bản nhất. Bạn hãy thực hành lại các ví dụ để hiểu rõ thêm về các phương thức nhé. Hẹn gặp lại bạn ở các bài viết sau của FUNiX.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:
>>> Xem thêm bài viết:
Ngôn ngữ lập trình Java: Hướng dẫn cho người mới bắt đầu về Java
Có nên lập trình game bằng C++, C#, Java và JavaScript?
Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
Những trung tâm dạy học lập trình java trực tuyến trong vòng 6 tháng
Cách sử dụng Package và Collection có sẵn trong Java
Phạm Thị Thanh Ngọc








Bình luận (0
)