Lỗi thực thi addEventListener trong lập trình JavaScript
- Khung JavaScript là gì và một số khung JavaScript phổ biến
- Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
- Học lập trình web nên học ngôn ngữ nào có tính ứng dụng cao?
- Học lập trình web bắt đầu từ đâu sẽ mang lại hiệu quả tốt?
- Cách định nghĩa và cấu trúc các hàm trong JavaScript
Câu hỏi của học viên: ThuyNMFX13180
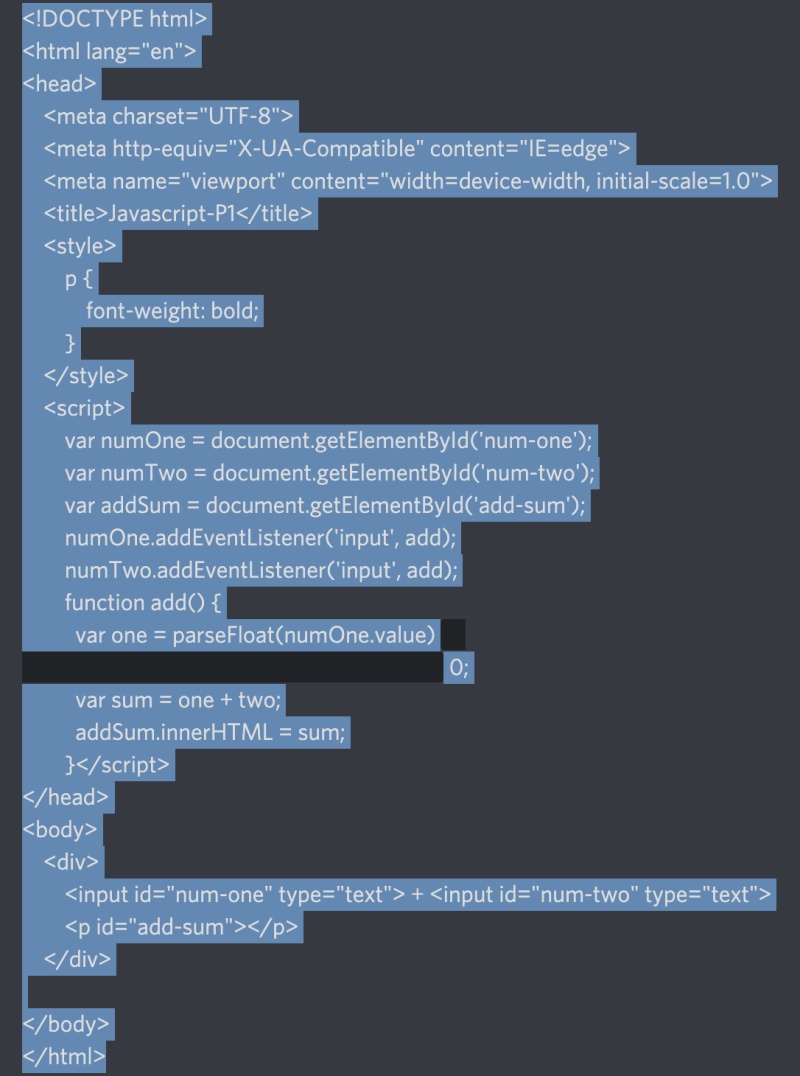
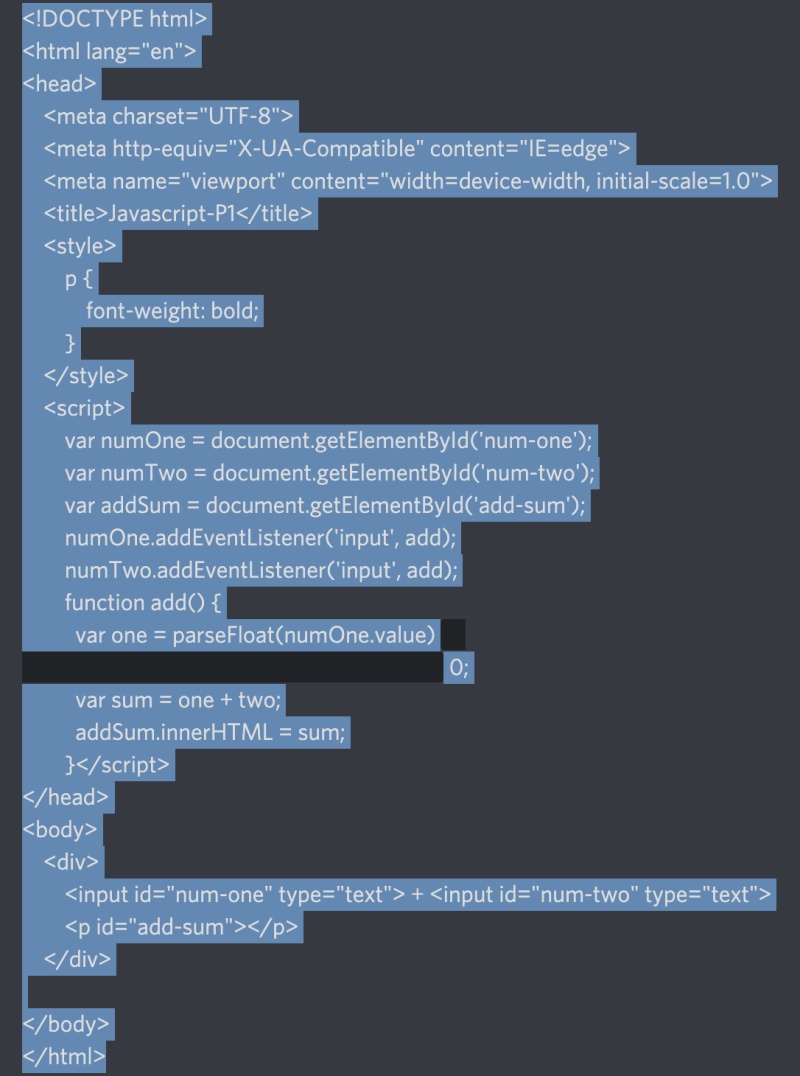
Mình bê nguyên cái script trong video vào mà nó lại báo lỗi ở dòng numOne.addEventListener(‘input’, add); là sao ạ?
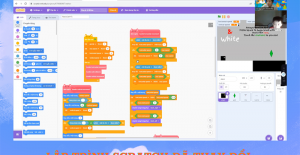
Mã nguồn:


Trả lời của học viên DatTTFX13380
Thêm || vào:
var one = parseFloat(numOne.value) || 0;
var two = parseFloat(numTwo.value) || 0;
Hướng dẫn của Tutor_Vũ: Các bạn làm javascript thì lúc nào cũng nên xài eventlistener domcontentloaded để chờ các element load xong thì mới làm việc với nó được chứ
window.addEventListener('DOMContentLoaded', (event) => {
console.log('DOM fully loaded and parsed');
});Giải pháp:
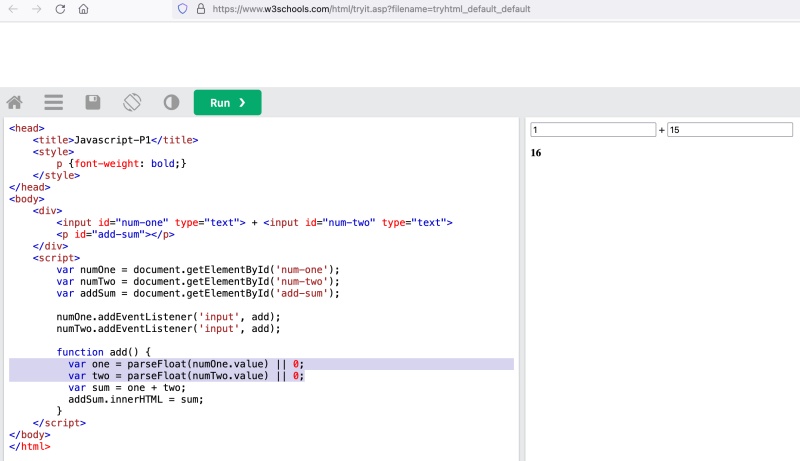
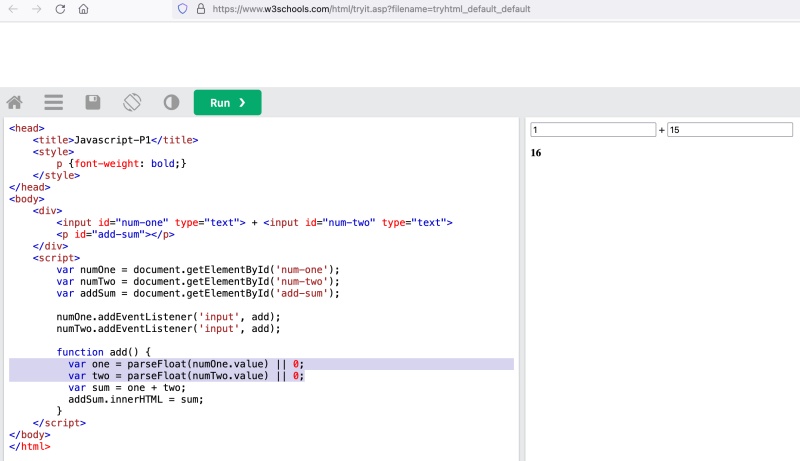
- Rời đoạn mã Javascript xuống cuối đoạn mã html để chờ các thành phần DOM load đầy đủ
- Hiệu chỉnh mã nguồn theo gợi ý của DatTTFX13380
Kết quả:


>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:


- Tất cả những điều bạn cần biết về khóa học lập trình tại FUNiX FPT
- 5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX
- Từ A-Z chương trình học FUNiX – Mô hình đào tạo lập trình trực tuyến số 1 Việt Nam
- Lý do phổ biến khiến học viên nước ngoài chọn FUNiX
- Lưu ý để học blockchain trực tuyến hiệu quả cao tại FUNiX
- Lý do nữ giới nên chọn FUNiX để học chuyển nghề IT
- FUNiX trở thành đối tác của Liên minh Blockchain Việt Nam
- 3 lý do bạn trẻ nên học blockchain trực tuyến ở FUNiX
ĐĂNG KÝ TƯ VẤN HỌC LẬP TRÌNH TẠI FUNiX
Bài liên quan
Nhiều cơ hội để các bạn trẻ Việt tham gia vào lĩnh vực an toàn thông tin
Theo ông Trương Đức Lượng - Chủ tịch Hội đồng quản trị Công ty cổ phần An ninh mạng Việt Nam – VSEC, an toàn thông tin là một ngành rộng và có rất nhiều cơ hội để các bạn...
Học lập trình, làm quen sớm với công nghệ giúp con tự tin hơn
Học viên nhí từ một cô bé, cậu bé nhút nhát, rụt rè, ít nói, giờ đã mạnh dạn trao đổi và học tập sôi nổi cùng mentor trong giờ học, thậm chí có bạn còn được mời làm “trợ...
Cách khai thác lợi ích từ cuộc thi Hackathon và giới thiệu FX0001 Hackathon
Chương trình xTalk chủ đề FX001 Hackathon diễn ra tối 4/11 vừa qua, các học viên FUNiX đã được giới thiệu về cách khai thác những lợi ích từ các cuộc thi Hackathon nói chung, tìm hiểu về cuộc thi...
Trung tâm Công nghệ chuyên sâu xSeries ra mắt môn Xây dựng chương trình đào tạo với ChatGPT
Trong thời đại số hóa hiện nay, việc sở hữu các công cụ giảng dạy hiện đại và tiên tiến là yếu tố quan trọng giúp giáo viên nâng cao hiệu quả giảng dạy. ChatGPT, một sản phẩm hàng đầu...
Khó khăn khi học lập trình IOT trực tuyến tại FUNiX
Cùng nghe bạn Phạm Hồng Quy - học viên khóa học lập trình IOT trực tuyến tại FUNiX chia sẻ về những khó khăn khi học lập trình IOT mà cậu bạn gặp phải khi đang là sinh viên vừa...
Học trực tuyến tại FUNiX - lộ trình vào nghề IT tối ưu
Học trực tuyến tại FUNiX giúp bạn trang bị cho bản thân một lộ trình vào nghề IT tối ưu. Đây cũng là lý do nhiều người đã lựa chọn FUNiX để có bước khởi đầu thuận lợi nhất.
Bí quyết xây dựng CV gây ấn tượng với nhà tuyển dụng công ty công nghệ
Làm thế nào để xây dựng CV thành công và gây ấn tượng với nhà tuyển dụng, cùng lắng nghe chia sẻ từ anh Trần Vũ Hoàng – Giám đốc Nhân sự (CHRO) công ty Hachinet để có thêm những...
Lộ trình để trở thành Frontend Developer cho người mới bắt đầu
Bình thường khi bắt đầu học Frontend, bạn thường tìm kiếm cái này và cái kia. Sau đó tự tìm hiểu các nguồn tài liệu nước ngoài hoặc Youtube nhưng vẫn không hiểu gì cả. Hãy cùng FUNiX tìm hiểu...













Bình luận (0
)