Tạo Mẫu Email bằng HTML
Mẫu email dựa trên các kỹ thuật HTML truyền thống. Bạn sẽ làm việc với các bảng và xếp chồng các hàng trong bảng <tr> và dữ liệu bảng <td> trong toàn bộ thời gian. Mẫu email HTML cơ bản trông giống như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>MUO - Technology, Simplified</title>
</head>
<body>
<table>
<tbody>
<tr>
<td>...</td>
</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
</tbody>
</table>
</body>
</html>
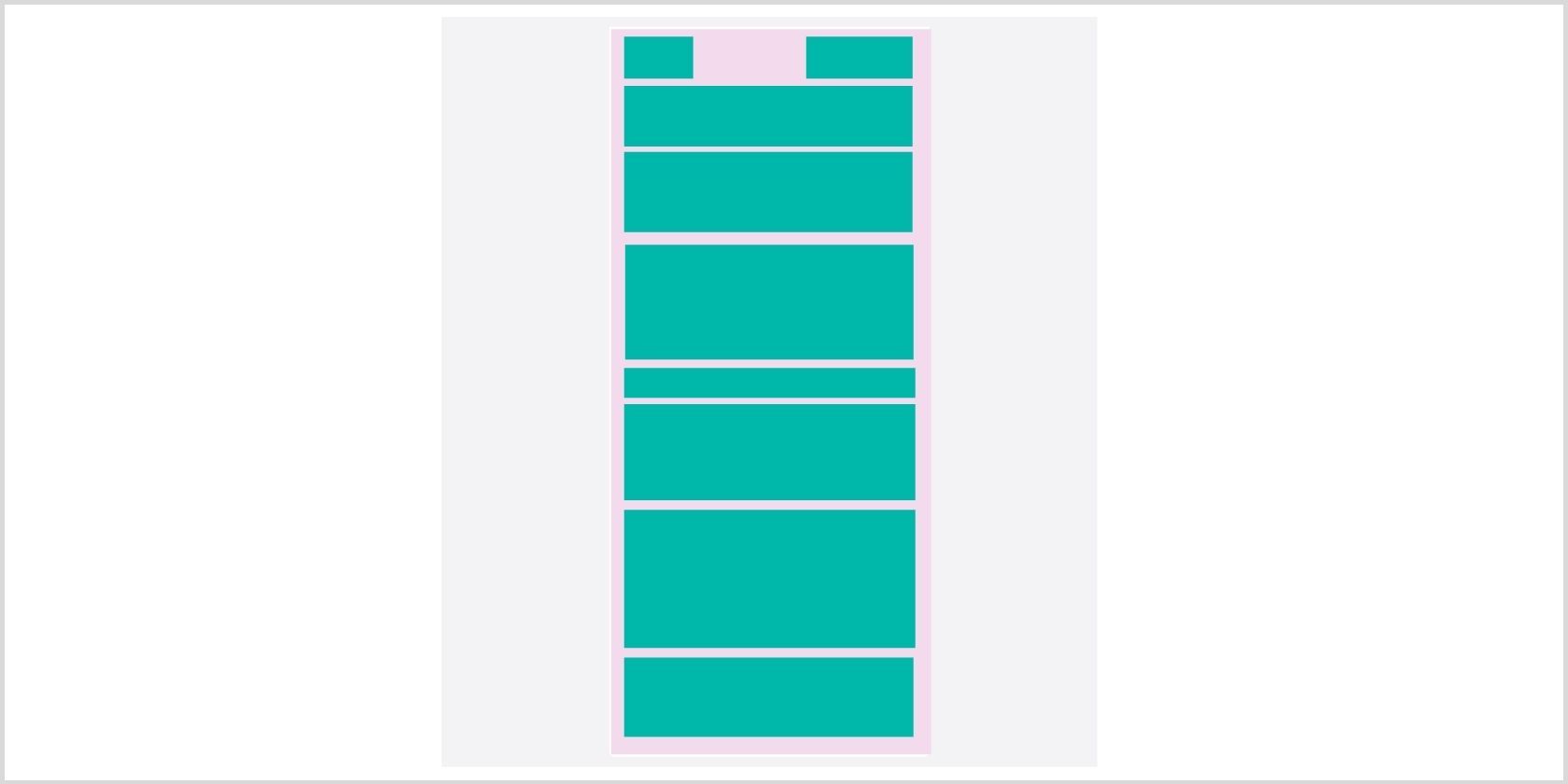
Đầu ra:
Tốt nhất là bạn nên chuẩn bị một bản thiết kế để bạn có thể vạch ra vị trí và cách bạn sắp xếp thiết kế. Ngoài ra, bạn sẽ chuẩn bị tinh thần để soạn thảo cấu trúc bảng từ đó.
Ở đây, bạn đang bắt đầu với DOCTYPE cho tài liệu. Tiếp theo, bạn đặt bộ ký tự, loại nội dung, thẻ meta và tiêu đề bên trong thẻ <head> . Phần thiết yếu bắt đầu bằng thẻ <body> nơi bạn đặt <bảng> mẹ và thêm nhiều hàng bảng <tr> bên trong thẻ. Sau khi chia nội dung thành một số hàng thích hợp, đã đến lúc nhập dữ liệu bảng <td> bên trong chúng.
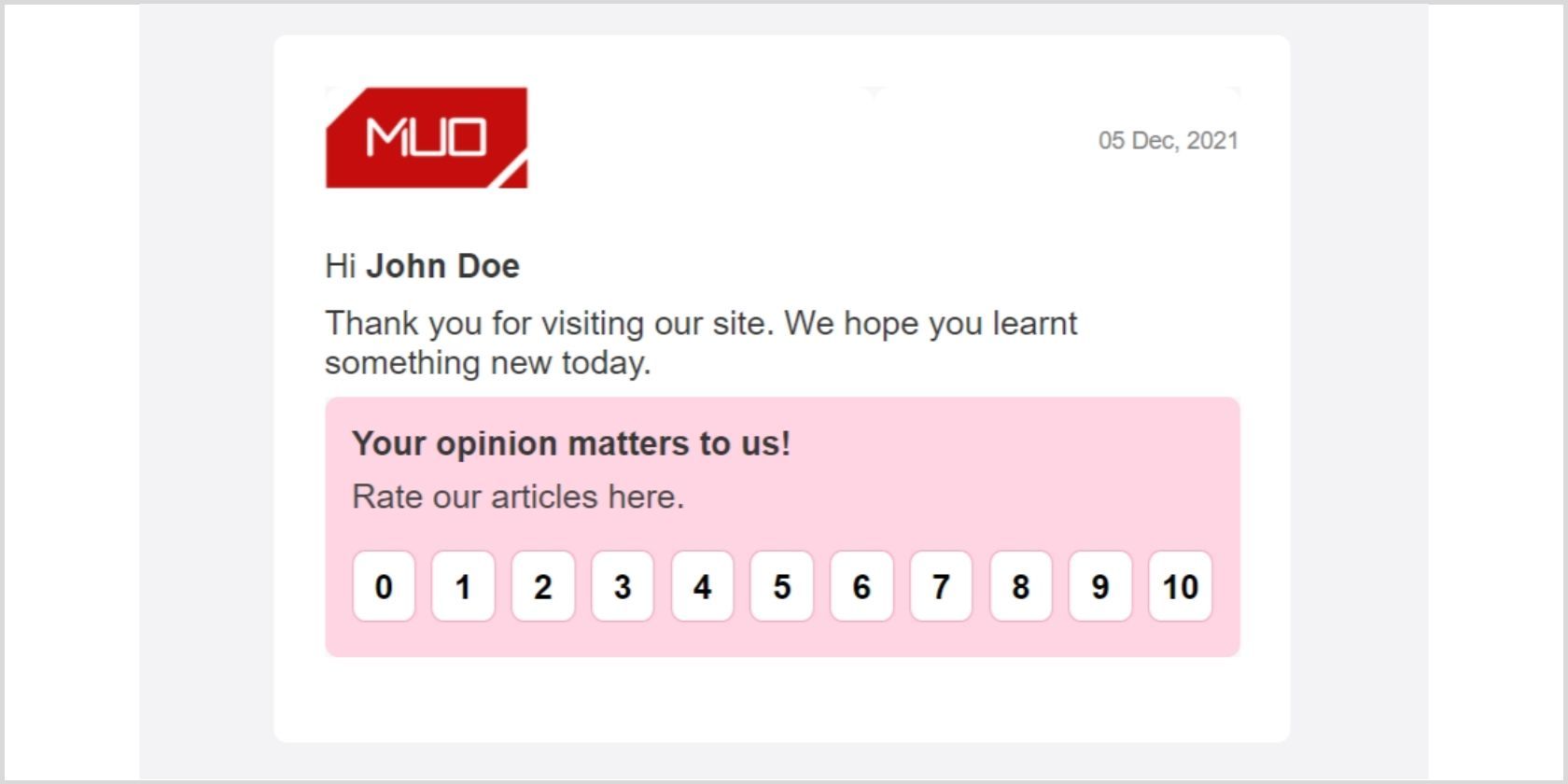
Như đã nói, bạn chỉ làm việc với các bảng. Do đó, để nhập dữ liệu khác nhau bên trong thẻ <td> , bạn cần phải tuân theo một lộ trình đã xác định. Ví dụ: hãy tạo một mẫu email có logo và ngày tháng bên trong thẻ <td> .
<tr>
<td>
<table>
<tbody>
<tr>
<td>
<em><!-- Logo and date inside <td> tag -->em>
<table>
<tbody>
<tr>
<td>
<img src="example-logo.png" />
</td>
<td>
<div>05 Dec, 2021</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
Bây giờ bạn đã biết cách đặt các thẻ HTML và xây dựng cấu trúc tốt cho mẫu email của mình. Hãy tiếp tục để hiểu rõ hơn về kiểu email.
Tạo kiểu cho email HTML của bạn
Tạo kiểu cho một email HTML là một công việc phức tạp vì bạn chỉ có thể sử dụng CSS nội tuyến. Ngoài ra, bạn sẽ cần phải lặp lại kiểu dáng cho mọi phần tử nếu nó có kiểu dáng tương tự. Nếu bạn không quen với Trang tính kiểu xếp tầng, hãy khám phá cách bắt đầu với CSS.
Xem trước :
<body style="font-family: Arial; margin: 0; font-size: 20px">
<table style=" background-color: #f3f3f5; padding: 16px 12px; min-height: 100vh; width: 80%; margin: 0 auto; " >
<tbody>
<tr>
<td style="vertical-align: top">
<table border="0" width="600" cellpadding="0" cellspacing="0" align="center" style=" width: 600px !important; min-width: 600px !important; max-width: 600px !important; margin: auto; border-spacing: 0; border-collapse: collapse; background: white; border-radius: 8px; padding-left: 30px; padding-right: 30px; padding-top: 30px; padding-bottom: 30px; display: block; " >
<tbody>
<tr>
<td style=" text-align: center; vertical-align: top; border-collapse: collapse; " >
<table border="0" width="100%" cellpadding="0" cellspacing="0" bgcolor="#F8F8F8" style="border-spacing: 0; border-collapse: collapse" >
<tbody>
<tr style="background-size: cover">
<td style=" width: 60%; text-align: left; border-collapse: collapse; background: #fff; border-radius: 10px 10px 0px 0px; color: white; height: 50px; " > <img src="https://www.makeuseof.com/public/build/images/muo-amp-logo.2eef8ce3.png" width="120px" class="CToWUd"/> </td>
<td style=" width: 40%; text-align: right; border-collapse: collapse; background: #fff; border-radius: 10px 10px 0px 0px; color: white; height: 50px; " >
<div style="color: #828282; font-size: 14px"> 05 Dec, 2021 </div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="vertical-align: top; border-collapse: collapse">
<table border="0" width="100%" cellpadding="0" cellspacing="0" bgcolor="#F8F8F8" style="border-spacing: 0; border-collapse: collapse" >
<tbody>
<tr>
<td style=" padding-top: 30px; padding-bottom: 5px; background-color: white; " > <span style="color: #363636" >Hi <b>John Doe</b></span > </td>
</tr>
<tr>
<td style=" padding-top: 5px; padding-bottom: 9px; background-color: white; " > <span style="color: #363636;" >Thank you for visiting our site. We hope you learnt something new today.</span > </td>
</tr>
<tr style="background-color: #ffd4e3">
<td style=" padding: 16px; border-collapse: collapse; border-radius: 8px; " >
<div style="color: #363636; font-weight: bold"> Your opinion matters to us! </div>
<div style=" margin-top: 8px; color: #444; margin-bottom: 20px; " > Rate our articles here. </div>
<div style="width: 100%; display: flex"> <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >0</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >1</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >2</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >3</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >4</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >5</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >6</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >7</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >8</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; margin-right: 9px; background: #ffffff; " >9</span > <span style=" width: 8%; padding-top: 9px; padding-bottom: 8px; border-radius: 20%; border: 1px solid #f4a1bd; display: block; margin-bottom: 5px; font-weight: bold; text-align: center; background: #ffffff; " >10</span > </div>
</td>
</tr>
<tr>
<td style="background: #ffffff; height: 20px"></td>
</tr>
<tr>
<td bgcolor="#F8F8F8" style=" border-radius: 8px !important; border-collapse: collapse; " ></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
Đầu ra :
Nếu muốn, bạn có thể truy cập mã hoàn chỉnh trên GitHub và sao chép kho lưu trữ để sử dụng.
Gửi thư
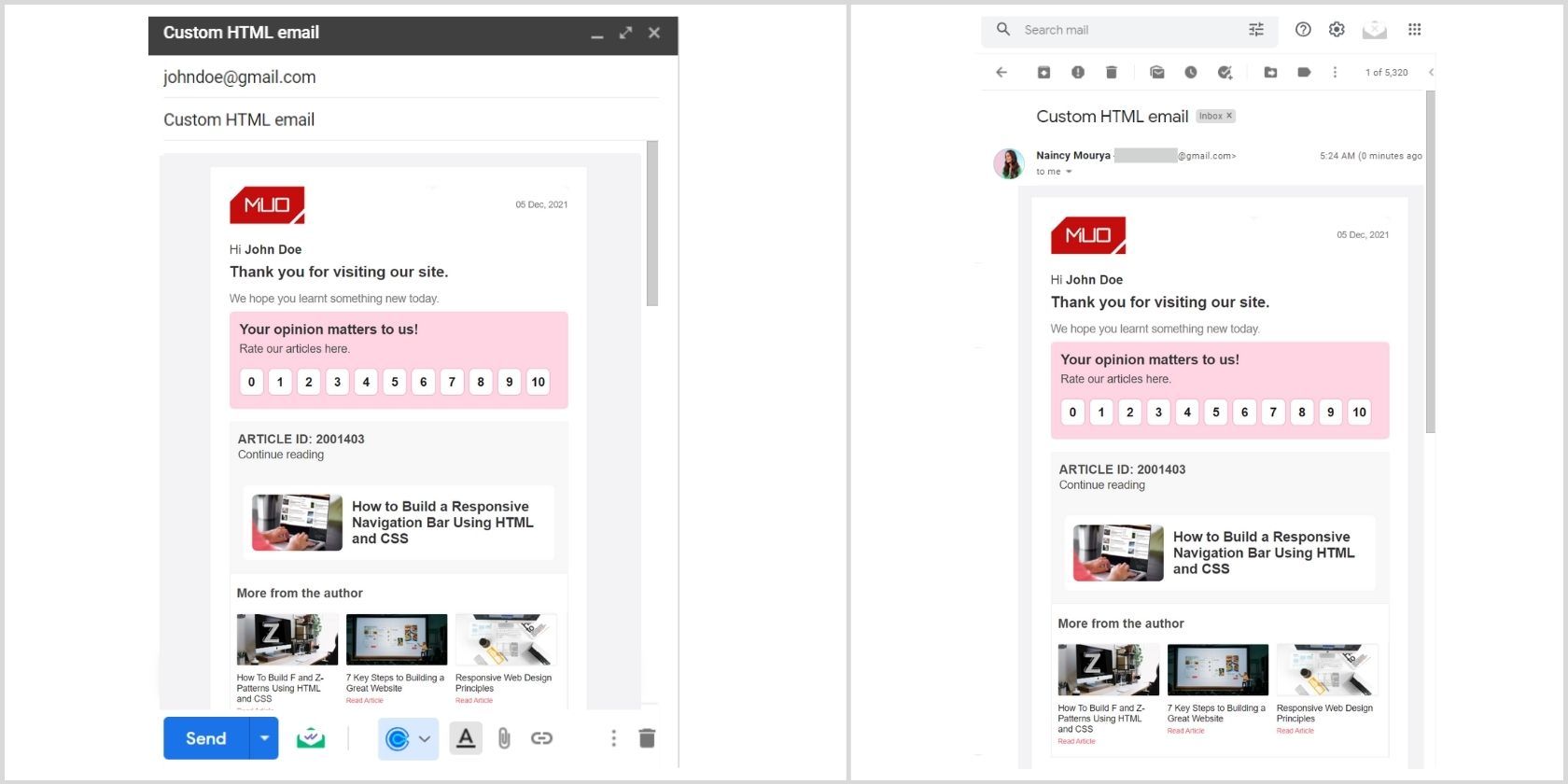
Bây giờ sao chép và dán toàn bộ mã từ GitHub. Nếu bạn đang sử dụng VS Code, hãy mở tệp HTML bằng tiện ích mở rộng máy chủ trực tiếp và sao chép nội dung bằng cách nhấp vào Ctrl + A > Ctrl + C. Mở Gmail và soạn email mới. Dán nội dung và nhập id thư của người nhận. Gửi email và bạn sẽ nhận được kết quả như hình bên dưới:
Kiểm tra mã trên các thiết bị khác nhau để xem nó trông như thế nào và hoạt động như thế nào. Tùy chỉnh email HTML của bạn và làm cho nó sạch sẽ, đơn giản và đáp ứng.
Sửa đổi các Mẫu Email Hiện tại
Tạo một email HTML từ đầu đòi hỏi bạn phải nắm chắc HTML và CSS nội tuyến. Bạn cũng có thể sửa đổi mẫu email hiện có và tùy chỉnh nó theo nhu cầu của bạn. Hãy nhớ rằng email HTML có xu hướng mất vài giây để tải lên. Lập kế hoạch, thiết kế, viết mã và tiến hành kiểm tra kỹ lưỡng để tránh bất kỳ sự mâu thuẫn nào của người dùng cuối. Bạn có thể tìm hiểu thêm về HTML và CSS ngữ nghĩa để viết mã tốt hơn, dễ tiếp cận hơn.
Vân Nguyễn
Dịch từ: https://www.makeuseof.com/build-and-send-html-email/

















Bình luận (0
)