Cách lấy thành phần DOM bằng câu lệnh Javascript
DOM là gì? Và cách lấy thành phần DOM bằng câu lệnh Javascript như thế nào? Trong nội dung bài viết dưới FuNiX sẽ chia sẻ cụ thể cho bạn!
Nếu là một Web Developer, hẳn bạn biết DOM sở hữu sức mạnh có thể làm thay đổi mọi thứ của trang web bao gồm thêm, bớt, xóa, sửa… giúp mang lại trải nghiệm và nội dung tốt nhất.
1. DOM là gì? Các loại DOM trong JavaScript
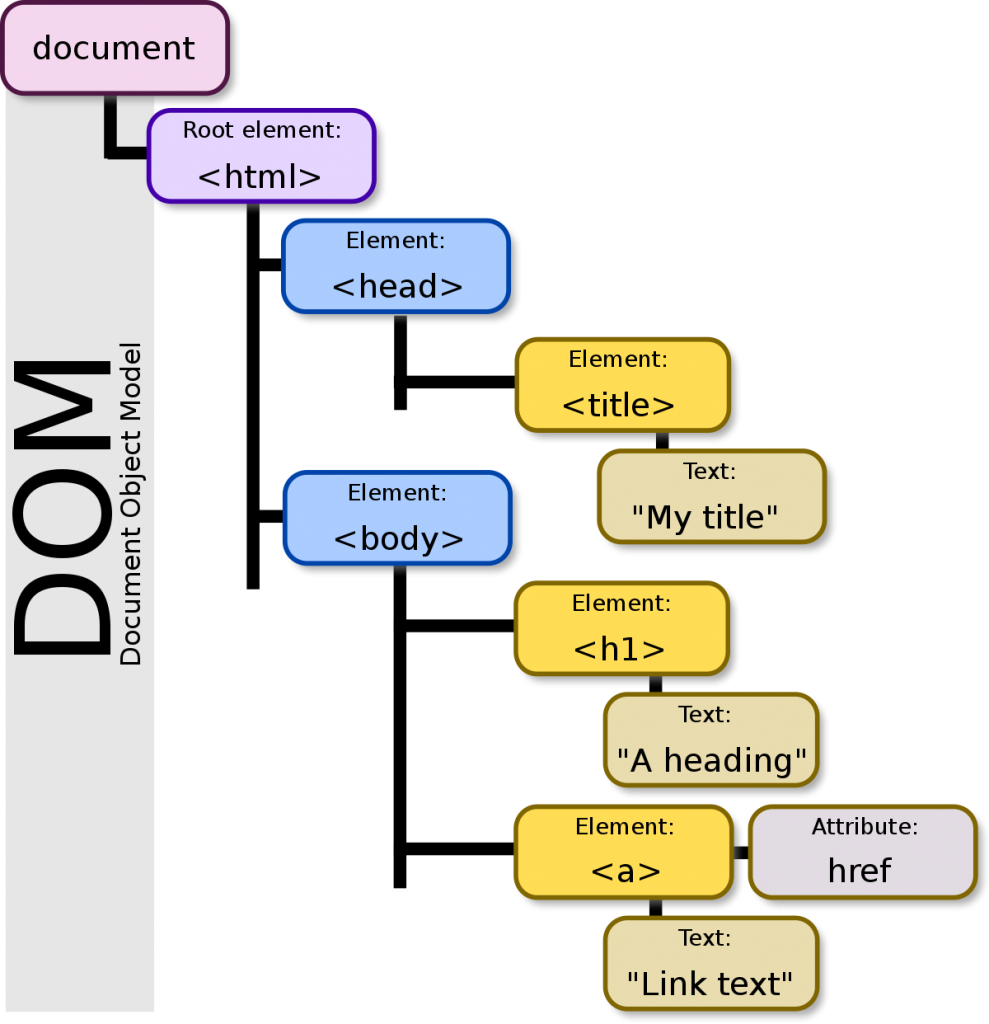
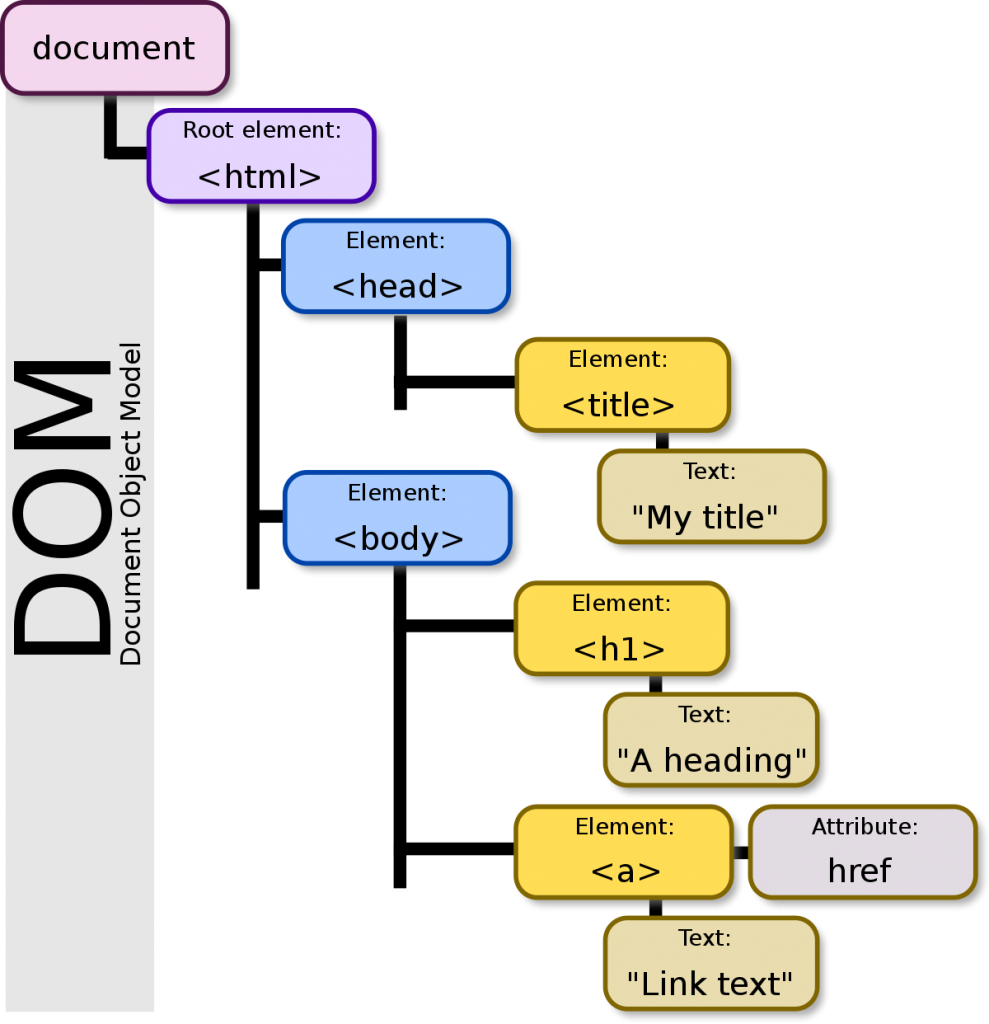
1.1 DOM là gì?
DOM (Document Object Model) được sử dụng để truy xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML bằng các ngôn ngữ lập trình thông dịch như JavaScript, PHP, Python.
DOM giúp thao tác dữ liệu theo mô hình hướng đối tượng. Nó cung cấp API cho phép bạn có thể thêm, sửa và xóa các thành phần của cây tài liệu một cách hiệu quả, giúp nội dung và cấu trúc của trang web luôn cập nhật động.
Lưu ý: DOM là một trình xử lý tài liệu HTML và XML đa nền tảng (cross-platform) mà không phụ thuộc vào ngôn ngữ.
1.2 Các loại DOM trong JavaScript
Quá trình xử lý và làm việc với HTML khá phức tạp và đa dạng. Vì vậy, JavaScript cung cấp cho chúng ta các phương thức, đối tượng. Trong đó, mỗi thành phần sẽ có những nhiệm vụ riêng. Dưới đây là 8 loại DOM thường được sử dụng trong JavaScript:
- DOM Document: Lưu trữ toàn bộ các thành phần trong tài liệu của website.
- DOM Element: Truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML.
- DOM HTML: Thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML
- DOM CSS: Thay đổi các định dạng CSS của thẻ HTML.
- DOM Event: Có nhiệm vụ gán các sự kiện như onclick(), onload() vào các thẻ HTML
- DOM Event Listener: Lắng nghe các sự kiện tác động lên thẻ HTML đó.
- DOM Navigation: Quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha – con của các thẻ HTML.
- DOM Node, Nodelist: Thao tác với HTML thông qua đối tượng (Object).


>>> Xem thêm: DOM là gì? Vì sao cần hiểu DOM khi học HTML?
2. Cách lấy thành phần DOM bằng câu lệnh Javascript
Một số câu lệnh Javascript để lấy thành phần DOM, có thể kể đến như:
2.1. QuerySelector()
Phương thức này sẽ trả về thành phần đầu tiên phù hợp với bộ lọc CSS mà bạn truyền vào. Nếu không tìm thấy sẽ trả về null. Cách tìm kiếm mới này được đánh giá linh hoạt hơn dựa trên các bộ lọc CSS.
Cú pháp:
var ele = document.querySelector(selector);
Trong đó:
- ele là thành phần đầu tiên phù hợp hoặc là null.
- selector là một hoặc nhiều các bộ lọc CSS.
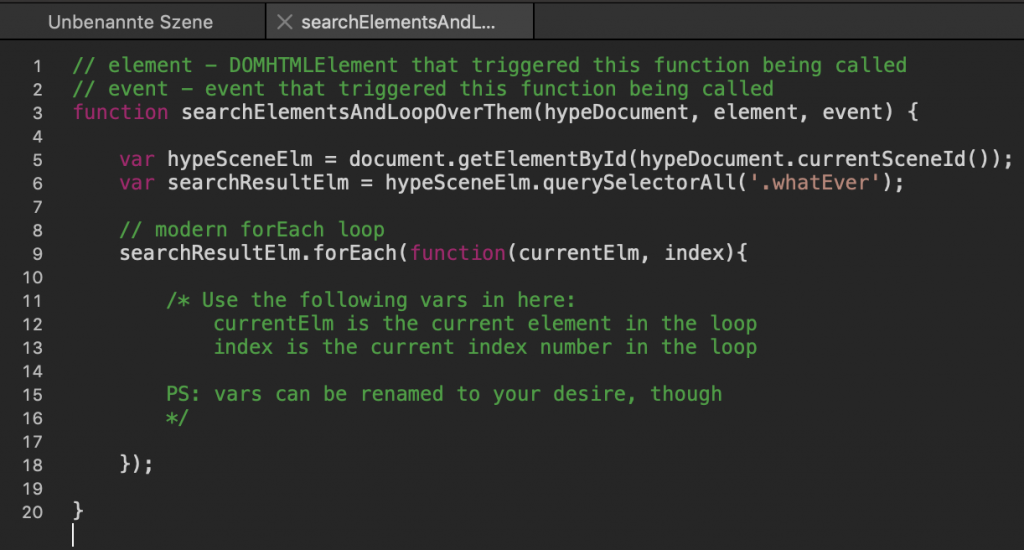
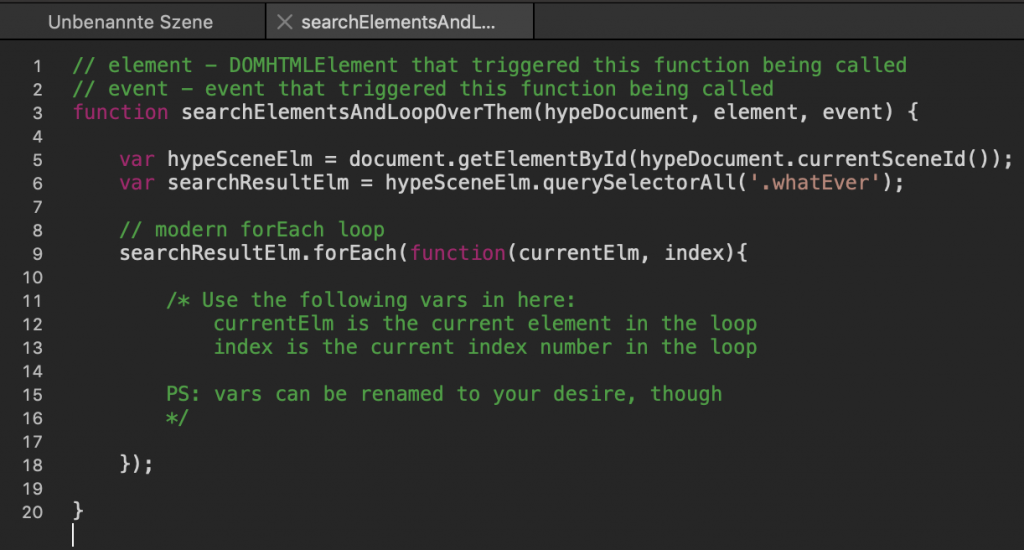
2.2. QuerySelectorAll()
Lệnh này yêu cầu trả về tất cả các thành phần phù hợp với bộ lọc. Đầu ra của phương thức này sẽ là một NodeList hoặc là một empty.
Cú pháp:
var eles = document.querySelectorAll(selector);
Trong đó:
- eles là một đối tượng NodeList chứa tất cả thành phần phù hợp hoặc là empty.
- selector cũng là một hoặc nhiều các bộ lọc CSS.


>>> Xem thêm: Lỗi thực thi addEventListener trong lập trình JavaScript
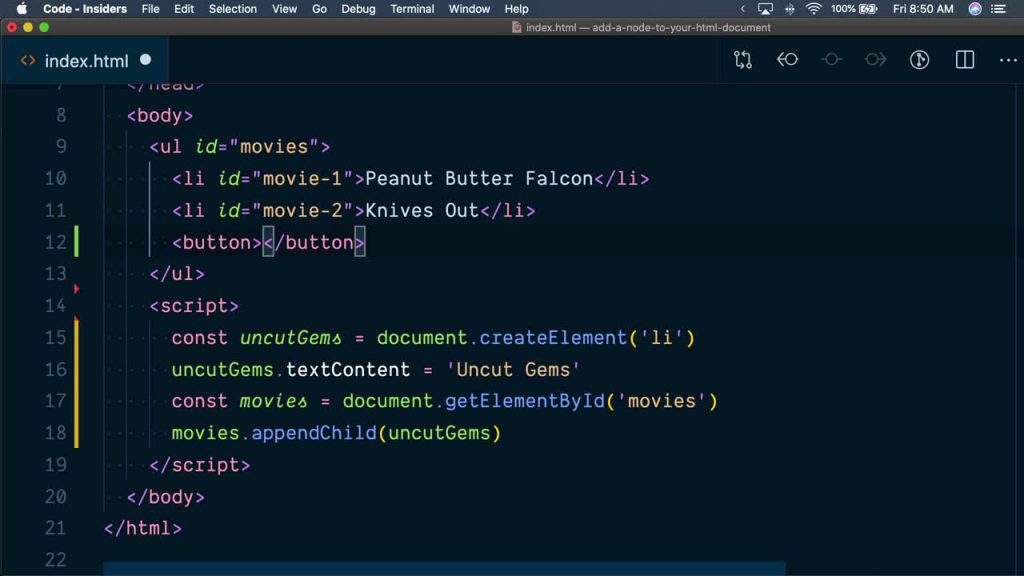
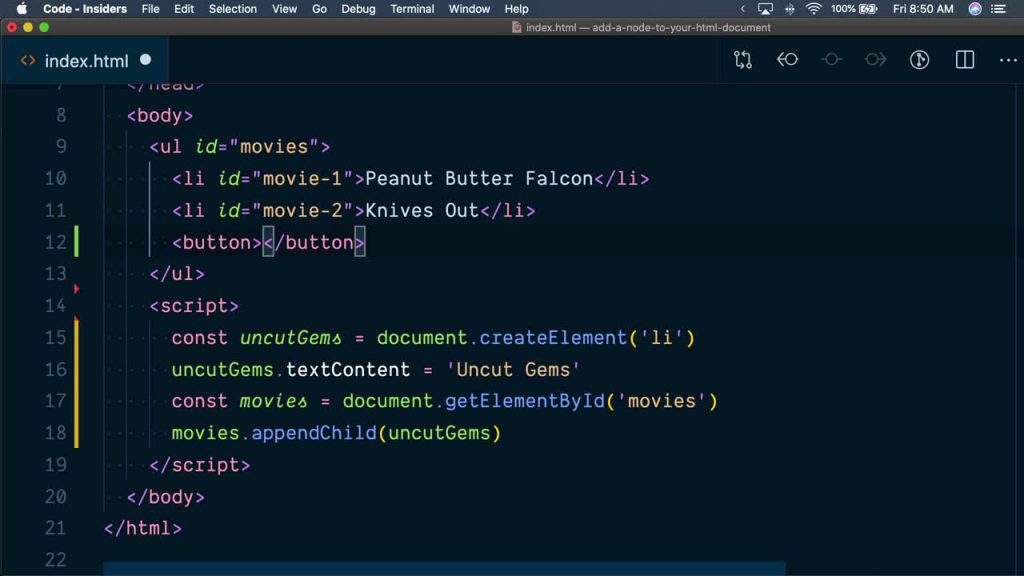
2.3. CreateElement()
Phương thức này sử dụng chính tên các thẻ HTML để tạo ra một thành phần HTML mới. Từ đó chèn thành phần mới này vào trang web.
Cú pháp:
document.createElement(tagName);
Trong đó: tagName là thẻ HTML mà bạn muốn tạo mới.
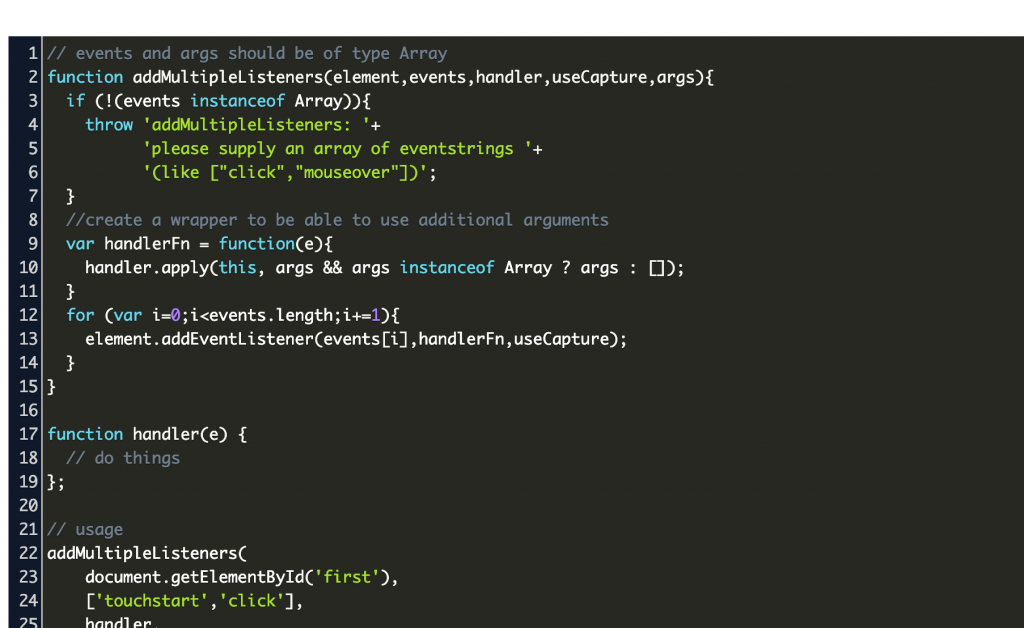
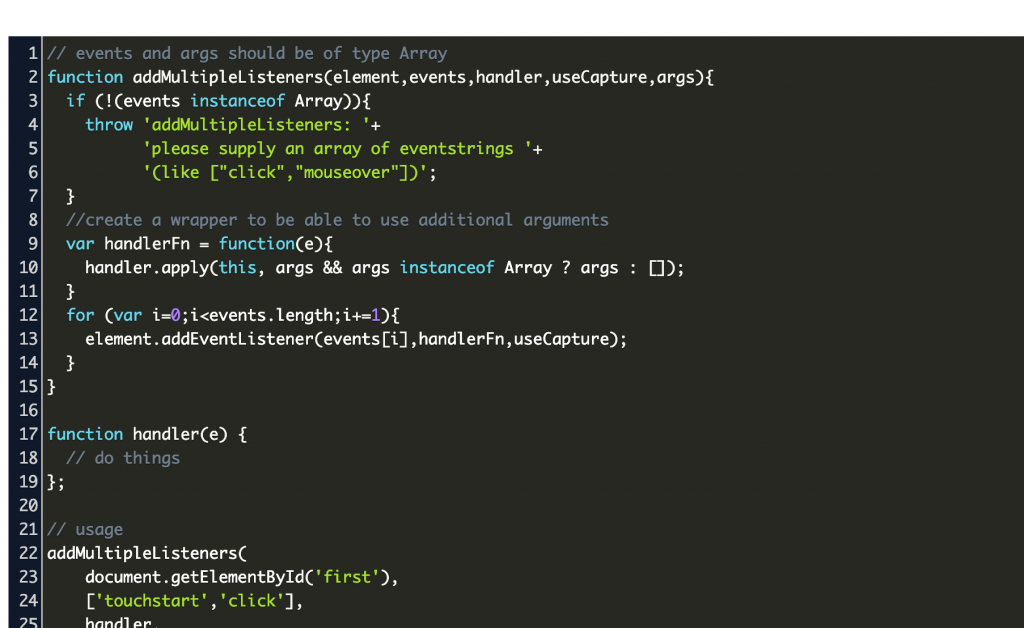
2.4. AddEventListener()
Event bạn có thể hiểu tương tự như click, focus, load… Chúng ta có thể định nghĩa công việc của Javascript sẽ làm là gì khi có một sự kiện tác động lên một thành phần bất kỳ nào đó. Có 3 cách khác nhau để đưa các function vào một sự kiện nào đó.
Dưới đây là ví dụ đưa foo() vào sự kiện click:
<button onclick=foo>Alert</button>
var btn = document.querySelector(“button”);
btn.onclick = foo;
var btn = document.querySelector(“button”);
btn.addEventListener(“click”, foo);
Ngoài ra, việc sử dụng addEventListener() cũng có một số lợi thế, nó cho phép gọi đến nhiều function hơn trong cùng một sự kiện, cũng như sử dụng được nhiều các tùy chọn hữu ích
Cú pháp:
ele.addEventListener(evt, listener, [options]);
Trong đó:
- ele là thành phần HTML sẽ được tác động đến.
- evt là sự kiện tác động.
- listener là một *JS function.
- options là tập hợp các giá trị boolean của các tùy chọn – mặc định là false (có thể không có).


2.5. AppendChild()
Phương thức dùng để tạo một thành phần ở vị trí là con cuối cùng của thành phần gọi đến phương thức này. Thành phần con được tạo ra bằng appendChild() có thể là một thành phần mới hoặc một thành phần đã tồn tại và thành phần này sẽ được di chuyển đến vị trí con cuối cùng.
Cú pháp.
ele.appendChild(childEle)
Trong đó:
- ele là thanh phần cần thêm một thành phần con vào cuối.
- childEle là thành phần con được thêm vào.


>>> Xem thêm: 10 Lý do hàng đầu để học JavaScript làm ngôn ngữ lập trình nền tảng
2.6. InsertBefore()
Lệnh này dùng để thêm một thành phần con nào đó vào ngay phía trước một thành phần con khác. Phương thức này được gọi là thành phần cha
Nếu như thành phần con được tham chiếu đến mà không tồn tại hoặc trả về null thì thành phần con mới sẽ được chèn vào như là con cuối cùng
Cú pháp:
ele.insertBefore(newEle, refEle)
Trong đó:
- ele là thành phần cha.
- newEle là thành phần mới cần được chèn vào.
- refEle là thành phần được tham chiếu.
2.7. CloneNode()
Nếu bạn muốn tạo ra một thành phần mới nhưng lại cần nó phải giống với một thành phần nào đó đã có trong trang web, hãy sao chép nó bằng cloneNode.
Cú pháp:
var dupeEle = ele.cloneNode([deep])
Trong đó:
- dupeEle là một bản sao của thành phần ele.
- deep là một giá trị boolean, nếu true thì dupeEle sẽ có tất cả các thành phần con giống như ele, ngược lại thì không có con nào.
Nội dung trên đây, FUNiX vừa chia sẻ cho bạn cách lấy thành phần DOM bằng câu lệnh Javascript. Mong rằng những thông tin này sẽ giúp ích cho bạn trong quá trình thao tác với DOM. Chúc bạn thành công!
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:


Ngôn ngữ lập trình Java: Hướng dẫn cho người mới bắt đầu về Java
Có nên lập trình game bằng C++, C#, Java và JavaScript?
Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
Những trung tâm dạy học lập trình java trực tuyến trong vòng 6 tháng
Cách sử dụng Package và Collection có sẵn trong Java
Phạm Thị Thanh Ngọc








Bình luận (0
)