DOM là gì? Vì sao cần hiểu DOM khi học HTML?
DOM nôm na giống như một cây cấu trúc cho trang HTML, là gốc rễ để tạo ra 1 trang HTML. Hiểu kỹ về DOM giúp bạn hiểu và xây dựng một trang HTML tốt hơn.
- Hướng dẫn cơ bản về CSS cho người mới bắt đầu
- HTML (Hyper Text Markup Language) là gì? HTML được sử dụng làm gì?
- Bật mí cẩm nang học lập trình web hiệu quả nhanh
- Học lập trình web bắt đầu từ đâu sẽ mang lại hiệu quả tốt?
- Cách sử dụng Phần tử giả (Pseudo-element) trong CSS
Khi nói về viết code tường minh, bạn cần hiểu rằng việc code sạch giúp cho trang web có thể hoạt động trên bất kỳ thiết bị nào. Để có thể làm được điều đó, bạn cần phải biết về thứ gọi là DOM – Document Object Model.
DOM nôm na giống như một cây cấu trúc cho trang HTML, là gốc rễ để tạo ra 1 trang HTML. Hiểu kỹ về DOM giúp bạn hiểu và xây dựng một trang HTML tốt hơn.
Bắt đầu từ cây cấu trúc DOM, chúng ta tạo ra một tài liệu HTML. DOM cho phép trình duyệt hiểu về trang HTML ta tạo ra. Trong đó, bạn cần phân tách các phần, với DocType (loại tài liệu), phần Head (đầu) và Body (thân). Doctype cho biết phiên bản HTML mà bạn sẽ sử dụng. Head là tất cả các dữ liệu hoặc loại thông tin bổ sung. Body là phần nội dung có thể hiển thị ra ngoài trang HTML.
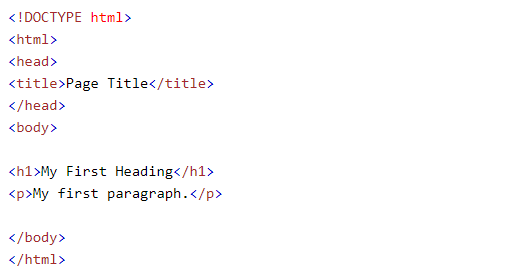
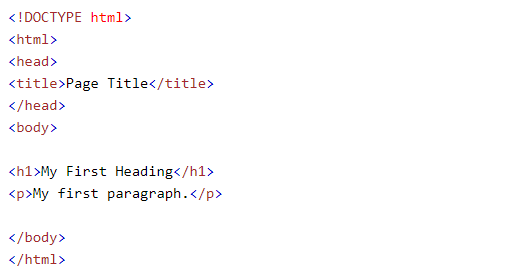
Hãy xem một ví dụ cụ thể về cách viết code dưới đây:


Doctype: Phần này khá đơn giản cho HTML5. Chỉ cần viết “DOCTYPE HTML” sẽ giúp bạn thiết lập tất cả.
Head: Cung cấp tất cả các thông tin bổ sung được sử dụng bởi trình duyệt. Ví dụ, bạn có thể muốn cho biết ngôn ngữ mà bạn đang tạo trang của mình. Bạn cũng có thể cho biết về tiêu đề của trang HTML – thứ hiện ra trên tab của trình duyệt.
Head cũng cung cấp thông tin về các tệp hỗ trợ. Ví dụ bạn có thể muốn có các tập tin CSS sẽ tạo kiểu trang của bạn, hoặc JavaScript có thể thêm vào tương tác khác nhau, hoặc bất kỳ loại tiện ích sẽ thay đổi cách mọi người xem và tương tác với trang web của bạn. Ngoài tiêu đề trang, các dữ liệu trong phần Head đều không được hiển thị với người truy cập.
Body:
Là phần mà người xem sẽ nhìn thấy trên trang html của bạn. Thẻ Body là phần lớn trang, và là phần rất quan trọng. Bạn cần viết code có định dạng tốt, hoặc giống như cây thư mục, đảm bảo rằng mỗi thẻ viết ra trong phần body sẽ có thẻ kết thúc và không đặt vào đó những câu lệnh bất thường. Một số thẻ thông dụng sẽ được trình bày trong một bài viết khác.
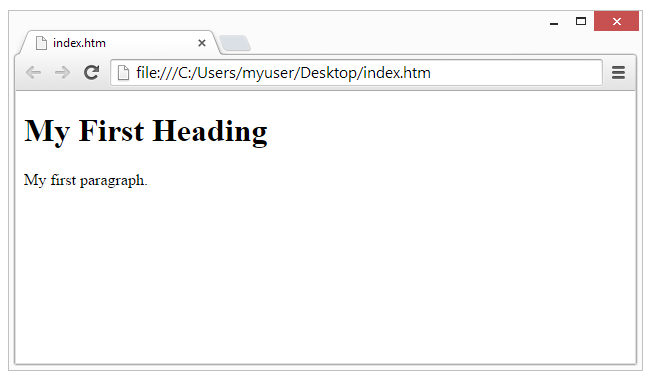
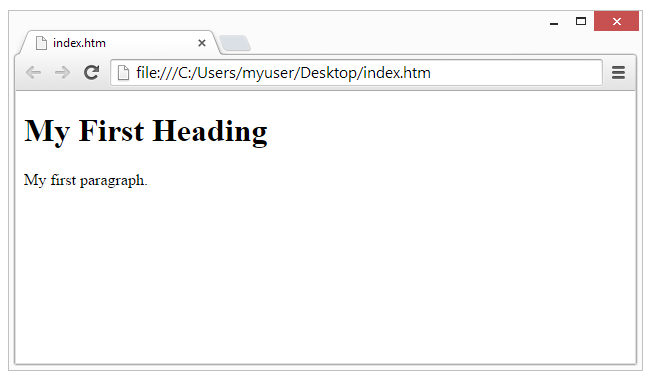
Khi viết đầy đủ 3 phần, trang html của bạn sẽ hiển thị ra ngoài theo các thẻ trong phần body mà bạn đưa vào, ví dụ:


Để biết code của mình có chạy đúng như ý muốn không, bước tiếp theo bạn nên luôn luôn làm là kiểm tra nó. Hãy tìm một trang để tải lên và kiểm tra xem trang html bạn viết có chạy thành công hay không.
Một gợi ý là trang https://validator.w3.org/ – nơi bạn có thể kiểm tra bất kỳ trang web nào mình thiết kế.


Có ba cách để test code: tải lên url, tải lên 1 tập tin hoặc copy và paste code của bạn vào đây.
Sau khi tải lên, hãy kiểm tra. Hệ thống sẽ báo các lỗi mà trang html của bạn đang mắc phải. Ví dụ như quên đóng thẻ tiêu đề, quên không kết thúc thẻ body v.v.. Đây là cách rất tốt để giúp bạn theo dõi và thiết kế cấu trúc trang của bạn hợp lý.
Để học thiết kế và xây dựng website, mời bạn tham khảo khóa học Xây dựng website đầu tiên tại FUNiX. Ngoài giáo trình học đã được FUNiX thiết kế, chắt lọc từ học liệu của các trường học công nghệ uy tín, FUNiX còn có đội ngũ mentor là các chuyên gia trong nghề luôn đồng hành cùng học viên. Bạn có thể kết nối trực tuyến để hỏi mentor bất cứ khi nào gặp các kiến thức khó, chưa hiểu… trong suốt quá trình học.
Nguyên Chương (tổng hợp)







Bình luận (0
)