Hướng dẫn sử dụng Velo của Wix cho người mới bắt đầu
Velo là một sản phẩm mới của Wix mở rộng phạm vi người dùng cho cả các lập trình viên. Đây là một nền tảng phát triển full-stack cho phép người dùng tạo các trang web tuyệt vời bằng cách viết mã (code) bằng ngôn ngữ lập trình JavaScript.


WIX hay Wix.com là một nền tảng xây dựng website phổ biến, cho phép người dùng tạo website trực tuyến dựa trên thao tác kéo thả mà không cần viết bất kỳ dòng code nào. Velo là một sản phẩm mới của Wix mở rộng phạm vi người cho cả các lập trình viên. Đây là một nền tảng phát triển full-stack cho phép người dùng tạo các trang web tuyệt vời bằng cách viết mã (code) bằng ngôn ngữ lập trình JavaScript. Nền tảng này hỗ trợ các tính năng JavaScript hiện đại và sử dụng hệ thống phía máy chủ dựa trên NodeJS. Bài viết này sẽ giúp bạn tìm hiểu thêm về các tính năng độc đáo của Velo cũng như cách sử dụng hiệu quả.
1. Các tính năng dành cho lập trình viên của Velo


Nền tảng phát triển Velo có IDE tích hợp, cho phép các lập trình viên viết mã JavaScript và xem các thay đổi trong thời gian thực. Velo chạy trên máy chủ NodeJS, có nghĩa là lập trình viên có quyền truy cập vào các gói npm và các công cụ dành cho các lập trình viên khác. Các tính năng này bao gồm:
- Khả năng tạo bố cục và tương tác tùy chỉnh trên trang web.
- Khả năng tạo bộ sưu tập trong cơ sở dữ liệu.
- Khả năng tạo các API tùy chỉnh cho trang web.
2. Tạo trang web bằng Velo
Để sử dụng Velo, bạn cần tìm đến trang web chính và chọn tùy chọn để bắt đầu một dự án mới. Đây là quy trình tạo trang web Wix thông thường và bạn phải chọn loại trang web bạn muốn xây dựng. Bạn có thể tự mình chọn mẫu hoặc nhờ sự hỗ trợ của Wix ADI.
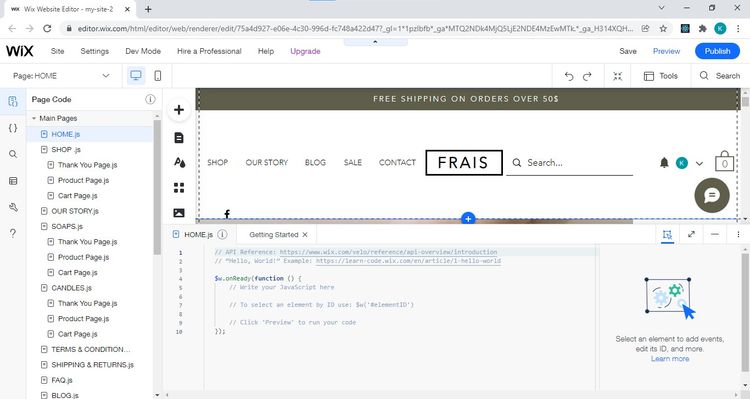
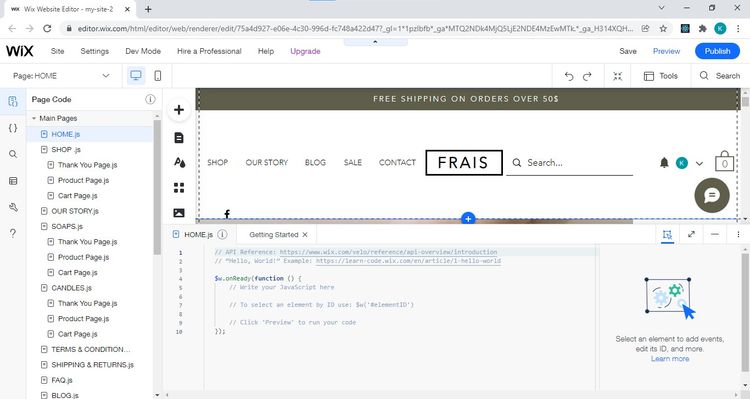
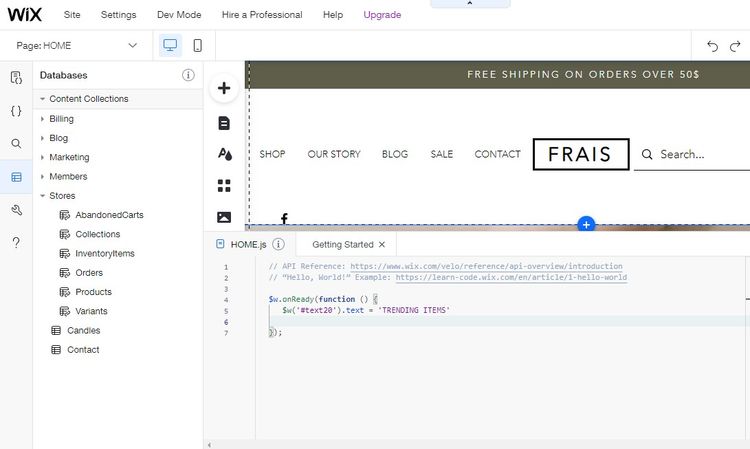
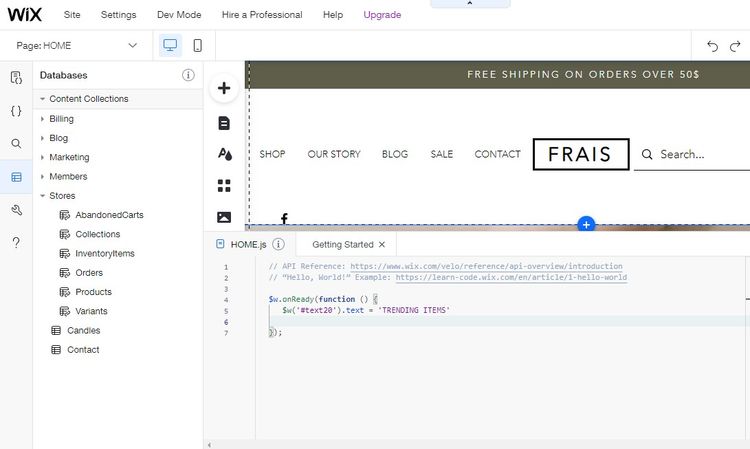
Sau khi bạn đã chọn tùy chọn để chỉnh sửa mẫu (template) của mình, bạn sẽ thấy giao diện người dùng giống như sau:


Ở bên trái màn hình là thanh cấu trúc trang web, cho phép bạn truy cập vào các tệp JavaScript khác nhau được kết nối với tất cả các trang trên trang web. Theo hình ảnh trên, trang đang chọn được gọi là trang chủ và bạn sẽ thấy một trình chỉnh sửa mã (code) hiển thị nội dung của tệp HOME.js.
3. Tạo cấu trúc bố cục tùy chỉnh và tương tác
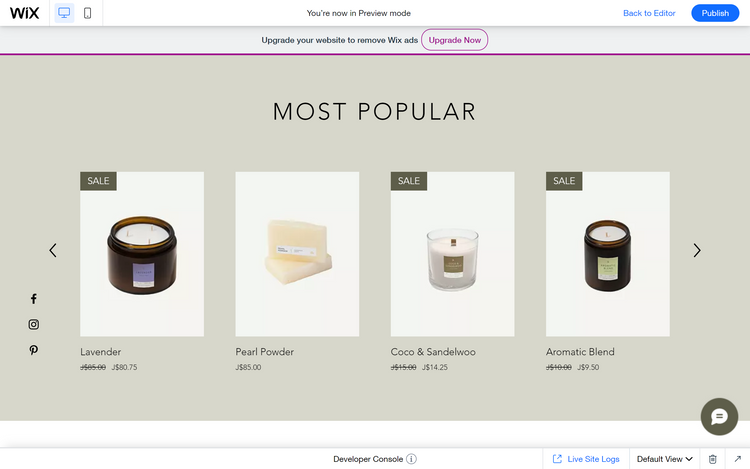
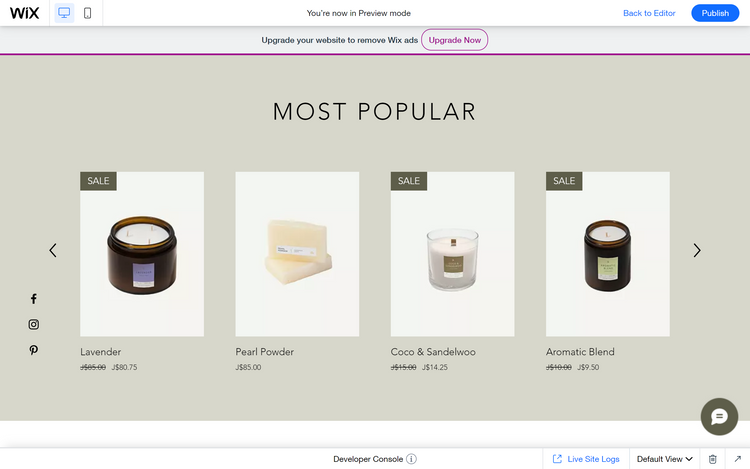
Để bạn đọc dễ hình dung, hãy cùng phân tích ví dụ cụ thể về việc thiết kế trang web cửa hàng chăm sóc sức khỏe trực tuyến như hình dưới đây.


Tiêu đề hiện tại của trang là “Most popular”, tuy nhiên nếu muốn đổi sang một tên khác bạn có thể sử dụng trình soạn thảo Velo bằng cách chèn đoạn mã sau vào tệp HOME.js:
Tệp HOME.js
$w.onReady(function () {
$w('#text20').text = 'TRENDING ITEMS'
});
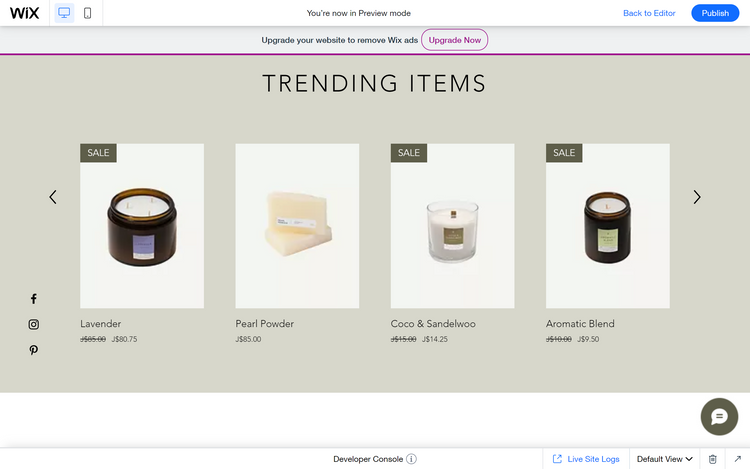
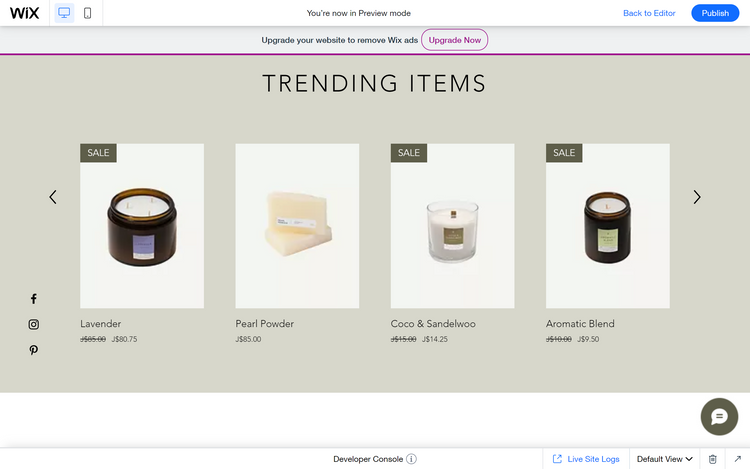
Đoạn mã trên sẽ cập nhật tiêu đề “Most Popular” thành “Trending Items” và bạn có thể xem bản cập nhật bằng cách nhấp vào nút xem trước (preview button) ở trên cùng bên phải của giao diện Velo. Trang chủ sẽ ngay lập tức được cập nhật như hình sau:


4. Làm việc với Cơ sở dữ liệu của Velo
Hầu hết các trang web động (dynamic websites)* đều có cơ sở lưu trữ dữ liệu khác nhau, tùy thuộc vào từng loại website. Velo có cơ sở dữ liệu trung tâm chứa các bộ sưu tập để lưu trữ dữ liệu của nó. Để có quyền truy cập vào cơ sở dữ liệu này, bạn cần nhấp vào biểu tượng bảng có hàng và cột ở bên trái giao diện của Velo.


*trang web động (dynamic websites): là một trang web có nội dung có thể thay đổi được. Người dùng có thể tương tác với trang web làm thay đổi nội dung hiển thị của nó mà không cần phải tải lại trang.
Như bạn thấy ở hình trên, mỗi mẫu Wix đi kèm với một số bộ sưu tập mặc định tùy thuộc vào loại trang web. Mẫu trang web được chọn trong bài viết là một cửa hàng chăm sóc sức khỏe. Do đó, nếu bạn không muốn sử dụng bộ sưu tập chứa các sản phẩm mặc định trong Wix, bạn có thể tự chèn các mặt hàng mình muốn.
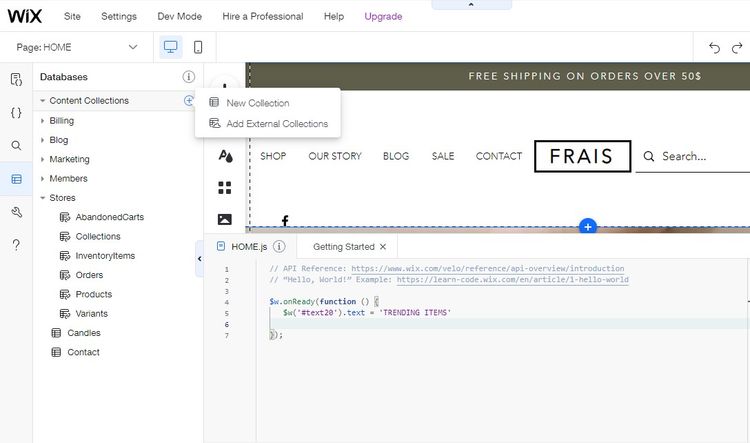
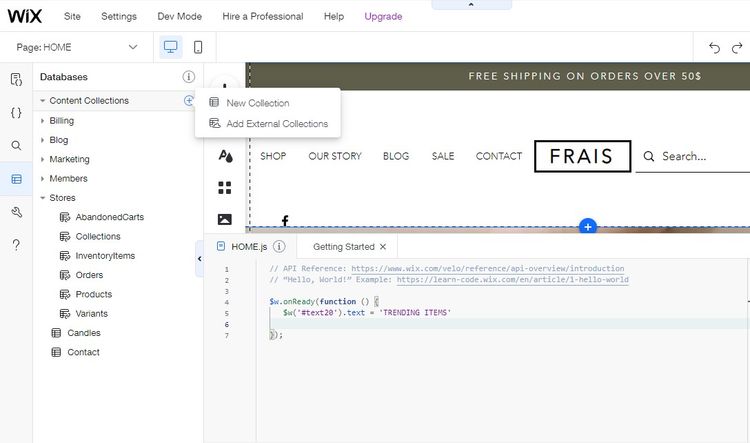
Để tạo một bộ sưu tập mới trong cơ sở dữ liệu Velo, bạn cần di chuột đến mục “Content Collectors” và dấu cộng sẽ xuất hiện như hình dưới:


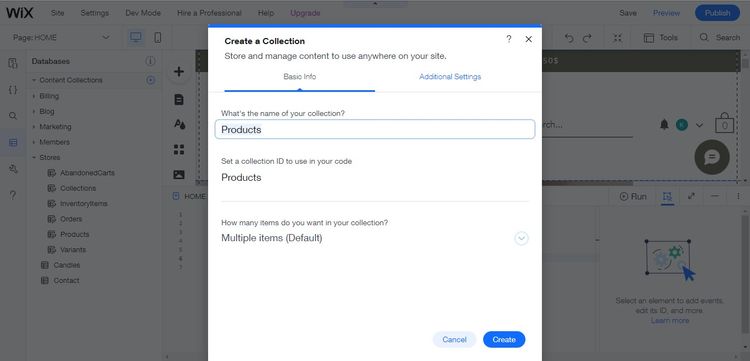
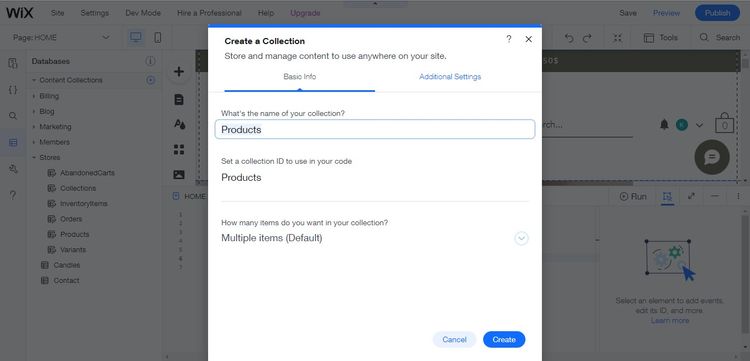
Nhấp vào “New Collection” để tạo ra biểu mẫu tạo bộ sưu tập sau:


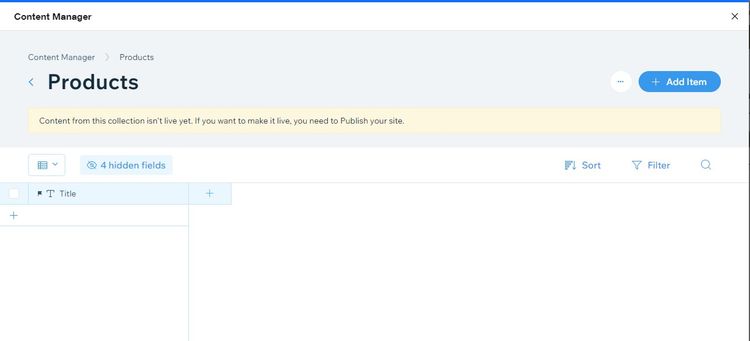
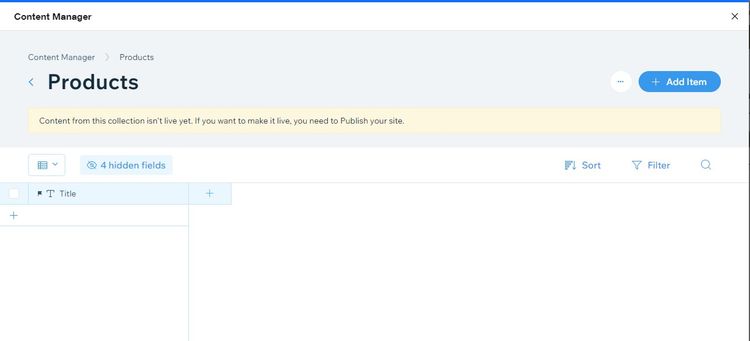
Nhập tên bộ sưu tập và ấn “Create” để đến trang trình quản lý nội dung sau:


Từ trang trình quản lý nội dung ở trên, bạn có thể bắt đầu điền bộ sưu tập sản phẩm của mình bằng cách nhấn vào biểu tượng dấu cộng. Nhưng trước khi bắt đầu thêm sản phẩm vào bộ sưu tập, bạn cần tạo các trường (title) thích hợp.
Bạn không thể xóa trường mặc định vì mọi bộ sưu tập đều phải có. Tuy nhiên, bạn có thể đặt cho nó một tiêu đề phù hợp hơn như tên sản phẩm hoặc ID.
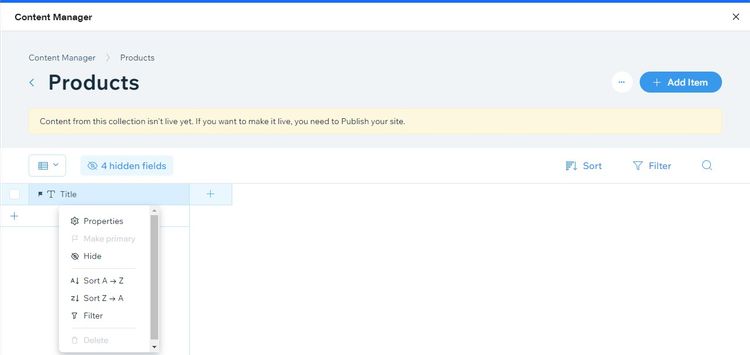
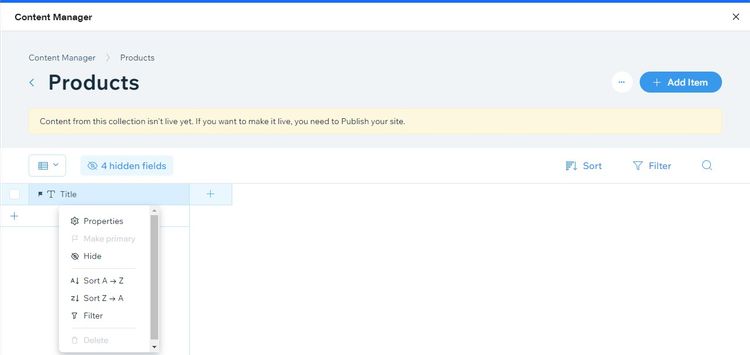
Để thay đổi tên trường hiện có trong bộ sưu tập, chỉ cần nhấp vào trường được đề cập và bạn sẽ thấy một số tùy chọn.


Chọn tùy chọn thuộc tính (property option) và màn hình sẽ hiện lên như dưới đây:


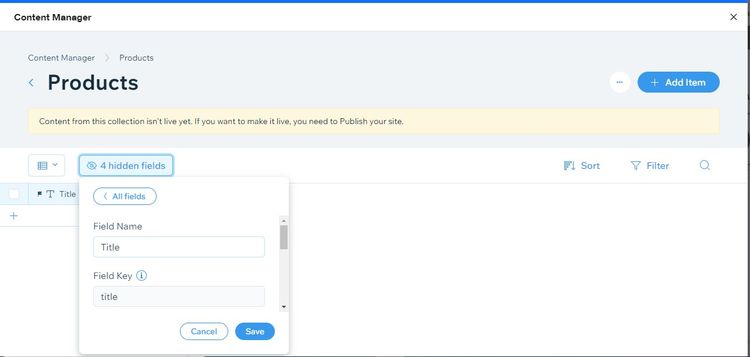
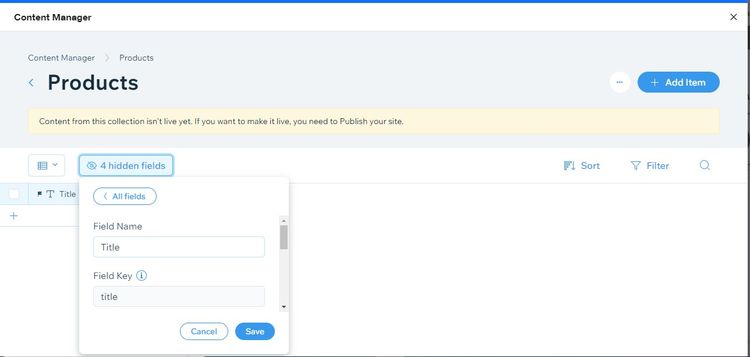
Biểu mẫu bật lên ở trên cho phép bạn thay đổi tên trường bằng cách nhập tiêu đề mà bạn muốn vào trường văn bản có nhãn (Field Name) và nhấp vào nút Save để lưu.
Thêm một trường mới
Có hai cách để thêm một trường mới vào bộ sưu tập. Tùy chọn đầu tiên là nhấp vào biểu tượng dấu cộng ở bên phải của tiêu đề hiện có trong bộ sưu tập. Phương thức này sẽ tạo ra biểu mẫu sau:
![]()
![]()
Biểu mẫu trường mới cho phép bạn cung cấp tên trường (Field Name), khóa trường (Field Key) và loại trường (Field Type). Loại trường có thể là bất kỳ loại nào sau đây:
- Text
- Image
- Boolean
- Number
- Date and Time
- Time
- Rich Text
- Reference
- Multi-Reference
- URL
Cách thứ hai để thêm trường mới vào bộ sưu tập là nhấp vào phần “trường ẩn – hidden fields” và chọn tùy chọn “Thêm trường – Add Field” từ danh sách trường bật lên.
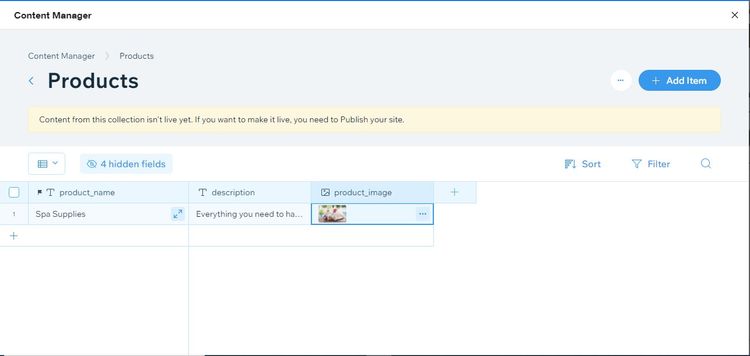
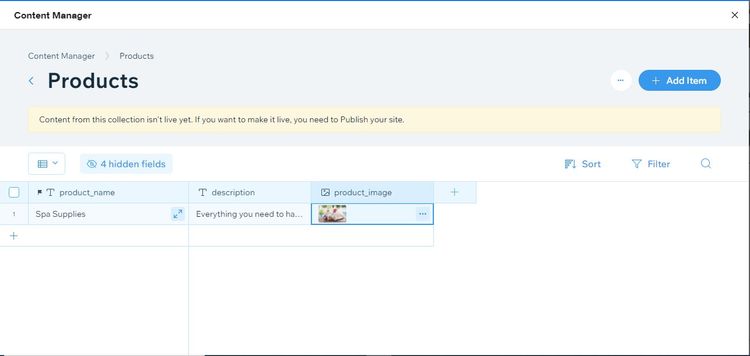
Để thêm một mục mới vào bộ sưu tập, bạn có thể nhấp vào nút “Thêm Mục – Add Item” ở bên phải của trang Trình quản lý nội dung hoặc nhấp vào dấu cộng bên dưới tiêu đề trường. Sau khi bạn thêm mục đầu tiên vào bộ sưu tập của mình, nó sẽ trông như thế này:


Bây giờ bạn có thể thêm nhiều mục nhất có thể vào bộ sưu tập của mình bằng cách sử dụng một trong hai phương pháp trên. Tuy nhiên, để cập nhật trang web với bất kỳ bộ sưu tập nào, bạn cần phải xuất bản trang web trước.
Kết luận
Thông qua bài viết trên, hy vọng bạn sẽ biết cách tùy chỉnh trang web bằng cách sử dụng mã JavaScript trong Velo IDE. Bạn cũng có thể tạo bộ sưu tập tùy chỉnh với các mục tùy thích trong cơ sở dữ liệu Velo. Nhưng điều thú vị hơn cả về Velo là khả năng nhập và sử dụng các gói npm.
>>> Nếu bạn đang có nhu cầu học lập trình trực tuyến, tìm hiểu ngay tại đây:


- Tất cả những điều bạn cần biết về khóa học lập trình tại FUNiX FPT
- 5 Điểm đáng chú ý tại khóa học lập trình trực tuyến FPT – FUNiX
- Từ A-Z chương trình học FUNiX – Mô hình đào tạo lập trình trực tuyến số 1 Việt Nam
- Lý do phổ biến khiến học viên nước ngoài chọn FUNiX
- Lưu ý để học blockchain trực tuyến hiệu quả cao tại FUNiX
- Lý do nữ giới nên chọn FUNiX để học chuyển nghề IT
- FUNiX trở thành đối tác của Liên minh Blockchain Việt Nam
- 3 lý do bạn trẻ nên học blockchain trực tuyến ở FUNiX
Khánh Huyền (theo makeuseof)
https://www.makeuseof.com/how-to-use-velo-by-wix/







Bình luận (0
)