Các kiến thức và kỹ thuật cần thiết để lập trình game với JS
Lập trình game với JS là quá trình sử dụng ngôn ngữ lập trình JavaScript để tạo ra các trò chơi trên nền tảng web. JSt là ngôn ngữ lập trình phổ biến và mạnh mẽ, cho phép các nhà phát triển tạo ra những trò chơi đa dạng từ những trò chơi đơn giản như game nhiếp ảnh, game bắn súng đến những trò chơi phức tạp hơn như game RPG hoặc game chiến thuật. Trong bài viết dưới đây, FUNiX sẽ giới thiệu đến bạn các kiến thức cần thiết, cũng như các công cụ và thư viện hỗ trợ thực hành lập trình game với JS.
- Học ngôn ngữ lập trình JavaScript có thể tạo ra ứng dụng gì?
- Học lập trình Javascript cơ bản để xây dựng các ứng dụng web
- Học lập trình web cho người chuyển việc | Lộ trình học từ A - Z
- Cách lập trình game online trên máy tính bằng 5 phần mềm free
- Cơ hội tìm việc sau khi hoàn thành khóa học lập trình JS
Lập trình game với JS là quá trình sử dụng ngôn ngữ lập trình JavaScript để tạo ra các trò chơi trên nền tảng web. JS là ngôn ngữ lập trình phổ biến và mạnh mẽ, cho phép các nhà phát triển tạo ra những trò chơi đa dạng từ những trò chơi đơn giản như game nhiếp ảnh, game bắn súng đến những trò chơi phức tạp hơn như game RPG hoặc game chiến thuật.
Trong bài viết dưới đây, FUNiX sẽ giới thiệu đến bạn các kiến thức cần thiết, cũng như các công cụ và thư viện hỗ trợ thực hành lập trình game với JS.


<<< Xem thêm: Hỏi đáp về ngôn ngữ JavaScript cùng lập trình viên
2.1 Ngôn ngữ JS cơ bản – Lập trình game với JS
Đầu tiên, bạn cần hiểu rõ về cú pháp, cấu trúc và các khái niệm cơ bản của JavaScript. Bên cạnh đó, việc tìm hiểu để nắm vững các kiểu dữ liệu, biến, hàm, điều kiện, vòng lặp và các khái niệm khác trong JavaScript cũng là vấn đề rất quan trọng.


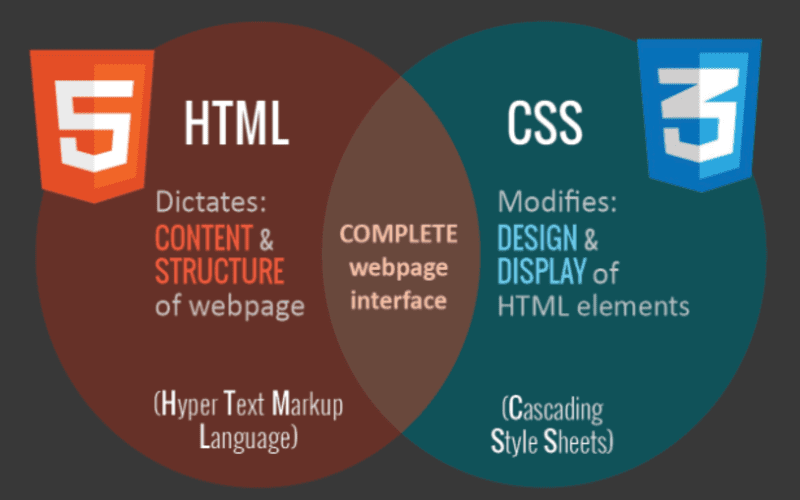
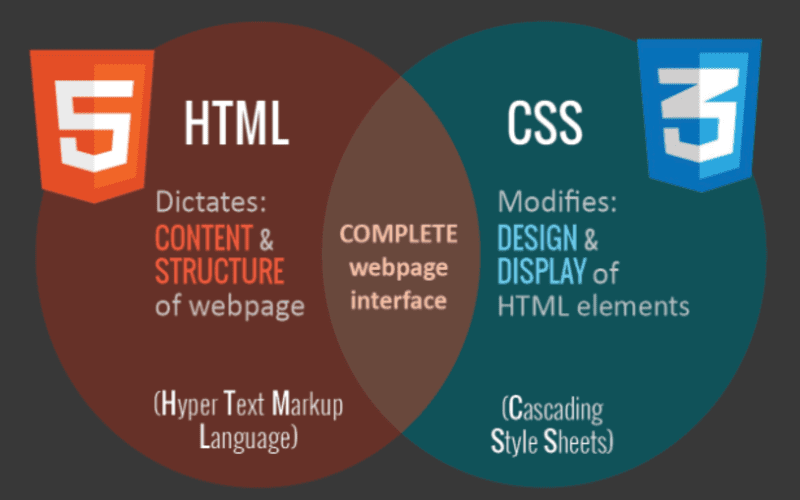
2.2 HTML và CSS
Khi lập trình game với JS, bên cạnh việc hiểu rõ về ngôn ngữ lập trình JS thì bạn cũng cần hiểu cách sử dụng HTML, CSS để xây dựng cấu trúc trang web, tạo giao diện đẹp và responsive cho trò chơi của bạn.


<<< Xem thêm: Cách tạo menu accordion bằng HTML và CSS
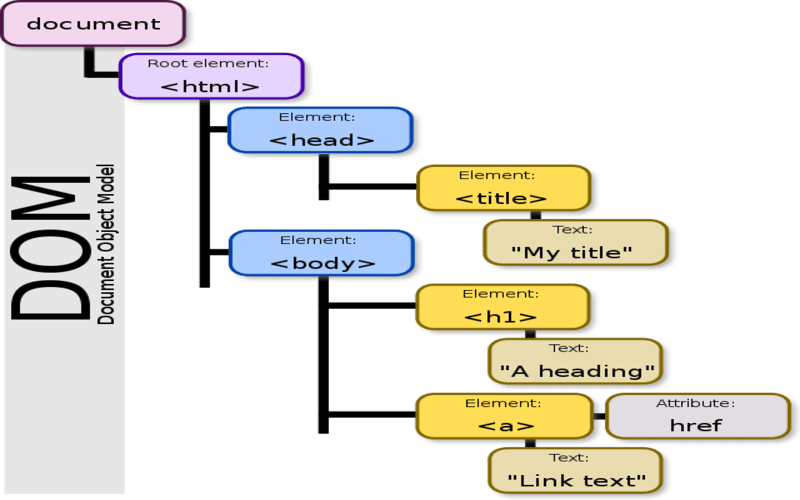
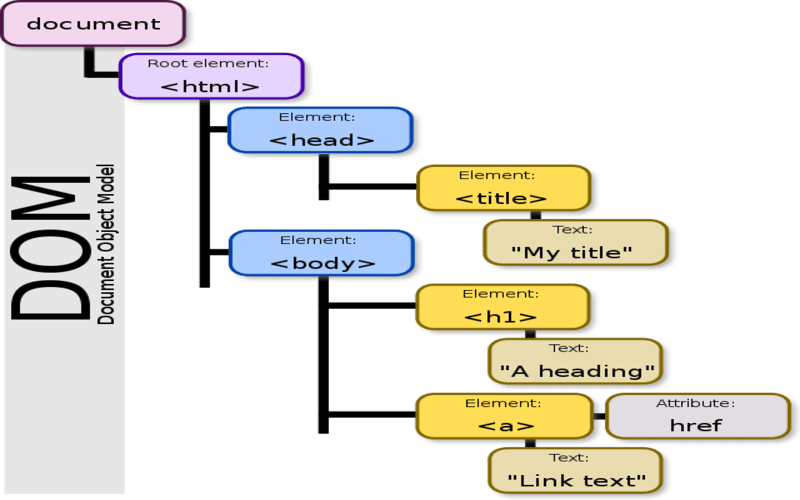
2.3 DOM manipulation
Khi lập trình game với JS, bạn cần nắm vững cách tương tác và thao tác với DOM (Document Object Model) để thay đổi nội dung và cấu trúc của trang web. Điều này rất quan trọng để điều khiển và tương tác với các phần tử trong trò chơi của bạn.


<<< Xem thêm: Cách lấy thành phần DOM bằng câu lệnh JavaScript
2.4 Kiến thức về game design
Hiểu về nguyên tắc thiết kế trò chơi, bao gồm cách xây dựng level, quy tắc chơi, sự cân bằng và thử nghiệm để tạo ra trò chơi hấp dẫn và tạo cảm giác thú vị cho người chơi.
<<< Xem thêm: 8 cách ngăn chặn phần mềm độc hại trên thiết bị Android
2.5 Đồ họa và animation
Nắm vững các khái niệm cơ bản về đồ họa và animation trong JavaScript. Sử dụng các thư viện và công cụ như Canvas, WebGL hoặc CSS để tạo ra hiệu ứng đồ họa và chuyển động cho trò chơi của bạn.
<<< Xem thêm: 11 mẹo để có thiết kế tuyệt đẹp trong Canva
3. Các công cụ và thư viện hỗ trợ thực hành lập trình game với JS
Bạn có thể tìm hiểu thêm về các công cụ, môi trường và thư viện để hỗ trợ việc thực hành một cách chất lượng và đạt được hiệu quả tốt nhất thông qua nội dung sau đây:
3.1 Các môi trường phát triển (IDE) phổ biến cho lập trình game JavaScript
Có nhiều môi trường phát triển (IDE) phổ biến cho lập trình game JS. Một số IDE phổ biến bao gồm:
Visual Studio Code: Được coi là một trong những IDE phổ biến nhất và mạnh mẽ cho lập trình game JavaScript. Nó cung cấp nhiều tính năng hữu ích như gợi ý code, xem trước đồ họa, gỡ lỗi và tích hợp Git.


WebStorm: Là một IDE chuyên nghiệp dành cho lập trình web, hỗ trợ nhiều ngôn ngữ bao gồm JavaScript. WebStorm cung cấp các tính năng mạnh mẽ như phân tích cú pháp, gợi ý code thông minh, gỡ lỗi và quản lý dự án.


Atom: Là một trình soạn thảo mã nguồn mở và mở rộng, được phát triển bởi GitHub. Atom có giao diện đẹp, khả năng tùy chỉnh cao và cộng đồng phong phú, giúp lập trình viên JavaScript dễ dàng làm việc và mở rộng chức năng thông qua các gói mở rộng.
<<< Xem thêm: So sánh GitHub và GitLab: Lựa chọn nào tốt hơn?
Brackets: Được thiết kế đặc biệt cho lập trình web, Brackets là một IDE nhẹ nhưng mạnh mẽ. Nó cung cấp các tính năng hữu ích như gỡ lỗi, xem trước trực tiếp và gợi ý code.
Sublime Text: Một trình soạn thảo mã nguồn phổ biến và linh hoạt, Sublime Text hỗ trợ lập trình game JavaScript với các tính năng như gợi ý code, gỡ lỗi và tùy chỉnh giao diện.
Eclipse: Một IDE phổ biến cho lập trình Java, nhưng cũng hỗ trợ lập trình JavaScript thông qua plugin như JSDT (JavaScript Development Tools). Eclipse cung cấp môi trường phát triển toàn diện và tính năng mạnh mẽ cho lập trình viên.


3.2 Các thư viện và framework hỗ trợ lập trình game JS
Có nhiều thư viện và framework hỗ trợ lập trình game với JS, giúp phát triển game một cách dễ dàng và nhanh chóng. Dưới đây là một số thư viện và framework phổ biến:
- Phaser: Là một framework lập trình game JavaScript mã nguồn mở và mạnh mẽ. Phaser cung cấp các công cụ và API để tạo ra các trò chơi 2D đa nền tảng.
- PixiJS: Là một thư viện đồ họa JavaScript nhanh và nhẹ, tập trung vào hiệu suất cao. PixiJS hỗ trợ tạo ra các trò chơi 2D và hiệu ứng đồ họa mượt mà trên các trình duyệt và thiết bị di động.
- CreateJS: Đây là công cụ phát triển trò chơi JavaScript đa nền tảng và mã nguồn mở.
- Cocos2d-js: Là một framework phát triển game JavaScript dựa trên Cocos2d-x, hỗ trợ việc tạo ra các trò chơi 2D trên nền tảng web và di động.
3.3 Công cụ và trang web giúp xây dựng và triển khai game JS trực tuyến
GameMaker Studio: Là một công cụ phát triển game đa nền tảng với giao diện đồ họa dễ sử dụng. GameMaker Studio cho phép bạn tạo ra các trò chơi 2D và 3D một cách nhanh chóng và dễ dàng.
Construct: Với Construct, bạn có thể tạo ra các trò chơi HTML5 mà không cần viết mã JavaScript. Nó cung cấp các tính năng như hỗ trợ đa nền tảng, quản lý tài nguyên, và mô phỏng vật lý.


<<< Xem thêm: 6 lợi ích Trí tuệ nhân tạo (Al) mang đến cho ngành Xây dựng
Phaser Editor: Là một công cụ phát triển game JavaScript dựa trên framework Phaser. Nó cung cấp một giao diện đồ họa và các công cụ hữu ích để xây dựng và chỉnh sửa game.
GameDev.js: Framework hỗ trợ việc xây dựng game trực tuyến và lập trình game với JS một cách dễ dàng. Bên cạnh đó, nó còn cung cấp các công cụ và thư viện để xây dựng game HTML5 và WebGL, bao gồm quản lý tài nguyên, đồ họa, âm thanh và vật lý.
4. Cơ hội khi tham gia khóa học lập trình game với JavaScript tại FUNiX
Nếu bạn quan tâm đến lĩnh vực lập trình game với JS, thì có thể tham khảo khóa học chất lượng tại FUNiX. Là tổ chức giáo dục đào tạo trực tuyến số 1 tại Việt Nam, cung cấp các khóa học chất lượng về lập trình và công nghệ thông tin. Chương trình học lập trình game với JavaScript tại FUNiX là một trong những khóa học nổi bật và hấp dẫn.
- Hướng dẫn từ mentor có chuyên môn cao: Chương trình lập trình game với JavaScript tại FUNiX được hỗ trợ bởi đội ngũ mentor giàu kinh nghiệm trong lĩnh vực phát triển game.
- Linh hoạt và tiện lợi: Học viên có thể học mọi lúc, mọi nơi thông qua nền tảng trực tuyến của FUNiX. Bạn có thể tùy chỉnh thời gian học theo lịch trình cá nhân và tiến độ riêng.
- Hỗ trợ học viên: FUNiX tạo ra một cộng đồng học viên đông đảo và sôi động. Học viên có thể trao đổi kiến thức, giao lưu và hỗ trợ nhau thông qua các diễn đàn, nhóm chat và hoạt động thảo luận.
- Cơ hội nghề nghiệp: Chương trình học lập trình game với JavaScript tại FUNiX cung cấp cho học viên kiến thức và kỹ năng cần thiết. Sau khi hoàn thành khóa học, bạn sẽ có cơ hội được làm việc trong các công ty phát triển game, startup công nghệ,…


<<< Xem thêm: FUNiX mở rộng hợp tác tại Nhật, thêm cơ hội việc làm cho học viên
Lập trình game với JS mang đến cho bạn cơ hội tuyệt vời để sáng tạo và xây dựng những trò chơi đa nền tảng độc đáo. Với chương trình học lập trình game tại FUNiX, bạn sẽ được trang bị kiến thức và kỹ năng cần thiết để trở thành một nhà phát triển game chuyên nghiệp.
>>> Đăng ký học ngay tại FUNiX:
<<< Xem thêm top các bài viết hay dưới đây:
Học viên FUNiX và cơ hội việc làm tại công ty Next Robotics
Trung tâm xSeries FUNiX ra mắt môn Hệ thống thông tin
FUNiX đưa học viên tham quan Trusting Nhật Bản, truyền động lực sớm gia nhập ngành IT
Đào Thị Kim Thảo









Bình luận (0
)